반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- node
- vsCode
- linux
- ReactNative
- VirtualBox
- webpack
- build
- localserver
- 티스토리챌린지
- 리눅스
- fastapi
- 네트워크
- react
- 맥
- pydantic
- centos
- IOS
- Chrome
- 개발
- MachineLearning
- Android
- unittest
- 오블완
- 센토스
- androidstudio
- MAC
- TensorFlow
- PYTHON
- xcode
Archives
- Today
- Total
로메오의 블로그
[React Native] Codepush 설치하기 [Appcenter] 본문
반응형
Appcenter란?
react native나 cordova 같은 hybrid 앱을 재설치 없이 원격으로 업데이트 할 수 있습니다.
Appcenter 가입

microsoft appcenter 가입합니다.

appcenter-cli 설치
$ npm install -g appcenter-cli
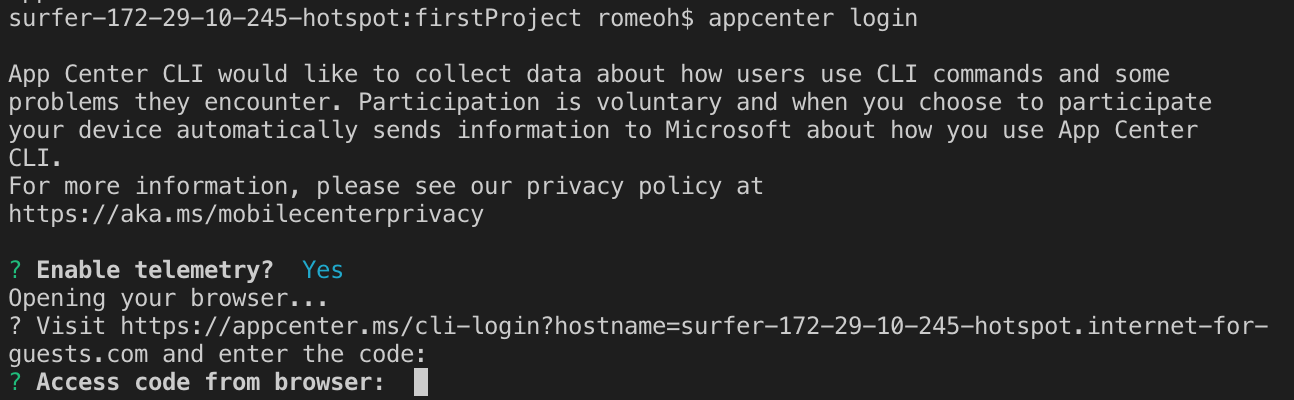
appcenter 로그인
$ appcenter login

