| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- androidstudio
- localserver
- unittest
- 맥
- ReactNative
- xcode
- 센토스
- Android
- build
- pydantic
- VirtualBox
- react
- TensorFlow
- linux
- MAC
- 리눅스
- IOS
- 오블완
- fastapi
- 개발
- node
- 티스토리챌린지
- MachineLearning
- vsCode
- 네트워크
- webpack
- centos
- PYTHON
- Chrome
- Today
- Total
로메오의 블로그
[React Native] release 모드로 build 하기 본문
react native를 debug 모드를 에뮬레이터나 디바이스에 앱을 build 하면 속도가 매우 느리고,
디버깅을 위해 브라우저와 소켓 통신을 하기 때문에 케이블을 빼거나 네크워크가 달라지면 앱이 실행조차 안 될 때가 있습니다.
그래서 때론 release 모드로 build를 해야하는 경우가 있습니다.
Android Release build 하기

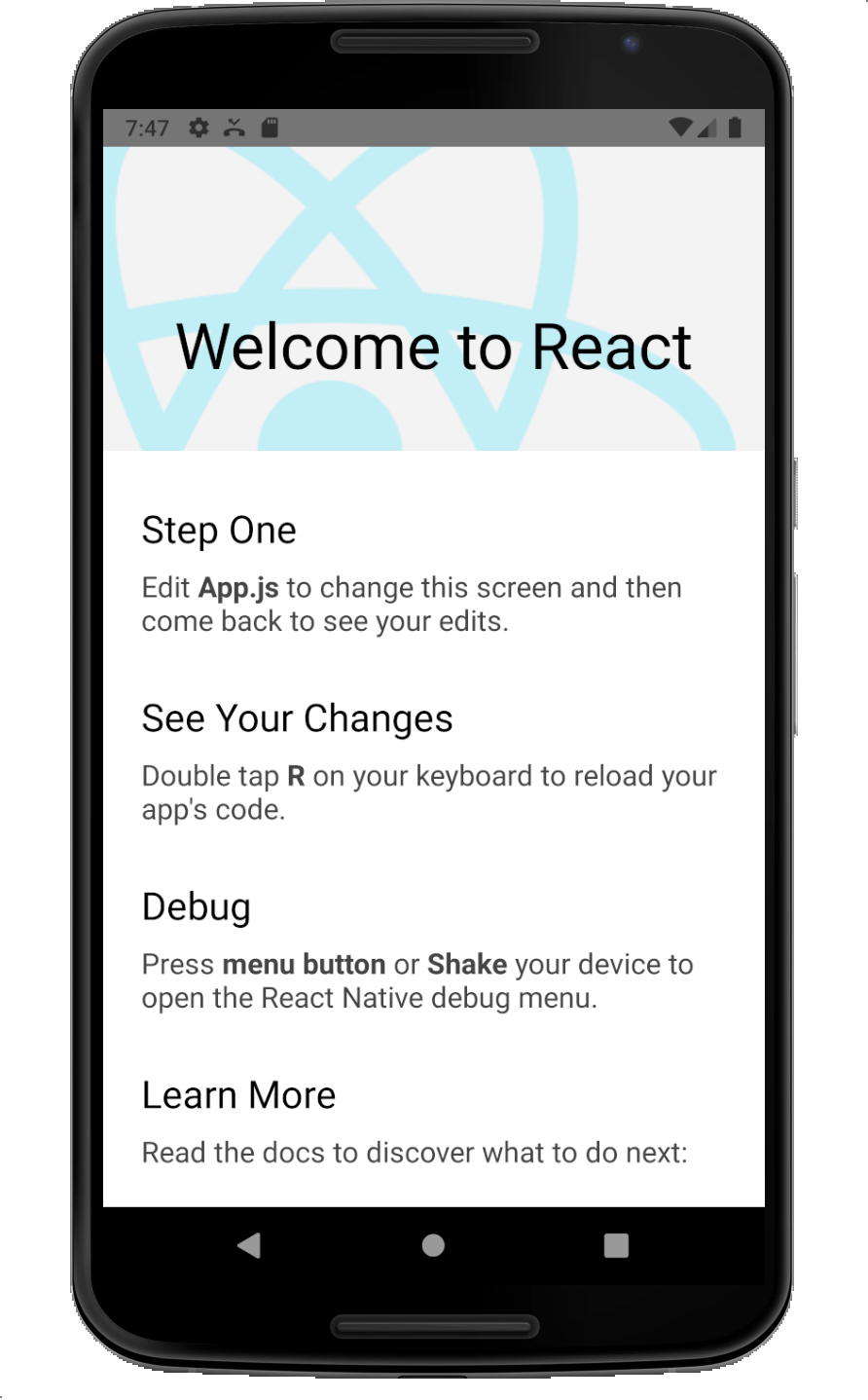
Android 에뮬레이터에서 키보드 command + M을 누르면 React Debug 창이 뜹니다.
