| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Chrome
- build
- 리눅스
- Android
- 오블완
- PYTHON
- 맥
- qunit
- VirtualBox
- MachineLearning
- unittest
- webpack
- 네트워크
- IOS
- TensorFlow
- androidstudio
- 센토스
- localserver
- linux
- jest
- centos
- react
- 티스토리챌린지
- node
- 개발
- ReactNative
- xcode
- MAC
- vsCode
- Today
- Total
로메오의 블로그
[blender + unity + GIMP] Texturing 본문

UV > Export UV Layout

2048 사이즈로 PNG 저장
GIMP

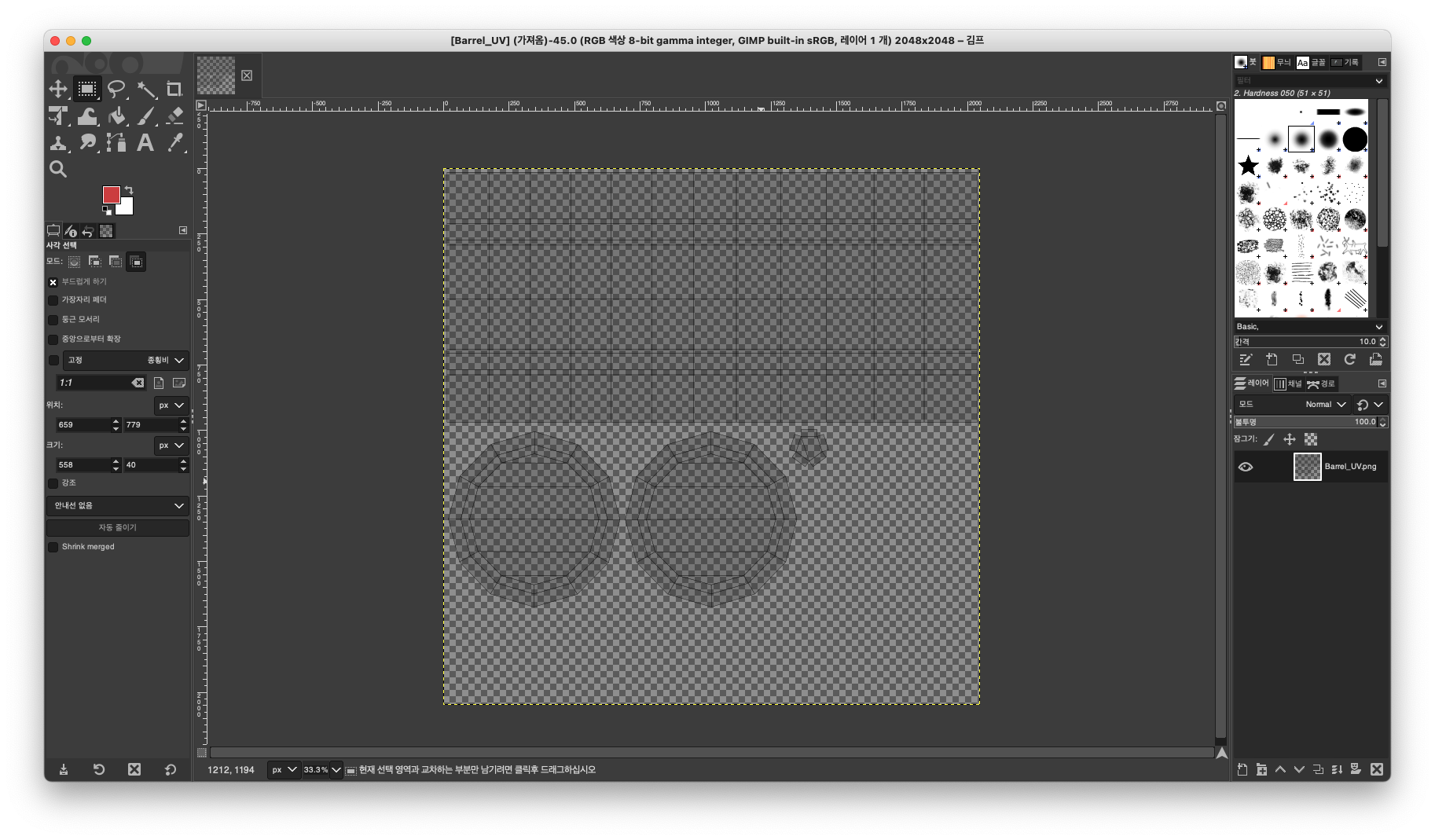
GIMP에서 Barrel_UV.png를 엽니다.

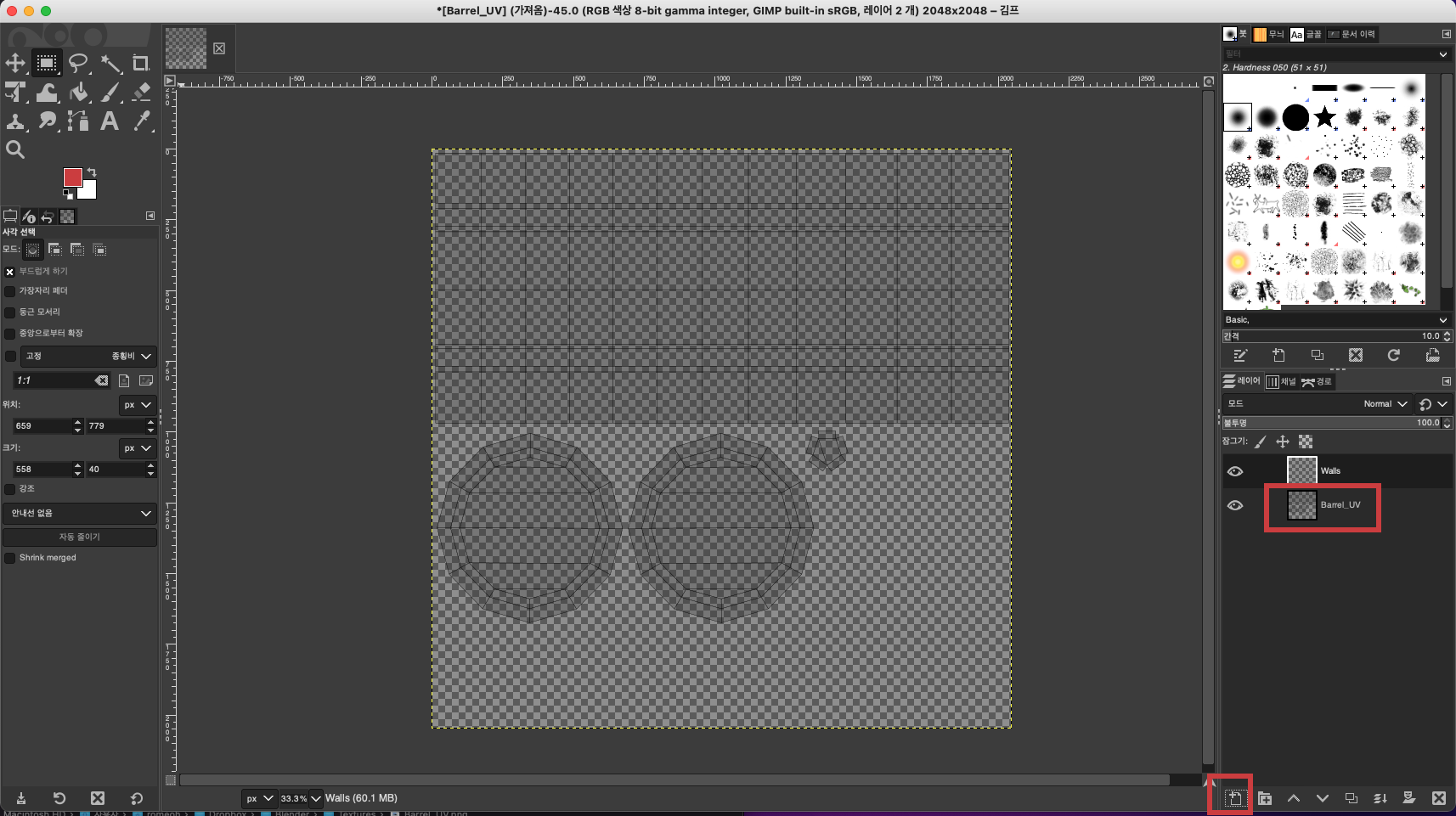
Barrel_UV로 레이어 이름을 변경하고
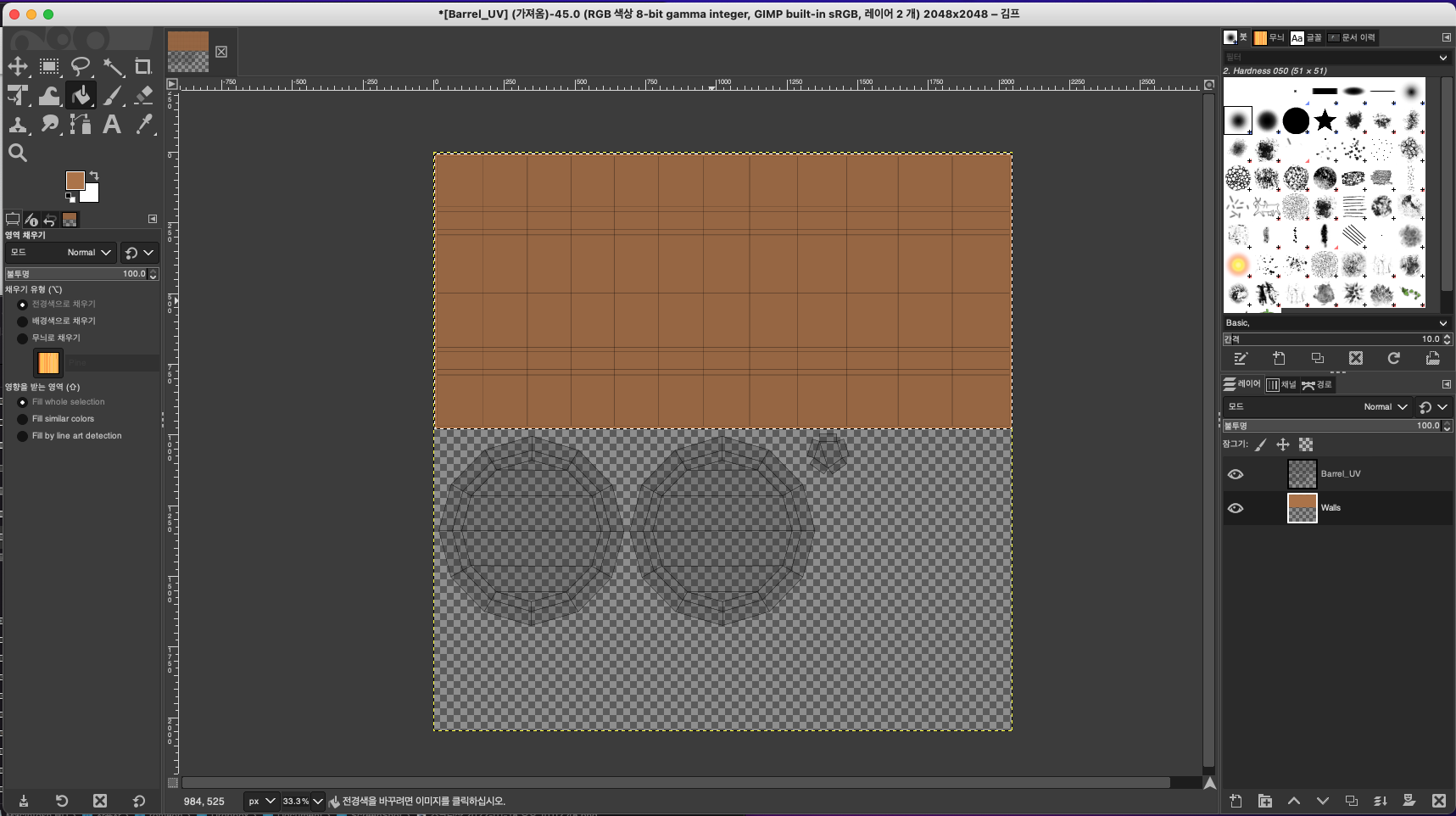
새로운 레이어를 추가하고 Walls로 이름을 변경합니다.

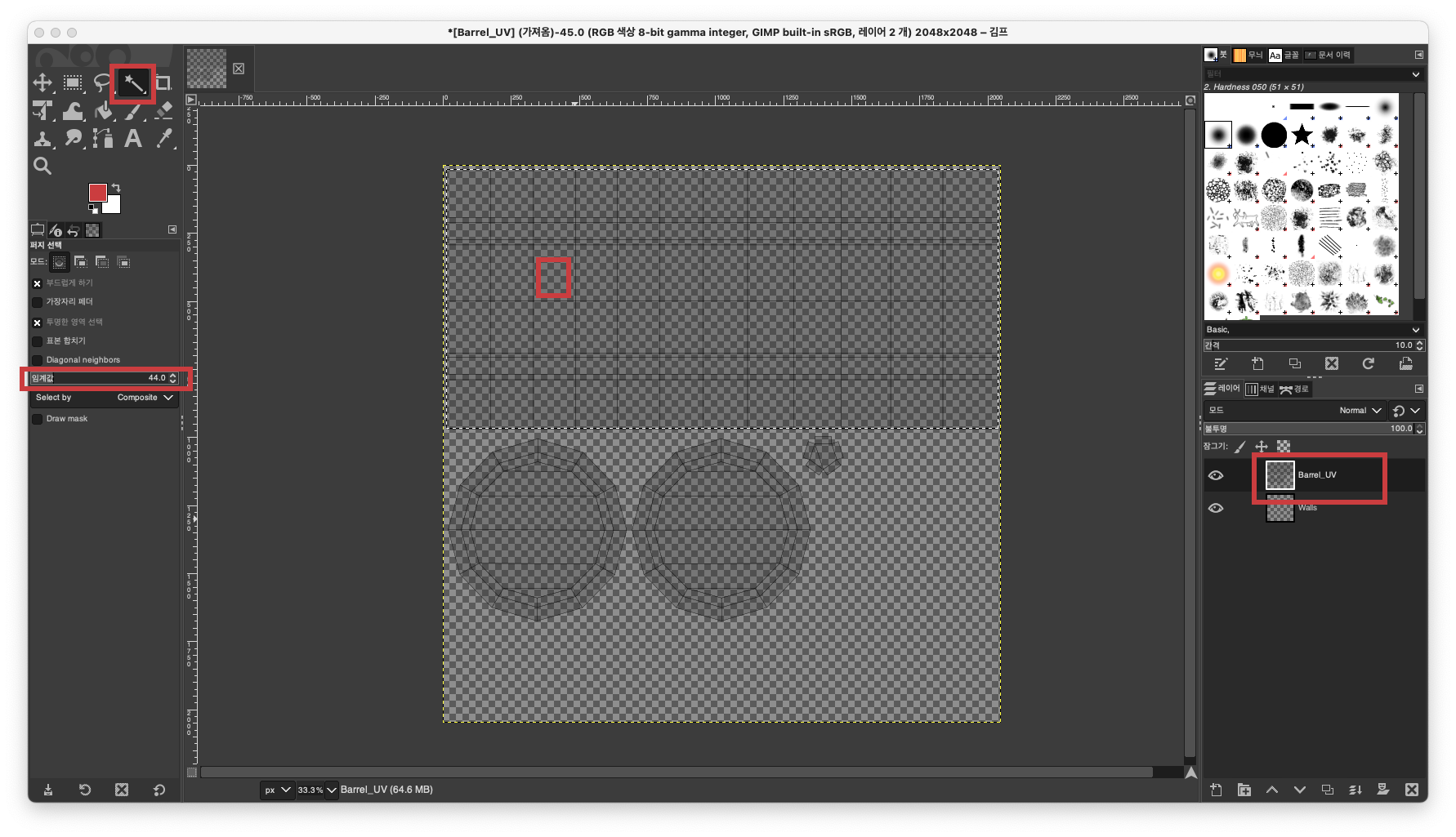
퍼지선택툴로 몸통을 선택합니다.

