반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 네트워크
- webpack
- 개발
- centos
- MachineLearning
- Android
- linux
- localserver
- 센토스
- react
- build
- TensorFlow
- VirtualBox
- node
- 티스토리챌린지
- ReactNative
- MAC
- 맥
- vsCode
- 오블완
- xcode
- 리눅스
- qunit
- unittest
- PYTHON
- Chrome
- androidstudio
- jest
- IOS
Archives
- Today
- Total
로메오의 블로그
[React Native] Stack navigation 사용하기 2 (2022년 기준) 본문
반응형
react-native navigation 설치
$ npm install @react-navigation/native --save
$ npm install react-native-screens react-native-safe-area-context --save
$ npm install @react-navigation/native-stack --save
iOS 모듈 설치
$ cd ios
$ pod install
$ cd ..
Android 모듈 설치

...
import android.os.Bundle;
public class MainActivity extends ReactActivity {
...
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(null);
}
...
}
파일생성
$ mkdir screens
$ touch StackNavigation.tsx
$ touch screens/HomeScreen.tsx
$ touch screens/DetailScreen.tsx
$ touch screens/ModalScreen.tsx
App.tsx
import React from 'react';
import {NavigationContainer} from '@react-navigation/native';
import StackNavigation from './StackNavigation';
const App = () => {
return (
<NavigationContainer>
<StackNavigation />
</NavigationContainer>
);
};
export default App;
StackNavigation.tsx
import React from 'react';
import {createNativeStackNavigator} from '@react-navigation/native-stack';
import HomeScreen from './screens/HomeScreen';
import DetailScreen from './screens/DetailScreen';
import ModalScreen from './screens/ModalScreen';
const Stack = createNativeStackNavigator();
const StackNavigation = () => {
return (
<Stack.Navigator screenOptions={{headerShown: true}}>
<Stack.Group>
<Stack.Screen name="home" component={HomeScreen} />
<Stack.Screen name="detail" component={DetailScreen} />
</Stack.Group>
<Stack.Group screenOptions={{presentation: 'modal', headerShown: true}}>