궁극적인 목적은 이것을 보이지 않게 하는것입니다.
Bundle 만들기
React Native는 브라우저와 소켓 통신을 위하여 localhost에 서버를 띄워서 그곳의 asset들을 사용하게 됩니다.
bundle이란 이 요소들을 번들로 만들어서 디바이스에 standalone으로 함께 배포할 수 있게 해줍니다.
$ cd /my/project/path/
$ cd firstProject
$ mkdir android/app/src/main/assets
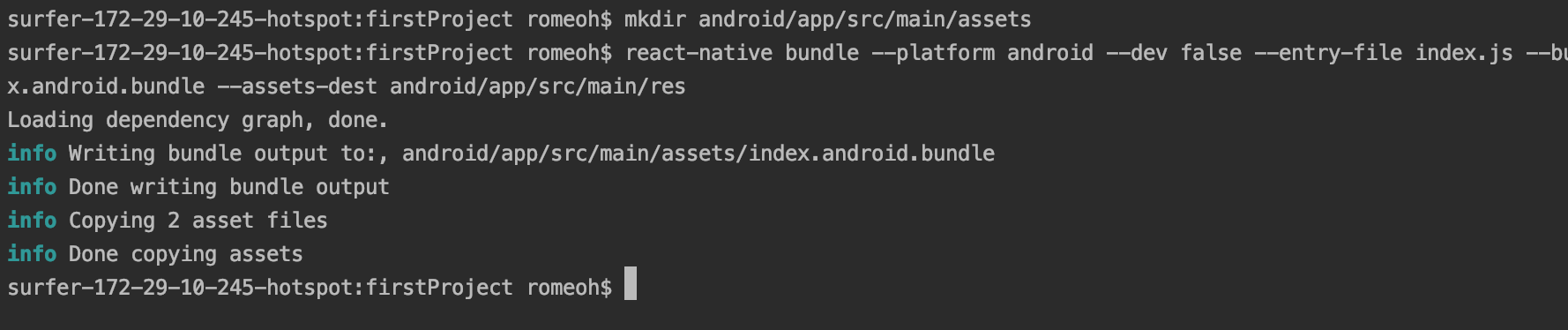
$ react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
mkdir android/app/src/main/assets 명령은 최초 한번만 하면 됩니다.