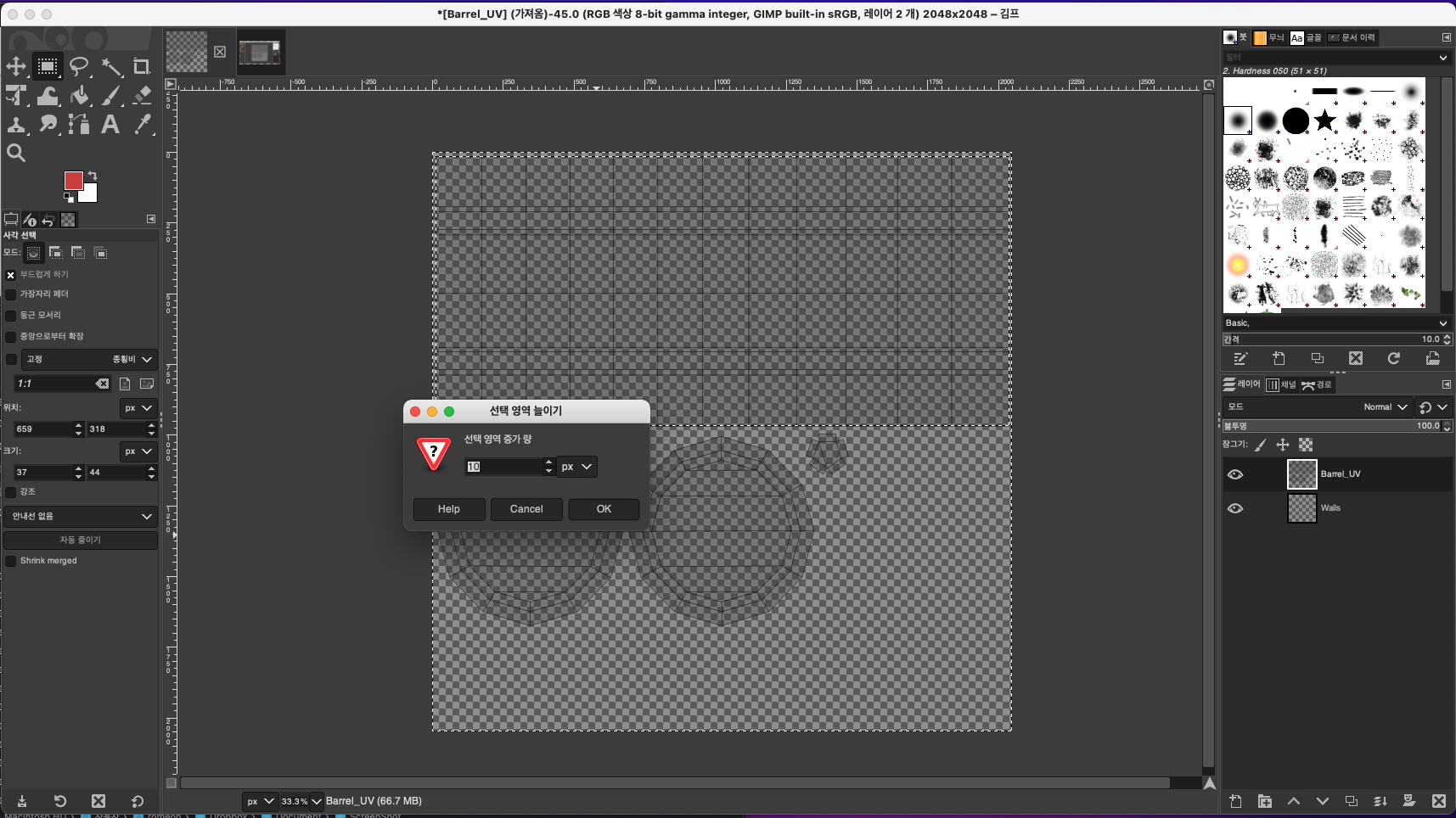
선택 > 늘리기 > 10px 늘립니다.

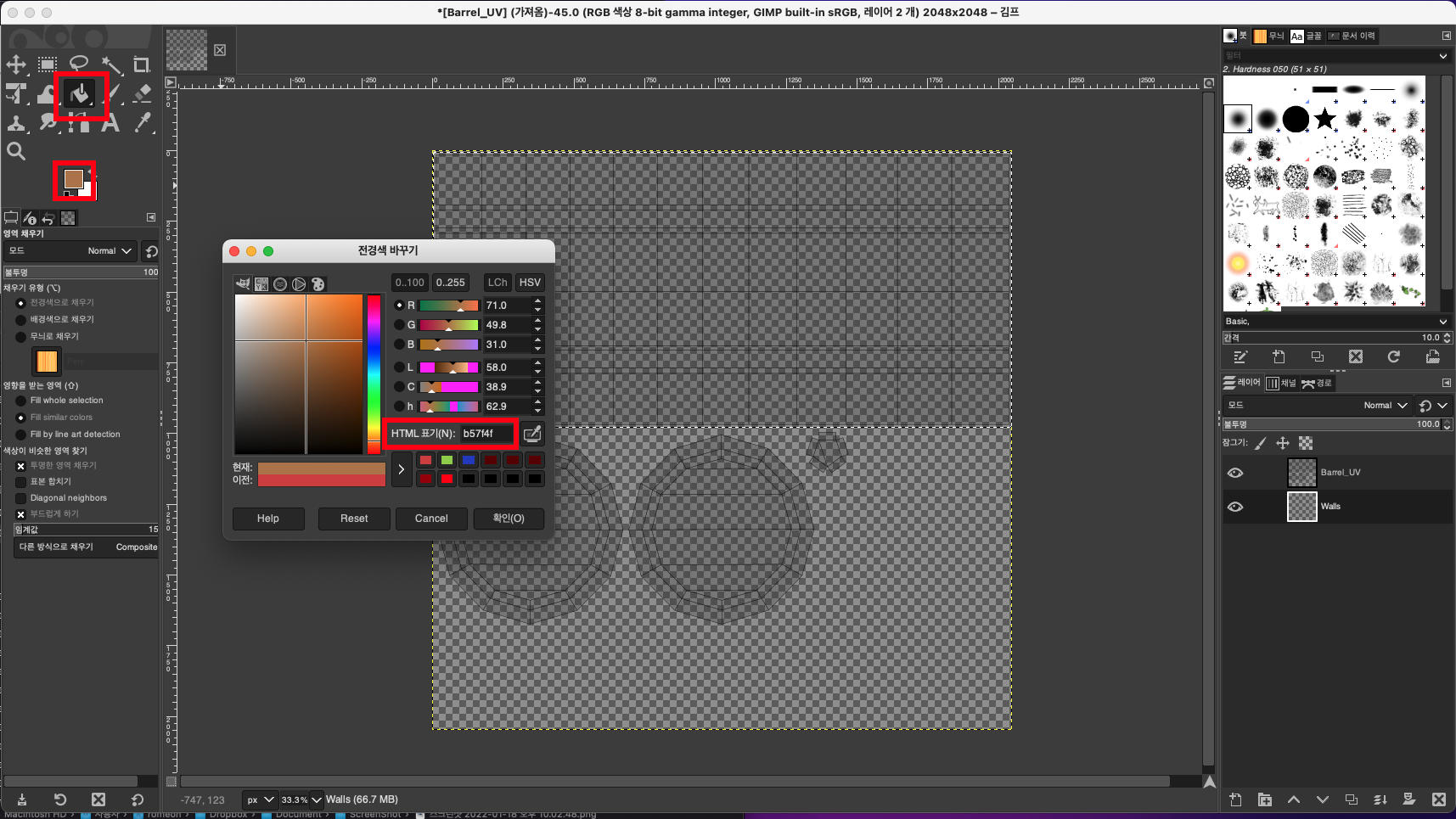
채우기 툴로 b57f4f 색상으로 Walls 레이어에 채웁니다.


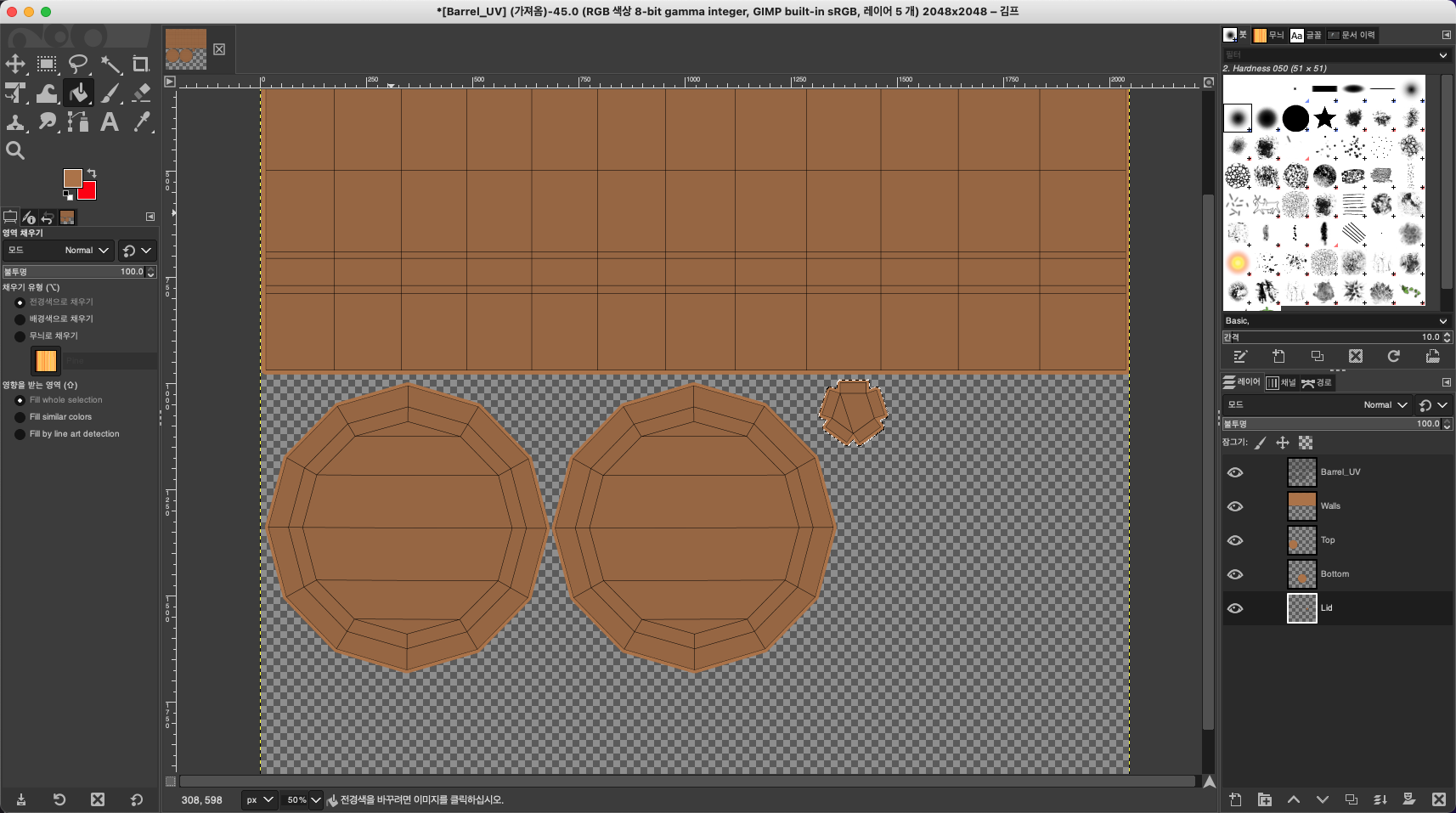
각 파트별 레이어를 생성해서 채우기 합니다.

