반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- node
- 개발
- MAC
- 네트워크
- ReactNative
- androidstudio
- localserver
- xcode
- qunit
- Android
- VirtualBox
- linux
- centos
- TensorFlow
- 맥
- MachineLearning
- build
- Chrome
- 오블완
- 리눅스
- jest
- 센토스
- 티스토리챌린지
- vsCode
- webpack
- unittest
- PYTHON
- IOS
- react
Archives
- Today
- Total
로메오의 블로그
[React Native] Tab navigation 사용하기 (2022년 기준) 본문
반응형
react-native navigation 설치
$ npm install @react-navigation/native --save
$ npm install react-native-screens react-native-safe-area-context --save
$ npm install @react-navigation/native-stack --save
$ npm install @react-navigation/bottom-tabs --save
파일생성
$ mkdir navigation
$ mkdir navigation/screens
$ touch navigation/MainNavigation.tsx
$ touch navigation/screens/HomeScreen.tsx
$ touch navigation/screens/DetailsScreen.tsx
$ touch navigation/screens/SettingsScreen.tsx
App.tsx
import React from 'react';
import MainContainer from './navigation/MainNavigation';
const App = () => {
return <MainContainer />;
};
export default App;
MainNavigation.tsx
import React from 'react';
import {NavigationContainer} from '@react-navigation/native';
import {createBottomTabNavigator} from '@react-navigation/bottom-tabs';
// screen
import HomeScreen from './screens/HomeScreen';
import DetailsScreen from './screens/DetailsScreen';
import SettingsScreen from './screens/SettingsScreen';
// screen name
const homeScreen = 'Home';
const detailsScreen = 'Details';
const settingsScreen = 'Settings';
const Tab = createBottomTabNavigator();
const MainContainer = () => {
return (
<NavigationContainer>
<Tab.Navigator initialRouteName={homeScreen}>
<Tab.Screen name={homeScreen} component={HomeScreen} />
<Tab.Screen name={detailsScreen} component={DetailsScreen} />
<Tab.Screen name={settingsScreen} component={SettingsScreen} />
</Tab.Navigator>
</NavigationContainer>
);
};
export default MainContainer;
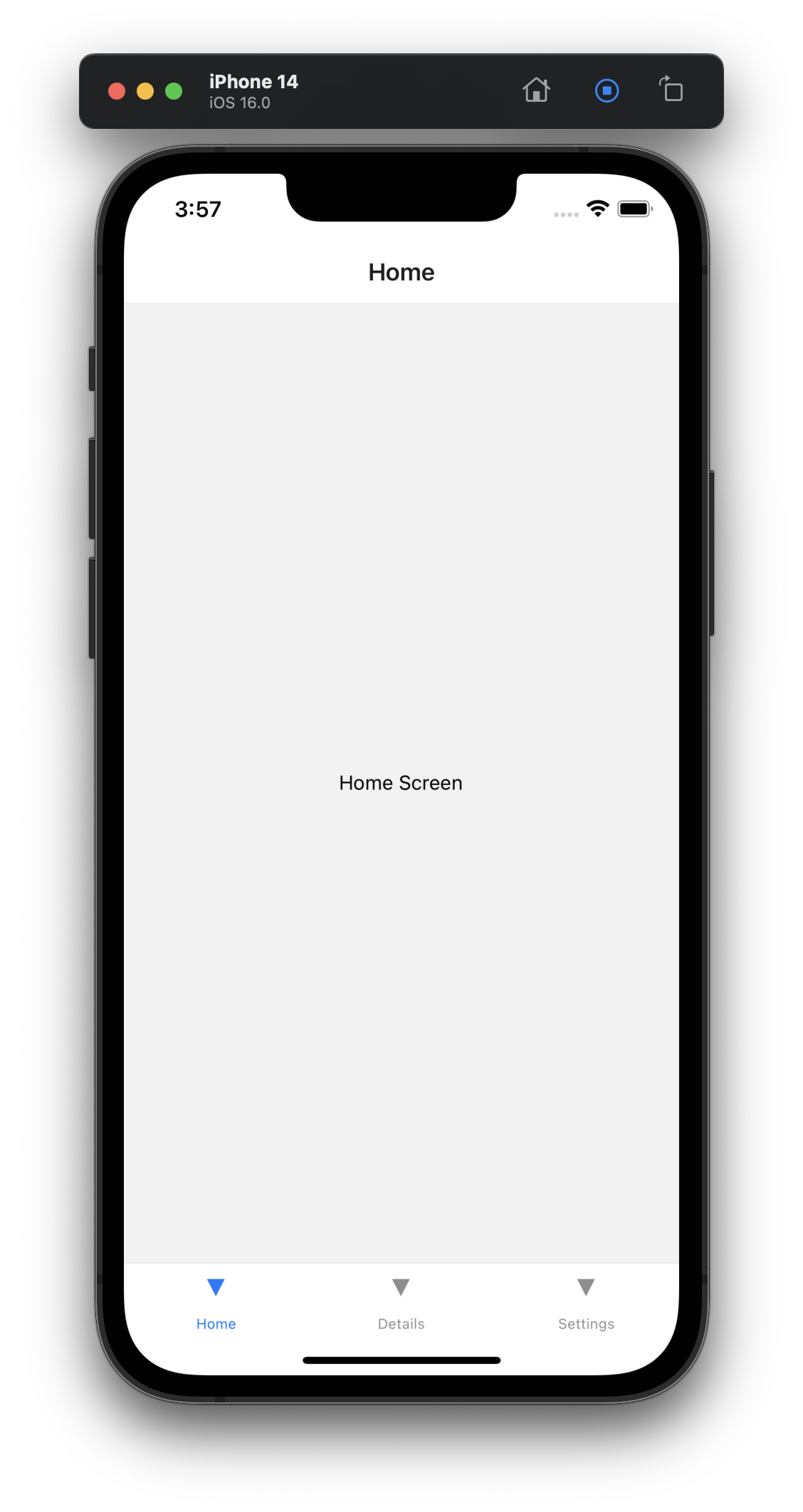
HomeScreen.tsx
import React from 'react';
import {View, Text, StyleSheet, Alert} from 'react-native';
const HomeScreen = () => {
return (
<View style={styles.container}>
<Text onPress={() => Alert.alert('Home Screen')}>Home Screen</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});