react-native bundle .... 명령을 하면 프로젝트 규모에 따라 시간이 몇 십초정도 걸릴 수 있습니다.
꼭 Done copying assets 메세지가 나올때 까지 기다리셔야 합니다.
bundle 명령을 하면 더이상 소스를 수정해도 release 배포하면 적용이 안됩니다.
소스를 수정하면 마지막에 꼭 bundle 명령을 해주시기 바랍니다.

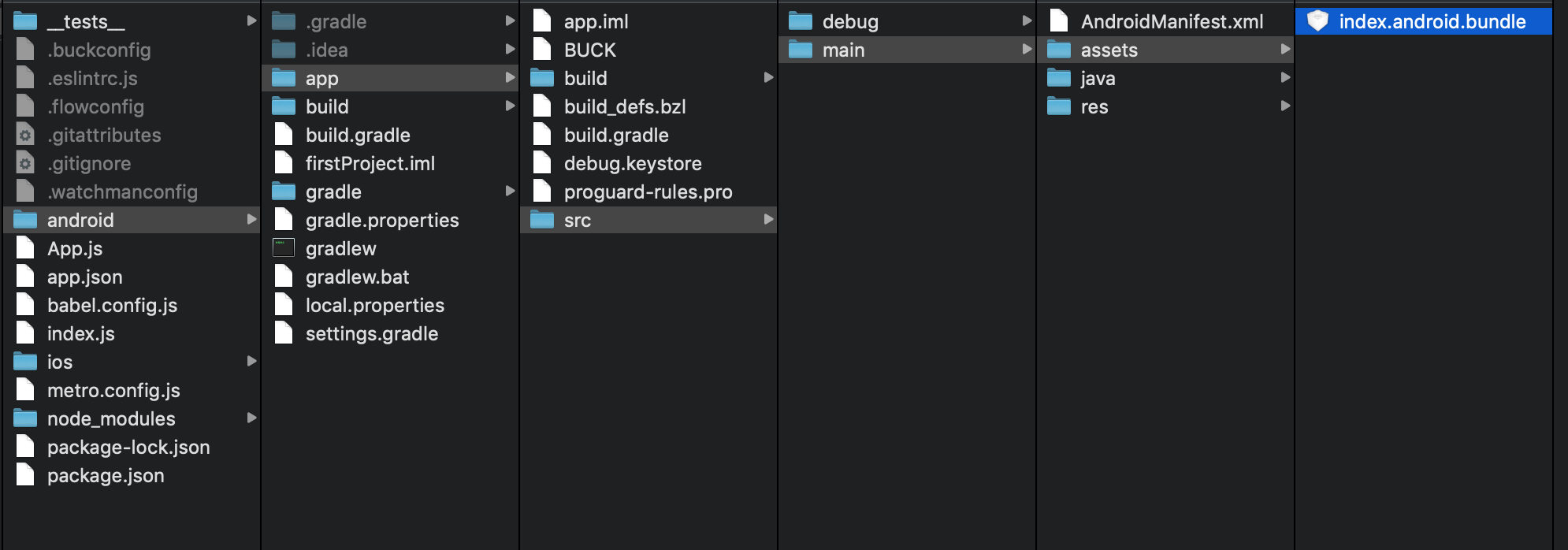
android/app/src/main/assets/index.android.bundle 파일이 생성된것을 알 수 있습니다.

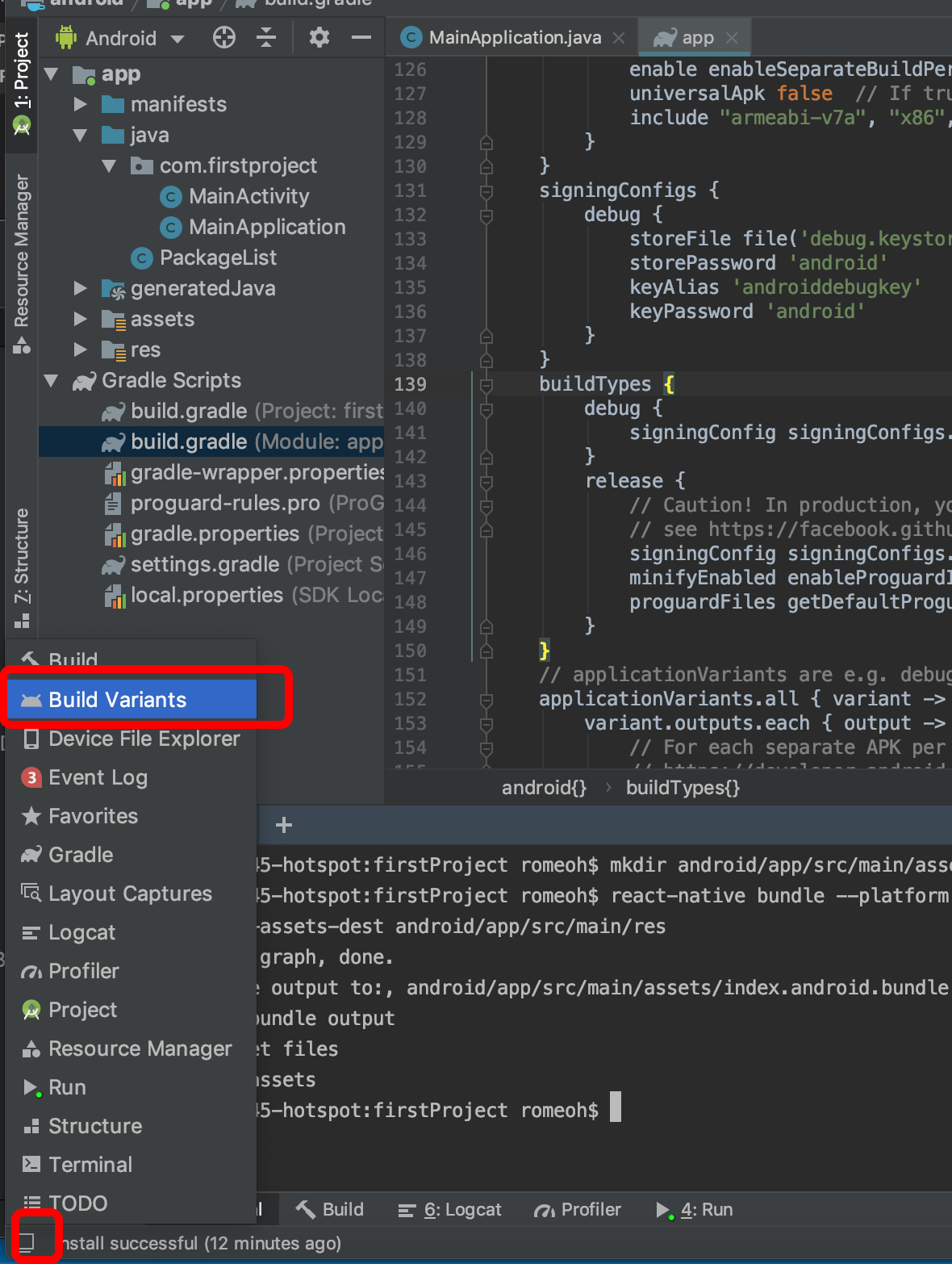
Android Studio 좌측 하단에 아이콘에 마우스를 올리고 Build Variants를 누릅니다.

