반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- build
- VirtualBox
- pydantic
- Chrome
- 센토스
- ReactNative
- 리눅스
- androidstudio
- 티스토리챌린지
- PYTHON
- MachineLearning
- IOS
- unittest
- 맥
- MAC
- centos
- Android
- vsCode
- TensorFlow
- react
- fastapi
- localserver
- linux
- 오블완
- webpack
- 개발
- node
- 네트워크
- xcode
Archives
- Today
- Total
로메오의 블로그
[React Native] state 본문
반응형
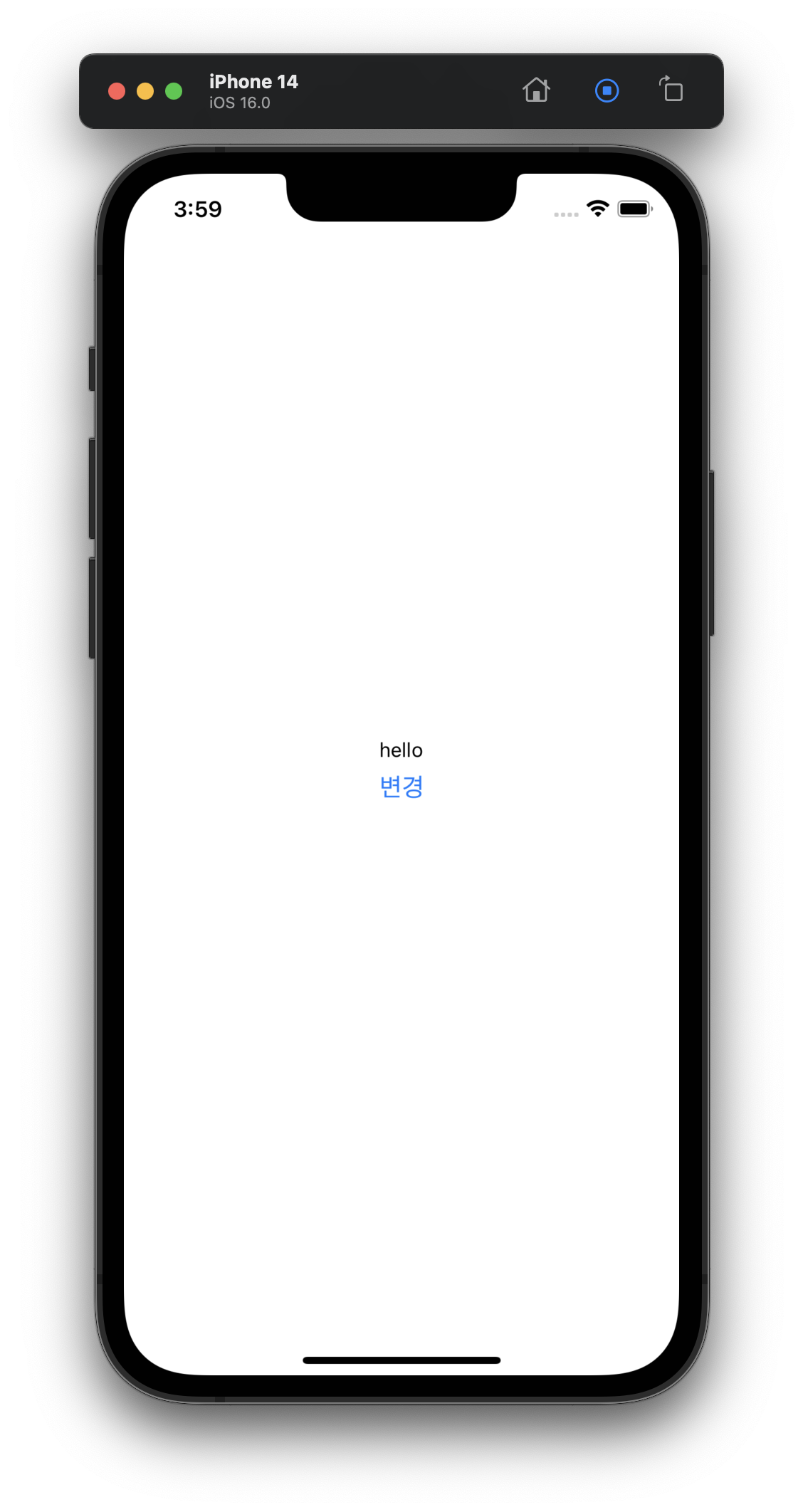
import React, {Component} from 'react';
import {View, Text, StyleSheet, Button} from 'react-native';
interface State {
name: string;
age: 0;
}
export default class App extends Component<State> {
state: State = {
name: '',
age: 0,
};
render() {
return (
<View style={styles.container}>
<Text>{this.state.name}</Text>
<Button
title="변경"
onPress={() => {
this.setState({
name: 'hello',
});
}}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
alignContent: 'center',
},
});
반응형
'Frontend > React' 카테고리의 다른 글
| [React Native] scrollview (0) | 2022.10.13 |
|---|---|
| [React Native] useState (0) | 2022.10.13 |
| [React Native] Tab navigation 사용하기 (2022년 기준) (0) | 2022.10.12 |
| [React Native] Stack navigation 사용하기 2 (2022년 기준) (0) | 2022.10.12 |
| [React Native] Stack navigation 사용하기 (2022년 기준) (0) | 2022.10.12 |
Comments