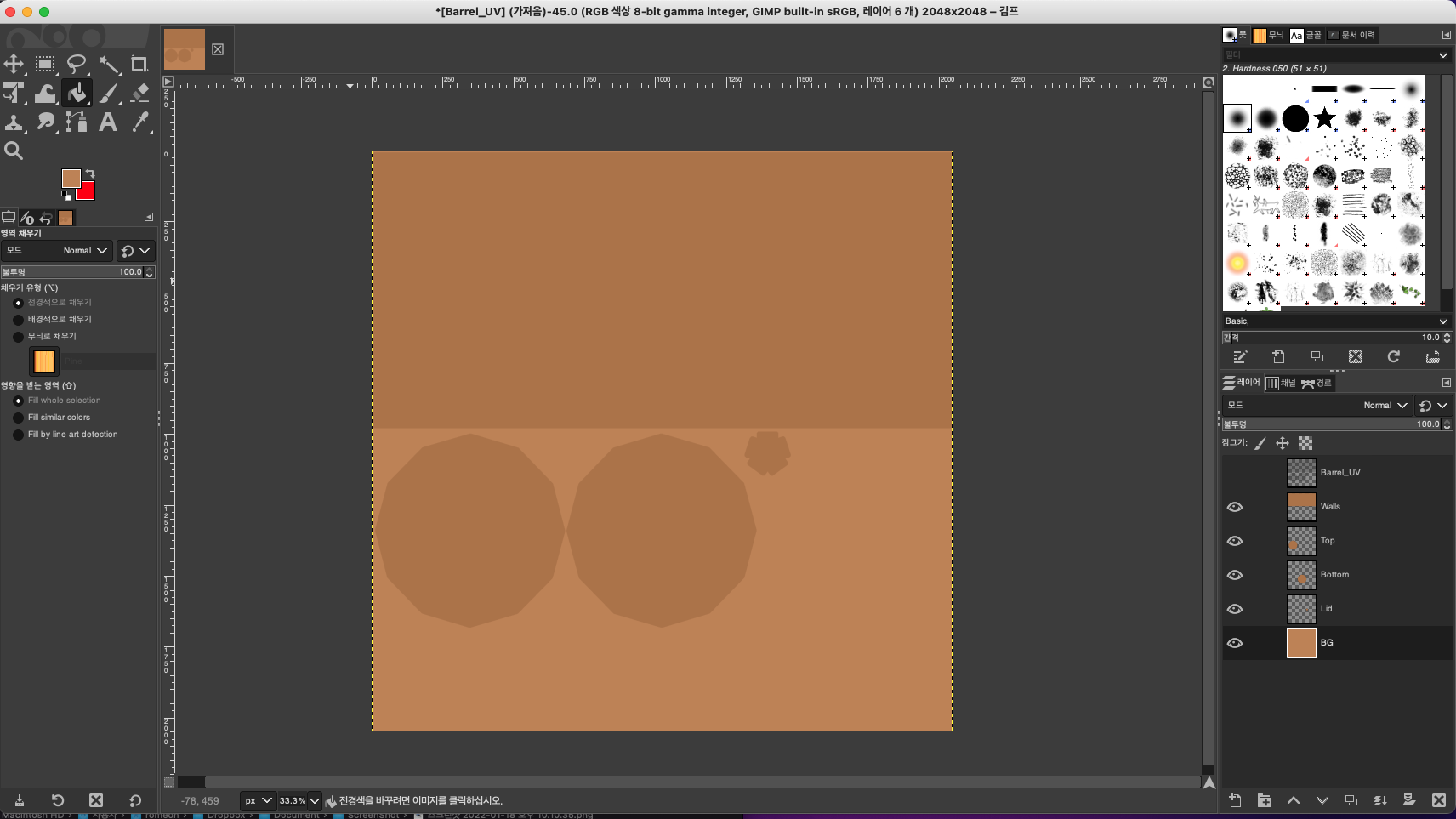
BG레이어를 만들고
c58e5d 색상으로 채우기 합니다.

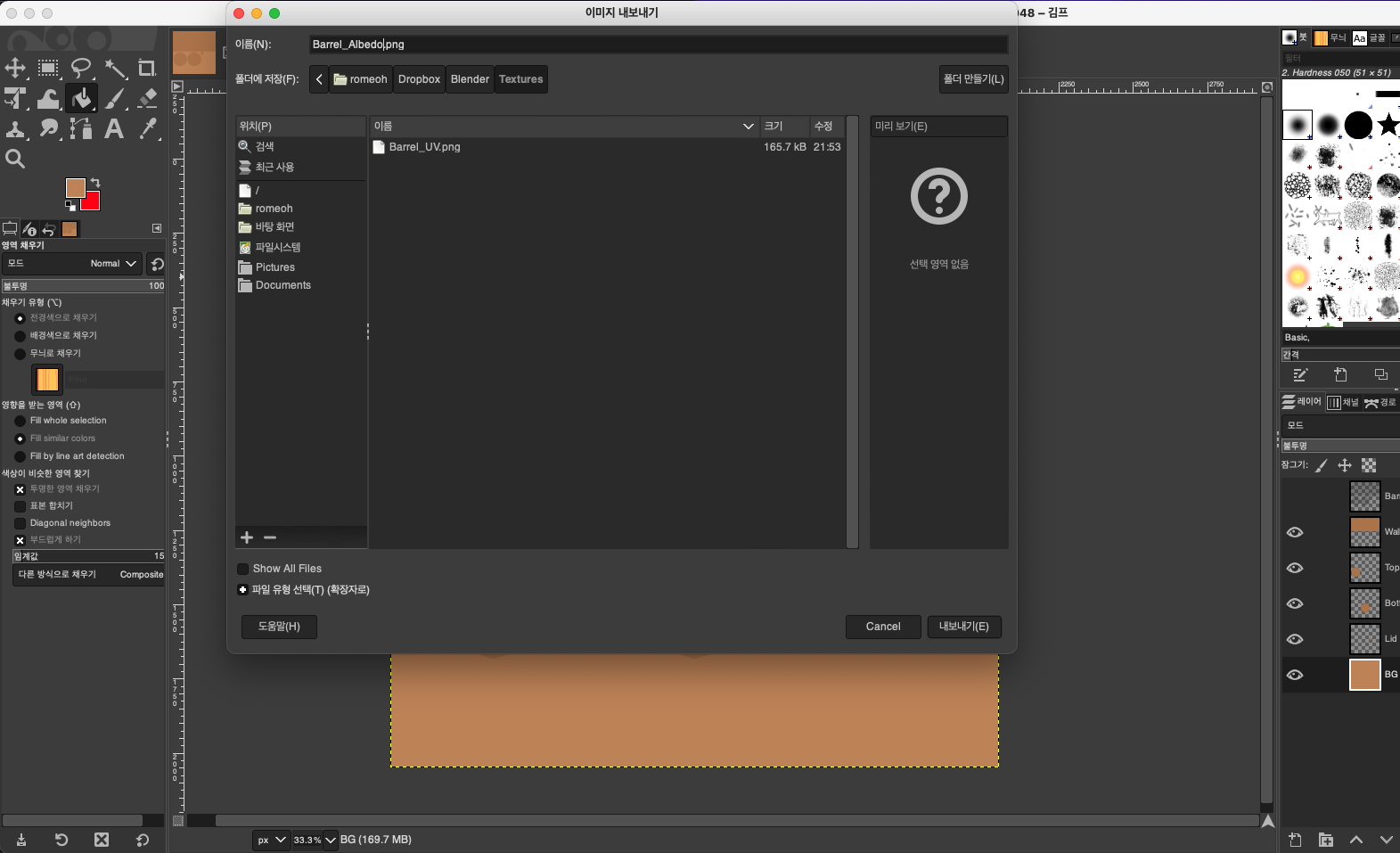
Barrel_Albedo.xcf로 저장해 놓고,
Barrel_Albedo.png로 내보내기 합니다.
Blender