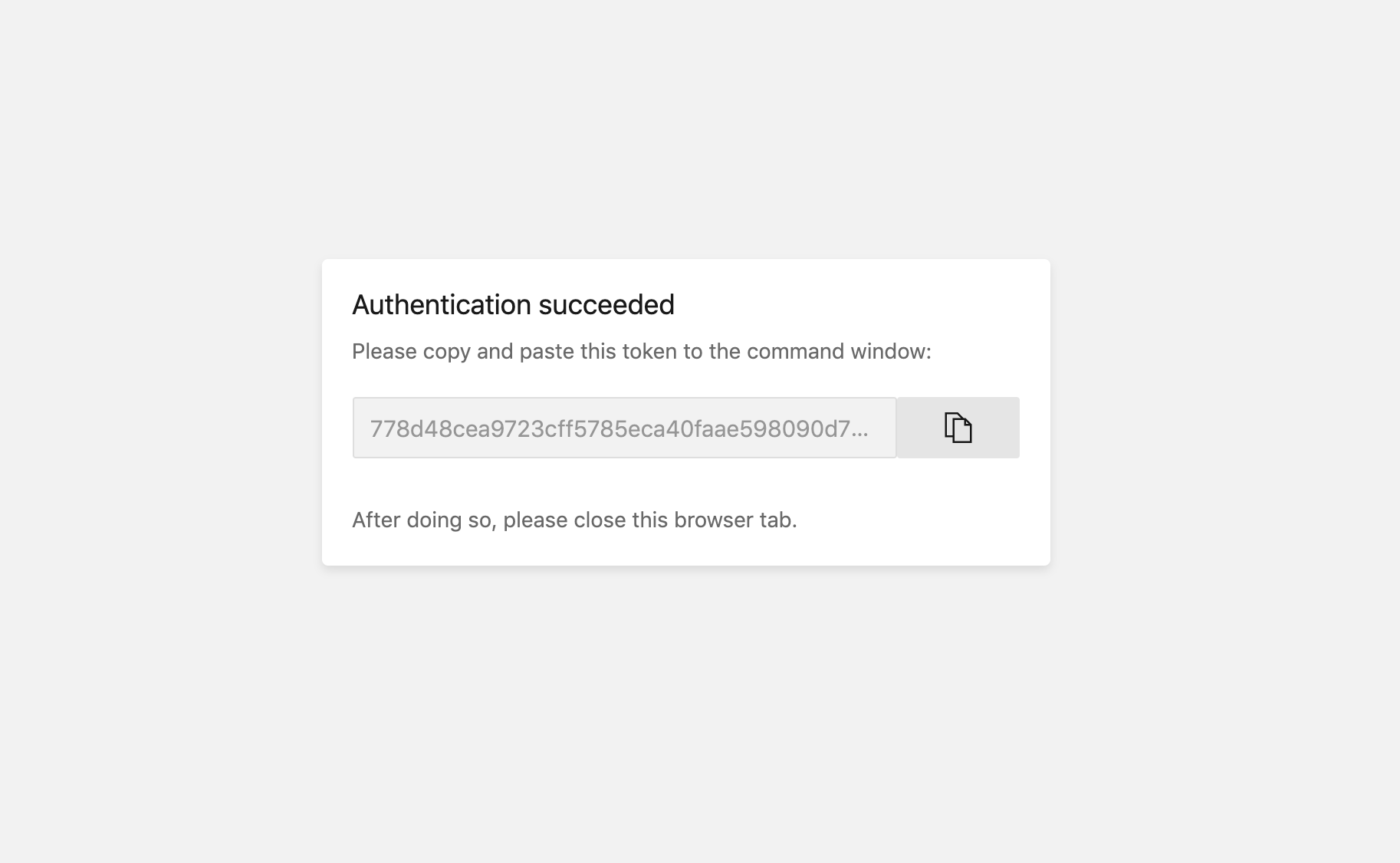
브라우저가 열리면 Authentication 코드를 복사합니다.

Access code를 붙여넣기 합니다.
App project 생성하기
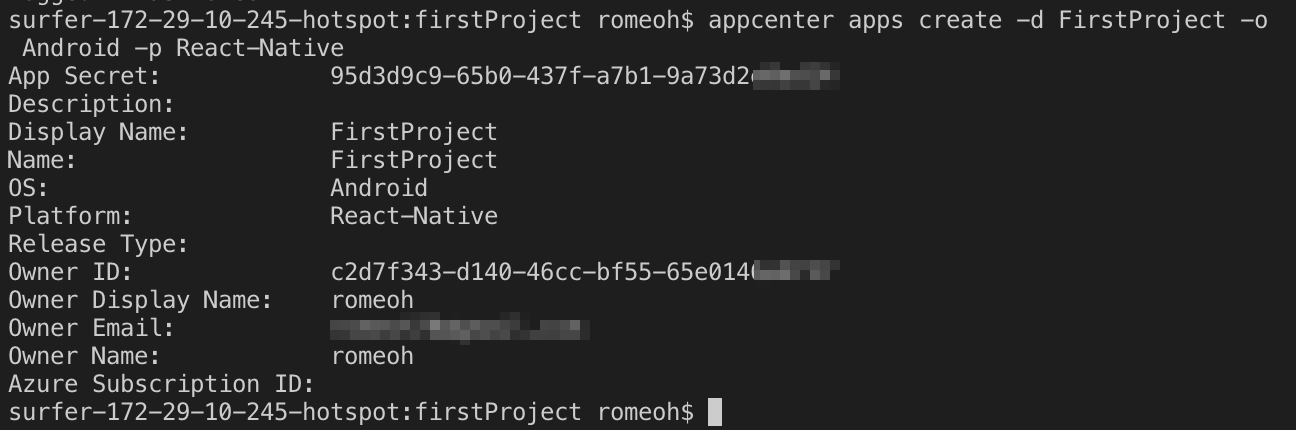
$ appcenter apps create -d FirstProject -o Android -p React-Native
$ appcenter apps create -d FirstProject -o iOS -p React-Native

