반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- node
- MachineLearning
- PYTHON
- centos
- ReactNative
- react
- 맥
- IOS
- localserver
- MAC
- Chrome
- xcode
- Android
- 개발
- unittest
- 티스토리챌린지
- webpack
- vsCode
- pydantic
- TensorFlow
- androidstudio
- linux
- 센토스
- build
- 리눅스
- fastapi
- 네트워크
- VirtualBox
- 오블완
Archives
- Today
- Total
로메오의 블로그
[React Native] Jest - Api 테스트 [Jest Mock Api 사용하기] 본문
반응형
서버에서 받을 데이터를 Mock 데이터로 테스트 해보겠습니다.
데이터는 Facebook의 react-native 레퍼지토리에 있는 json 파일을 이용해 보겠습니다.
주소는 http://facebook.github.io/react-native/movies.json
{
"title": "The Basics - Networking",
"description": "Your app fetched this from a remote endpoint!",
"movies": [
{ "id": "1", "title": "Star Wars", "releaseYear": "1977" },
{ "id": "2", "title": "Back to the Future", "releaseYear": "1985" },
{ "id": "3", "title": "The Matrix", "releaseYear": "1999" },
{ "id": "4", "title": "Inception", "releaseYear": "2010" },
{ "id": "5", "title": "Interstellar", "releaseYear": "2014" }
]
}
API 서비스 만들기
/src/Users.js
export default class Users {
// 모든 사용자를 읽어온다.
static all = () => {
return fetch('http://facebook.github.io/react-native/movies.json', {})
.then(res => {
return res.json()
})
}
}
실제 API 데이터 사용하기
/src/Home.js
import React, { Component } from 'react';
import {
View,
} from 'react-native';
import Users from './src/Users'
export default class App extends Component {
componentDidMount(){
// User API를 사용한다.
Users.all().then(res => {
console.log(res)
})
}
render() {
return (
<View />
);
}
}
App 실행하기
$ react-native run-android
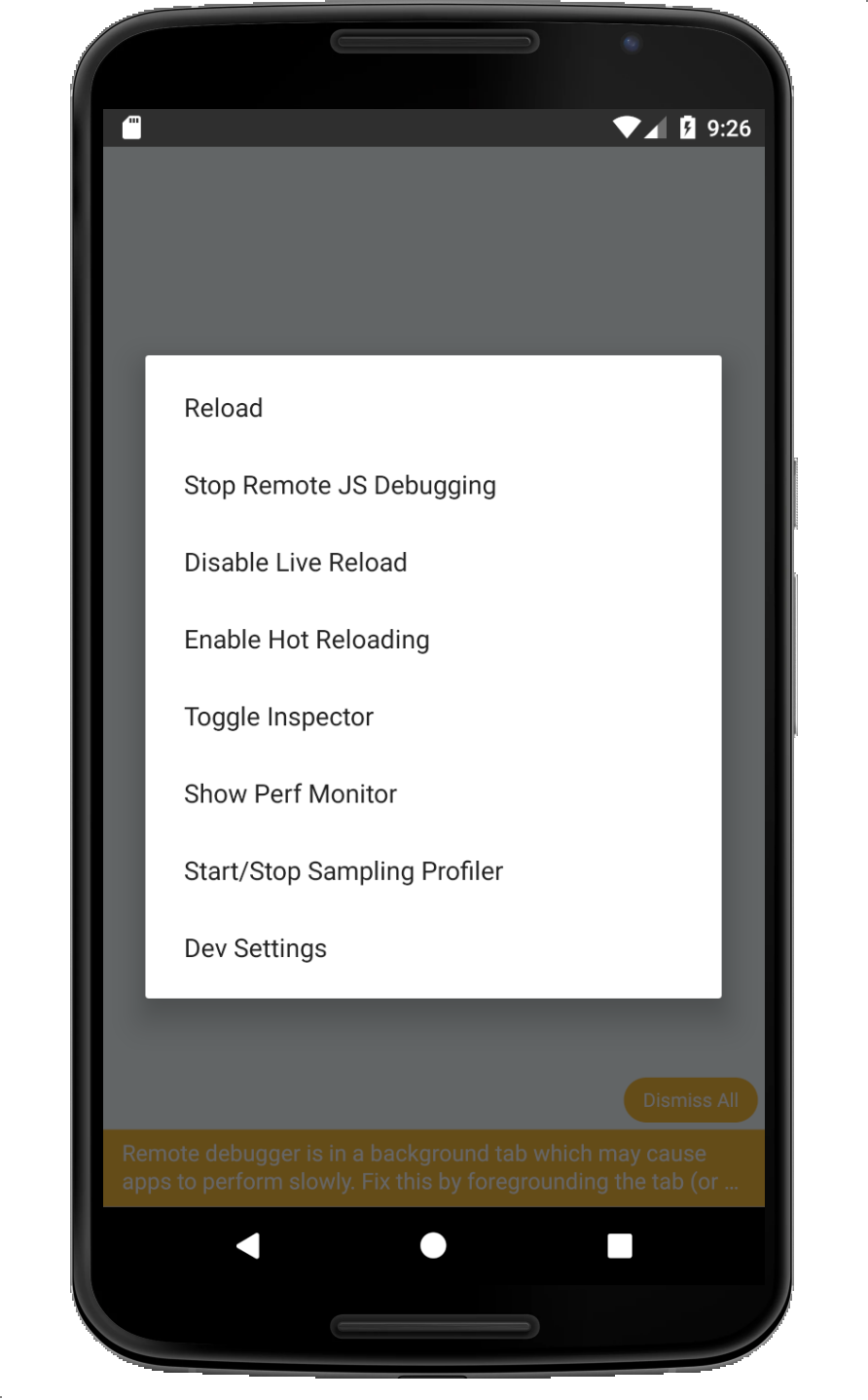
에뮬레이터에서 Command + m (windows는 Ctrl + m) 을 누르고
Debug JS Remotly를 활성화 합니다.
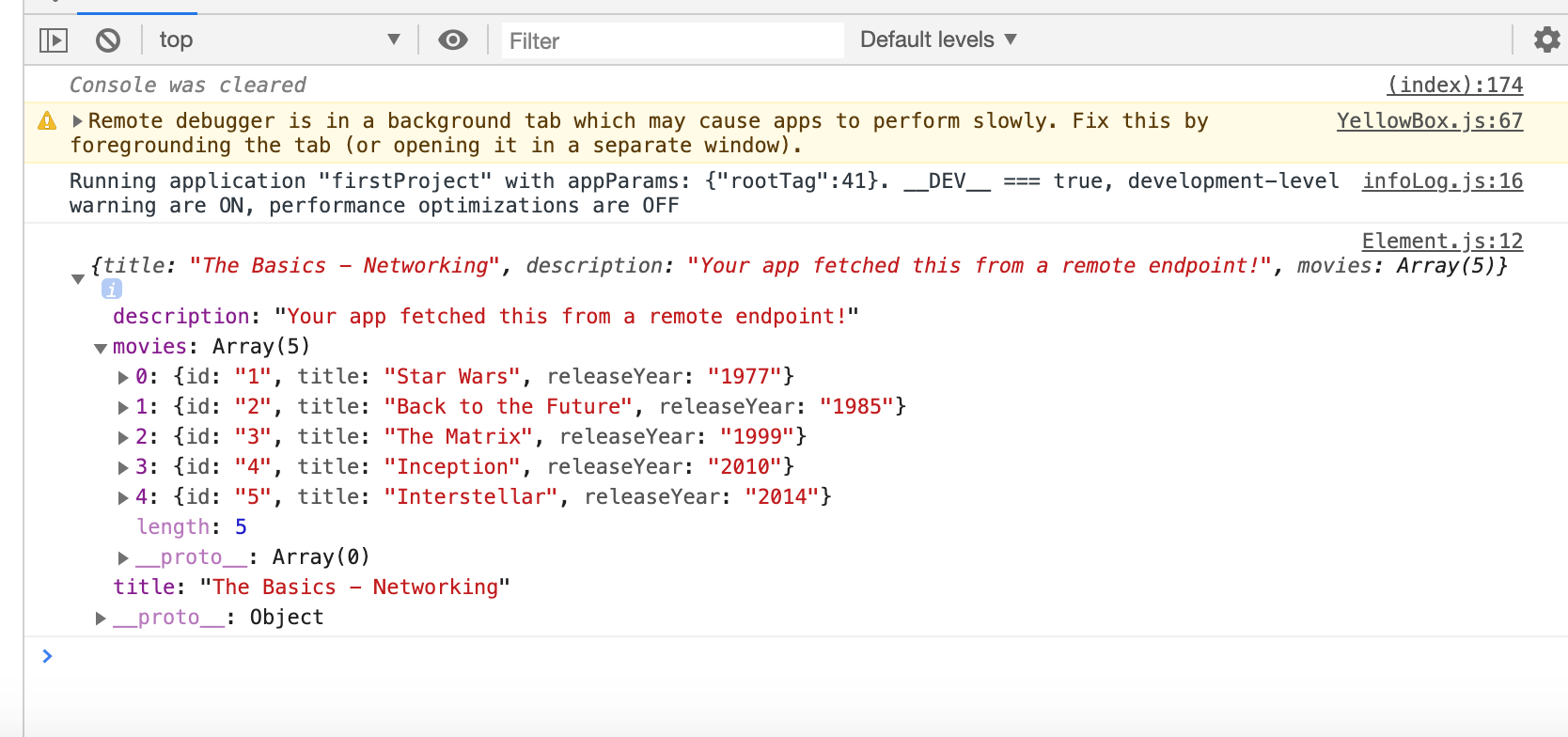
크롬 console에 json 결과값을 확인할 수 있습니다.

