반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- vsCode
- androidstudio
- 맥
- 네트워크
- pydantic
- linux
- centos
- 오블완
- 개발
- 리눅스
- node
- build
- Chrome
- MachineLearning
- MAC
- webpack
- IOS
- TensorFlow
- ReactNative
- xcode
- fastapi
- localserver
- PYTHON
- unittest
- 티스토리챌린지
- 센토스
- react
- VirtualBox
- Android
Archives
- Today
- Total
로메오의 블로그
[React Native] Tab navigation 사용하기 (2019년 기준) 본문
반응형
react-navigation 설치하기
$ npm install react-navigation
$ npm install react-native-gesture-handler
$ react-native link react-native-gesture-handler
xCode는 react-native-gesture-hadler를 manual 설정해야 합니다.

xCode에서 Libraries에서 마우스 오른쪽 클릭 > Add Files to <Project Name>

/node_modules/react-native-gesture-handler/ios/RNGestureHandler.xcodeproj 선택하고 Add합니다.

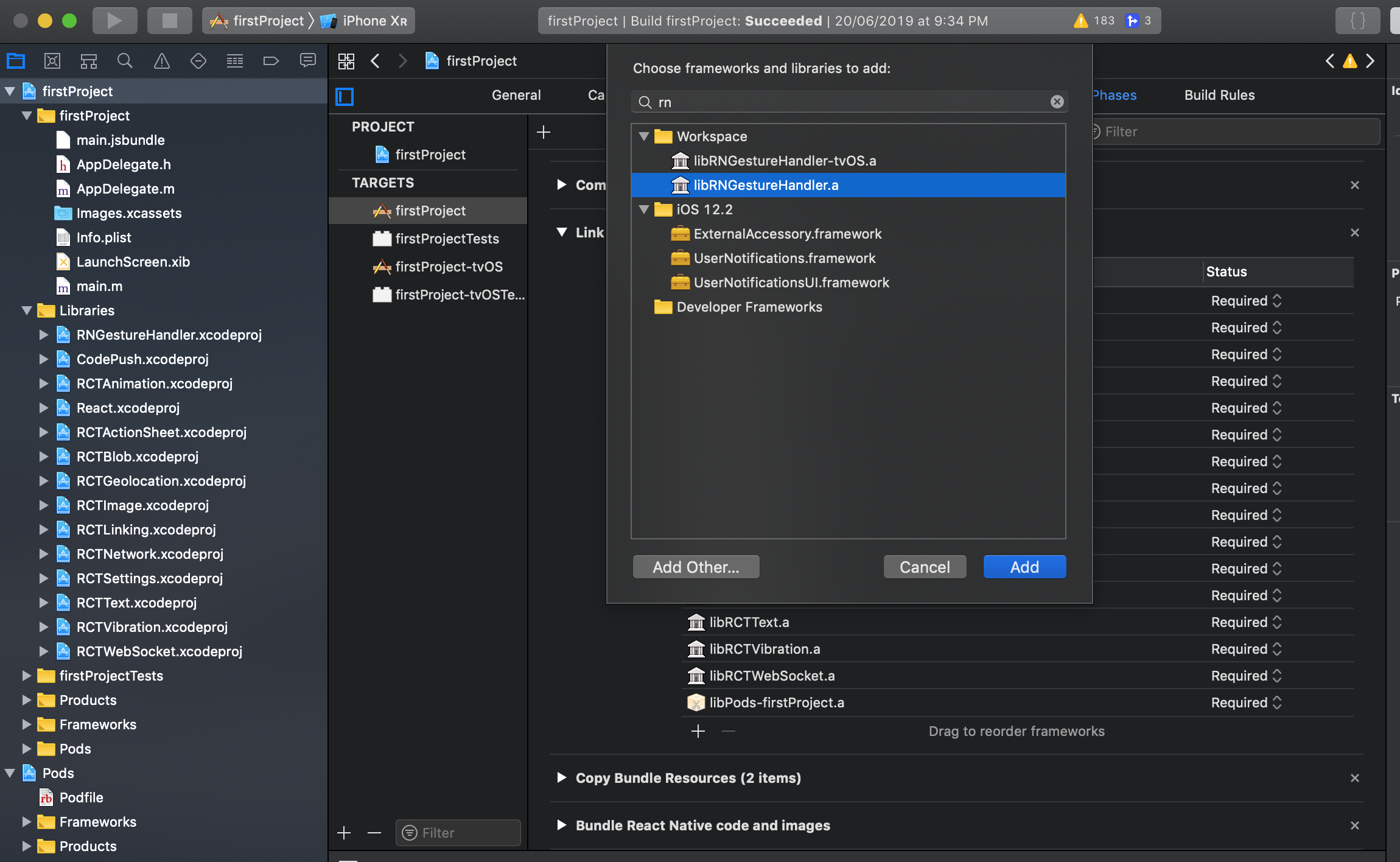
프로젝트를 선택하고 Build Phases > Link Binary With Libraries (+) 아이콘을 클릭합니다.