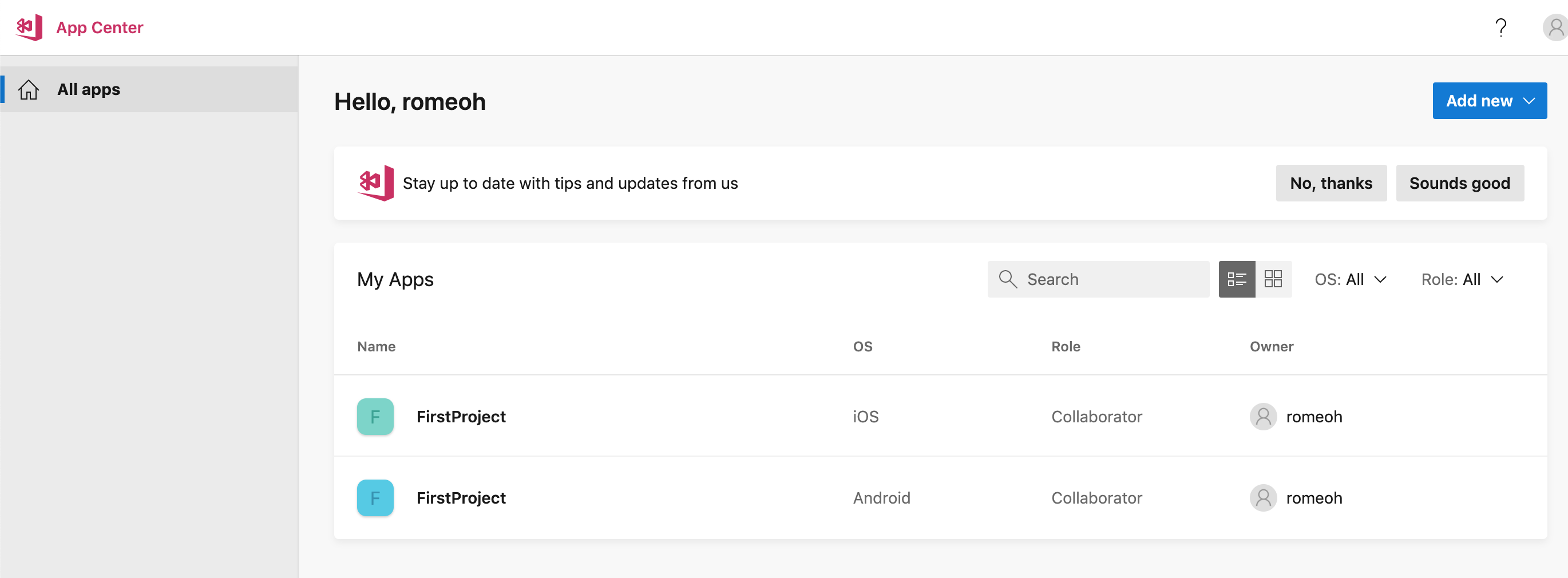
appcenter에 프로젝트가 생성된것을 확인 할 수 있습니다.
반응형
'App & OS > Hybrid' 카테고리의 다른 글
| [React Native] Codepush deployment key 설정 [Appcenter] (0) | 2019.06.22 |
|---|---|
| [React Native] Codepush module 설치 [Appcenter] (0) | 2019.06.21 |
| [React Native] Jest - props 테스트 [Enzyme] (0) | 2019.06.19 |
| [React Native] Jest - Api 테스트 [Jest Mock Api 사용하기] (0) | 2019.06.17 |
| [React Native] Jest - Element 정의 테스트 (2) | 2019.06.17 |
Comments




