| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 네트워크
- VirtualBox
- MachineLearning
- ReactNative
- fastapi
- pydantic
- 센토스
- react
- xcode
- Android
- MAC
- androidstudio
- 티스토리챌린지
- centos
- 오블완
- 개발
- build
- unittest
- PYTHON
- vsCode
- 리눅스
- 맥
- webpack
- TensorFlow
- node
- Chrome
- IOS
- linux
- localserver
- Today
- Total
로메오의 블로그
[React Native] Codepush module 설치 [Appcenter] 본문
codepush 영문 메뉴얼
https://docs.microsoft.com/en-us/appcenter/distribution/codepush/react-native

react-native-code-push module 설치
$ npm install --save react-native-code-push
iOS 설정
pod 설치
$ cd ios
$ pod init
/my/project/path/firstProject/ios/Podfile 을 엽니다.

target 'firstProject' do
# React Native requirements
pod 'React', :path => '../node_modules/react-native', :subspecs => [
'Core',
'CxxBridge', # Include this for RN >= 0.47
'DevSupport', # Include this to enable In-App Devmenu if RN >= 0.43
'RCTText',
'RCTNetwork',
'RCTWebSocket', # Needed for debugging
'RCTAnimation', # Needed for FlatList and animations running on native UI thread
# Add any other subspecs you want to use in your project
]
# Explicitly include Yoga if you are using RN >= 0.42.0
pod 'yoga', :path => '../node_modules/react-native/ReactCommon/yoga'
pod 'DoubleConversion', :podspec => '../node_modules/react-native/third-party-podspecs/DoubleConversion.podspec'
pod 'glog', :podspec => '../node_modules/react-native/third-party-podspecs/glog.podspec'
pod 'Folly', :podspec => '../node_modules/react-native/third-party-podspecs/Folly.podspec'
# CodePush plugin dependency
pod 'CodePush', :path => '../node_modules/react-native-code-push'
end$ pod install
code-push 라이브러리 등록
$ open firstProject.xcworkspace
/my/project/path/firstProject/node_modules/react-native-code-push/ios/CodePush.xcodeproj
파일을 xCode Libraries 폴더로 drag and drop 합니다.

xCode에서 프로젝트를 선택하고 Build Phases > Link Binary With Libraries를 선택합니다.
Libraries > CodePush.xcodeproj > Projects > libCodePush.a 파일을 드래그해서 등록합니다.

Link Binary With Libraries 하단에 + 버튼을 누르고 libz를 검색합니다.
libz.tbd를 선택하고 Add 합니다.

xCode에서 firstProject/AppDelegate.m 파일을 위와 같이 수정합니다.
#import <CodePush/CodePush.h>
....
- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge {
#if DEBUG
return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
#else
// return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];
return [CodePush bundleURL];
#endif
}
Android 설정

settings.gradle에 아래 코드를 추가합니다.
include ':app', ':react-native-code-push'
project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')

app/buidle.gradle 파일에 아래 코드를 추가합니다.
dependencies {
compile project(':react-native-code-push')
....
}

