| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 개발
- Android
- centos
- IOS
- unittest
- webpack
- 네트워크
- pydantic
- 맥
- vsCode
- MachineLearning
- fastapi
- androidstudio
- VirtualBox
- xcode
- Chrome
- localserver
- 오블완
- ReactNative
- 리눅스
- 티스토리챌린지
- node
- TensorFlow
- PYTHON
- linux
- build
- 센토스
- react
- MAC
- Today
- Total
로메오의 블로그
[React.js] create-react-app 없이 React.js 프로젝트 생성하기 본문
react.js 프로젝트를 생성할때 create-react-app을 사용하면 매우 편리합니다.
이번 포스트에서 create-react-app으로 프로젝트를 만드는 법과
create-react-app 없이 프로젝트를 생성하는 법을 알아봅니다.
create-react-app 설치
$ npm install -g create-react-app
########### 또는 yarn을 사용할때
$ yarn add global create-react-appcreate-react-app 프로젝트 생성
$ create-react-app first-projectcreate-react-app으로 프로젝트를 생성할때 프로젝트명은 카멜표기법으로 작성할 수 없습니다.
firstProject => first-project

프로젝트 구동하기
$ npm start
########### 또는 yarn을 사용할때
$ yarn start
Testing 실행하기
$ npm test
########### 또는 yarn을 사용할때
$ yarn test
아래는 package.json 생성된 파일입니다.
{
"name": "first-project",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "^16.8.6",
"react-dom": "^16.8.6",
"react-scripts": "3.0.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
create-react-app 없이 프로젝트 생성하기
직접 react.js 프로젝트를 생성하는 방법입니다.
복잡한 작업들이 많이 수반되는데,
그냥 한번 해보세요.
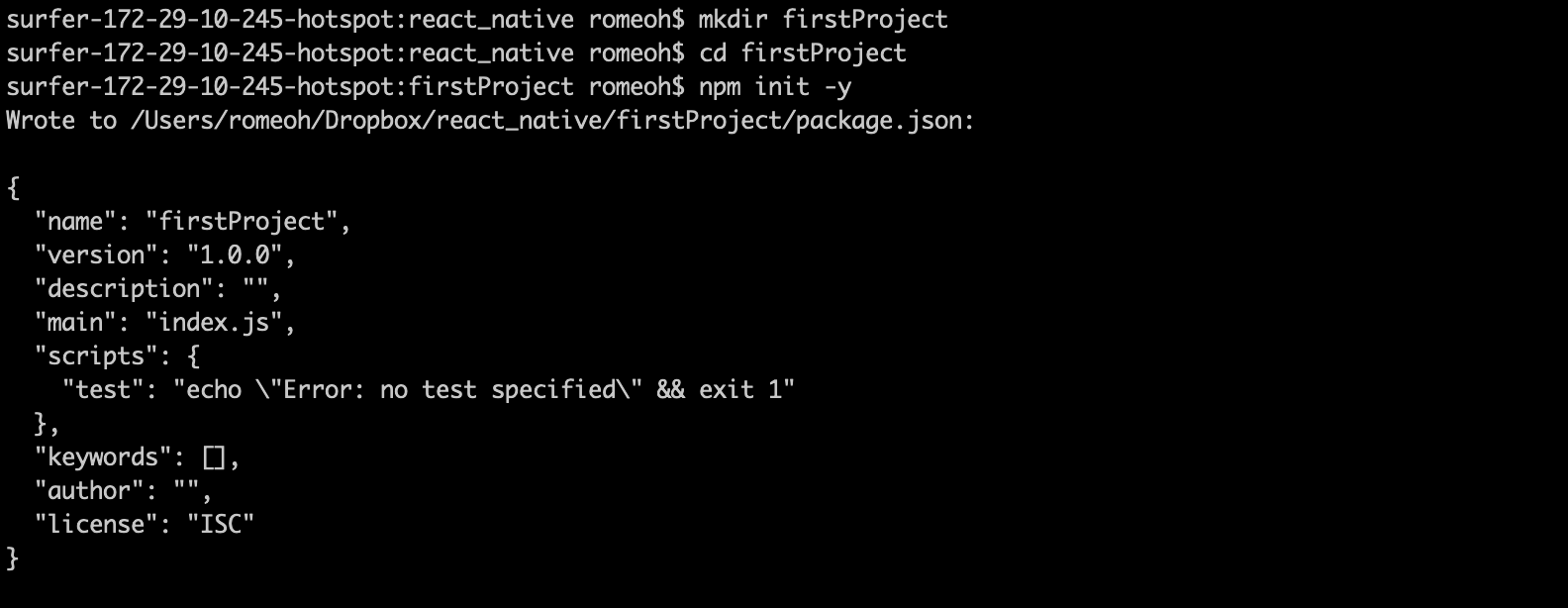
프로젝트 폴더 생성
$ cd /my/project/path
$ mkdir firstProject
$ cd firstProject
$ npm init -y
########### 또는 yarn을 사용할때
$ yarn init프로젝트 폴더를 생성하고 npm init을 합니다.