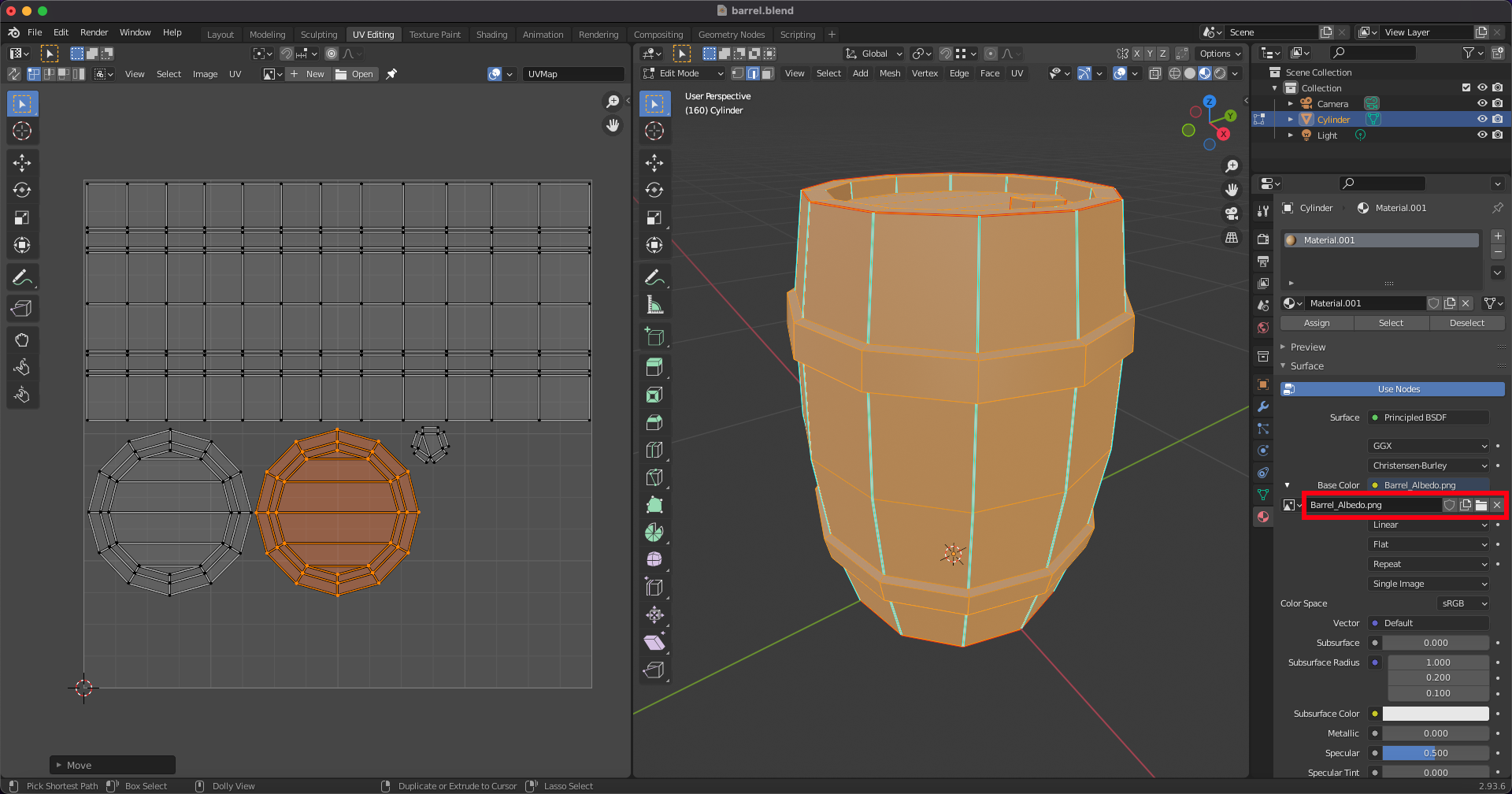
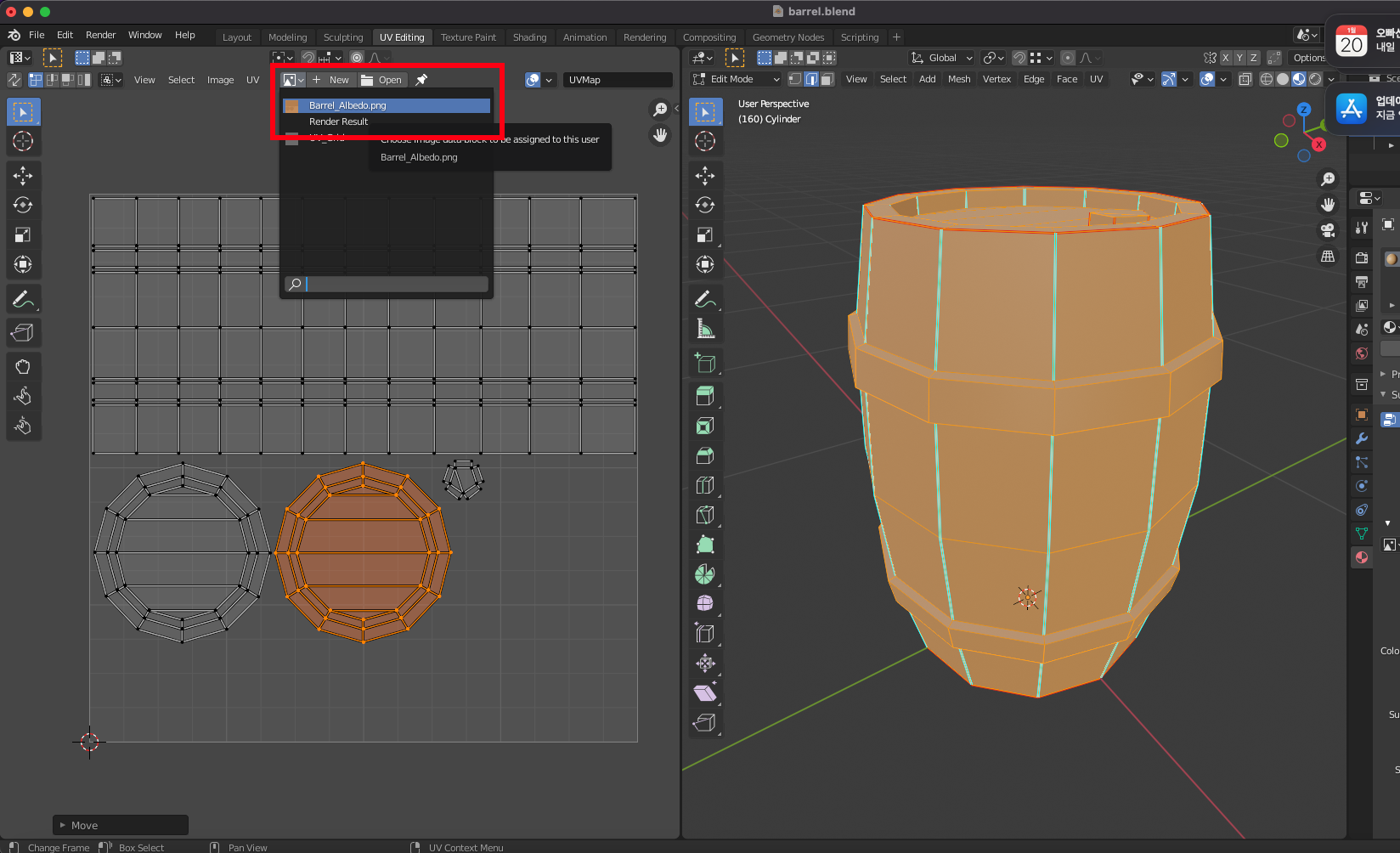
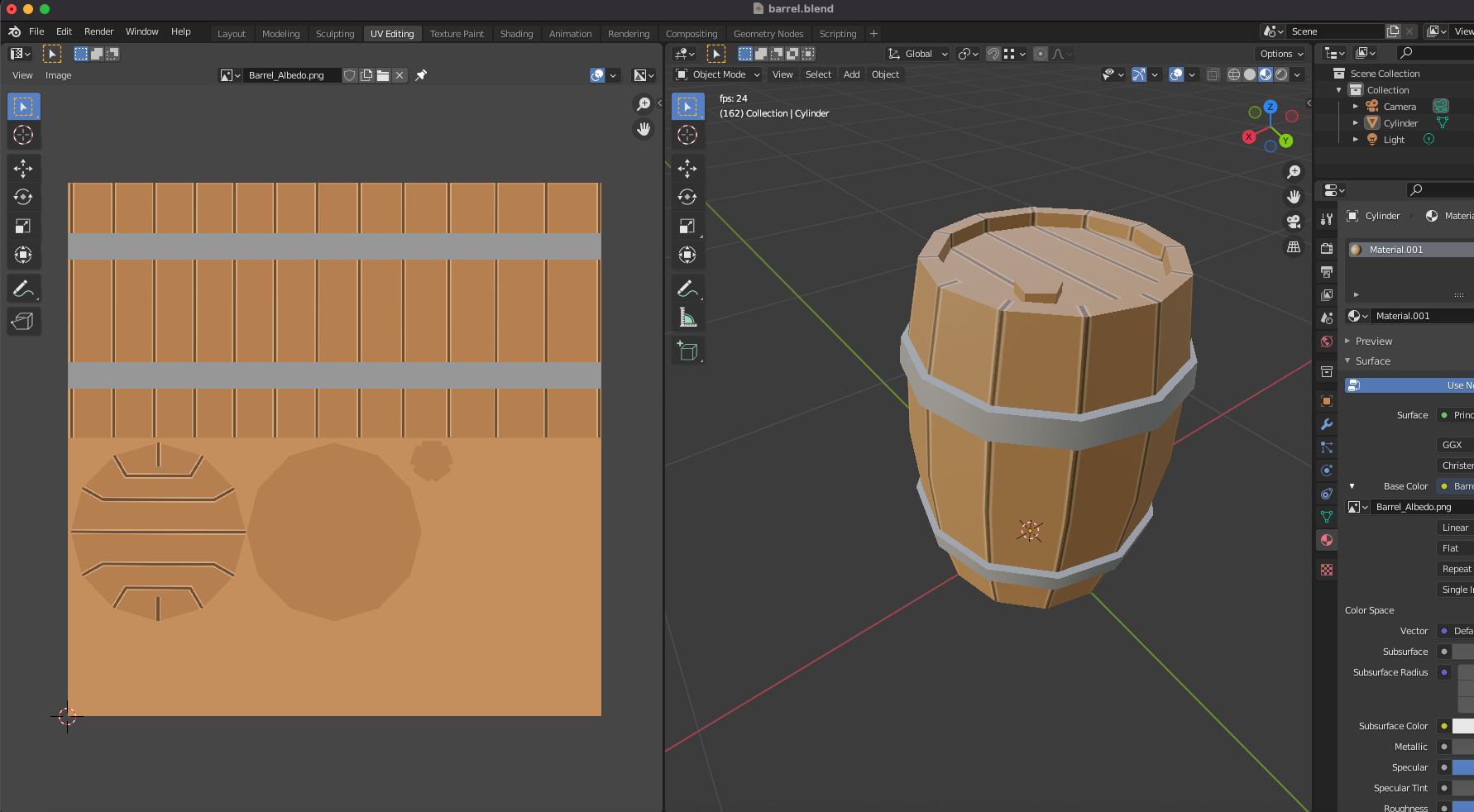
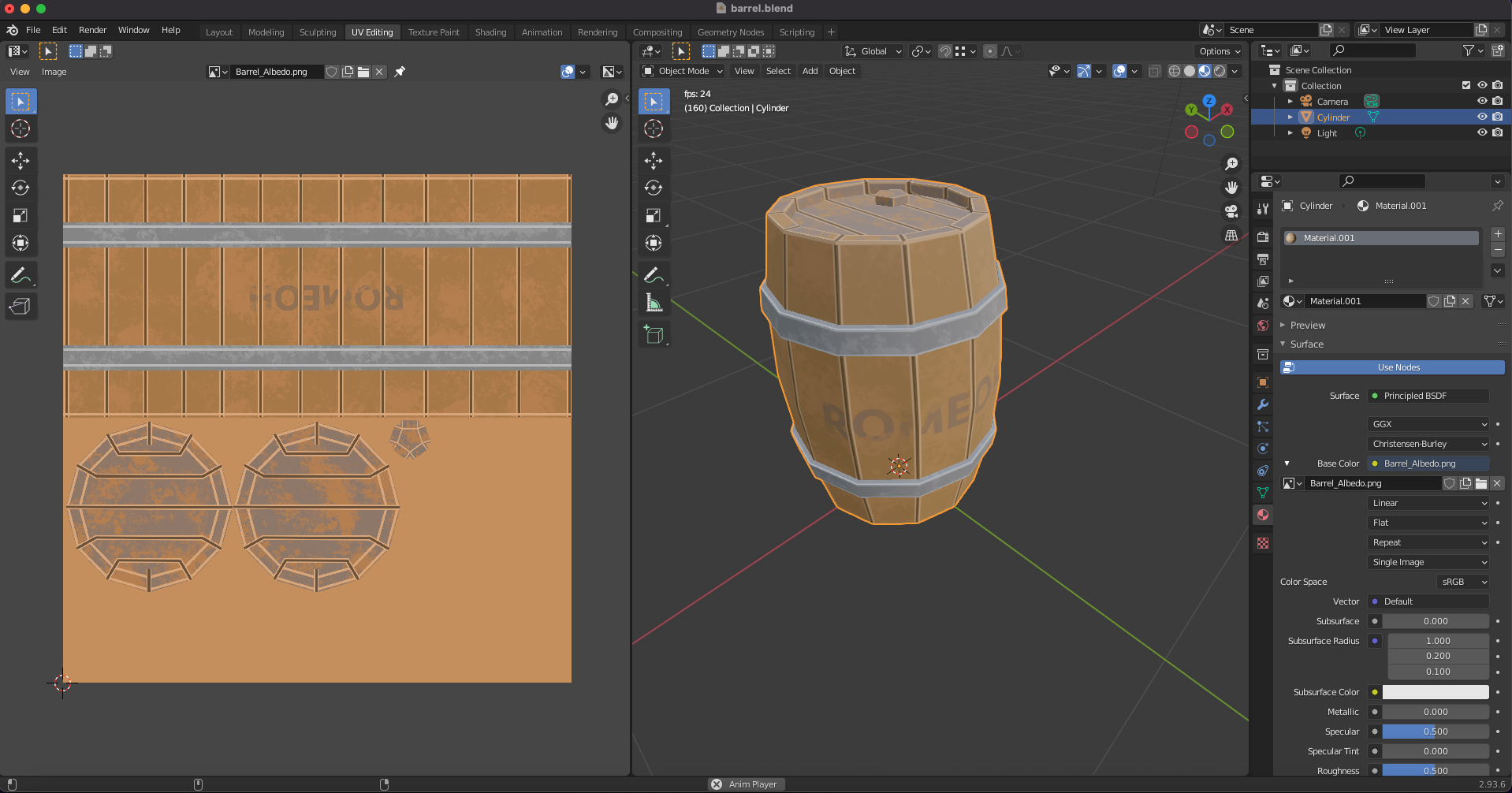
Open image해서 Barrel_Albedo.png를 선택합니다.

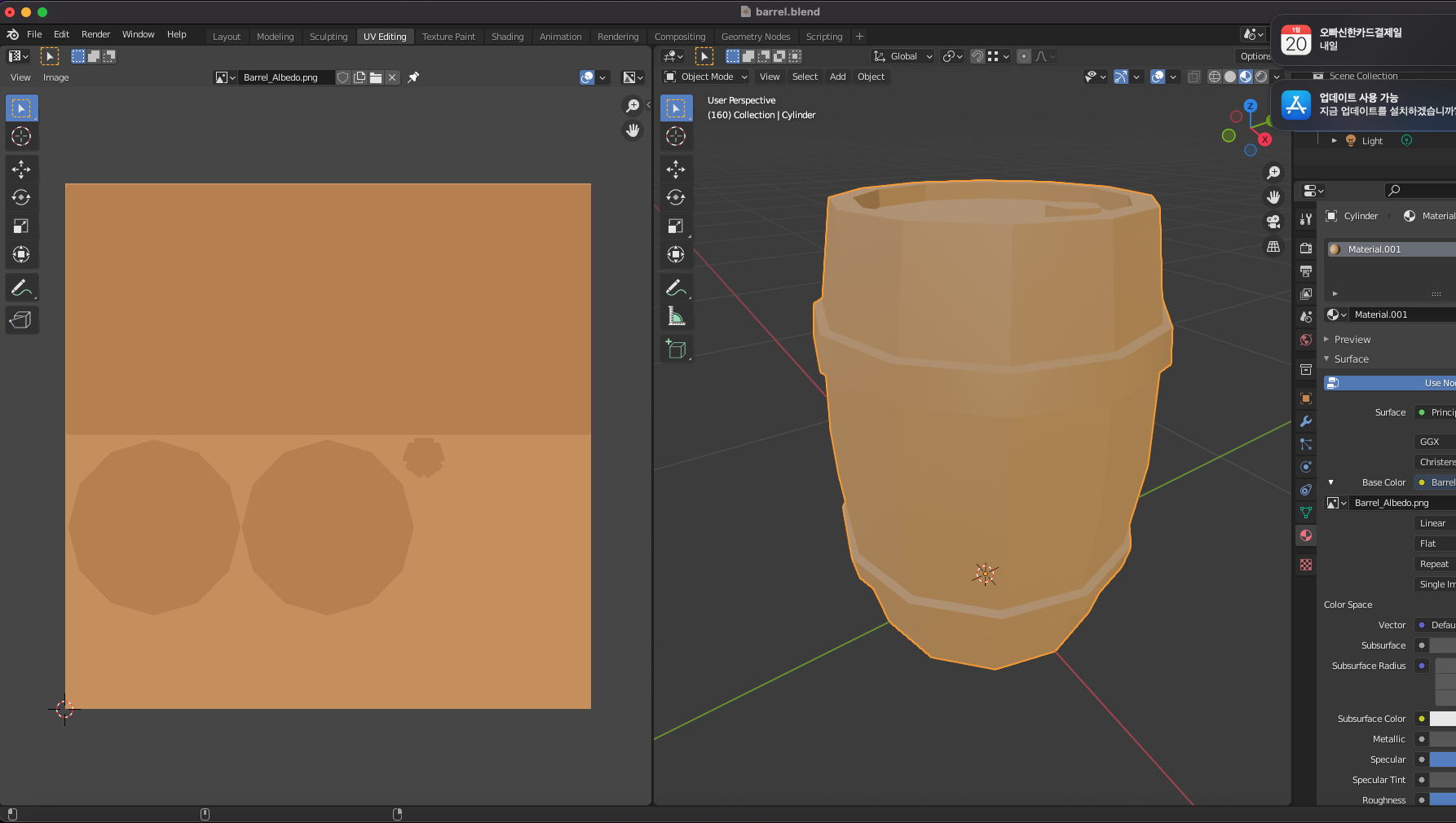
UV Editing 창에서 Barrel_Albedo.png를 표시합니다.

