| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 오블완
- build
- localserver
- Chrome
- TensorFlow
- PYTHON
- ReactNative
- 맥
- xcode
- 티스토리챌린지
- MachineLearning
- 개발
- webpack
- MAC
- react
- IOS
- Android
- centos
- 센토스
- vsCode
- unittest
- qunit
- androidstudio
- linux
- VirtualBox
- 리눅스
- jest
- 네트워크
- node
- Today
- Total
로메오의 블로그
[React Native] 패키지명, 번들명 변경하기 Package, Bundle [Android, iOS] 본문
[React Native] 패키지명, 번들명 변경하기 Package, Bundle [Android, iOS]
romeoh 2019. 7. 6. 02:51React Native에서 프로젝트를 생성하면 Package명이 자동으로 부여됩니다.
그런데 firebase와 연동이라던지, 앱을 스토어에 올릴때도 고유한 앱의 Package 명을 부여해야 되는데
자동으로 부여된 Package명을 변경하는 방법을 알아봅니다.
package명이 아니라 project이름을 변경하려고 하면 아래 포스트에서 확인하세요.
프로젝트 생성
$ react-native init firstProject
Android Package명 변경

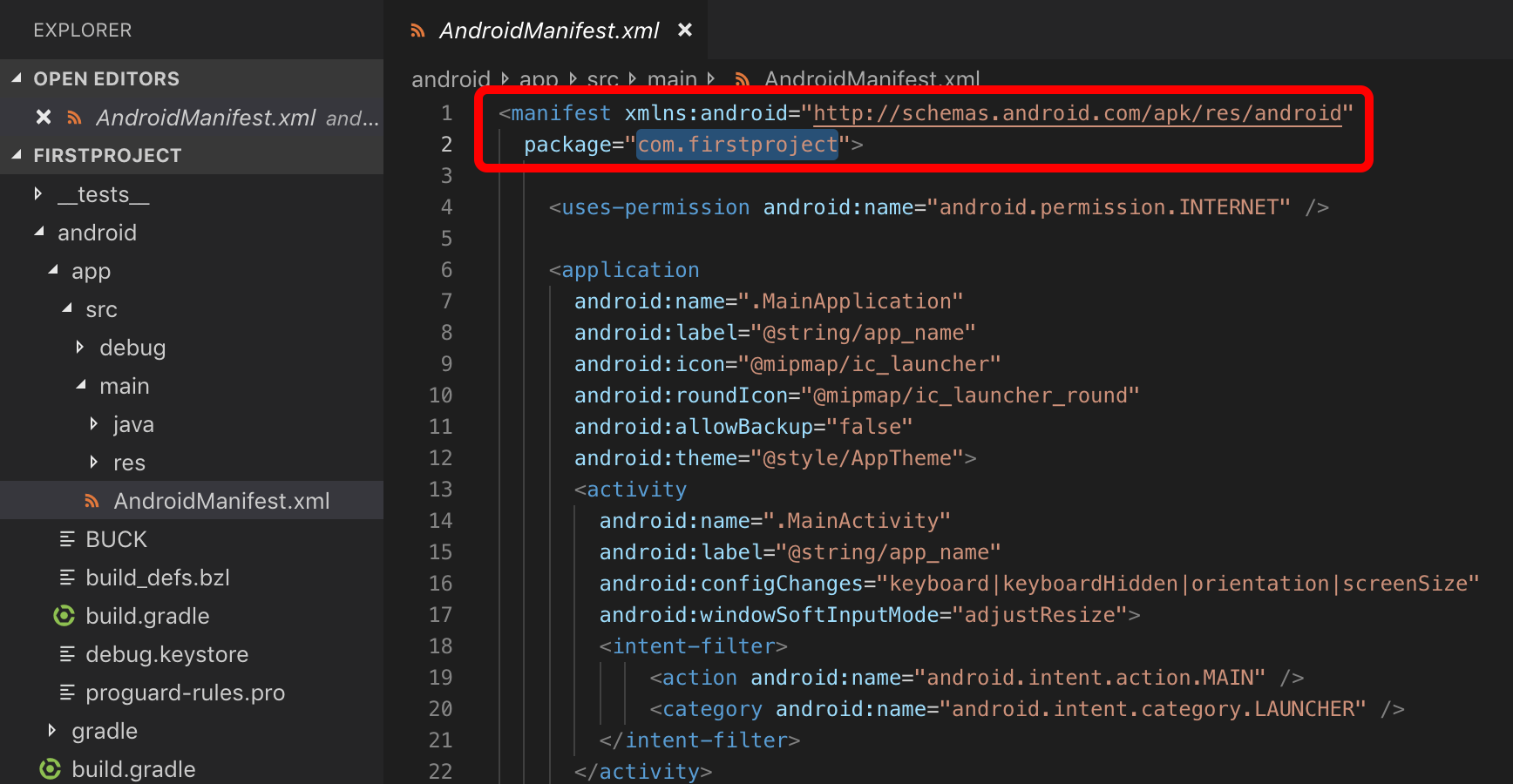
/android/app/src/main/AndroidManifest.xml 파일을 열어보면 Package명이 com.firstproject로 지정되어 있습니다.
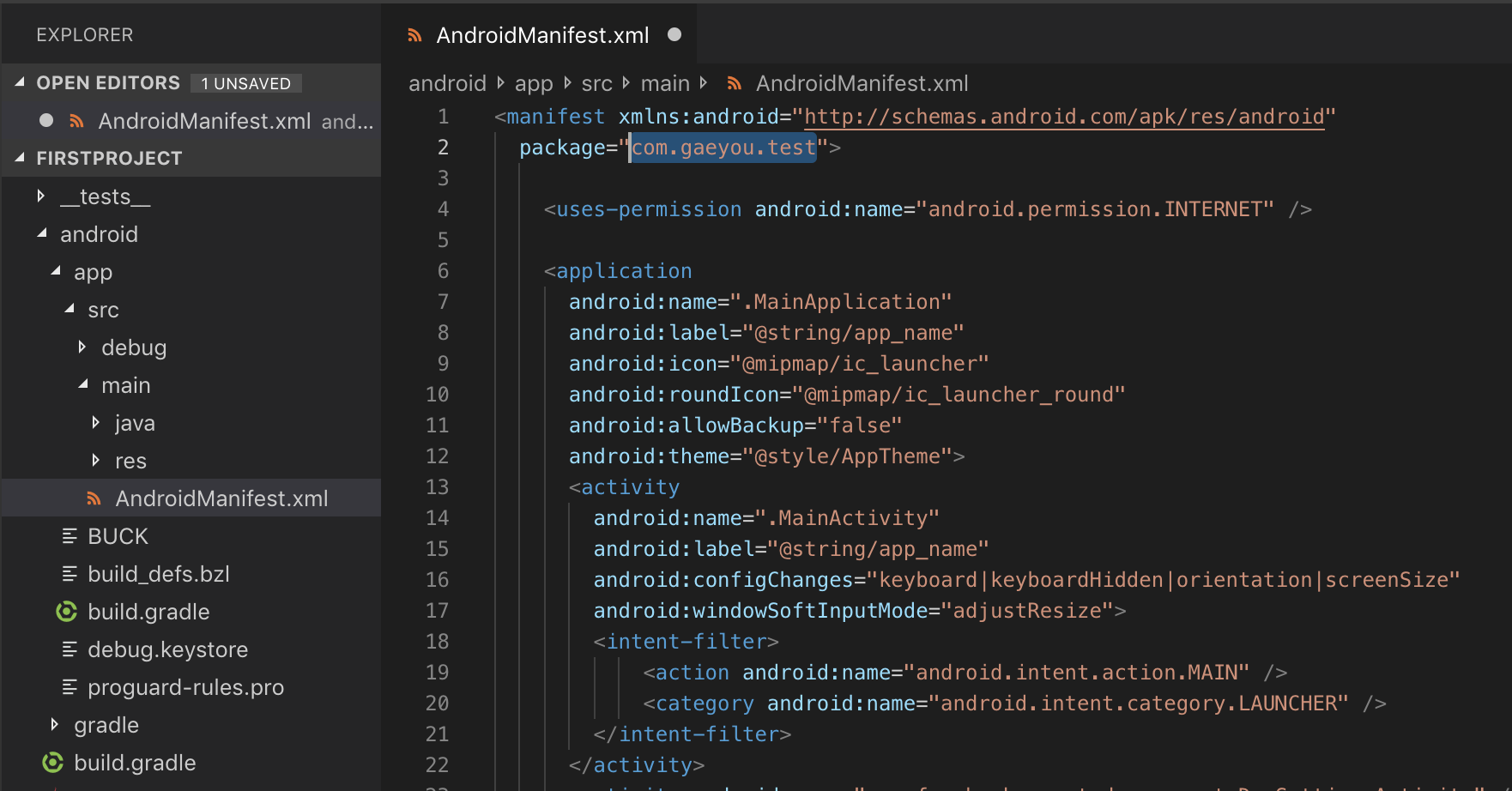
이것을 제 도메인으로 변경해보겠습니다. (com.gaeyou.test)
변경해야 할 곳은
1. AndroidManifest.xml
2. 폴더구조 변경하기
3. app/build.gradle
4. /android/app/src/main/ 아래 있는 java 파일입니다.

