반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- PYTHON
- pydantic
- centos
- build
- 티스토리챌린지
- androidstudio
- vsCode
- localserver
- 맥
- react
- node
- Chrome
- 네트워크
- TensorFlow
- Android
- 오블완
- 개발
- 리눅스
- IOS
- fastapi
- ReactNative
- 센토스
- unittest
- VirtualBox
- MAC
- MachineLearning
- linux
- webpack
- xcode
Archives
- Today
- Total
로메오의 블로그
[React Native] Codepush 배포하기 [Appcenter deployment] 본문
반응형
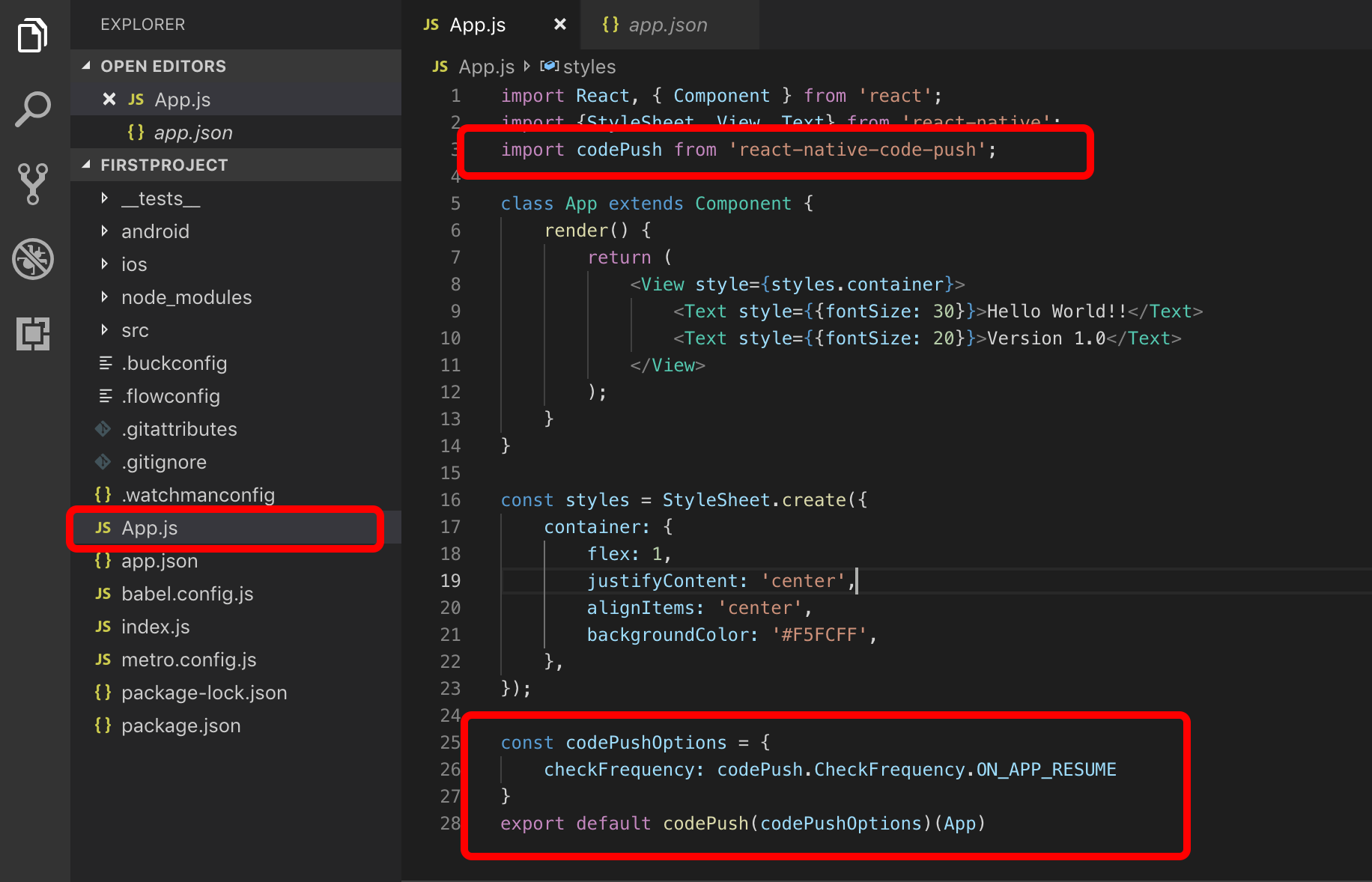
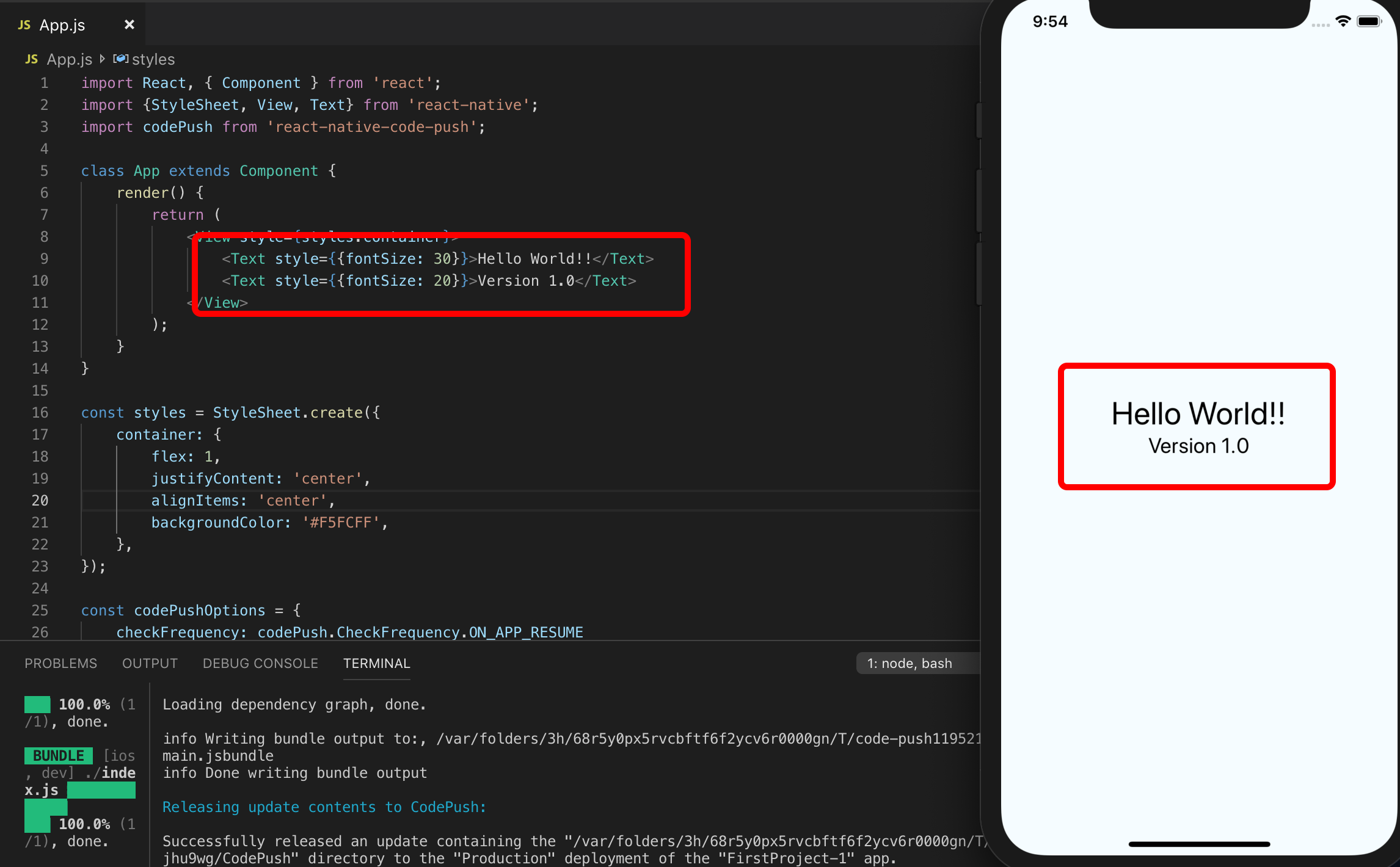
App.js에 다음코드를 추가합니다.

import React, { Component } from 'react';
import {StyleSheet, View, Text} from 'react-native';
import codePush from 'react-native-code-push';
class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={{fontSize: 30}}>Hello World!!</Text>
<Text style={{fontSize: 20}}>Version 1.0</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
});
const codePushOptions = {
