반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- androidstudio
- centos
- xcode
- MAC
- 티스토리챌린지
- jest
- vsCode
- ReactNative
- 개발
- 센토스
- VirtualBox
- linux
- TensorFlow
- 리눅스
- node
- Android
- 맥
- IOS
- build
- localserver
- PYTHON
- 오블완
- webpack
- MachineLearning
- Chrome
- react
- 네트워크
- unittest
- qunit
Archives
- Today
- Total
로메오의 블로그
[React Native] Jest - Element 정의 테스트 본문
반응형
화면에 Element가 있는지 없는지를 테스트 합니다.
화면 코딩
/src/Element.js
import React, { Component } from 'react';
import {
View,
TextInput,
} from 'react-native';
export default class Element extends Component {
render() {
return (
<View>
<TextInput
testId={'username'}
style={{backgroundColor: 'gray', width: 200}}
/>
</View>
);
}
}
Test Code 작성하기
/__test__/Function-test.js
import 'react-native';
import React from 'react';
import Element from '../src/Element';
import renderer from 'react-test-renderer';
// element를 반환한다.
let findElemnt = (tree, element) => {
// console.warn(tree.children)
for (node in tree.children) {
if (tree.children[node].props.testId == element) {
return true
}
}
return false
}
it('username TextInput이 있어야 한다.', () => {
const elementData = renderer.create(
<Element />
).toJSON()
expect(findElemnt(elementData, 'username')).toBeDefined()
});
Test Code 실행
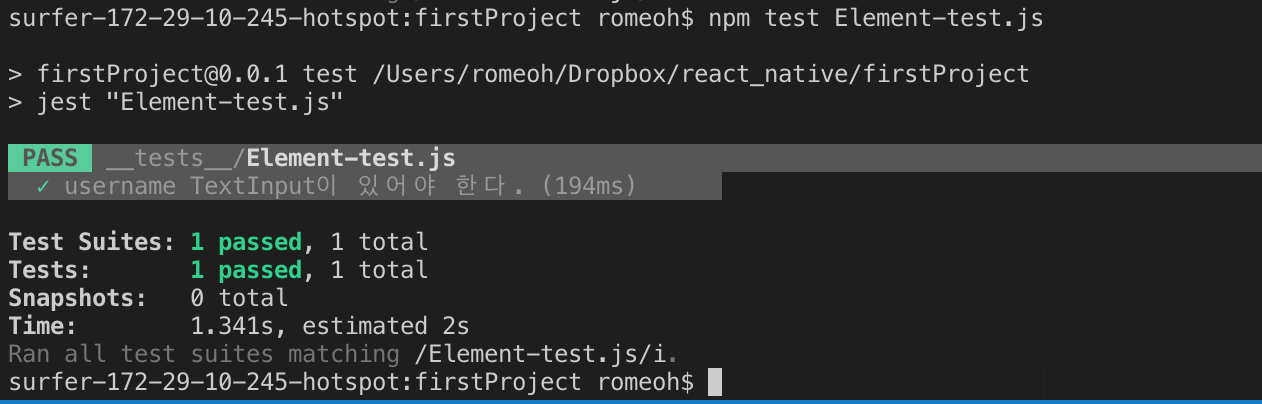
$ npm test Element-test.js
Test가 Pass 된 것을 확인 할 수 있습니다.
반응형
'App & OS > Hybrid' 카테고리의 다른 글
| [React Native] Jest - props 테스트 [Enzyme] (0) | 2019.06.19 |
|---|---|
| [React Native] Jest - Api 테스트 [Jest Mock Api 사용하기] (0) | 2019.06.17 |
| [React Native] Jest - state 테스트 (0) | 2019.06.17 |
| [React Native] Jest - function 테스트 (0) | 2019.06.17 |
| [React Native] Jest Snapshot Testing (0) | 2019.06.17 |
Comments