libRNGestureHandler.a를 선택하고 Add 버튼을 누릅니다.
화면코딩
App.js
import React, { Component } from 'react';
import { Text, View } from 'react-native';
import { createBottomTabNavigator, createAppContainer } from 'react-navigation';
const data = new Array(30).fill(0);
class HomeScreen extends React.Component {
render() {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Text style={{ fontSize: 30 }}>Home Screen</Text>
</View>
);
}
}
class SettingsScreen extends React.Component {
render() {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Text style={{ fontSize: 30 }}>Settings Screen</Text>
</View>
);
}
}
const TabNavigator = createBottomTabNavigator({
Home: { screen: HomeScreen },
Settings: { screen: SettingsScreen },
});
export default createAppContainer(TabNavigator);
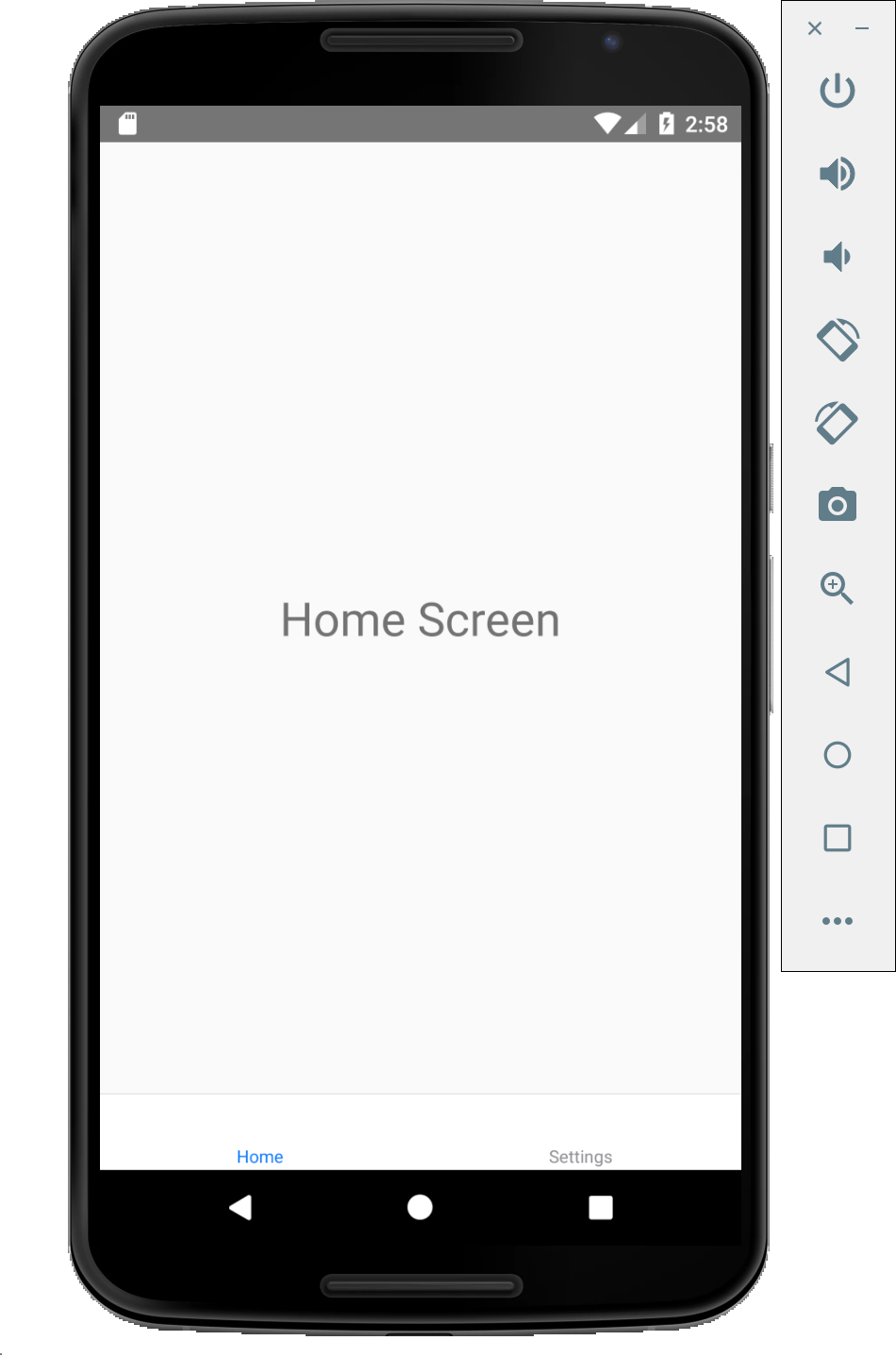
iOS Build
$ react-native run-ios

Android Build
$ react-native run-android

반응형
'App & OS > Hybrid' 카테고리의 다른 글
| [Expo] iOS/Android 디바이스로 build 하기 (0) | 2019.07.01 |
|---|---|
| [React Native] Android Call Log 통화내역 가지고 오기 (0) | 2019.06.25 |
| [React Native] Stack navigation 코드 분리하기 (0) | 2019.06.23 |
| [React Native] Stack navigation 사용하기 (2019년 기준) (0) | 2019.06.23 |
| [React Native] Codepush 배포하기 [Appcenter deployment] (1) | 2019.06.22 |
Comments