checkFrequency: codePush.CheckFrequency.ON_APP_RESUME
}
export default codePush(codePushOptions)(App)
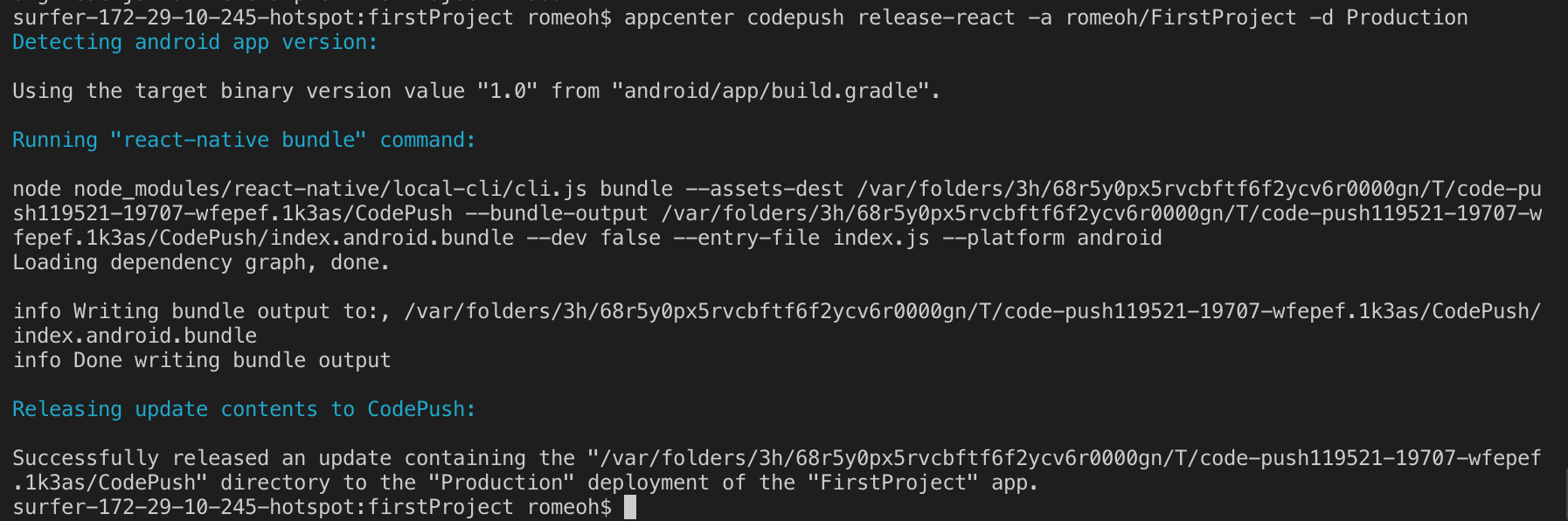
배포하기
## appcenter codepush release-react -a [owner name]/[project name] -d [Production|Staging]
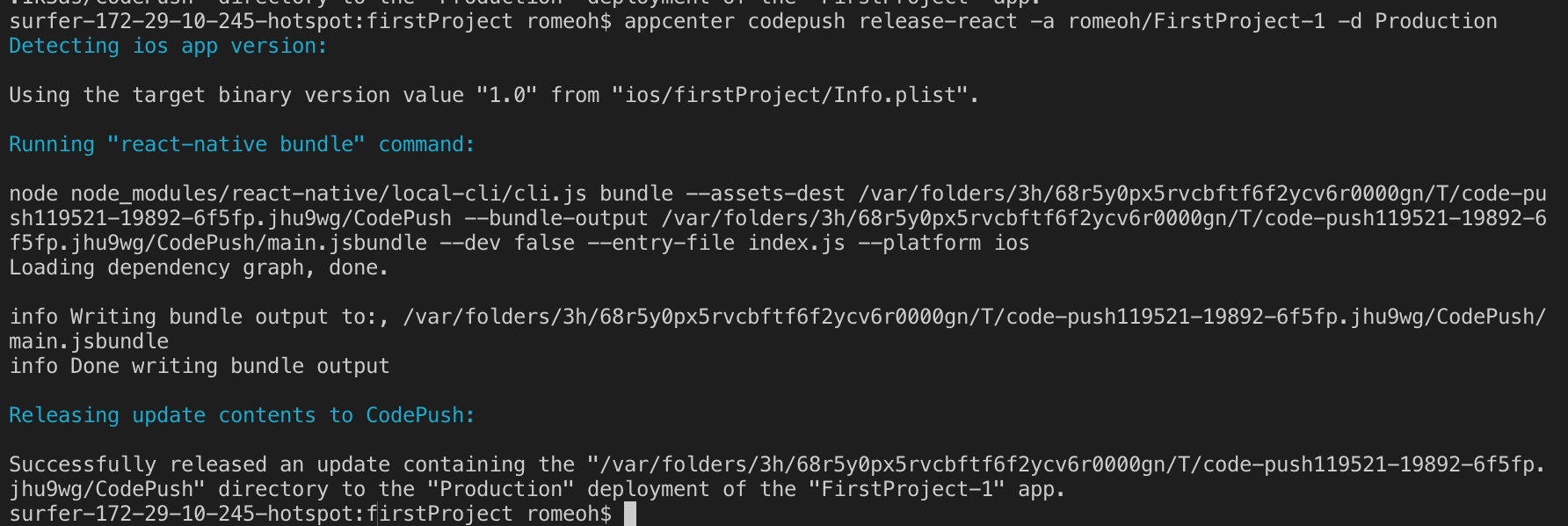
$ appcenter codepush release-react -a romeoh/FirstProject -d Production
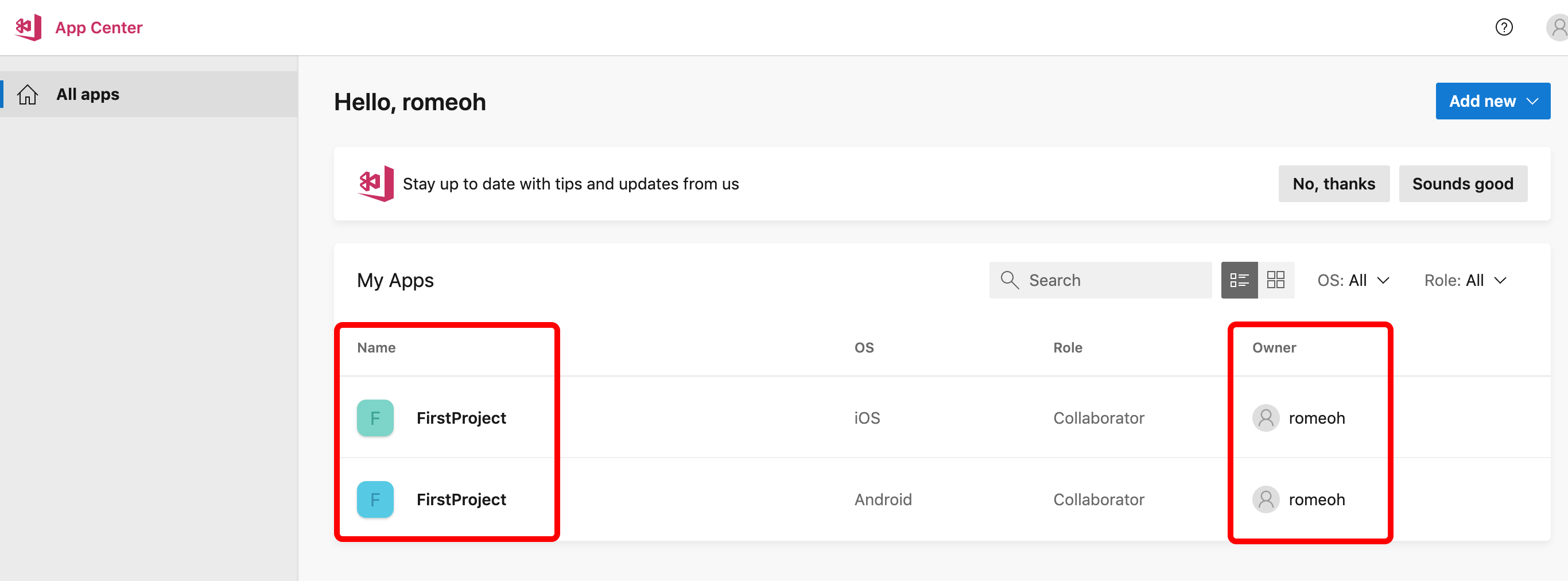
owner 와 project name을 확인할 수 있습니다.