GIMP에서 편집해서 이곳에서 새로고침 합니다.
GIMP

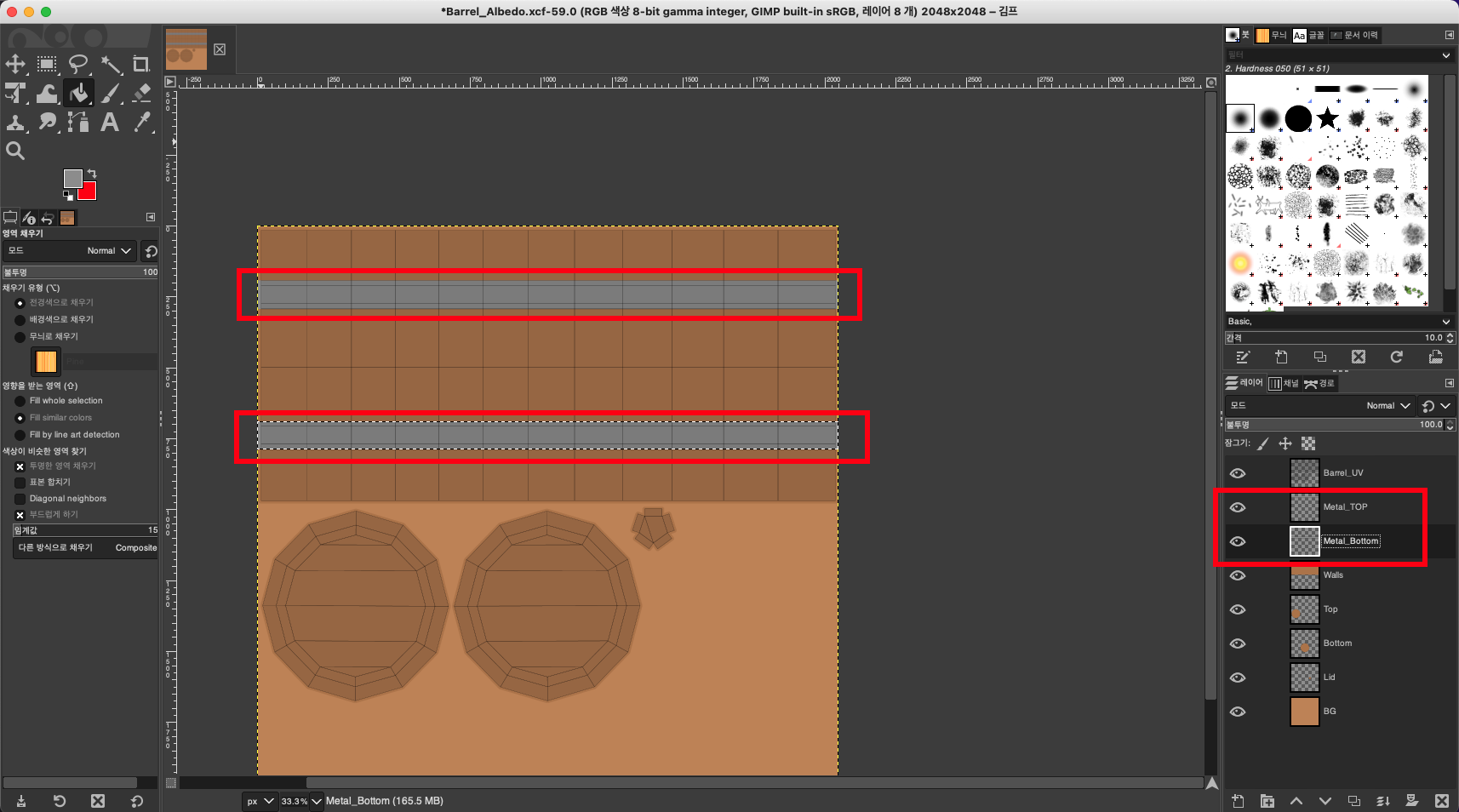
Metal_Top과 Metal_Bottom 레이어를 만들어서
979797 칼라를 입힙니다.

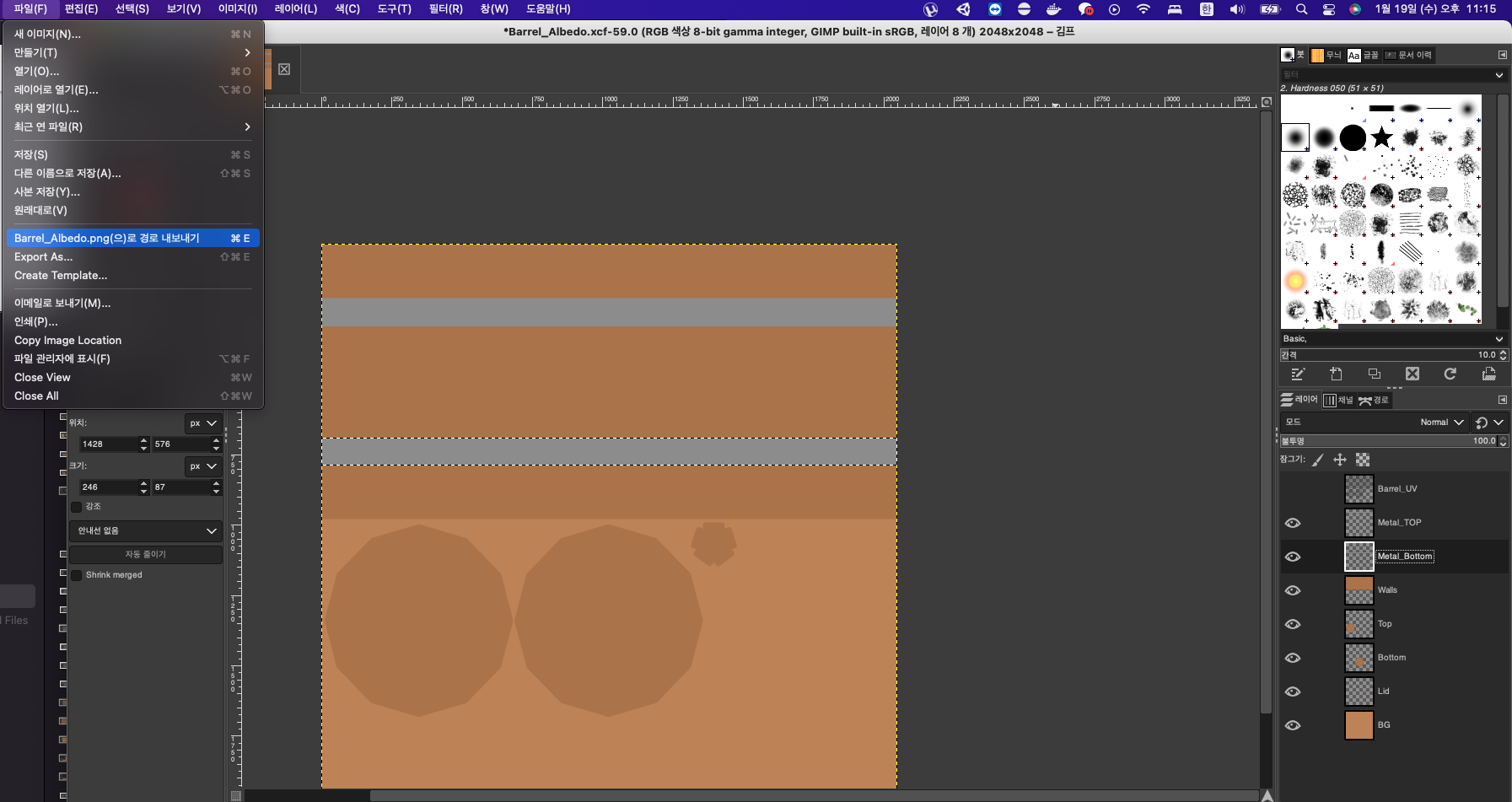
Barrel_Albedo.png로 내보내기 합니다.
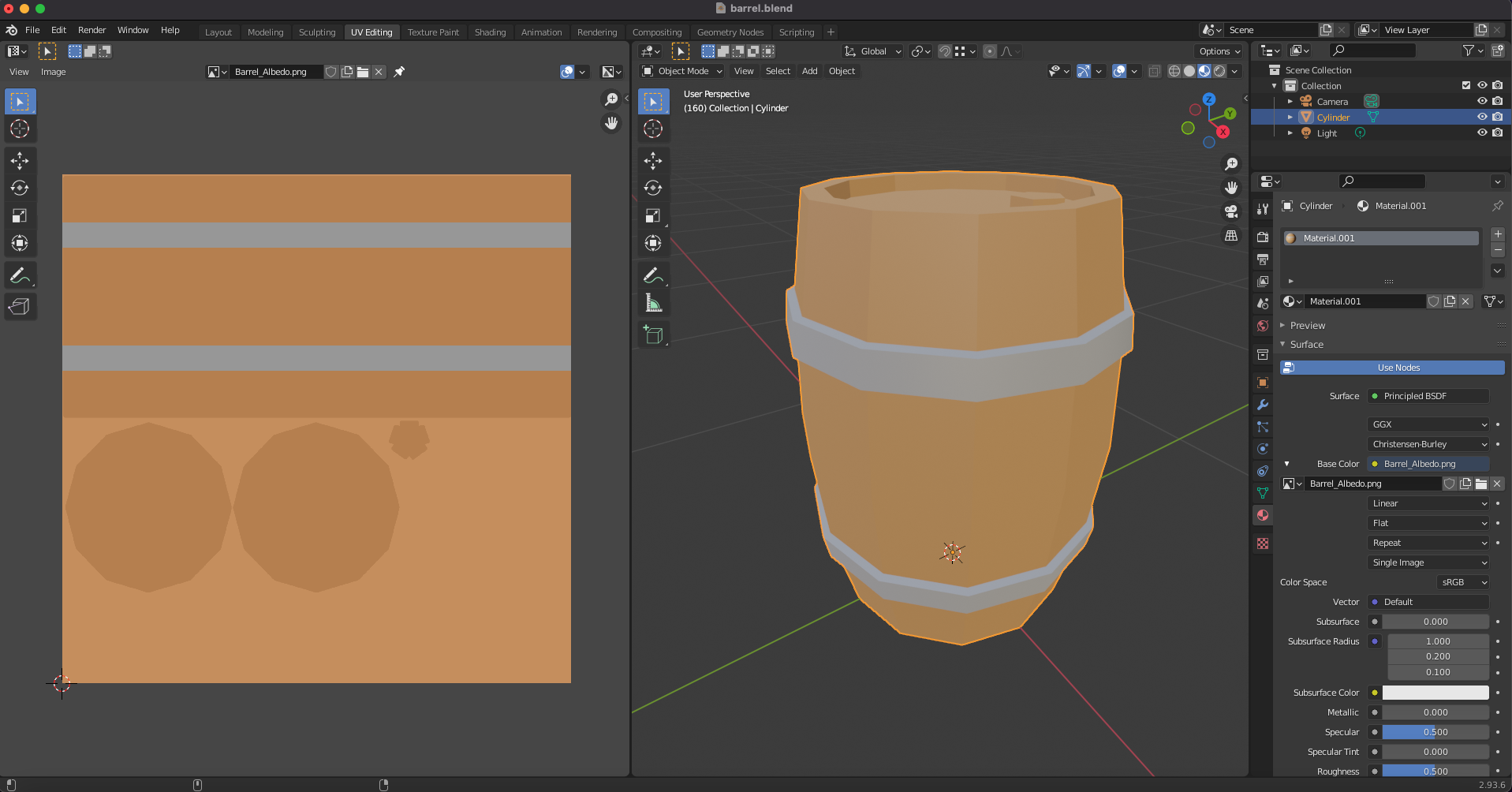
Blender

Blender에서 option +R을 눌러서 Texture를 새로고침 합니다.
GIMP

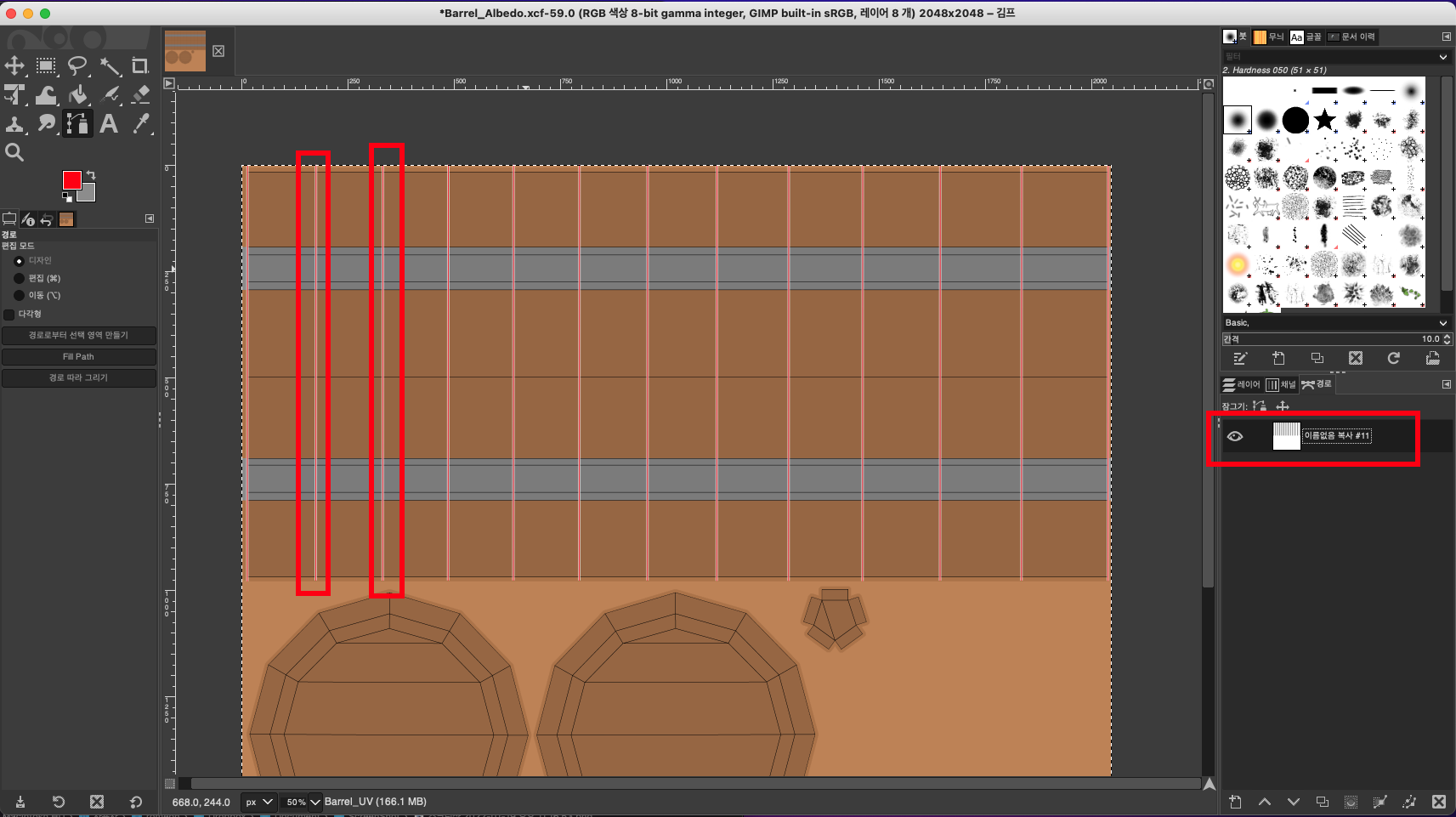
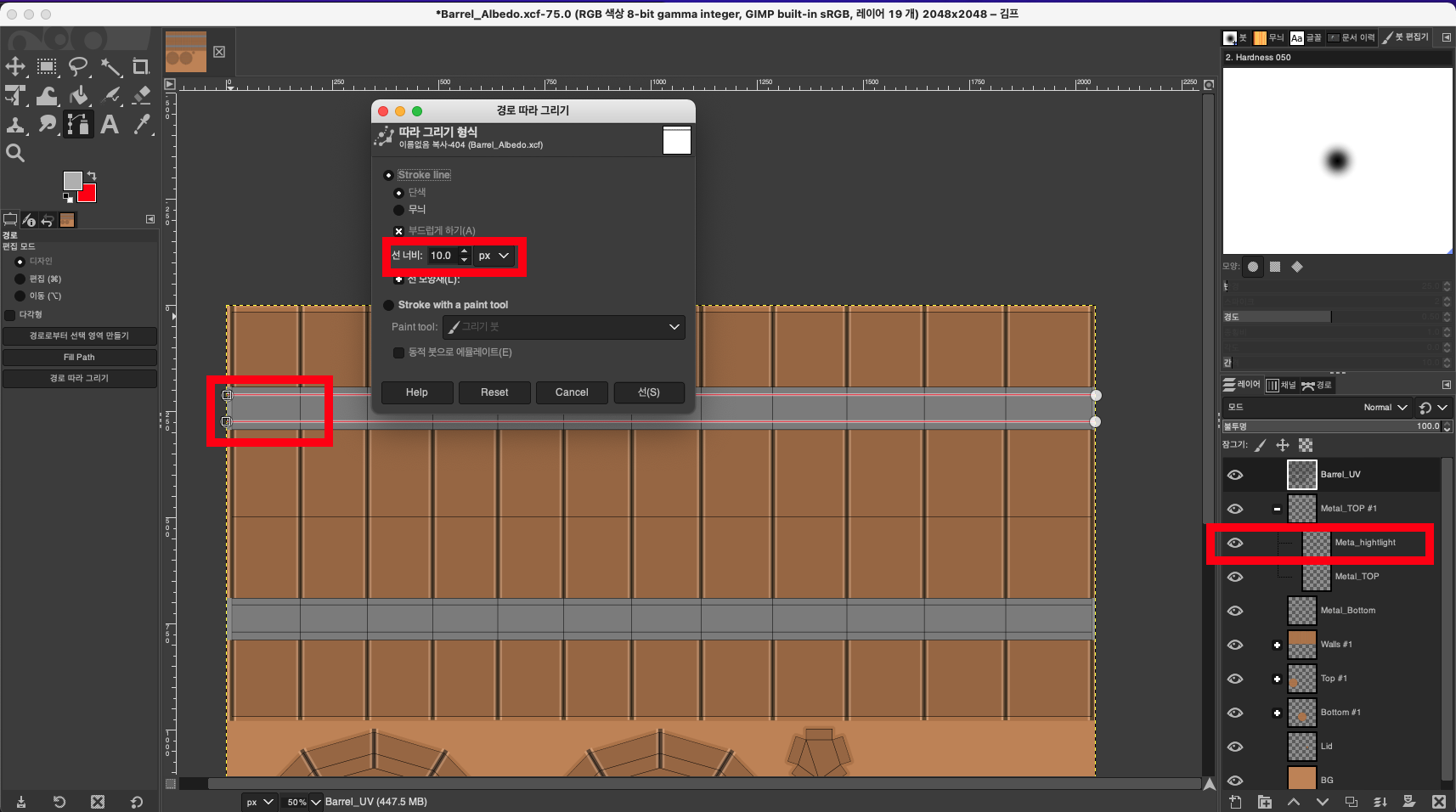
Path툴로 몸통의 경계선을 따라서 그려줍니다.
Path 이동은 option + 클릭 드래그