<Stack.Screen name="modal" component={ModalScreen} />
</Stack.Group>
</Stack.Navigator>
);
};
export default StackNavigation;
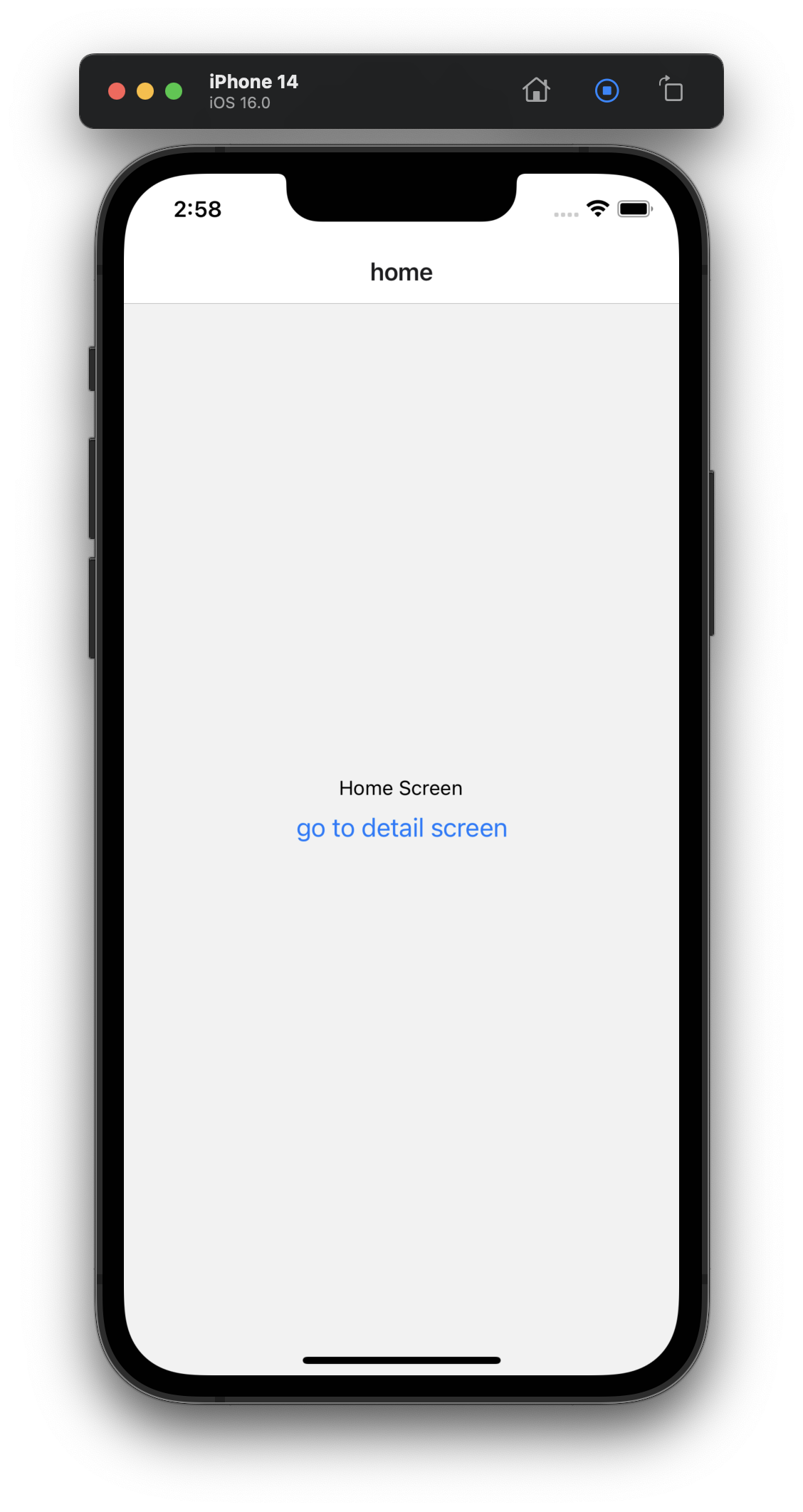
HomeScreen.tsx
import {useNavigation} from '@react-navigation/native';
import React from 'react';
import {Text, StyleSheet, SafeAreaView, Button} from 'react-native';
const HomeScreen = () => {
const navigation = useNavigation();
return (
<SafeAreaView style={styles.container}>
<Text>Home Screen</Text>
<Button
title="go to detail screen"
onPress={() => {
navigation.navigate('detail' as never);
}}
/>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});
export default HomeScreen;
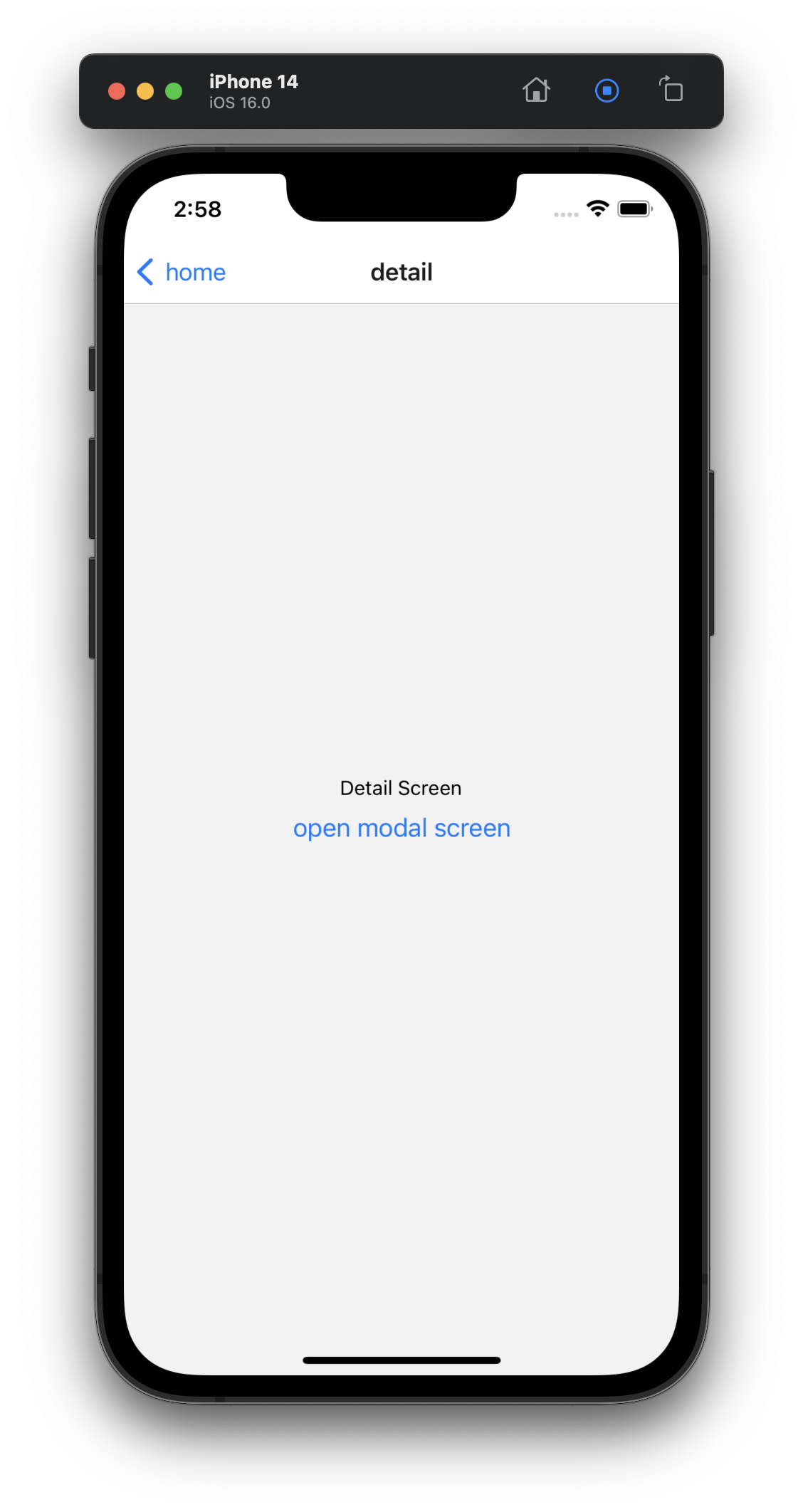
DetailScreen.tsx
import {useNavigation} from '@react-navigation/native';
import React from 'react';
import {Text, StyleSheet, SafeAreaView, Button} from 'react-native';
const DetailScreen = () => {
const navigation = useNavigation();
return (