(owner name에 space가 있으면 (-)로 대체합니다.
예) romeoh account => romeoh-account

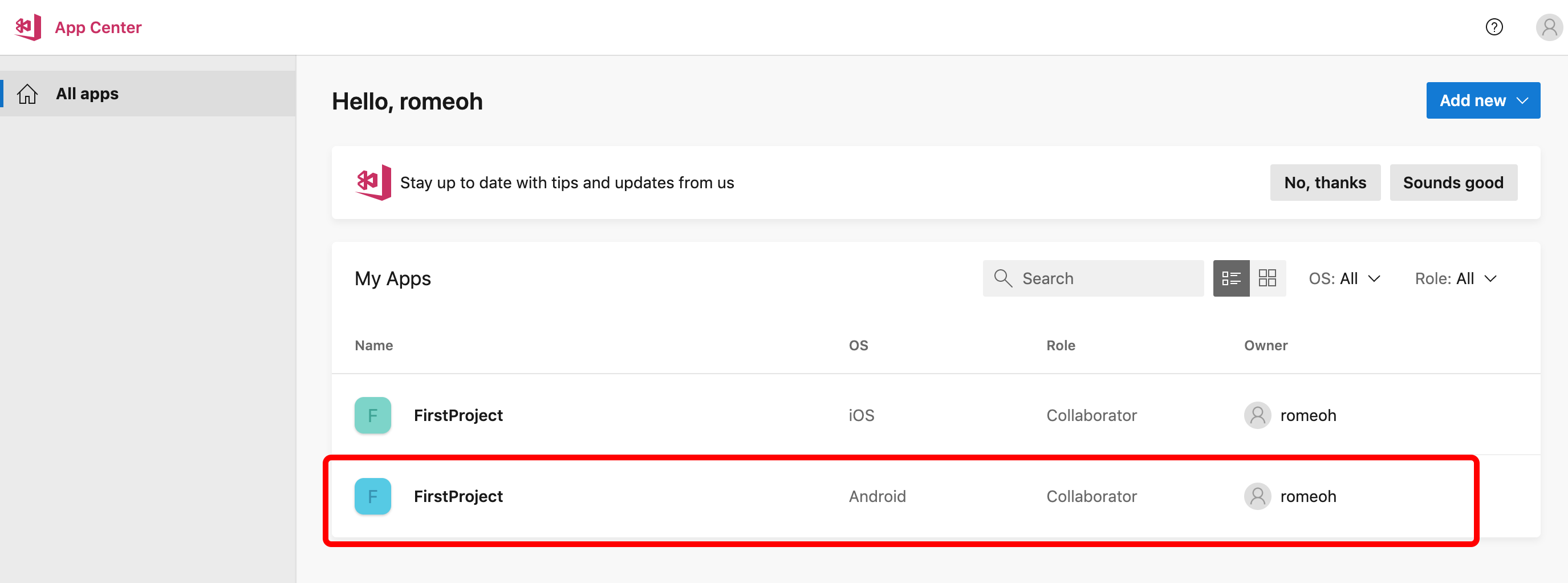
배포 확인하기

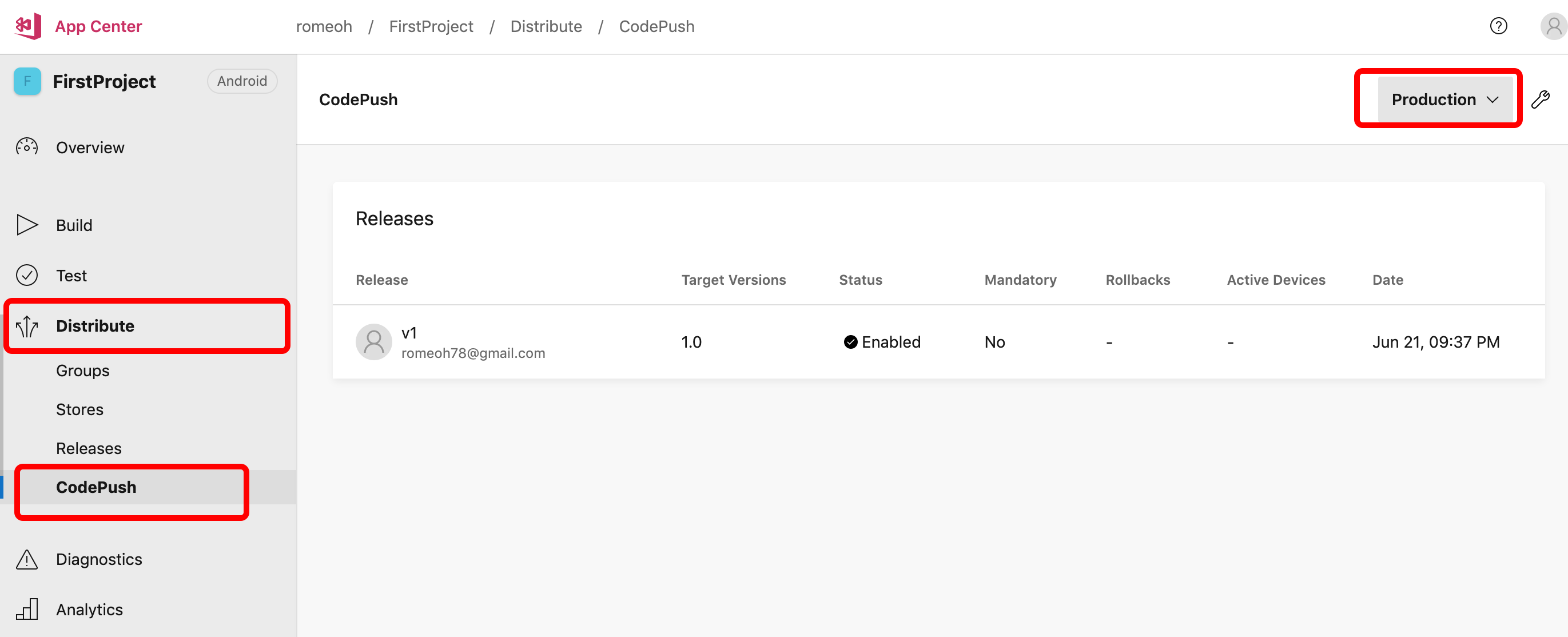