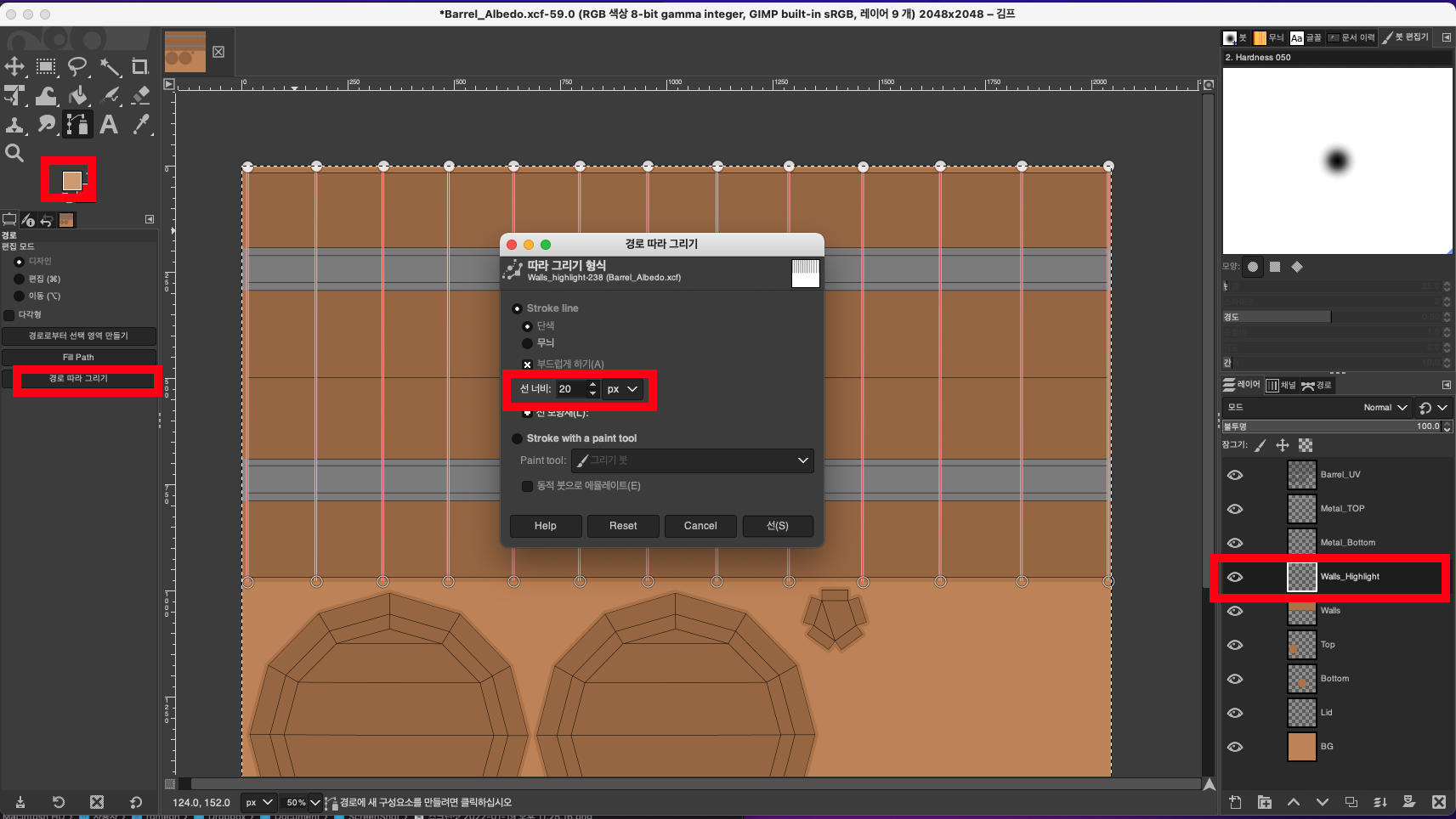
Path를 선택하고
Walls_Hightlight 레이어를 만들어서
경로에 따라 그리기 d6a579 20px을 적용합니다.

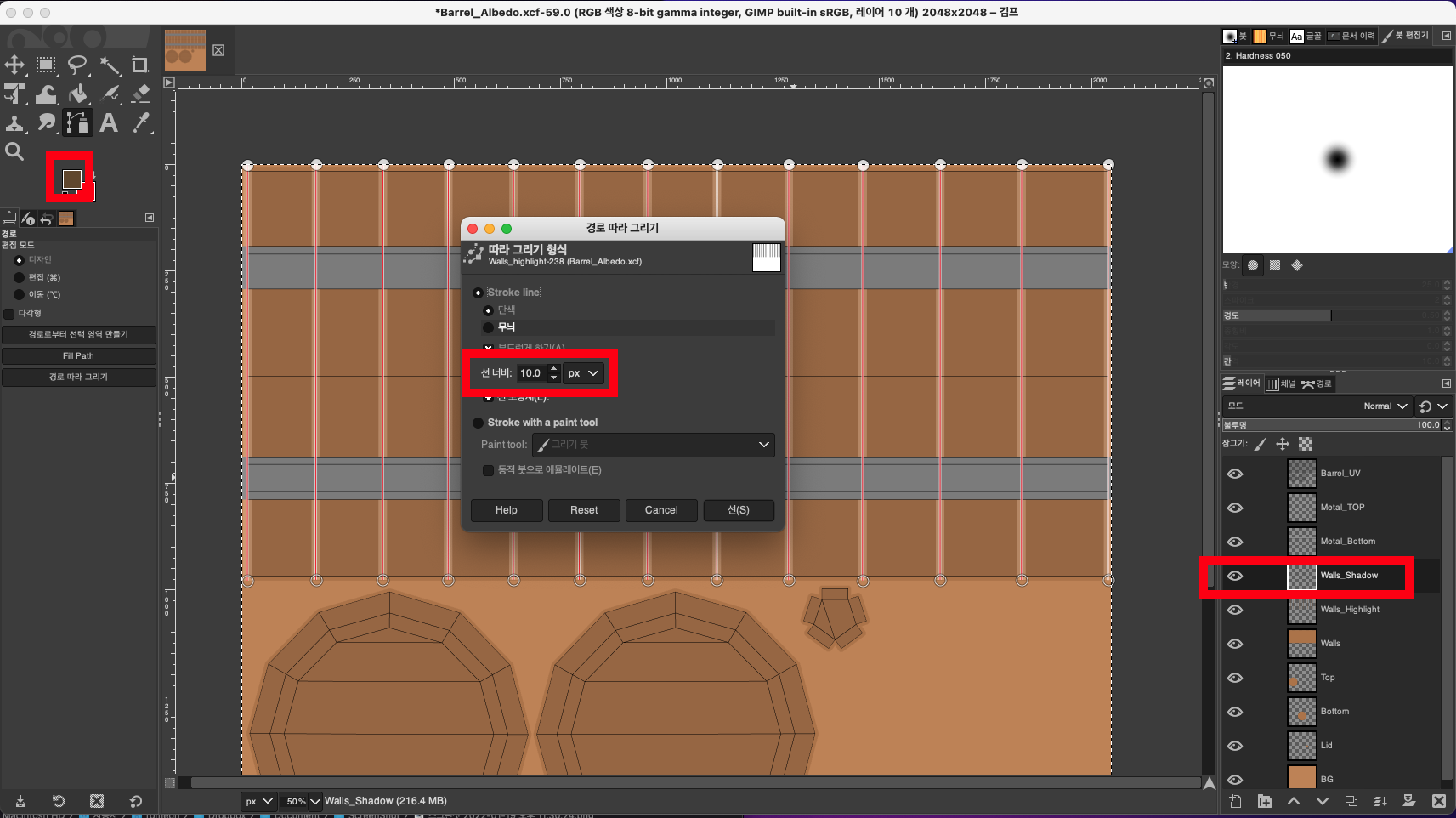
Walls_Shadow 레이어를 만들고 6b5139 10px로 경로따라 그리기 합니다.

export 합니다.


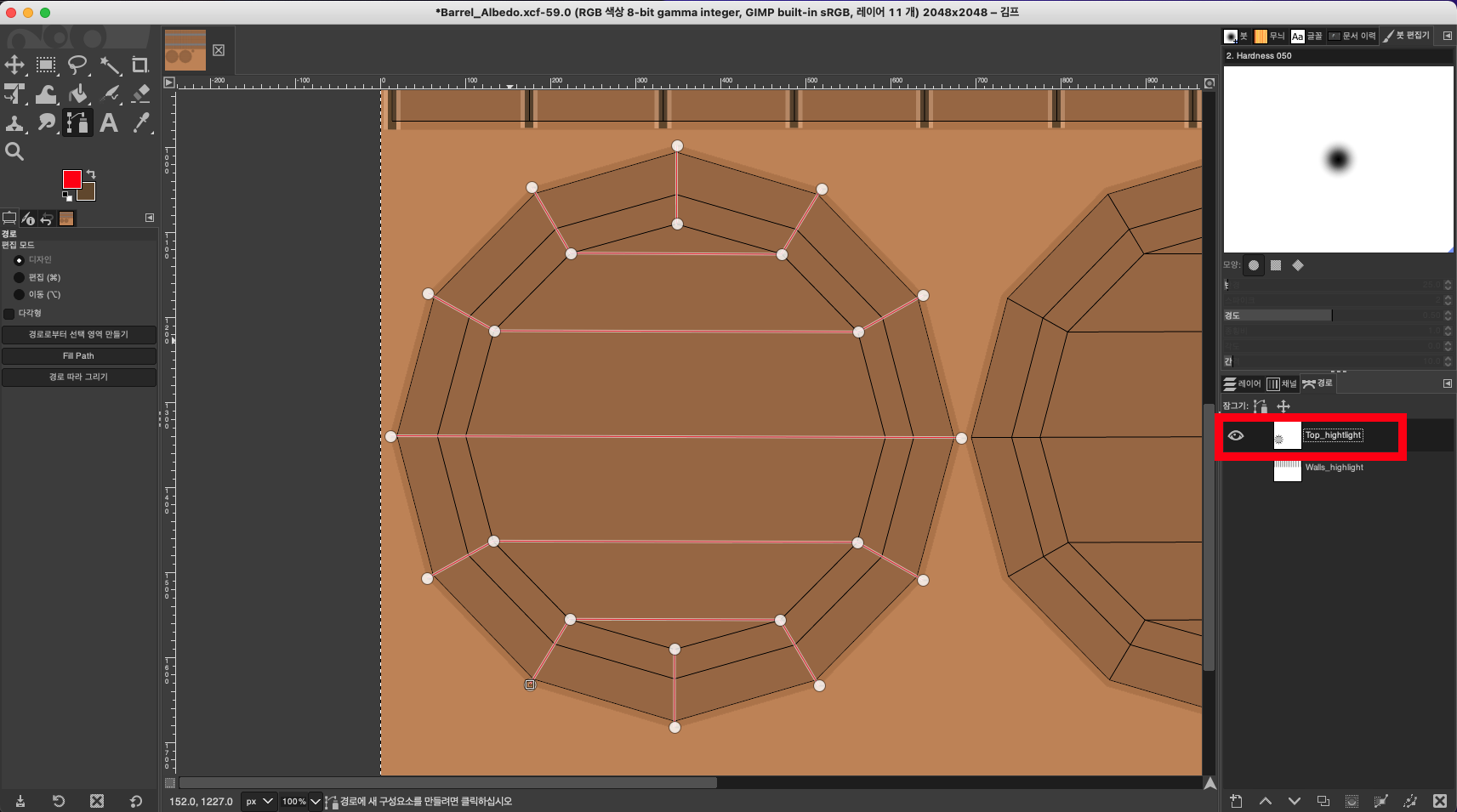
Top_hightlight Path를 그립니다.