Build Variants 창에서 debug를 release로 변경합니다.
gradle이 sync됩니다.


이제 앱을 빌드하고 command + M을 눌러도 디버그 창은 뜨지 않습니다.

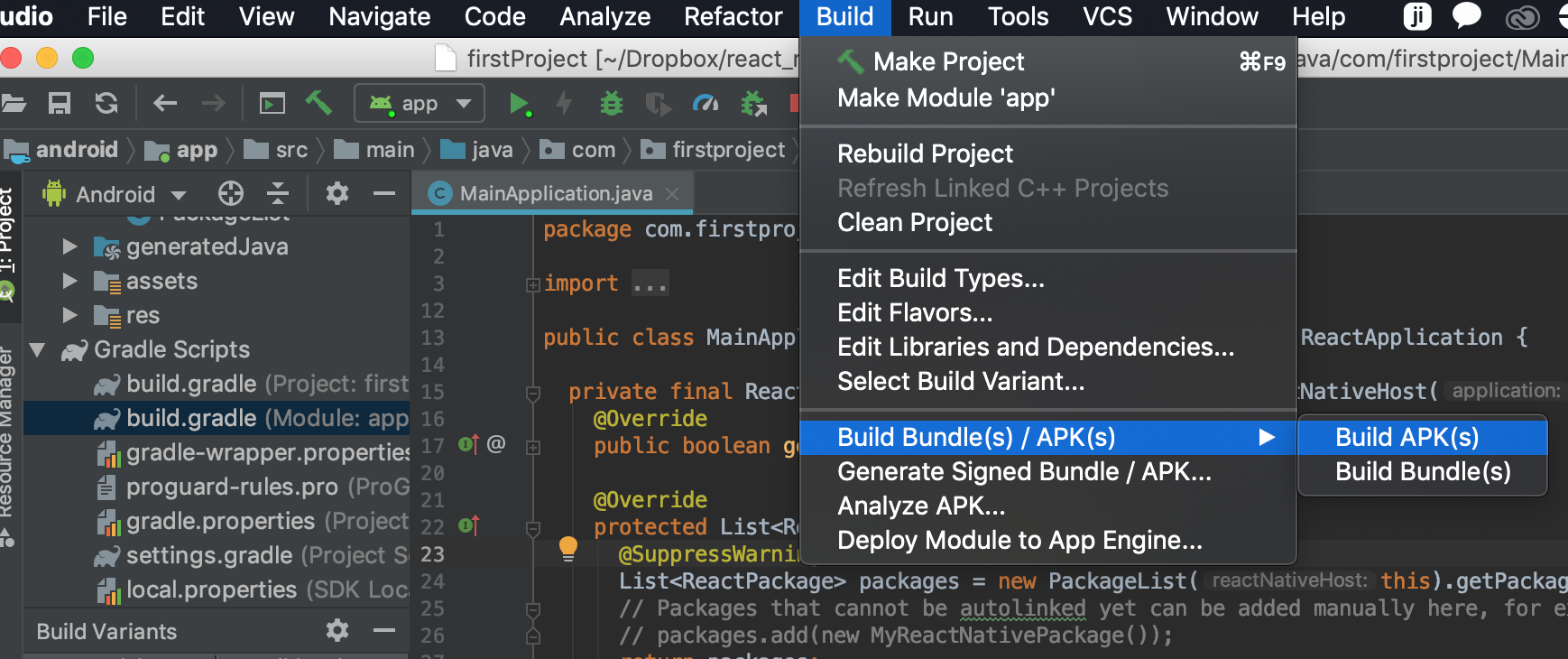
Build > Build Bundle(s) / APK(s) > Build APK(s) 를 누릅니다.