<SafeAreaView style={styles.container}>
<Text>Detail Screen</Text>
<Button
title="open modal screen"
onPress={() => {
navigation.navigate('modal' as never);
}}
/>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});
export default DetailScreen;
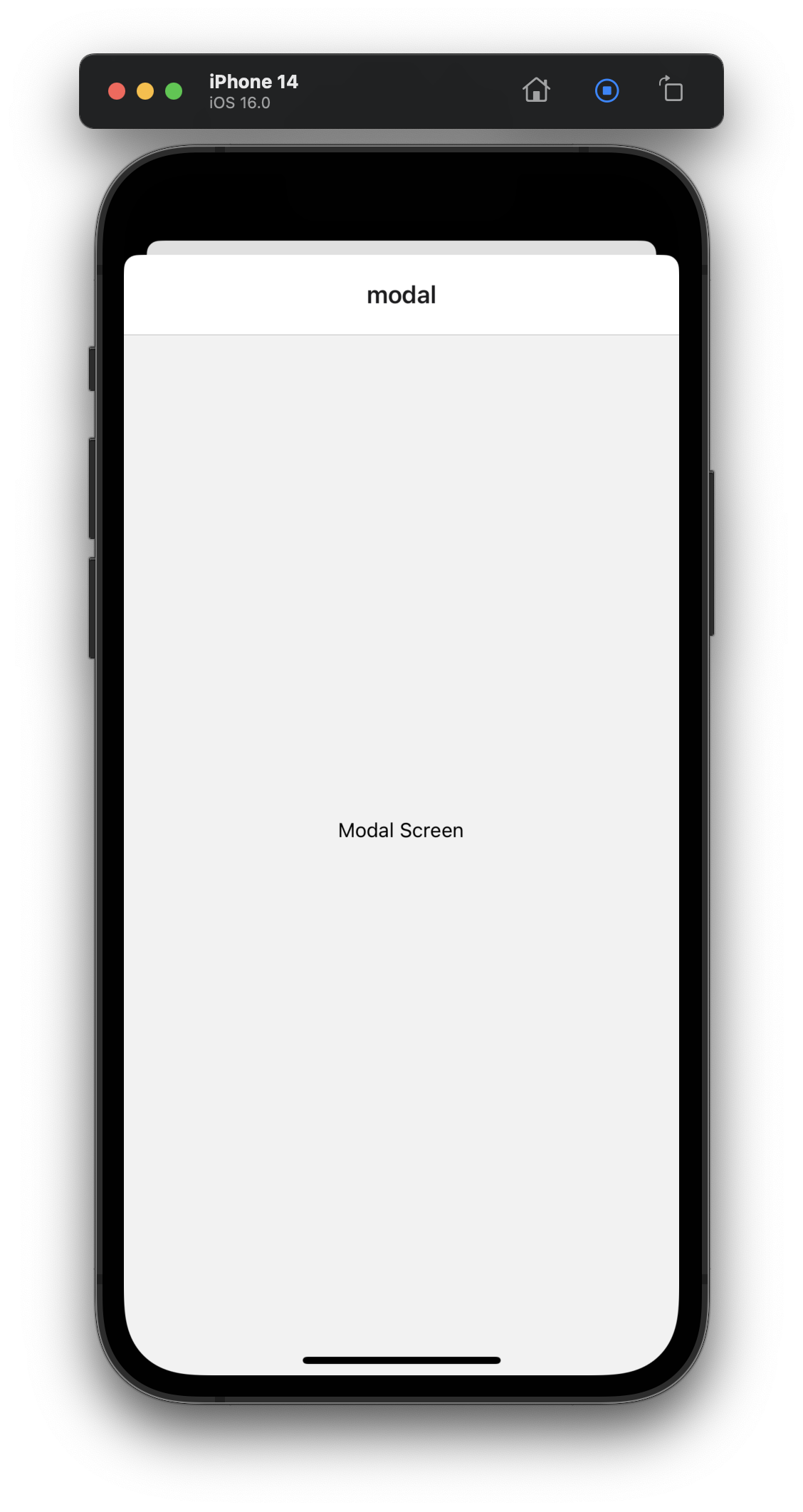
ModalScreen.tsx
import React from 'react';
import {Text, StyleSheet, SafeAreaView} from 'react-native';
const ModalScreen = () => {
return (
<SafeAreaView style={styles.container}>
<Text>Modal Screen</Text>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});
export default ModalScreen;



반응형
'Frontend > React' 카테고리의 다른 글
| [React Native] state (0) | 2022.10.13 |
|---|---|
| [React Native] Tab navigation 사용하기 (2022년 기준) (0) | 2022.10.12 |
| [React Native] Stack navigation 사용하기 (2022년 기준) (0) | 2022.10.12 |
| [React Native] 프로젝트 생성하기 (2022년 기준) (0) | 2022.10.10 |
| [React.js] Firebase Realtime 데이터베이스 불러오기 (0) | 2019.07.14 |