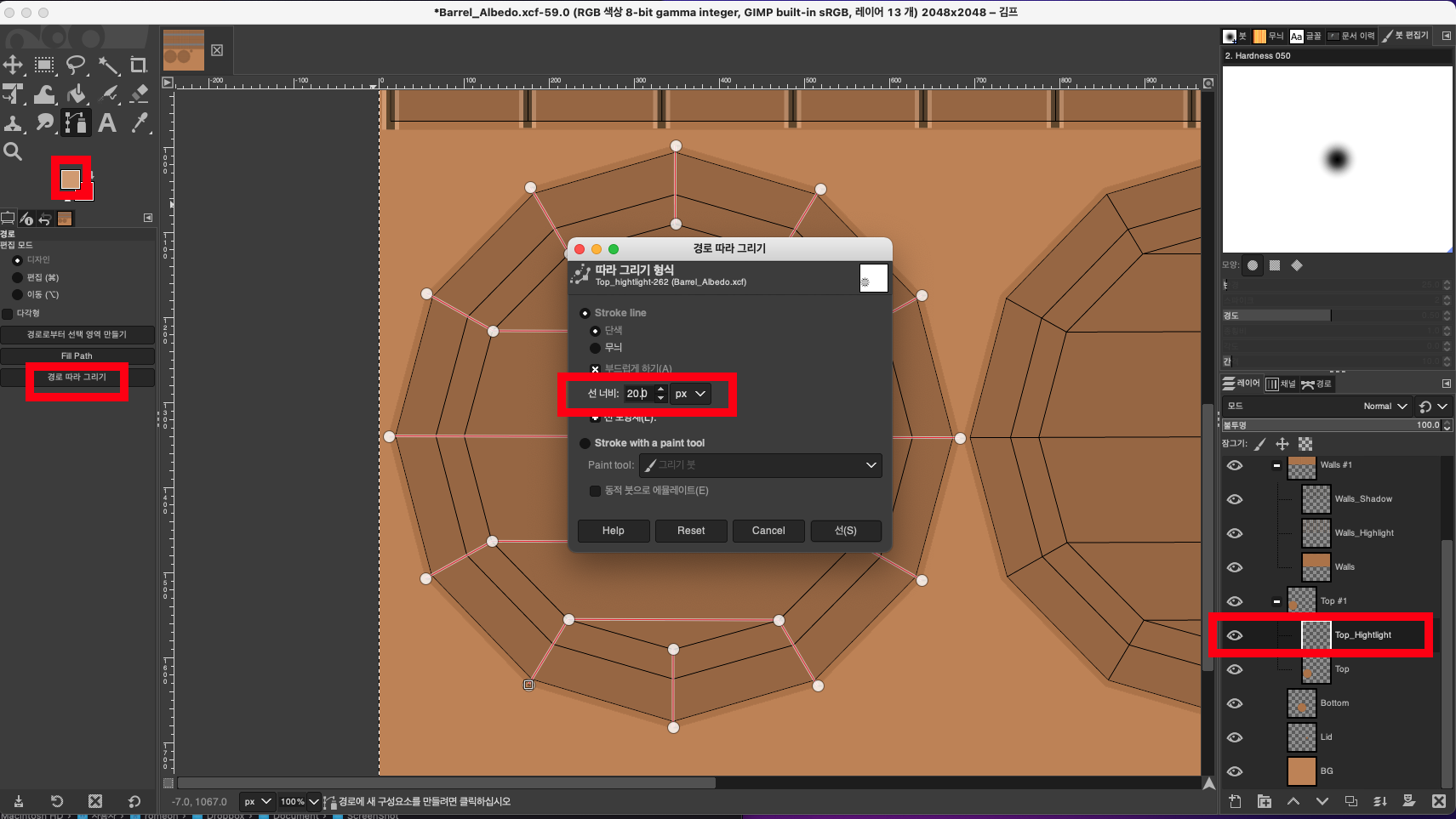
Top_Hightlight 레이어를 만들어서
경로에 따라 그리기 d6a579 20px을 적용합니다.

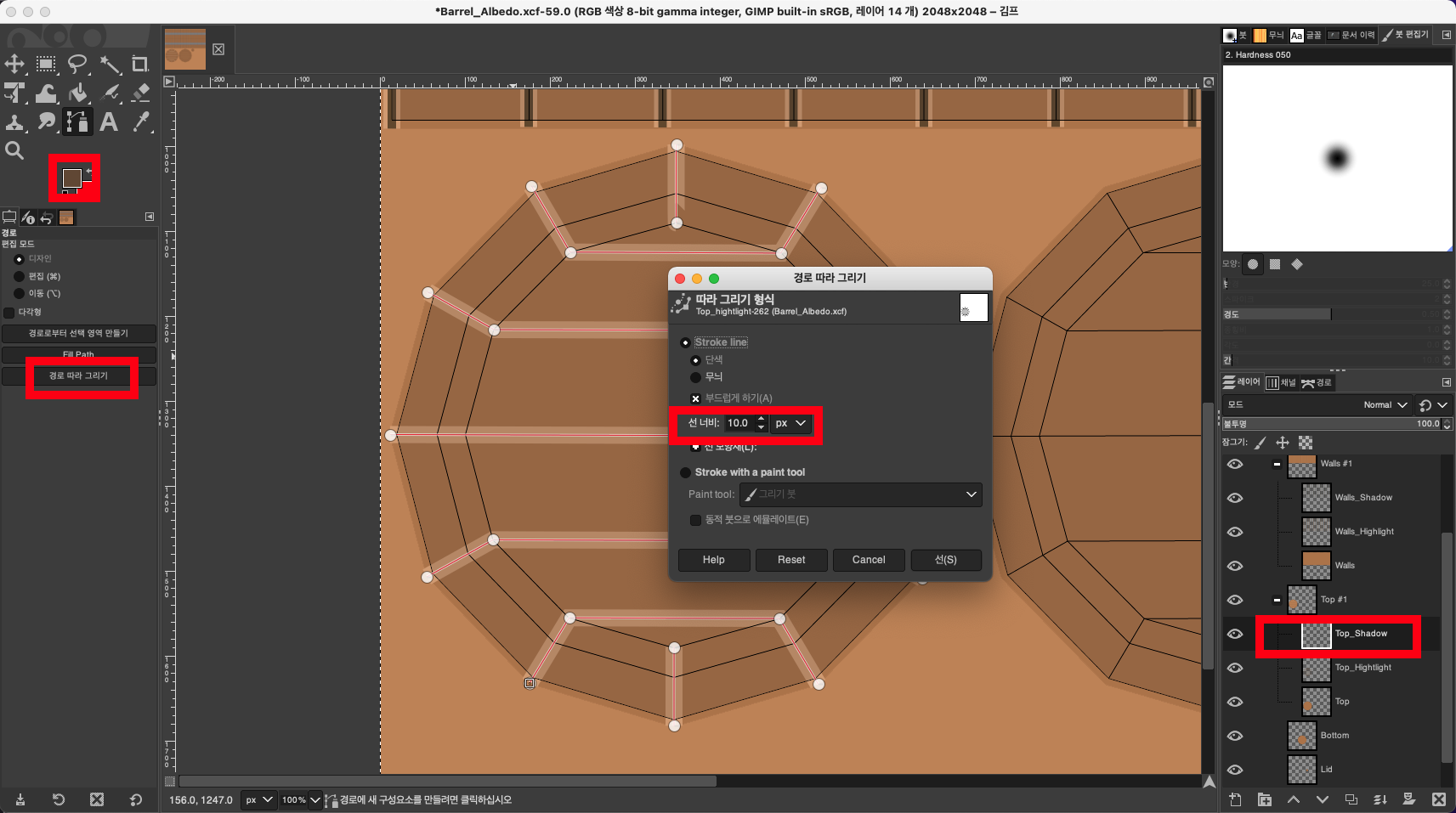
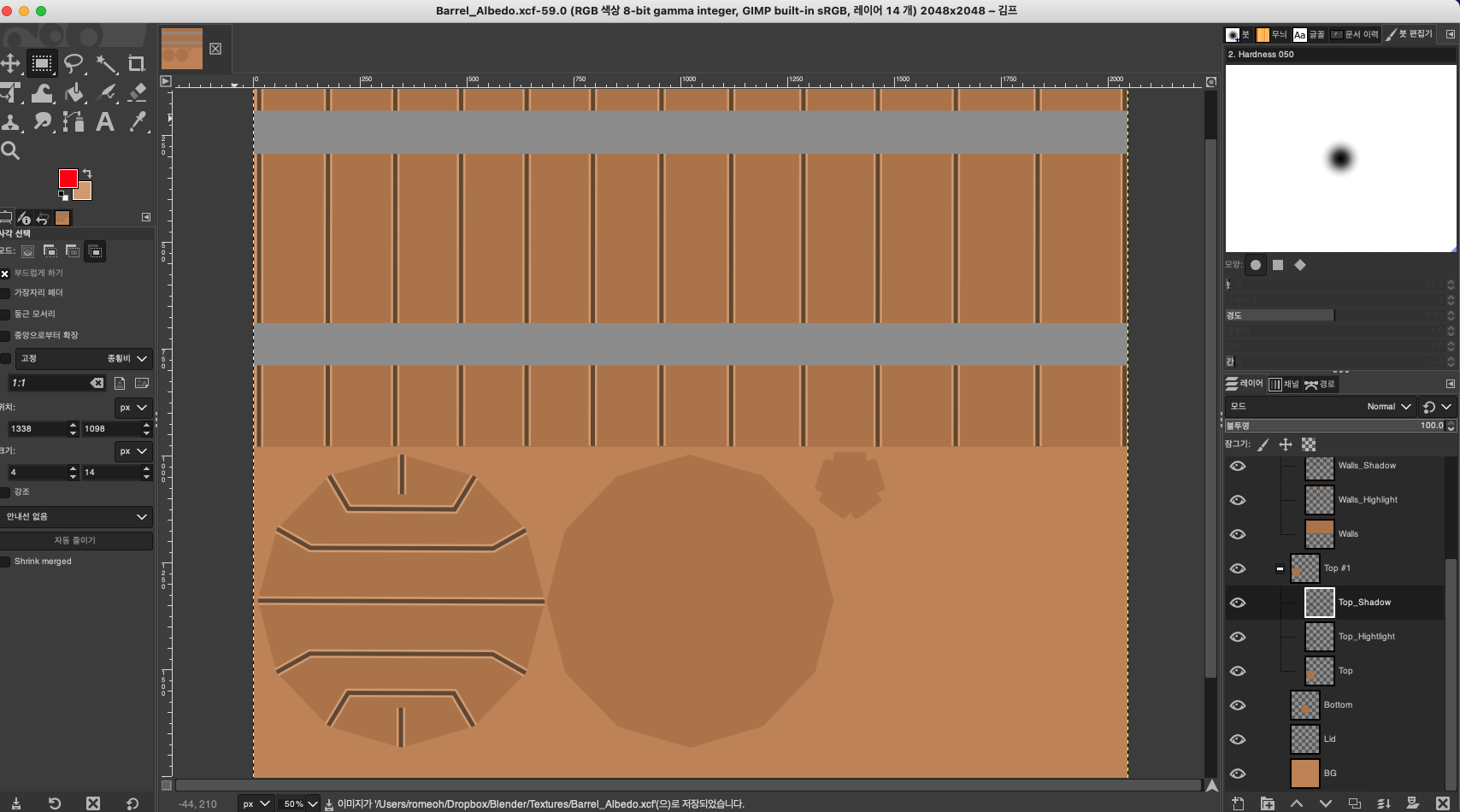
Top_Shadow 레이어를 만들고 6b5139 10px로 경로따라 그리기 합니다.