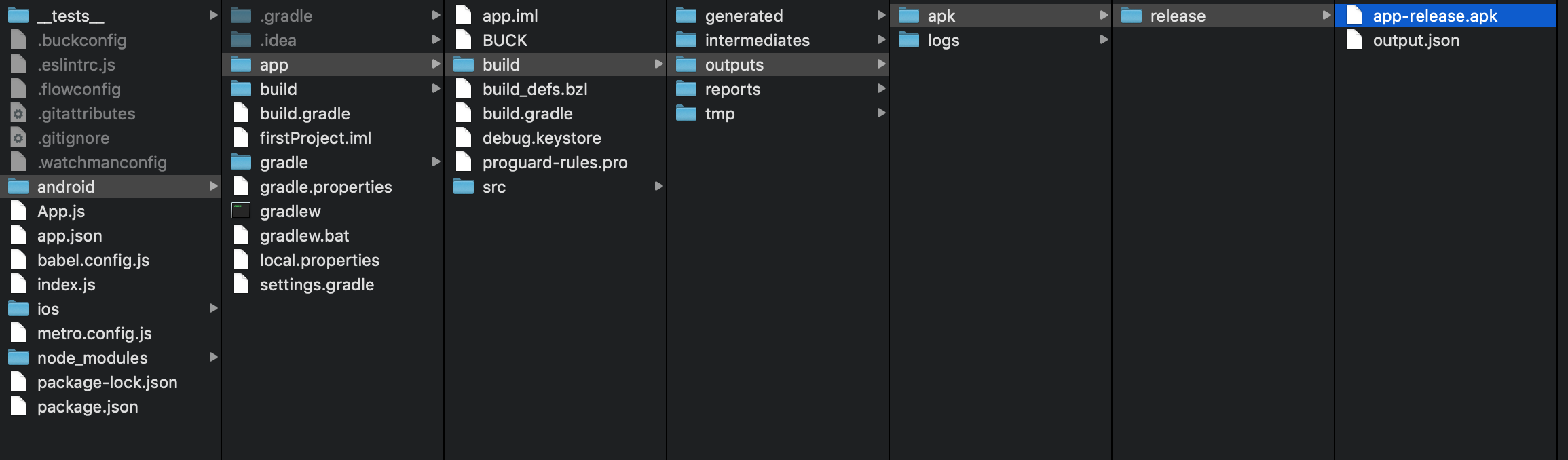
android/app/build/outputs/apk/relese/app-release.apk 가 만들어 집니다.
이 apk 파일을 서버에 올리거나 Android Transfer로 디바이스로 넘겨서 설치하시면 됩니다.
iOS Release build 하기

iOS도 마찬가지로 command + D를 누르면 디버그 창이 뜹니다.
Bundle 만들기
$ cd /my/project/path/
$ cd firstProject
$ react-native bundle --dev false --entry-file index.js --bundle-output ios/main.jsbundle --assets-dest ./ios --platform ios
마찬가지로 bundle을 만드는데 수 십초정도의 걸릴 수 있습니다.

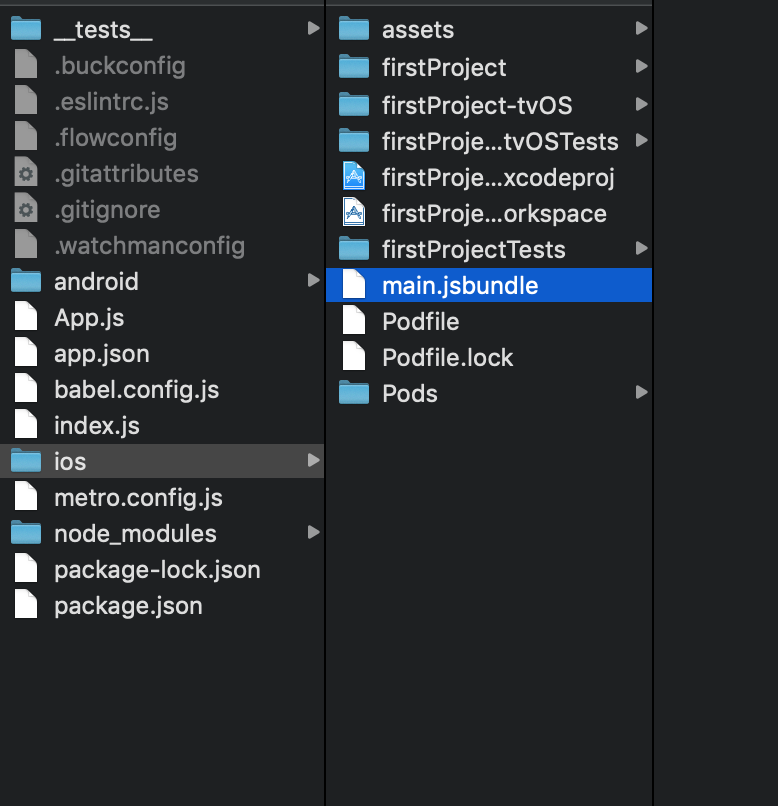
ios/main.jsbundle 파일이 만들어졌습니다.

