| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- unittest
- 센토스
- 리눅스
- PYTHON
- androidstudio
- node
- MAC
- 맥
- vsCode
- 오블완
- jest
- MachineLearning
- localserver
- Chrome
- VirtualBox
- linux
- TensorFlow
- 티스토리챌린지
- centos
- qunit
- xcode
- 개발
- build
- Android
- ReactNative
- webpack
- IOS
- 네트워크
- react
- Today
- Total
목록전체 글 (490)
로메오의 블로그
 [Android] Runtime permission 권한 인증 받기
[Android] Runtime permission 권한 인증 받기
adb로 권한 목록 조회하기 디바이스 목록을 조회합니다. $ adb devices 디바이스를 선택하고 permission 목록을 조회합니다. $ adb -s emulator-5554 shell pm list permissions -d -g permission:android.permission.ACCESS_FINE_LOCATION permission:android.permission.CAMERA 위 두 개의 permission을 획득해 보겠습니다. Android 프로젝트 생성 Empty Activity를 선택하고 Next를 누릅니다. Name, Save location, Language를 설정하고 Finish를 누릅니다. AndroidManifest.xml AndroidManifest.xml 에 CAM..
 [React Native] Tab navigation 사용하기 (2019년 기준)
[React Native] Tab navigation 사용하기 (2019년 기준)
React 목록 react-navigation 설치하기 $ npm install react-navigation $ npm install react-native-gesture-handler $ react-native link react-native-gesture-handler xCode는 react-native-gesture-hadler를 manual 설정해야 합니다. xCode에서 Libraries에서 마우스 오른쪽 클릭 > Add Files to /node_modules/react-native-gesture-handler/ios/RNGestureHandler.xcodeproj 선택하고 Add합니다. 프로젝트를 선택하고 Build Phases > Link Binary With Libraries (+) 아..
App.js import React, { Component } from 'react'; import { createAppContainer, createStackNavigator } from 'react-navigation' import HomeScreen from './src/HomeScreen' import DetailsScreen from './src/DetailScreen' const RootStack = createStackNavigator( { Home: { screen: HomeScreen, }, Details: { screen: DetailsScreen, }, }, { initialRouteName: 'Home', } ); const AppContainer = createAppContaine..
 [React Native] Stack navigation 사용하기 (2019년 기준)
[React Native] Stack navigation 사용하기 (2019년 기준)
React 목록 react-navigation 설치 $ npm install react-navigation $ npm install react-native-gesture-handler $ react-native link react-native-gesture-handler xCode는 react-native-gesture-hanlder를 manual로 설정해줘야 합니다. xCode에서 Libraries에서 마우스 오른쪽 클릭 > Add Files to /node_modules/react-native-gesture-handler/ios/RNGestureHandler.xcodeproj 선택하고 Add합니다. 프로젝트를 선택하고 Build Phases > Link Binary With Libraries (+) ..
 [SNS] tistory 네이버 검색등록하기
[SNS] tistory 네이버 검색등록하기
https://webmastertool.naver.com/ 네이버 webmaster로가서 로그인합니다. 블로그 주소를 입력하고 추가 버튼을 누릅니다. HTML 태그를 선택합니다. HTML meta 태그를 복사합니다. tistory 관리자 페이지에서 꾸미기 > 스킨편집을 선택합니다. html 편집 버튼을 누릅니다. 복사한 meta 태그를 사이에 적당한 위치에 붙여넣기하고 적용을 누릅니다. 네이버 웹마스터툴에서 확인 버튼을 누릅니다. 알았다.. 소유권이 확인 되었습니다. RSS 등록 등록한 블로그를 선택하고 요청 > RSS 제출에서 https://romeoh.tistory.com/rss 입력하고 확인 버튼을 누릅니다.