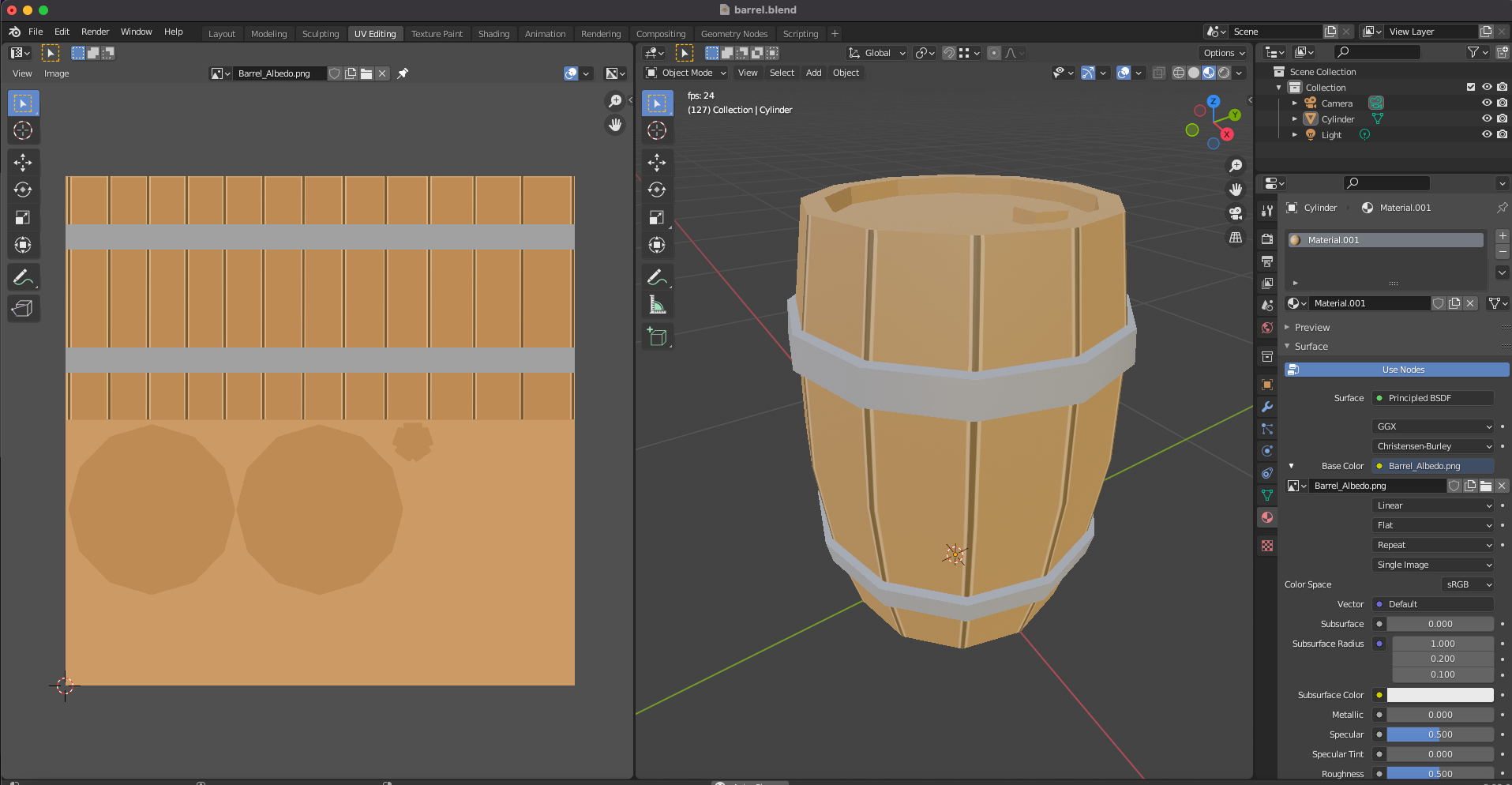
blender에서 확인 합니다.

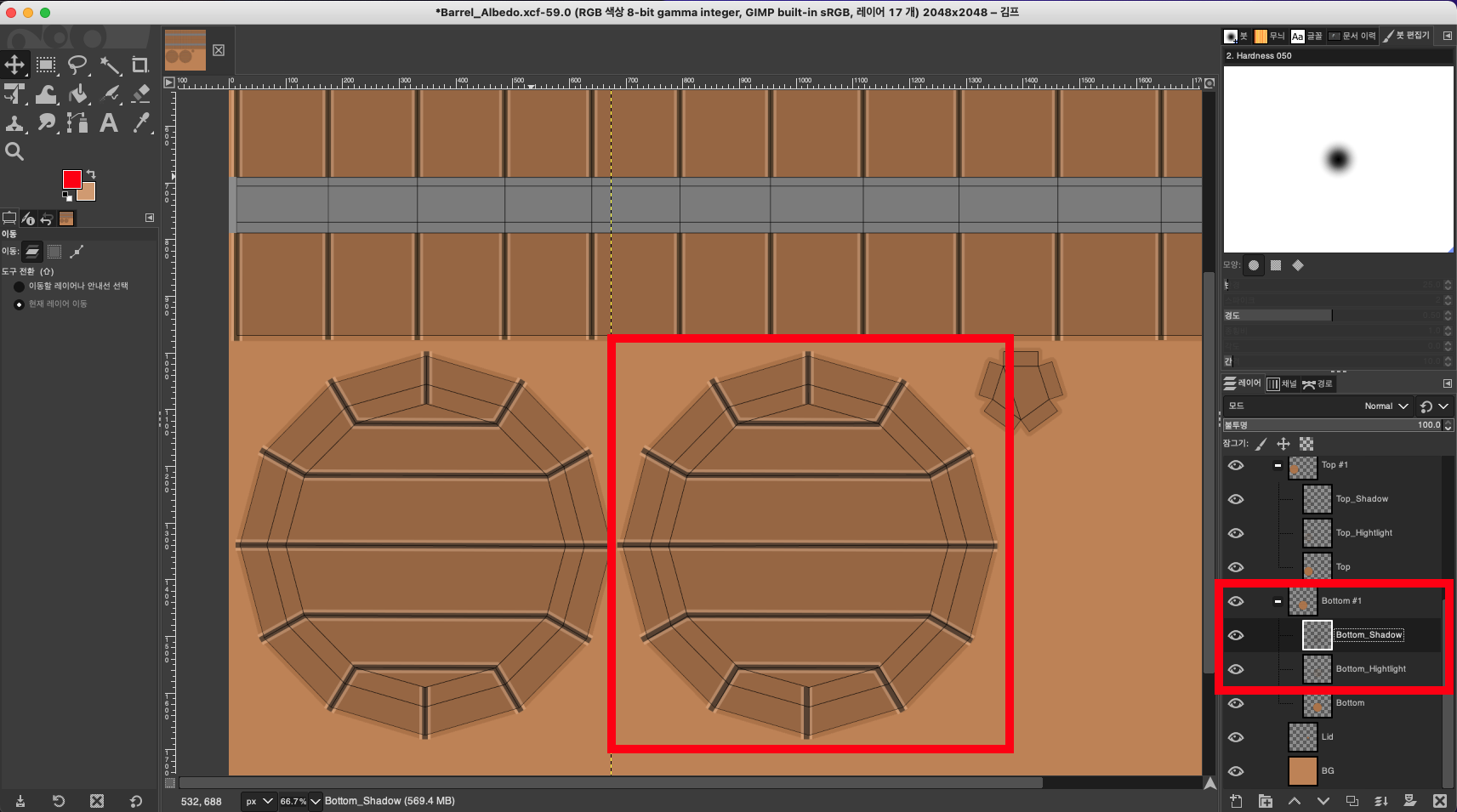
Top을 복사해서 Bottom에도 적용합니다.

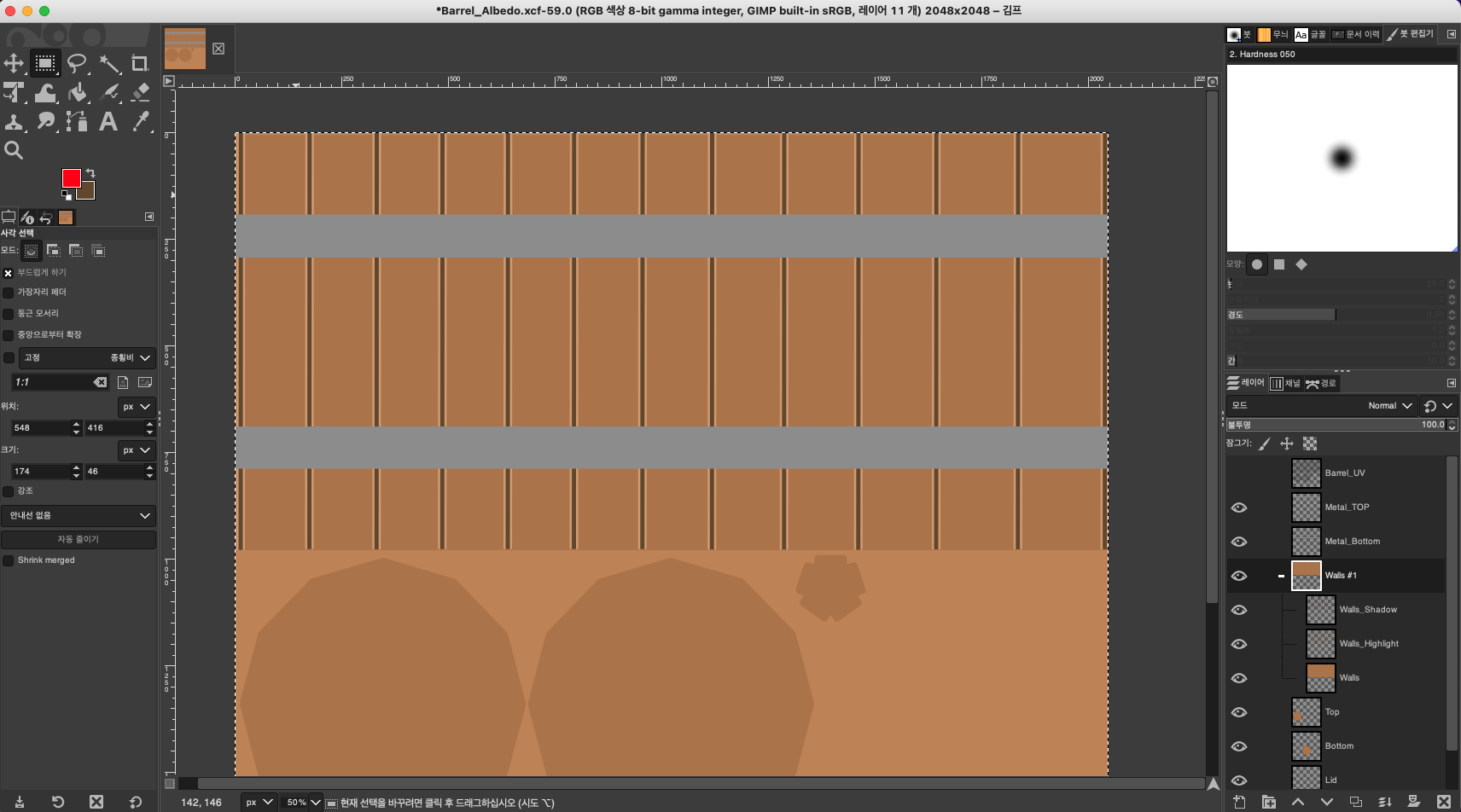
Metal_hightlight를 path로 그리고 b8b8b8로 10px 로 그립니다.

Hight 를 모두 그렸습니다.

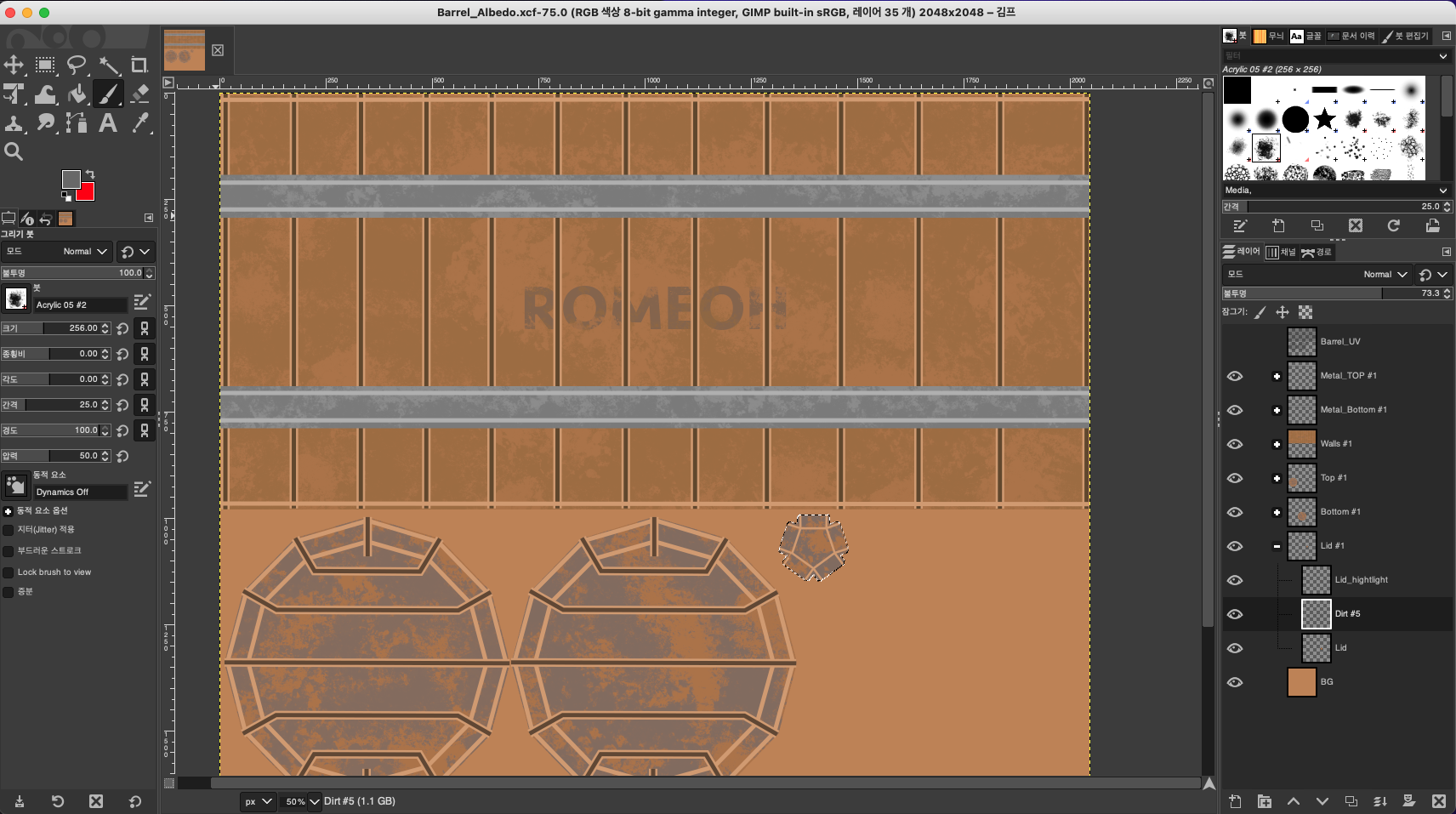
Brush를 사용해서 Dirt를 표현합니다.

완성했습니다.
'Design > Blender' 카테고리의 다른 글
| [blender + unity] UV 매핑 (0) | 2022.01.17 |
|---|---|
| [blender + unity] barrel modeling (0) | 2021.12.23 |
| [Blender] 태극기 휘날리기 (2) [Mapping] (0) | 2021.12.15 |
| [Blender] 태극기 휘날리기 (1) (0) | 2021.12.13 |
| [Blender] Cloth (0) | 2021.12.13 |