Mock API Test 코드 작성하기
/__test__/MockApi-test.js
import Users from '../src/Users';
it('회원 id는 35 이다', async () => {
// global.fetch를 jest의 mock으로 오버라이드 한다.
global.fetch = jest.fn().mockImplementation(() => {
return new Promise((resolve, reject) => {
resolve({
json: () => {
return {
id: 35
}
}
})
})
})
const allUser = await Users.all()
expect(allUser.id).toBe(35)
});
Test Code 실행하기
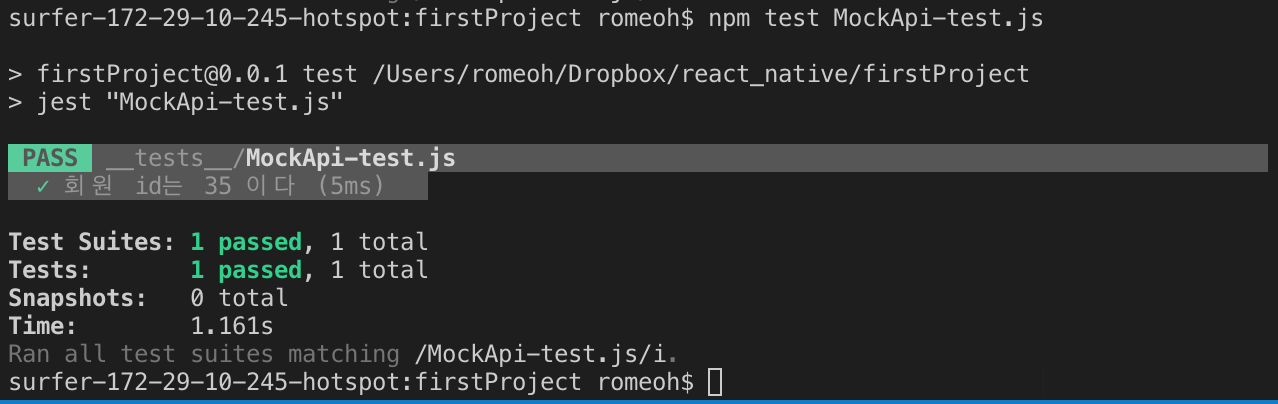
$ npm test MockApi-test.js
Test가 Pass 된 것을 확인 할 수 있습니다.
fetch API가 jest mock으로 대체 되었기 때문에
테스트 코드에서 API 데이터를 mock 값으로 자유롭게 넣어서 Element를 테스트할 수 있습니다.
반응형
'App & OS > Hybrid' 카테고리의 다른 글
| [React Native] Codepush 설치하기 [Appcenter] (0) | 2019.06.21 |
|---|---|
| [React Native] Jest - props 테스트 [Enzyme] (0) | 2019.06.19 |
| [React Native] Jest - Element 정의 테스트 (2) | 2019.06.17 |
| [React Native] Jest - state 테스트 (0) | 2019.06.17 |
| [React Native] Jest - function 테스트 (0) | 2019.06.17 |
Comments