Android Project를 선택합니다.

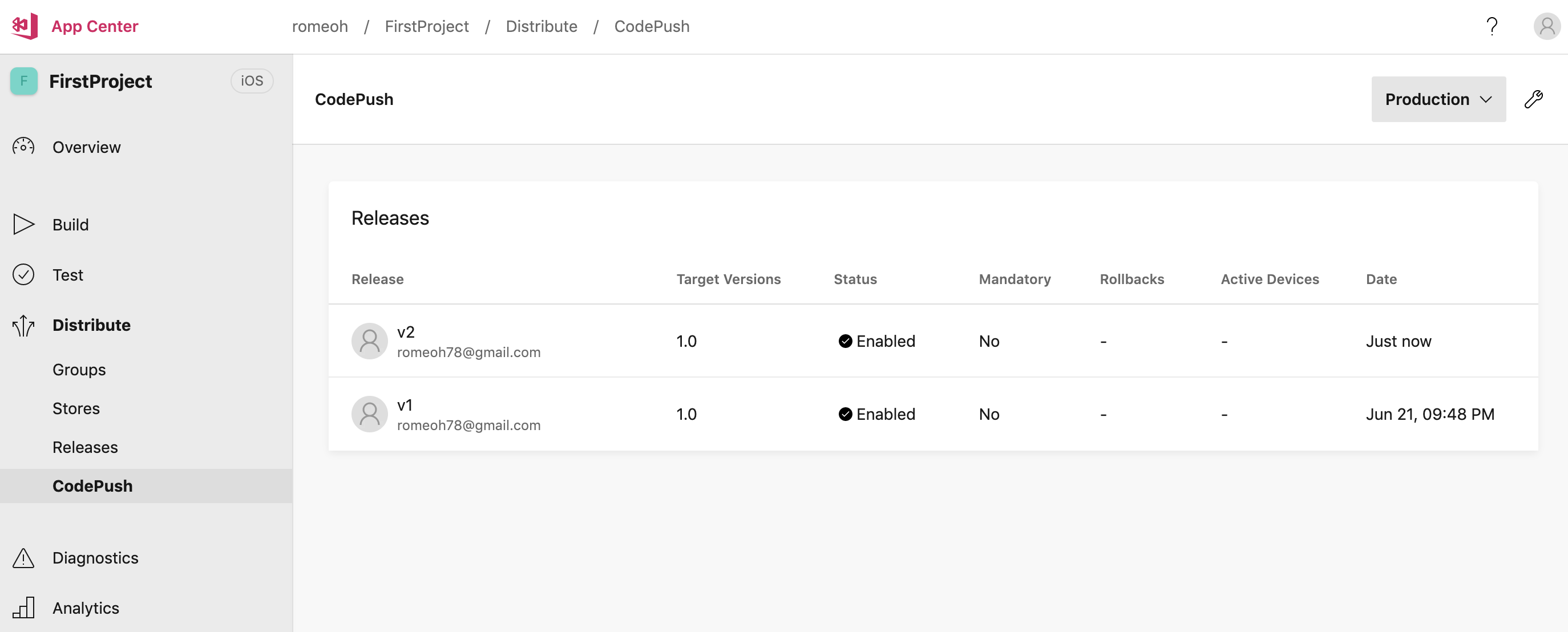
Distribute > CodePush에서 Production을 선택하면 배포가 성공적으로 된 것을 확인 할 수 있습니다.