 [SNS] tistory 구글 검색 등록하기
[SNS] tistory 구글 검색 등록하기
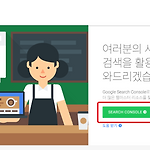
전지전능하신 구글느님이 모든것을 자동으로 알아서 해주시는건 아닌가봅니다. 나의 tistory 블로그를 구글 검색에 수동으로 등록해 보겠습니다. https://www.google.com/webmasters/ google webmaster 페이지로 이동합니다. google에 로그인하고 Search Console을 누릅니다. 속성을 누르고 속성추가 버튼을 누릅니다. URL 접두사에 블로그 주소를 입력하고 계속 버튼을 누릅니다. 자신의 웹사이트의 경우 도메인에 url을 입력하고 계속버튼을 누르면 됩니다. 소유권 확인에서 HTML 태그를 선택합니다. 메타태그를 복사하고, 창은 그대로 둡니다. tistory 관리자 페이지에서 꾸미기 > 스킨편집을 선택합니다. html 편집 버튼을 누릅니다. 사이에 적당한 위치에 m..
 [React Native] Codepush 배포하기 [Appcenter deployment]
[React Native] Codepush 배포하기 [Appcenter deployment]
App.js에 다음코드를 추가합니다. import React, { Component } from 'react'; import {StyleSheet, View, Text} from 'react-native'; import codePush from 'react-native-code-push'; class App extends Component { render() { return ( Hello World!! Version 1.0 ); } } const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, }); const codePu..
 [React Native] Codepush deployment key 설정 [Appcenter]
[React Native] Codepush deployment key 설정 [Appcenter]
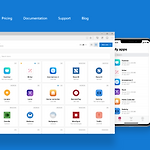
iOS Deployment key 설정 https://appcenter.ms/apps Appcenter에서 iOS 프로젝트를 선택합니다. Distribute를 선택합니다. Distribute > CodePush를 선택합니다. Create standard depolyments를 누릅니다. 렌치 아이콘을 누릅니다. Production deployment key를 복사합니다. xCode에서 Info.plist 파일에 CodePushDeploymentKey값을 추가하고 붙여넣기 합니다. Android Deployment key 설정 메인에서 Android 프로젝트를 선택하고 위와 같이 deployment key를 복사합니다. Android Studio에서 MainApplication.java에 deploymen..
 [React Native] Codepush module 설치 [Appcenter]
[React Native] Codepush module 설치 [Appcenter]
codepush 영문 메뉴얼 https://docs.microsoft.com/en-us/appcenter/distribution/codepush/react-native react-native-code-push module 설치 $ npm install --save react-native-code-push iOS 설정 pod 설치 $ cd ios $ pod init /my/project/path/firstProject/ios/Podfile 을 엽니다. target 'firstProject' do # React Native requirements pod 'React', :path => '../node_modules/react-native', :subspecs => [ 'Core', 'CxxBridge', #..
 [React Native] Codepush 설치하기 [Appcenter]
[React Native] Codepush 설치하기 [Appcenter]
Appcenter란? react native나 cordova 같은 hybrid 앱을 재설치 없이 원격으로 업데이트 할 수 있습니다. Appcenter 가입 https://appcenter.ms/ microsoft appcenter 가입합니다. appcenter-cli 설치 $ npm install -g appcenter-cli appcenter 로그인 $ appcenter login 브라우저가 열리면 Authentication 코드를 복사합니다. Access code를 붙여넣기 합니다. App project 생성하기 $ appcenter apps create -d FirstProject -o Android -p React-Native $ appcenter apps create -d FirstProject..
 [React Native] Jest - props 테스트 [Enzyme]
[React Native] Jest - props 테스트 [Enzyme]
props가 적용된 화면 개발하기 App.js import React, { Component } from 'react'; import { StyleSheet, View, } from 'react-native'; import Props from './src/Props' export default class App extends Component { render() { return ( ); } } const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, }); src/Props.js import React, { Compone..
