반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- ReactNative
- localserver
- xcode
- 맥
- 개발
- fastapi
- node
- 오블완
- VirtualBox
- 티스토리챌린지
- PYTHON
- MAC
- 네트워크
- TensorFlow
- MachineLearning
- build
- IOS
- pydantic
- centos
- 센토스
- 리눅스
- react
- Chrome
- androidstudio
- linux
- webpack
- unittest
- Android
- vsCode
Archives
- Today
- Total
로메오의 블로그
[React.js] Firebase Realtime 데이터베이스 불러오기 본문
반응형
[REACT.JS] CREATE-REACT-APP 없이 REACT.JS 프로젝트 생성하기
[GIT] GITHUB에 프로젝트 올리기 (GIT COMMAND 사용)
[REACT.JS] ROUTER 적용하기 [MULTIPLE ROUTER]
[FIREBASE] FIREBASE 데이터 베이스 생성 [REALTIME DATABASE]
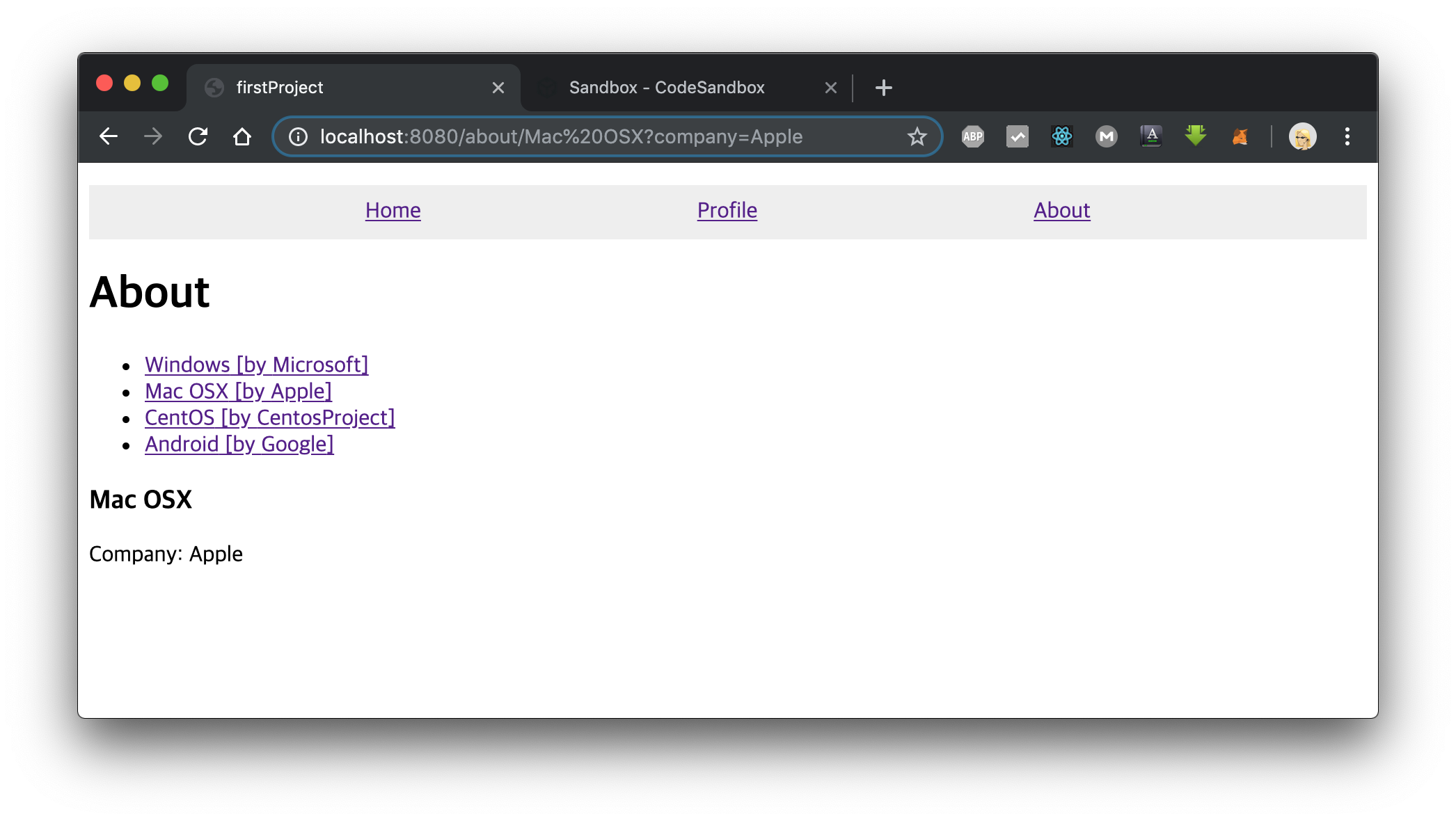
Firebase에서 생성한 Realtime 데이터베이스를 React.js에서 불러옵니다.
query-string 모듈 설치
$ yarn add query-stringsrc/components/About.js
import React from 'react';
import { BrowserRouter, Route, Link } from 'react-router-dom';
import OperatingSystem from './OperatingSystem';
const apiUrl = 'https://firstproject-a04bf.firebaseio.com/'
class About extends React.Component {
constructor() {
super()
this.state = {
productions: {}
}
}
shouldComponentUpdate(nextProps, nextState) {
return nextState.productions != this.state.productions
}
componentDidMount() {
this._getApi()
}
// Firebase Realtime Database를 가지고 온다.
_getApi = () => {
fetch(`${apiUrl}/OS.json`)
.then(res => {
if (res.status !== 200) {
throw new Error(res.statusText)
}
return res.json()
})
.then(productions => this.setState({productions: productions}))
}
render() {
return (
<div>
<h1>About</h1>
<ul>
{
Object.keys(this.state.productions).map(id => {
const product = this.state.productions[id]
return (
<li key={id}>
<Link to={{
pathname:`${this.props.match.url}/${product.name}`,
search: `?company=${product.company}`
}}>
{product.name} [by {product.company}]
</Link>
</li>
)
})
}
</ul>
<Route path={`${this.props.match.path}/:os`} component={OperatingSystem} />
<Route exact path={this.props.match.path}
render={() => <h3>OS를 선택하세요.</h3>}
/>
</div>
);
}
}
export default About;
/src/components/OperationSystem.js
import React from 'react';
import queryString from 'query-string'
class OperatingSystem extends React.Component {
constructor() {
super()
this.state = {
os: ''
}
}
componentWillReceiveProps(nextProps) {
this.setState({
os: queryString.parse(nextProps.location.search)
})
}
componentDidMount() {
this.setState({
os: queryString.parse(this.props.location.search)
})
}
render() {
return (
<div>
<h3>{this.props.match.params.os}</h3>
<p>Company: {this.state.os.company}</p>
</div>
);
}
}
export default OperatingSystem;

반응형
'Frontend > React' 카테고리의 다른 글
| [React Native] Stack navigation 사용하기 2 (2022년 기준) (0) | 2022.10.12 |
|---|---|
| [React Native] Stack navigation 사용하기 (2022년 기준) (0) | 2022.10.12 |
| [React Native] 프로젝트 생성하기 (2022년 기준) (0) | 2022.10.10 |
| [React.js] Router 적용하기 [Multiple Router] (0) | 2019.07.14 |
| [React.js] create-react-app 없이 React.js 프로젝트 생성하기 (2) | 2019.07.10 |
Comments