Android가 배포되었는데, 프로젝트 이름이 같다면 iOS에는 어떻게 배포할까요?
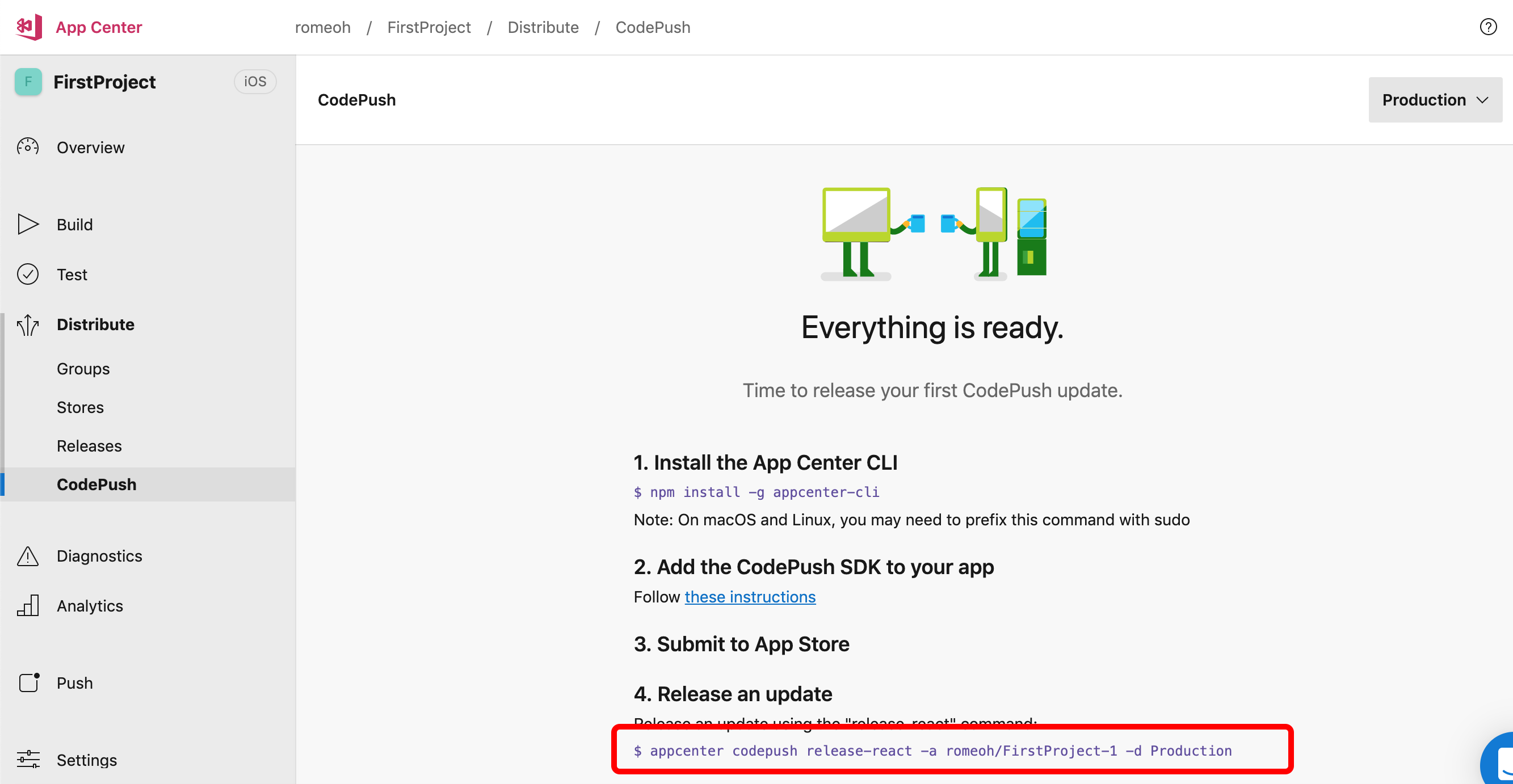
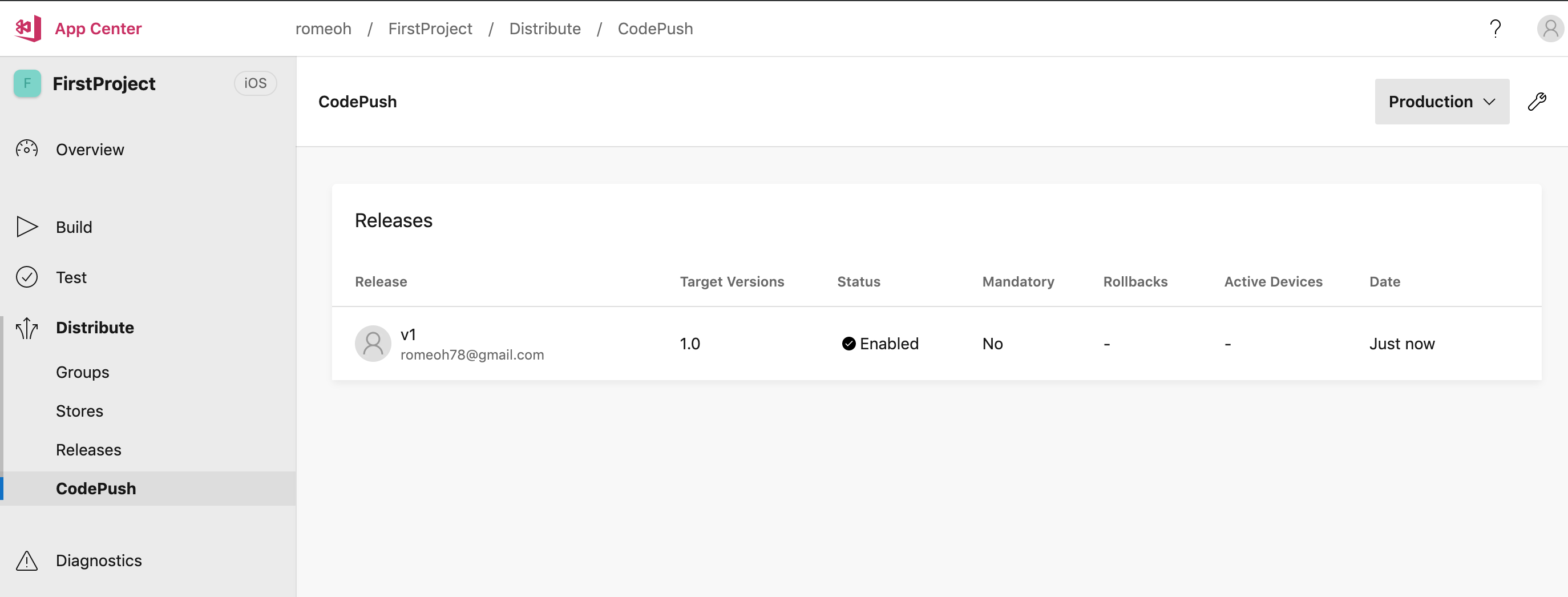
iOS Project를 선택하고 Distribute > CodePush > Production을 선택하면 배포 명령어를 확인 할 수 있습니다.

$ appcenter codepush release-react -a romeoh/FirstProject-1 -d Production

iOS 프로젝트도 배포된것을 확인 할 수 있습니다.
iOS와 Android 프로젝트를 이름을 다르게 하는게 좋겠네요.
버전 올리기