 [React Native] Jest - Api 테스트 [Jest Mock Api 사용하기]
[React Native] Jest - Api 테스트 [Jest Mock Api 사용하기]
서버에서 받을 데이터를 Mock 데이터로 테스트 해보겠습니다. 데이터는 Facebook의 react-native 레퍼지토리에 있는 json 파일을 이용해 보겠습니다. 주소는 http://facebook.github.io/react-native/movies.json { "title": "The Basics - Networking", "description": "Your app fetched this from a remote endpoint!", "movies": [ { "id": "1", "title": "Star Wars", "releaseYear": "1977" }, { "id": "2", "title": "Back to the Future", "releaseYear": "1985" }, { "id":..
 [React Native] Jest - Element 정의 테스트
[React Native] Jest - Element 정의 테스트
화면에 Element가 있는지 없는지를 테스트 합니다. 화면 코딩 /src/Element.js import React, { Component } from 'react'; import { View, TextInput, } from 'react-native'; export default class Element extends Component { render() { return ( ); } } Test Code 작성하기 /__test__/Function-test.js import 'react-native'; import React from 'react'; import Element from '../src/Element'; import renderer from 'react-test-renderer'; // e..
 [React Native] Jest - state 테스트
[React Native] Jest - state 테스트
화면 코딩 /src/State.js import React, { Component } from 'react'; import { View, } from 'react-native'; export default class State extends Component { constructor() { super() this.state = { data: 0 } } // test 할 함수 multiple(x) { // state를 변경한다. this.setState({ data: x * 2 }) } render() { return ( ); } } Test Code 작성하기 /__test__/State-test.js import 'react-native'; import React from 'react'; import S..
 [React Native] Jest - function 테스트
[React Native] Jest - function 테스트
화면 코딩 /src/Function.js import React, { Component } from 'react'; import { View, } from 'react-native'; export default class Function extends Component { // Test 할 function을 만든다. // 입력된 숫자의 *2를 반환한다. multiple(x) { return x * 2 } render() { return ( ); } } Test Code 작성하기 /__test__/Function-test.js import 'react-native'; import React from 'react'; import Function from '../src/Function'; import rend..
 [React Native] Jest Snapshot Testing
[React Native] Jest Snapshot Testing
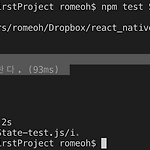
화면 코딩하기 /App.js import React, { Component } from 'react'; import { StyleSheet, Text, View, } from 'react-native'; export default class App extends Component { render() { return ( Hello ); } } const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, }); Build 하기 $ react-native run-android Test Code 작성 /__test__/App-tes..
 [Android] terminal에서 Android Emulator 실행하기
[Android] terminal에서 Android Emulator 실행하기
Android Studio에서 안드로이드 에뮬레이터를 실행하는데, Android Studio를 실행하지 않고 터미널에서 command로 Android Emulator를 실행하는 방법입니다. emulator 버전확인하기 $ emaulator -verison AVDS 목록확인하가 $ emulator --list-avds emulator 실행하기 $ emulator -avd Nexus_6_API_25 옵션 사용하기 https://developer.android.com/studio/run/emulator-commandline
 [React Native] Plugin 설치/삭제하기
[React Native] Plugin 설치/삭제하기
예제로 사진갤러리에서 사진을 선택하는 plugin을 사용해 보겠습니다. react-native-image-picker 설치하기 $ cd /my/project/path/ $ cd firstProject $ npm install --save react-native-image-picker 라이브러리 등록하기 $ react-native link react-native-image-picker react-native-image-picker 제거하기 라이브러리 등록해제하기 $ react-native unlink react-native-image-picker 플러그인 삭제하기 $ npm uninstall --save react-native-image-picker
 [React Native] 프로젝트 생성하기 (2019년 기준)
[React Native] 프로젝트 생성하기 (2019년 기준)
React 목록 React Native Cli 설치하기 $ sudo npm install -g react-native-cli React Native Project 생성하기 $ cd /my/project/path/ $ react-native init firstProject Build 하기 $ cd firstProject $ react-native start --reset-cache Android Build 하기 react-native start 한 터미널을 그대로 두고 새로운 터미널을 엽니다. $ cd /my/project/path/firstProject $ react-native run-android socket 통신 오류가 날경우 $ react-native run-android --port=8081 i..

