반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- IOS
- unittest
- fastapi
- TensorFlow
- 리눅스
- 맥
- 네트워크
- centos
- localserver
- build
- vsCode
- 센토스
- pydantic
- Chrome
- linux
- VirtualBox
- MAC
- Android
- node
- ReactNative
- 티스토리챌린지
- webpack
- PYTHON
- xcode
- MachineLearning
- 오블완
- 개발
- androidstudio
- react
Archives
- Today
- Total
로메오의 블로그
[React Native] Stack navigation 사용하기 (2019년 기준) 본문
반응형
react-navigation 설치
$ npm install react-navigation
$ npm install react-native-gesture-handler
$ react-native link react-native-gesture-handler
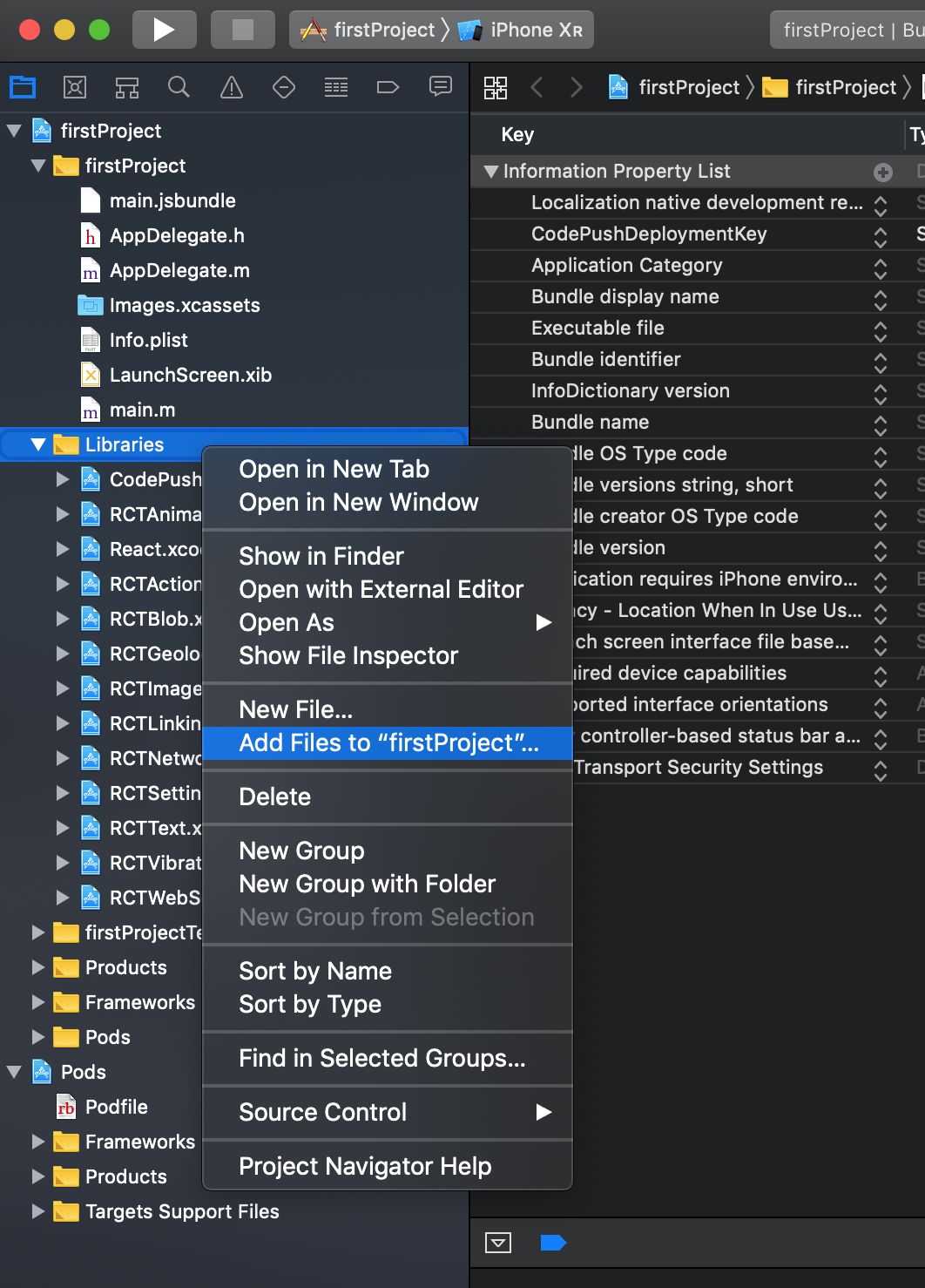
xCode는 react-native-gesture-hanlder를 manual로 설정해줘야 합니다.

xCode에서 Libraries에서 마우스 오른쪽 클릭 > Add Files to <Project Name>

/node_modules/react-native-gesture-handler/ios/RNGestureHandler.xcodeproj 선택하고 Add합니다.