export default HomeScreen;
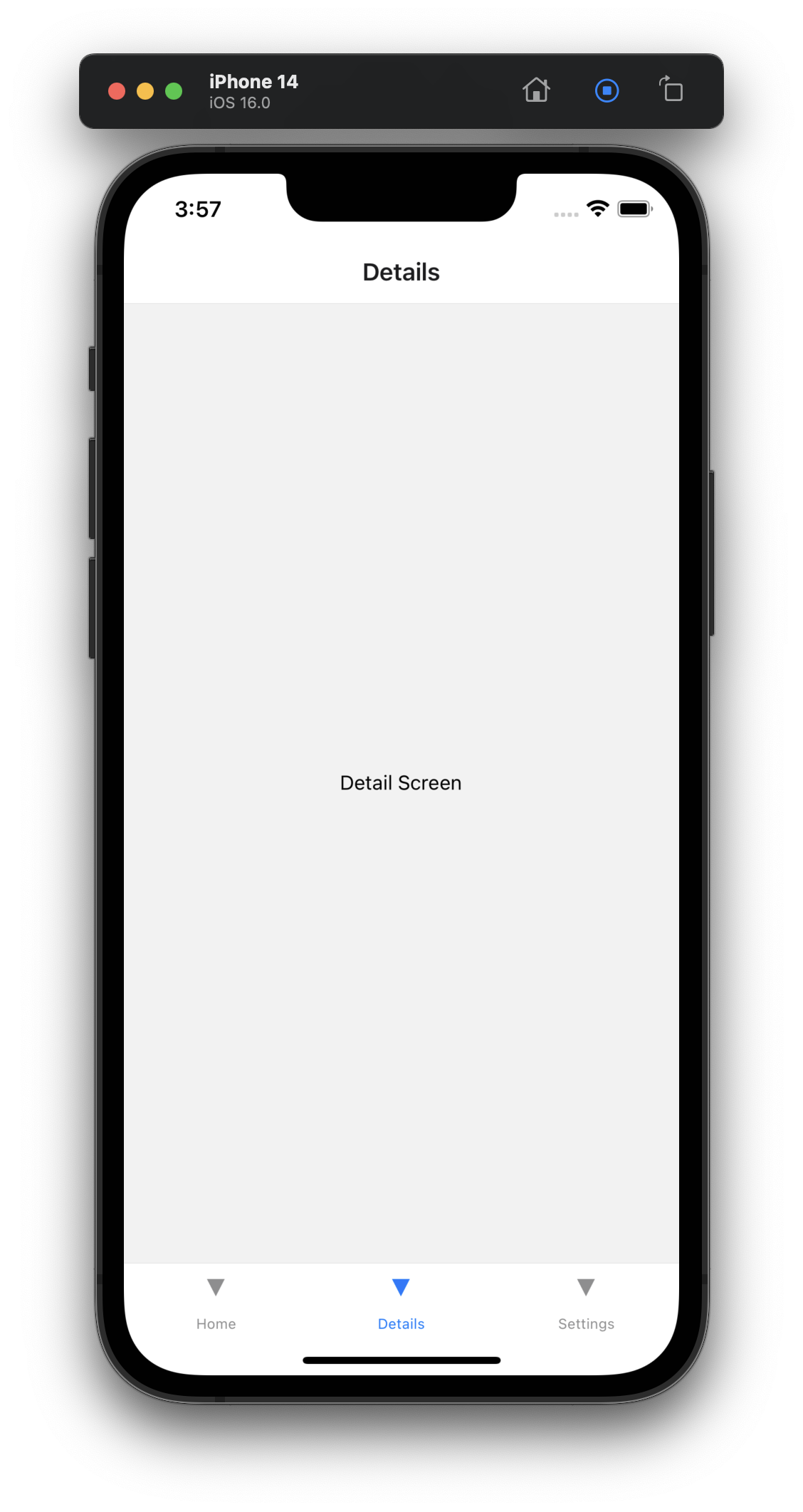
DetailsScreen.tsx
import React from 'react';
import {View, Text, StyleSheet, Alert} from 'react-native';
const DetailScreen = () => {
return (
<View style={styles.container}>
<Text onPress={() => Alert.alert('Detail Screen')}>Detail Screen</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});
export default DetailScreen;
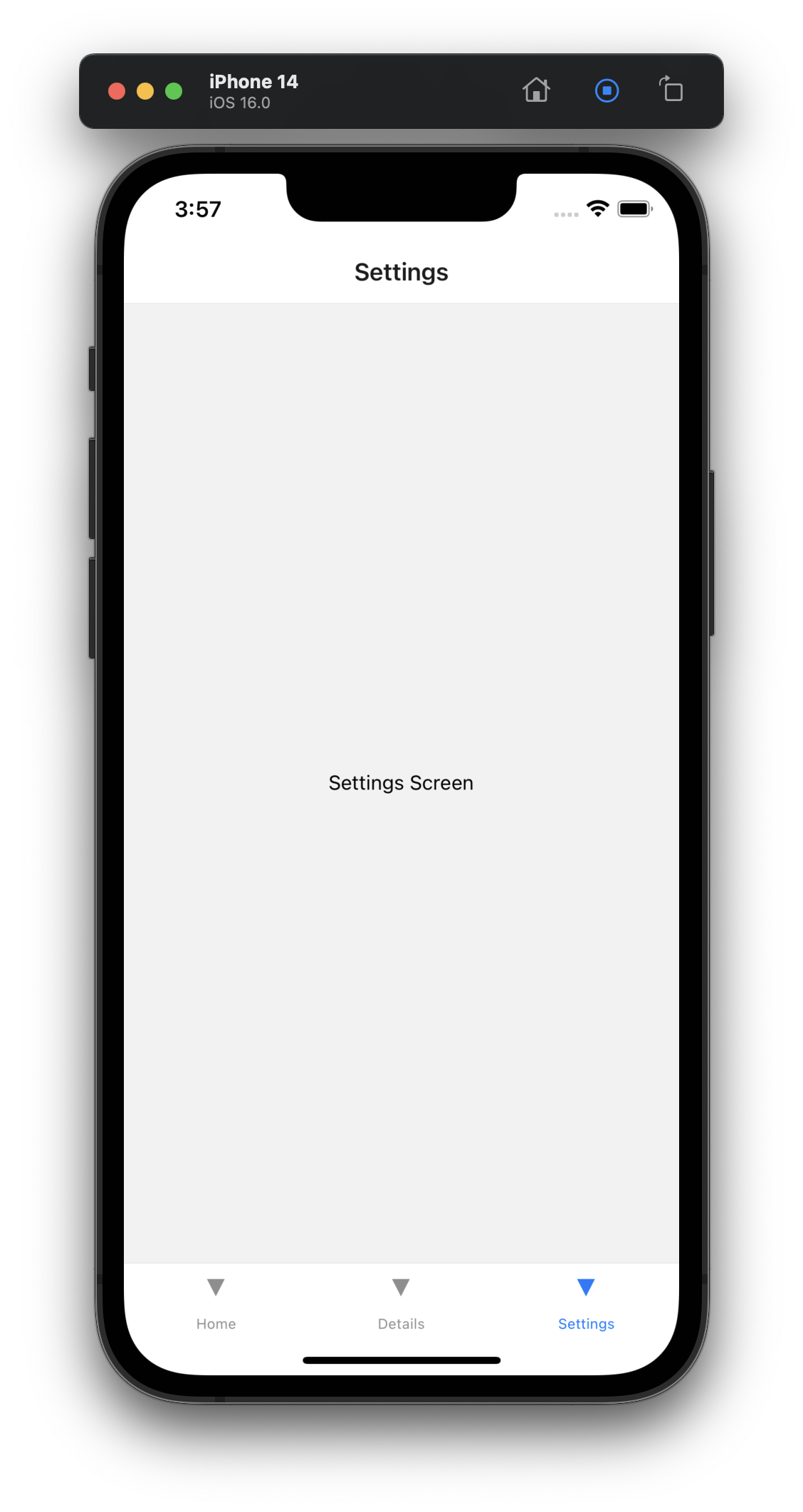
SettingsScreen.tsx
import React from 'react';
import {View, Text, StyleSheet, Alert} from 'react-native';
const SettingsScreen = () => {
return (
<View style={styles.container}>
<Text onPress={() => Alert.alert('Settings Screen')}>
Settings Screen
</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});
export default SettingsScreen;


반응형
'Frontend > React' 카테고리의 다른 글
| [React Native] useState (0) | 2022.10.13 |
|---|---|
| [React Native] state (0) | 2022.10.13 |
| [React Native] Stack navigation 사용하기 2 (2022년 기준) (0) | 2022.10.12 |
| [React Native] Stack navigation 사용하기 (2022년 기준) (0) | 2022.10.12 |
| [React Native] 프로젝트 생성하기 (2022년 기준) (0) | 2022.10.10 |
Comments




