반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- MachineLearning
- ReactNative
- IOS
- centos
- webpack
- 오블완
- 맥
- androidstudio
- Chrome
- node
- vsCode
- build
- VirtualBox
- Android
- 개발
- TensorFlow
- unittest
- 티스토리챌린지
- fastapi
- 리눅스
- pydantic
- 센토스
- xcode
- 네트워크
- react
- linux
- MAC
- PYTHON
- localserver
Archives
- Today
- Total
로메오의 블로그
[Expo] iOS/Android 디바이스로 build 하기 본문
반응형
Expo cli 설치
$ sudo npm install -g expo-cli
프로젝트 생성
$ expo init firstProject
Expo start
$ cd firstProject
$ expo start

connection을 Tunel로 선택합니다.
디바이스에 expo client 설치하기
아이폰 설치: https://itunes.apple.com/app/apple-store/id982107779
안드로이드 설치: https://play.google.com/store/apps/details?id=host.exp.exponent
앱을 설치하고 카메라 앱을 실행합니다.


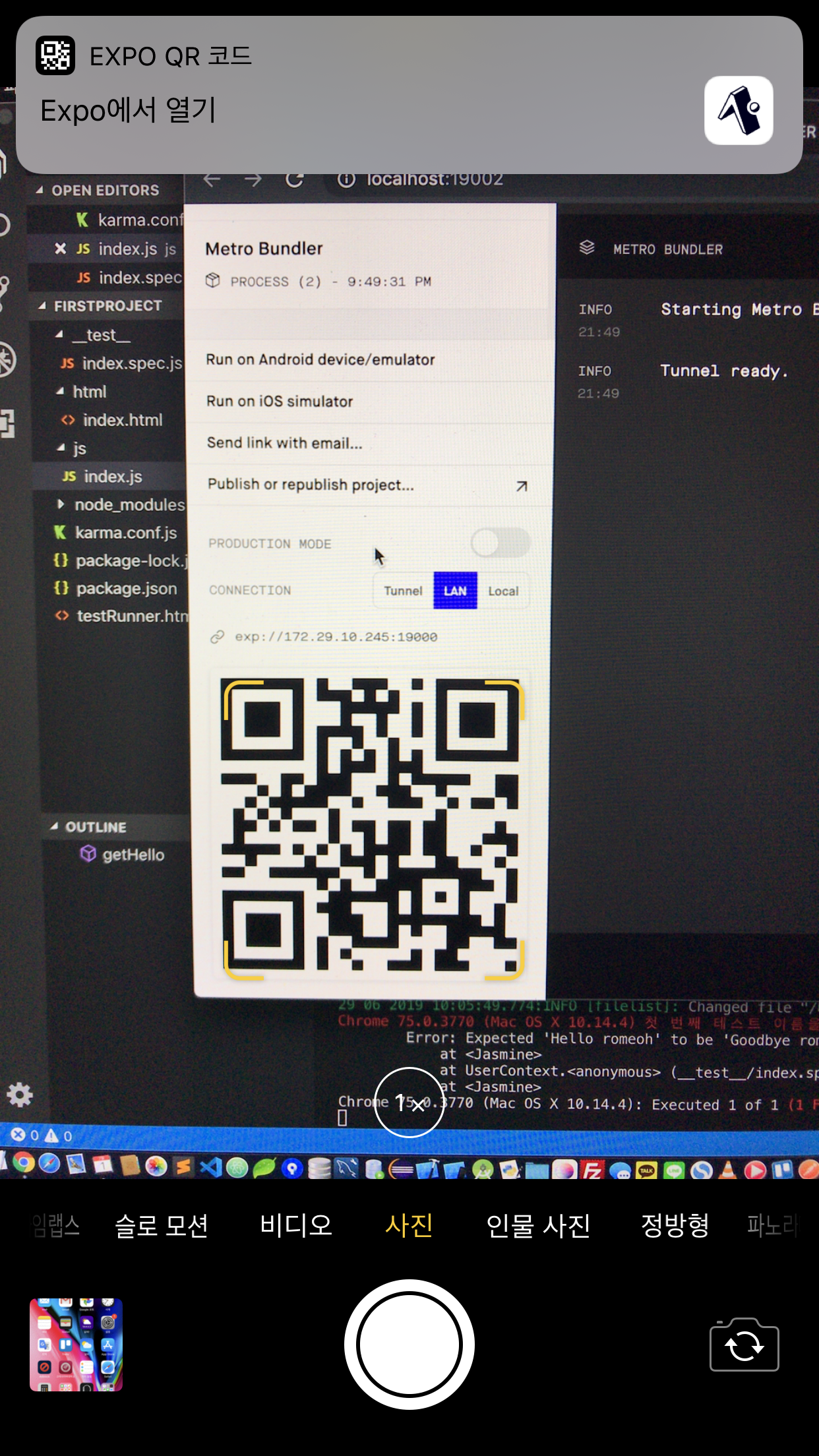
QR코드를 읽으면 Expo에서 열기 창을 터치합니다.

Javascript Bundle을 다운로드합니다.

Expo client에서 앱이 실행됩니다.
반응형
'App & OS > Hybrid' 카테고리의 다른 글
| [React Native] Project 이름 변경하기 (2) | 2019.07.06 |
|---|---|
| [React Native] 패키지명, 번들명 변경하기 Package, Bundle [Android, iOS] (0) | 2019.07.06 |
| [React Native] Android Call Log 통화내역 가지고 오기 (0) | 2019.06.25 |
| [React Native] Tab navigation 사용하기 (2019년 기준) (0) | 2019.06.23 |
| [React Native] Stack navigation 코드 분리하기 (0) | 2019.06.23 |
Comments