프로젝트를 선택하고 Build Phases > Link Binary With Libraries (+) 아이콘을 클릭합니다.

libRNGestureHandler.a를 선택하고 Add 버튼을 누릅니다.
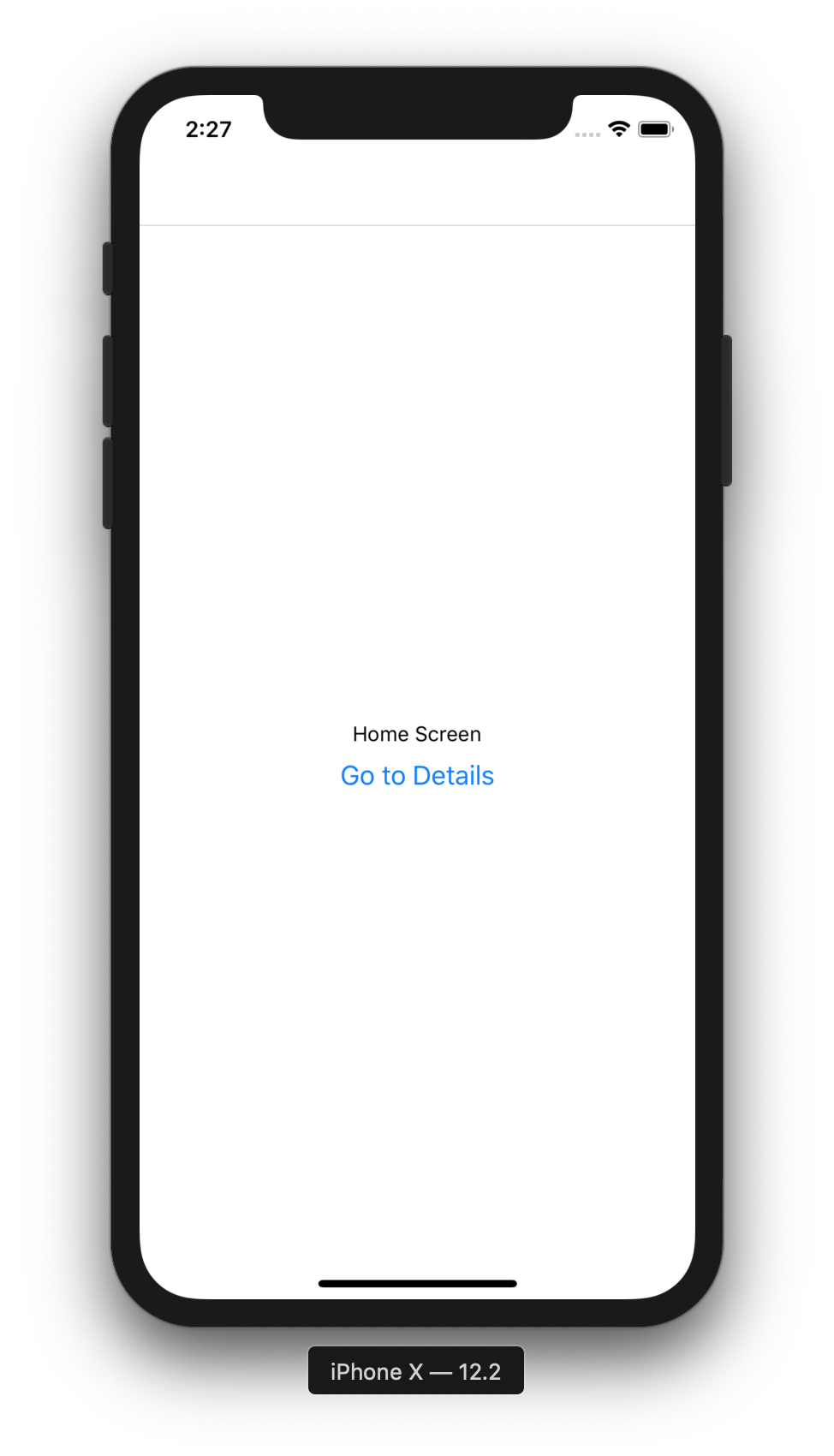
화면 코딩
App.js
import React, { Component } from 'react';
import { View, Text, Button } from 'react-native';
import { createAppContainer, createStackNavigator } from 'react-navigation'
class HomeScreen extends React.Component {
render() {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text>Home Screen</Text>
<Button
title="Go to Details"
onPress={() => this.props.navigation.navigate('Details')}
/>
</View>
);
}
}
class DetailsScreen extends React.Component {
render() {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text>Details Screen</Text>
<Button
title="Go to Details... again"
onPress={() => this.props.navigation.push('Details')}
/>
<Button
title="Go to Home"
onPress={() => this.props.navigation.navigate('Home')}
/>
<Button
title="Go back"
onPress={() => this.props.navigation.goBack()}
/>
</View>
);
}
}
const RootStack = createStackNavigator(
{
Home: {
screen: HomeScreen,
},
Details: {
screen: DetailsScreen,
},
},
{
initialRouteName: 'Home',
}
);
const AppContainer = createAppContainer(RootStack);
export default class App extends React.Component {
render() {
return <AppContainer />;
}
}
iOS App Build
$ react-native run-ios


Android App Build
$ react-native run-android

반응형
'App & OS > Hybrid' 카테고리의 다른 글
| [React Native] Tab navigation 사용하기 (2019년 기준) (0) | 2019.06.23 |
|---|---|
| [React Native] Stack navigation 코드 분리하기 (0) | 2019.06.23 |
| [React Native] Codepush 배포하기 [Appcenter deployment] (1) | 2019.06.22 |
| [React Native] Codepush deployment key 설정 [Appcenter] (0) | 2019.06.22 |
| [React Native] Codepush module 설치 [Appcenter] (0) | 2019.06.21 |
Comments