React.js 환경 설정
$ npm install react react-dom
########### 또는 yarn을 사용할때
$ yarn add react react-domnpm 으로 react, react-dom 을 설치합니다.
$ npm install --save-dev @babel/core @babel/preset-env @babel/preset-react @babel/plugin-proposal-class-properties
########### 또는 yarn을 사용할때
$ yarn add --dev @babel/core @babel/preset-env @babel/preset-react @babel/plugin-proposal-class-propertiesbabel을 설치합니다.
@babel/core
@babel/preset-env
@babel/preset-react
@babel/plugin-proposal-class-properties
$ npm install --save-dev webpack webpack-cli webpack-dev-server
########### 또는 yarn을 사용할때
$ yarn add --dev webpack webpack-cli webpack-dev-serverwebpack을 설치합니다.
webpack
webpack-cli
webpack-dev-server
$ npm install --save-dev babel-loader style-loader css-loader
########### 또는 yarn을 사용할때
$ yarn add --save-dev babel-loader style-loader css-loaderloader를 설치합니다.
babel-loader
style-loader
css-loader
$ mkdir public src src/components src/css
$ touch public/index.html src/main.js src/components/App.js src/css/styles.css파일을 생성합니다.
$ touch webpack.config.jswebpack.config.js 파일을 생성합니다.
$ touch .gitignore.gitignore 파일을 추가합니다.
$ touch .babelrc.babelrc 파일을 생성합니다.

폴더 구조는 이렇게 바뀌었습니다.
package.json
{
"name": "firstProject",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"react": "^16.8.6",
"react-dom": "^16.8.6"
},
"devDependencies": {
"@babel/core": "^7.5.4",
"@babel/plugin-proposal-class-properties": "^7.5.0",
"@babel/preset-env": "^7.5.4",
"@babel/preset-react": "^7.0.0",
"babel-loader": "^8.0.6",
"css-loader": "^3.0.0",
"html-webpack-plugin": "^3.2.0",
"style-loader": "^0.23.1",
"webpack": "^4.35.3",
"webpack-cli": "^3.3.5",
"webpack-dev-server": "^3.7.2"
}
}
package.json은 이런 모양이 되었습니다.
{
"name": "firstProject",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"scripts": {
"start": "MODE_ENV=development webpack-dev-server --open",
"build": "MODE_ENV=product webpack -p"
},
"dependencies": {
"react": "^16.8.6",
"react-dom": "^16.8.6"
},
"devDependencies": {
"@babel/core": "^7.5.4",
"@babel/plugin-proposal-class-properties": "^7.5.0",
"@babel/preset-env": "^7.5.4",
"@babel/preset-react": "^7.0.0",
"babel-loader": "^8.0.6",
"webpack": "^4.35.3",
"webpack-cli": "^3.3.5",
"webpack-dev-server": "^3.7.2"
}
}
package.json 파일에 script노드에 start, build를 넣어줍니다.
webpack.config.js
var path = require('path');
module.exports = {
entry : {
main: ['./src/main.js']
},
output : {
path : path.resolve(__dirname , './build'),
filename: '[name].js'
},
module : {
rules : [{
test : /\.js$/,
include: path.resolve(__dirname , './src'),
loader: 'babel-loader'
},{
test : /\.css$/,
include: path.resolve(__dirname , './src/css'),
loader:['style-loader', 'css-loader']
}]
},
plugins : [],
devServer: {
contentBase: './public',
host: 'localhost',
port: 8080,
historyApiFallback: true,
}
};webpack.js에 위와 같이 코드를 추가합니다.
public/index.html
<!DOCTYPE html>
<html>
<head>
<title>firstProject</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<base href="/">
</head>
<body>
<div id="app"></div>
<script src="main.js"></script>
</body>
</html>index.html 파일에 코드를 추가합니다.
src/main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './components/App'
ReactDOM.render(<App />, document.getElementById('app'))src/main.js 파일에 코드를 추가합니다.
src/components/App.js
import React from 'react';
import '../css/styles.css'
export default class App extends React.Component{
render(){
return(
<div>Hello World</div>
)
}
}src/components/App.js 파일에 코드를 추가합니다.
.gitignore
node_modules
.DS_Store
dist.gitignore 파일에 git 배제파일을 명시합니다.
.babelrc
{
"presets": ["@babel/env", "@babel/react"],
"plugins": [
["@babel/plugin-proposal-class-properties"]
]
}서버구동
$ npm run start
########### 또는 yarn을 사용할때
$ yarn run start

react.js 화면이 생성되었습니다.
'Frontend > React' 카테고리의 다른 글
| [React Native] Stack navigation 사용하기 2 (2022년 기준) (0) | 2022.10.12 |
|---|---|
| [React Native] Stack navigation 사용하기 (2022년 기준) (0) | 2022.10.12 |
| [React Native] 프로젝트 생성하기 (2022년 기준) (0) | 2022.10.10 |
| [React.js] Firebase Realtime 데이터베이스 불러오기 (0) | 2019.07.14 |
| [React.js] Router 적용하기 [Multiple Router] (0) | 2019.07.14 |