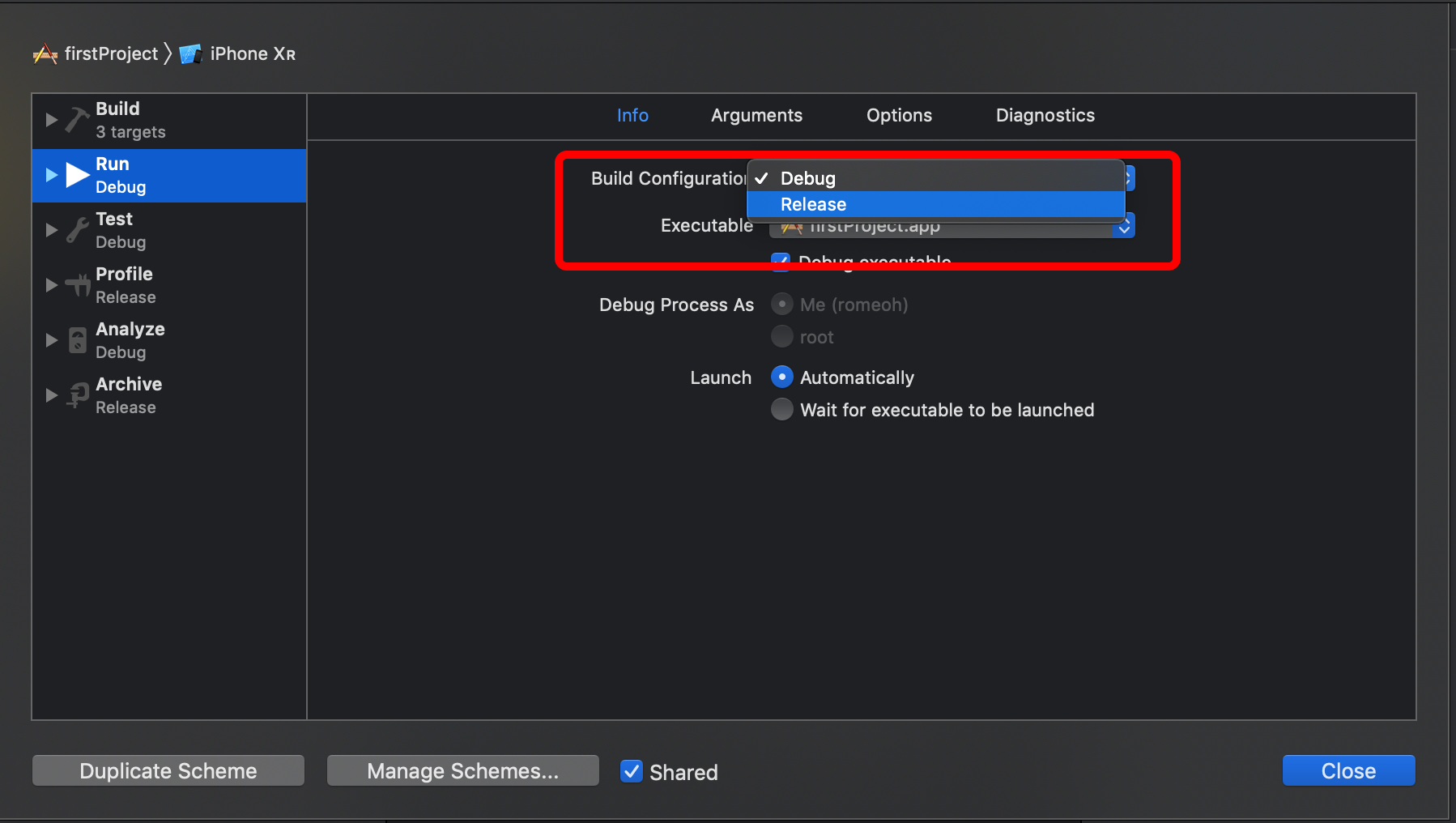
XCode에서 Active scheme를 누르고 Edit Scheme를 누릅니다.