버전을 올려보겠습니다.

지금은 Version 1.0 이고요.

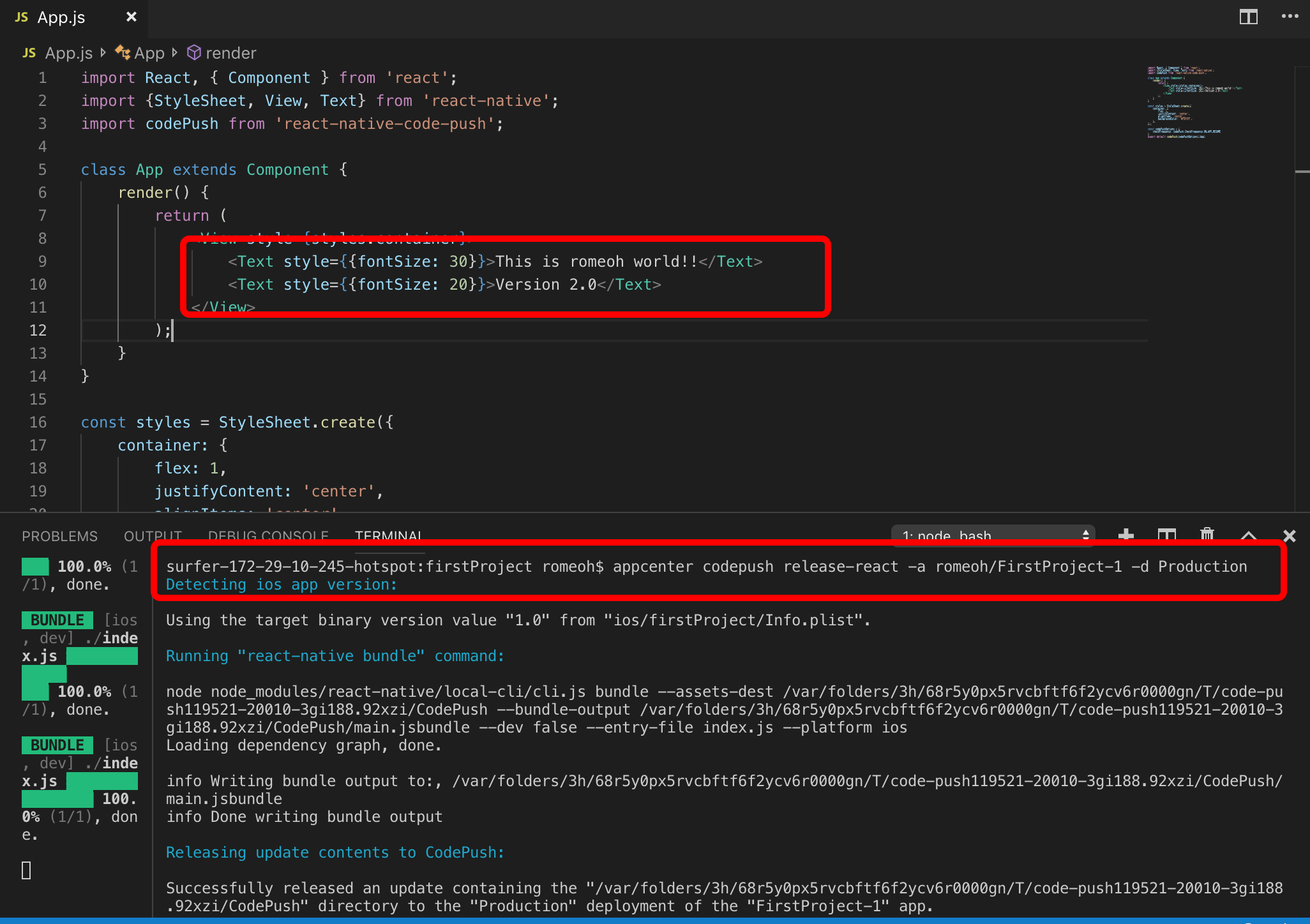
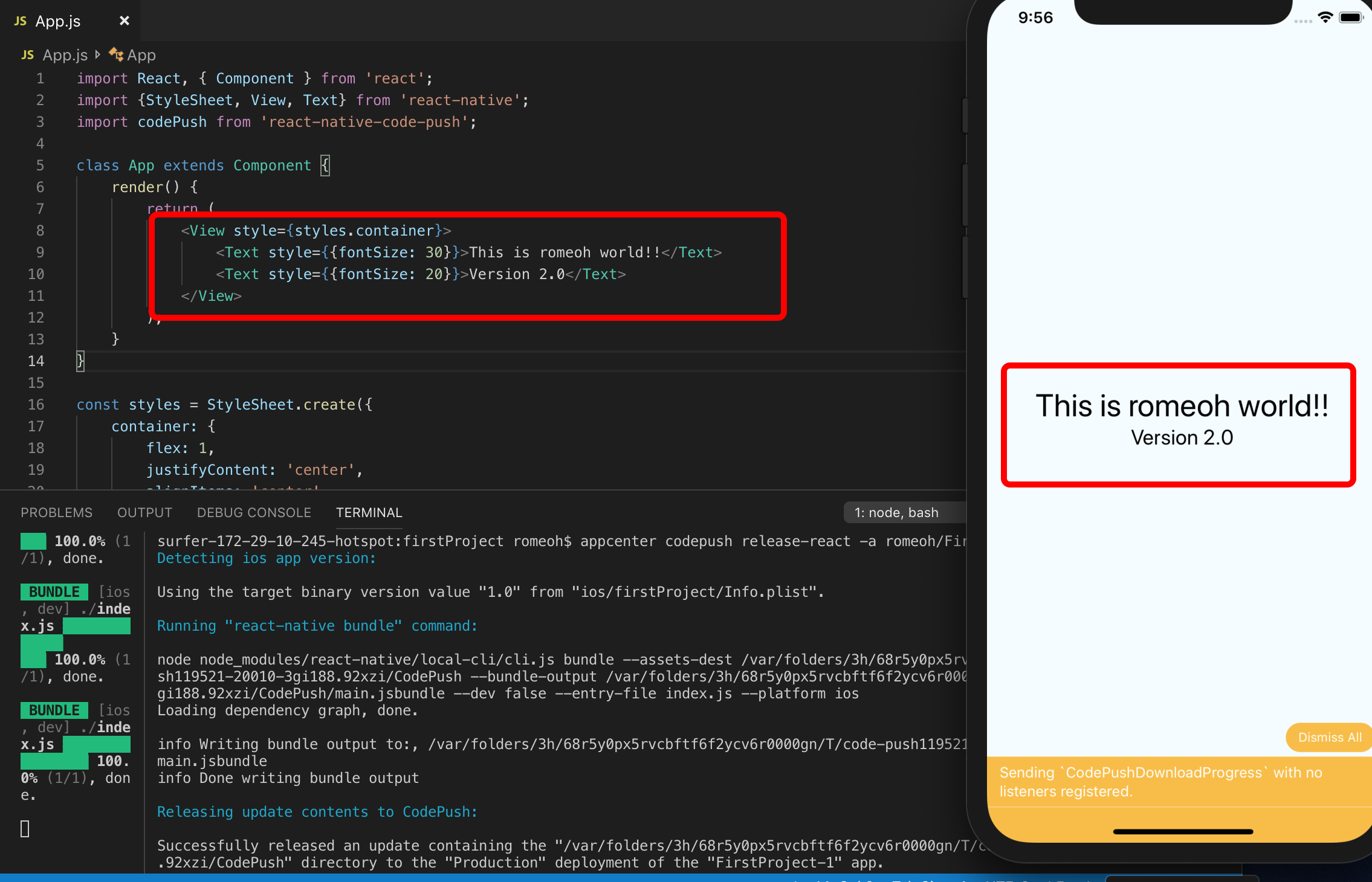
코드를 수정하고 iOS 버전을 배포합니다.
$ appcenter codepush release-react -a romeoh/FirstProject-1 -d Production
v2가 배포되었습니다.
Target Versions는 xCode에서 설정하시면 됩니다.

App을 build 하지 않고, 종료후 App을 다시 실행하면 Version이 올라간것을 확인 할 수 있습니다.
반응형
'App & OS > Hybrid' 카테고리의 다른 글
| [React Native] Stack navigation 코드 분리하기 (0) | 2019.06.23 |
|---|---|
| [React Native] Stack navigation 사용하기 (2019년 기준) (0) | 2019.06.23 |
| [React Native] Codepush deployment key 설정 [Appcenter] (0) | 2019.06.22 |
| [React Native] Codepush module 설치 [Appcenter] (0) | 2019.06.21 |
| [React Native] Codepush 설치하기 [Appcenter] (0) | 2019.06.21 |
Comments