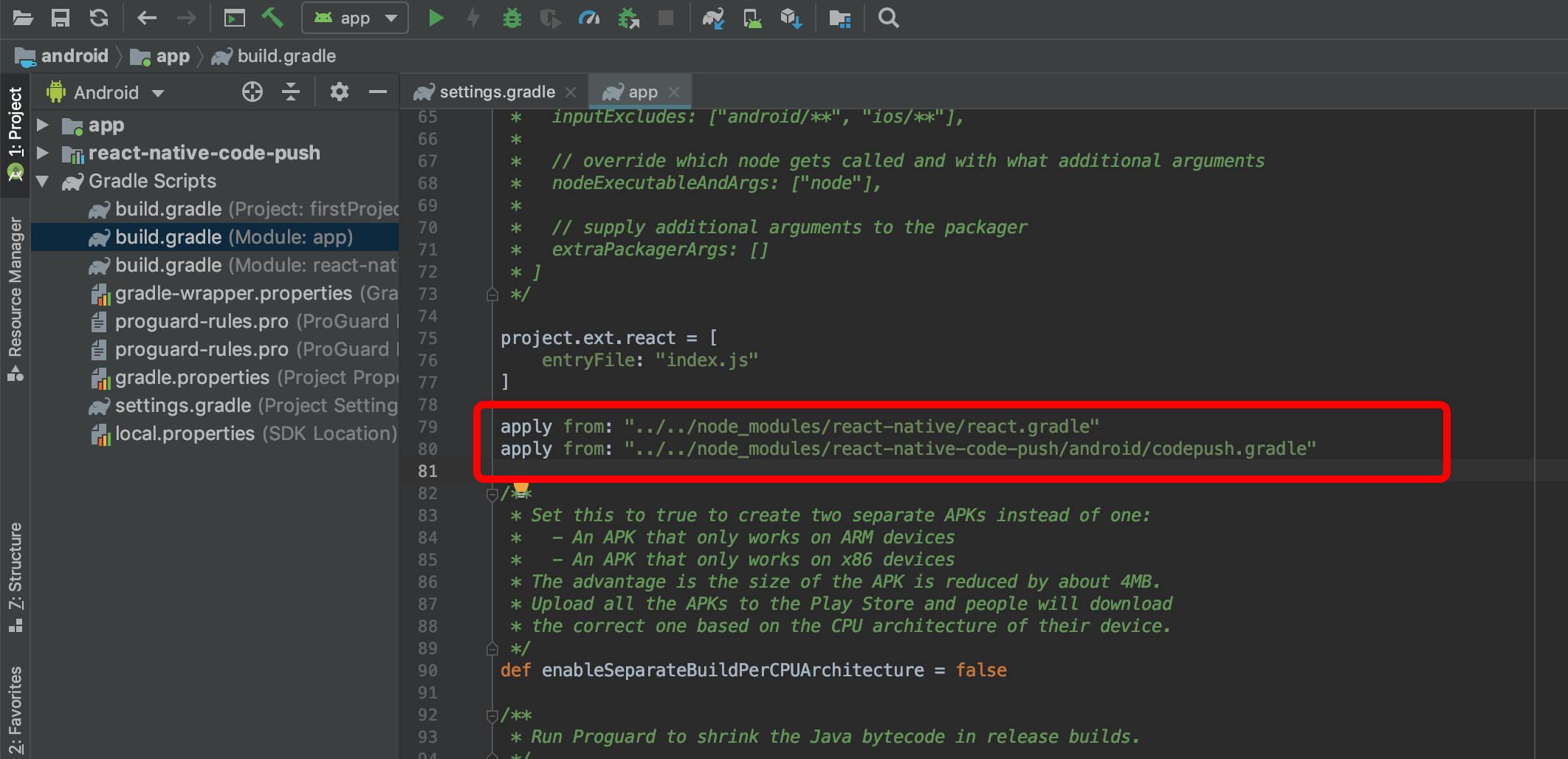
app/buidle.gradle 파일 상단에 아래 코드를 추가합니다.
apply from: "../../node_modules/react-native/react.gradle"
apply from: "../../node_modules/react-native-code-push/android/codepush.gradle"
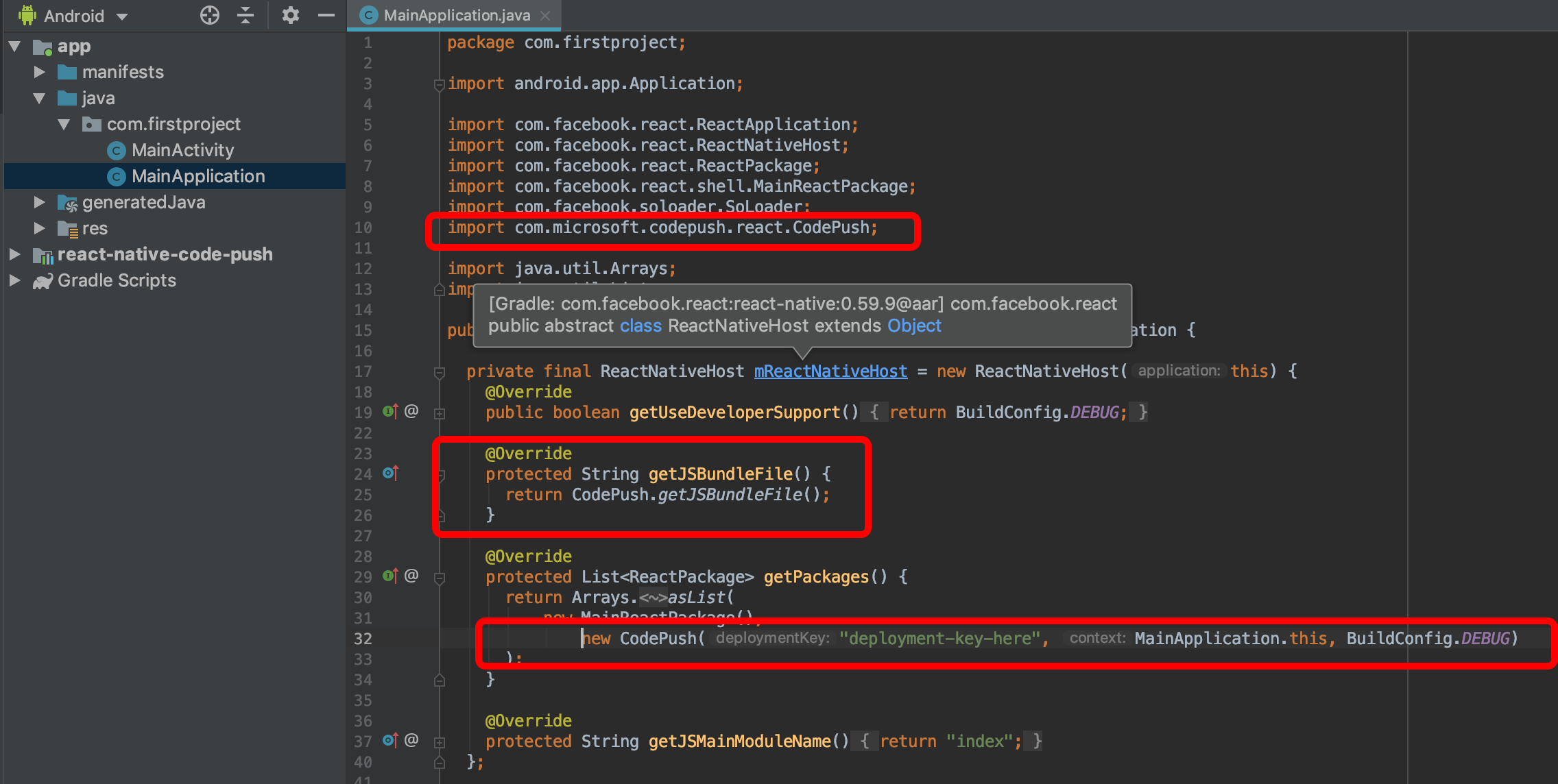
MainApplication.java

import com.microsoft.codepush.react.CodePush;
....
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
....
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new CodePush("deployment-key-here", MainApplication.this, BuildConfig.DEBUG)
);
}
'App & OS > Hybrid' 카테고리의 다른 글
| [React Native] Codepush 배포하기 [Appcenter deployment] (1) | 2019.06.22 |
|---|---|
| [React Native] Codepush deployment key 설정 [Appcenter] (0) | 2019.06.22 |
| [React Native] Codepush 설치하기 [Appcenter] (0) | 2019.06.21 |
| [React Native] Jest - props 테스트 [Enzyme] (0) | 2019.06.19 |
| [React Native] Jest - Api 테스트 [Jest Mock Api 사용하기] (0) | 2019.06.17 |