먼저 AndroidManifest.xml 파일에서 package 명을 변경합니다.

/android/app/build.gradle 파일에서 applicationId를 변경합니다.

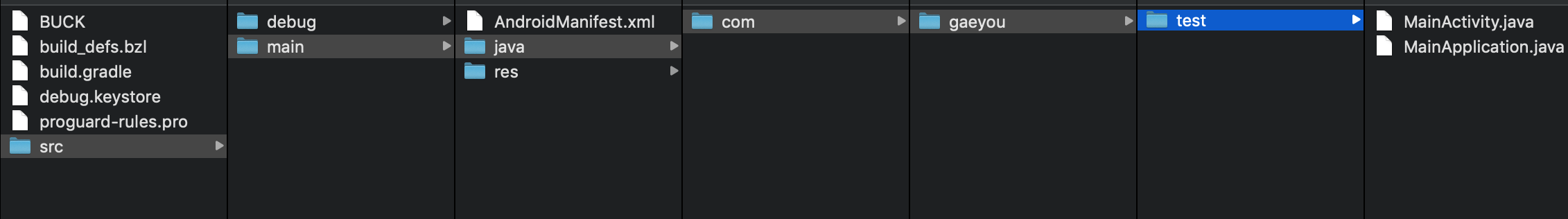
/android/app/main/java/com/firstproject 폴더 구조를
/android/app/main/java/com/gaeyou/test 폴더 구조로 변경합니다.

MainActivity.java 파일과 MainApplication.java 파일을 열어서 package를 변경합니다.
이 폴더에 있는 모든 java파일은 다 변경해주세요.



package명이 변경된 상태로 빌드 됩니다.
iOS Bundle Identifier 변경
Android에 비해 iOS는 Bundle Identifier만 변경하면 됩니다.

프로젝트를 선택하고 Target > General > Identity > Bundle Identifier에 bundle명을 변경하면 됩니다.

Build 하면 변경된 Bundle이 적용됩니다.

package명이 아니라 project이름을 변경하려고 하면 아래 포스트에서 확인하세요.
'App & OS > Hybrid' 카테고리의 다른 글
| [React Native] release 모드로 build 하기 (0) | 2019.07.09 |
|---|---|
| [React Native] Project 이름 변경하기 (2) | 2019.07.06 |
| [Expo] iOS/Android 디바이스로 build 하기 (0) | 2019.07.01 |
| [React Native] Android Call Log 통화내역 가지고 오기 (0) | 2019.06.25 |
| [React Native] Tab navigation 사용하기 (2019년 기준) (0) | 2019.06.23 |