Build Configuration을 Release로 바꿔줍니다.
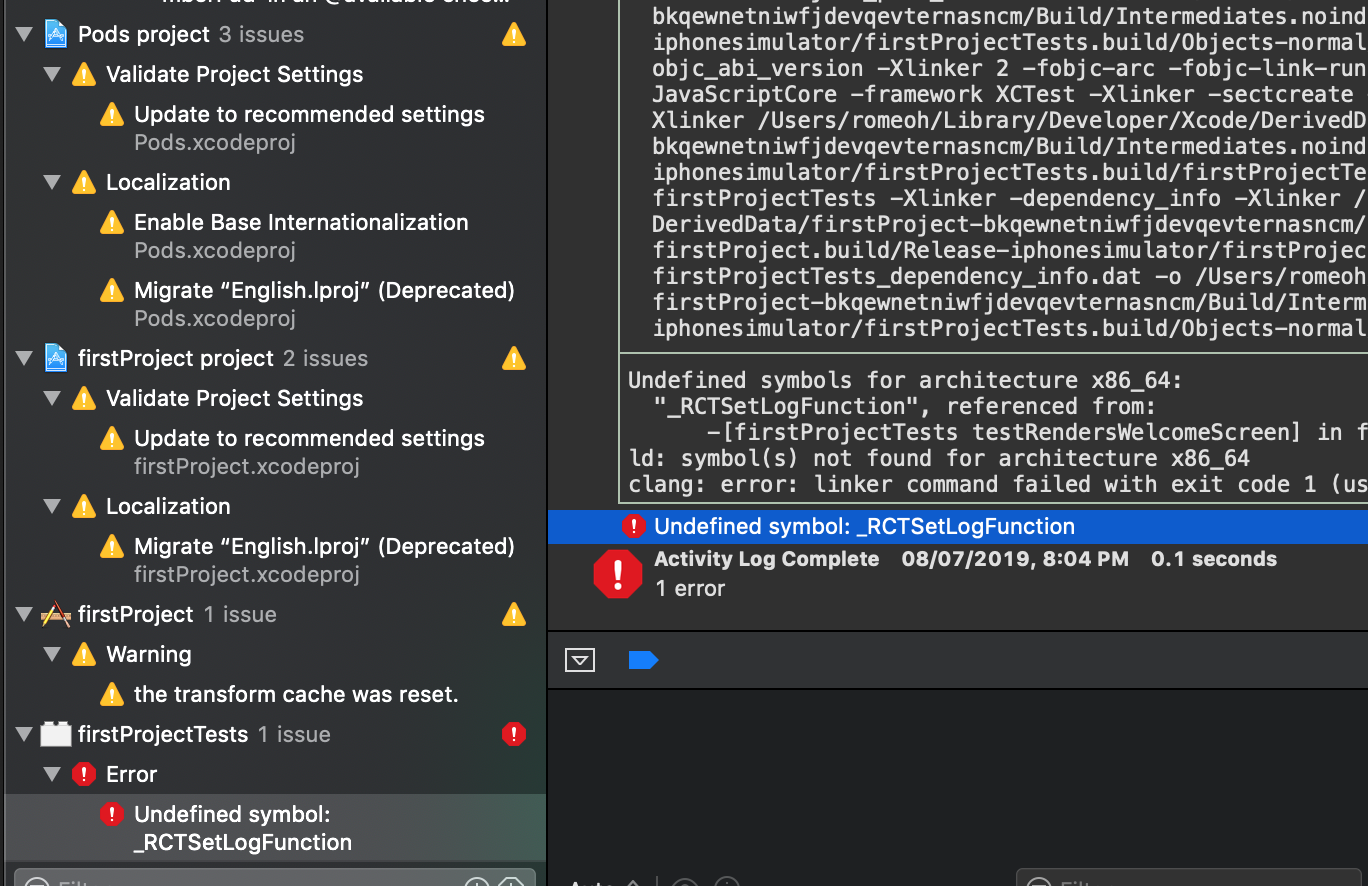
Release로 빌드를 했는데
Showing Recent Messages :-1: Undefined symbol: _RCTSetLogFunction이런 오류가 발생하는 경우가 있습니다.


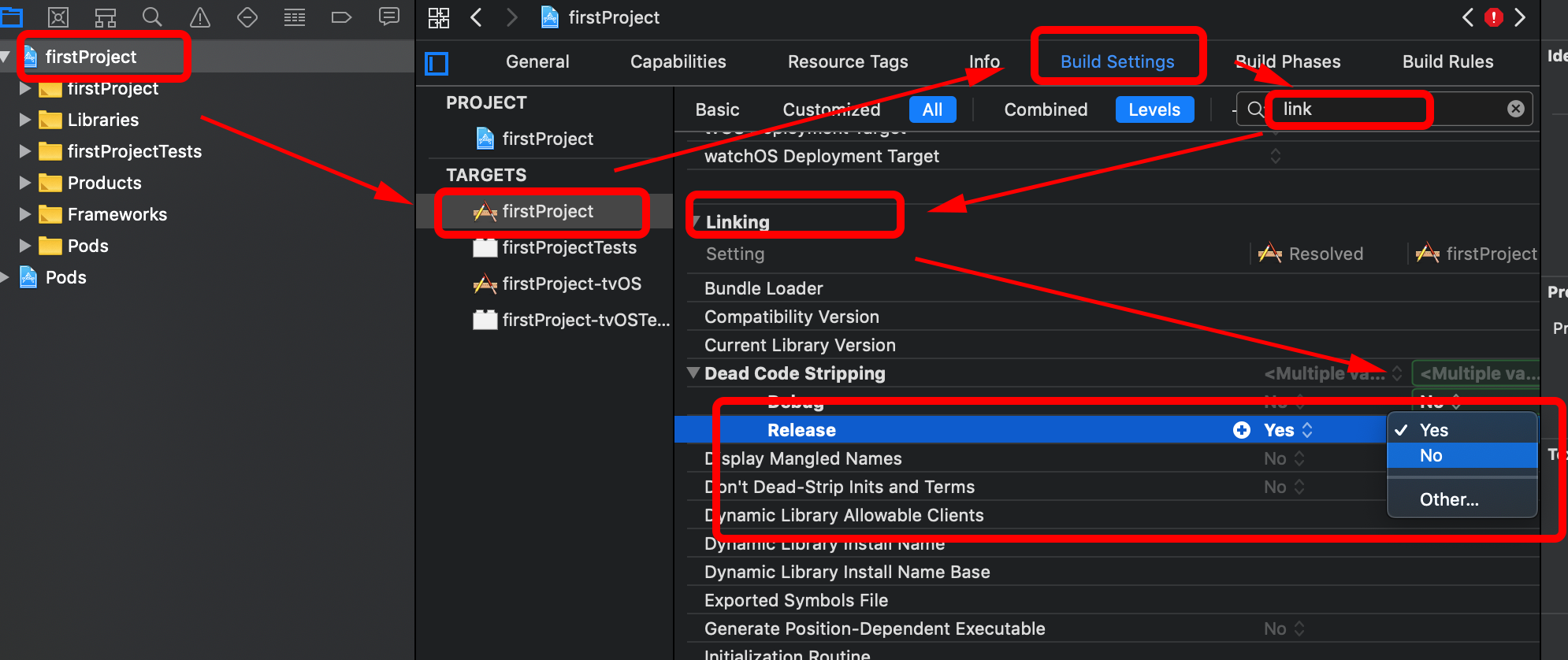
프로젝트 선택 > target > Build Settins > Linking > Dead Code Stripping > release 를 NO로 변경하고
다시 Build 하면 됩니다.

이제 command + D를 눌러도 디버그 창이 뜨지 않고, 속도도 release 모드로 빠릅니다.
iOS ipa 배포는 다음에 배포 관련 포스트를 쓸 일이 있으면 그때 쓰겠습니다.
(프로비저닝 세팅을 안해서 지금은 안됩니다. --;)
'App & OS > Hybrid' 카테고리의 다른 글
| [React Native] 디바이스에 Local Server 구동하기 (0) | 2019.07.13 |
|---|---|
| [React Native] Webview와 interface 하기 (9) | 2019.07.12 |
| [React Native] Project 이름 변경하기 (2) | 2019.07.06 |
| [React Native] 패키지명, 번들명 변경하기 Package, Bundle [Android, iOS] (0) | 2019.07.06 |
| [Expo] iOS/Android 디바이스로 build 하기 (0) | 2019.07.01 |




