반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 리눅스
- vsCode
- localserver
- qunit
- Chrome
- MAC
- 맥
- TensorFlow
- linux
- IOS
- Android
- 오블완
- VirtualBox
- androidstudio
- PYTHON
- 네트워크
- ReactNative
- jest
- 개발
- webpack
- 센토스
- centos
- MachineLearning
- xcode
- unittest
- react
- 티스토리챌린지
- node
- build
Archives
- Today
- Total
로메오의 블로그
[React Native] 프로젝트 생성하기 (2022년 기준) 본문
반응형
react-native-cli 삭제
$ sudo npm uninstall -g react-native-cli기존에 설치된 react-native-cli를 삭제합니다.
Node, Watchman, JDK, Ruby 설치
$ brew install node
$ brew install watchman
$ brew tap homebrew/cask-versions
$ brew install --cask zulu11
$ brew tap AdoptOpenJDK/openjdk
$ brew install --cask adoptopenjdk8
$ rvm install "ruby-2.7.5"
$ sudo gem install cocoapods
프로젝트 생성 및 실행
$ cd my/project/folder
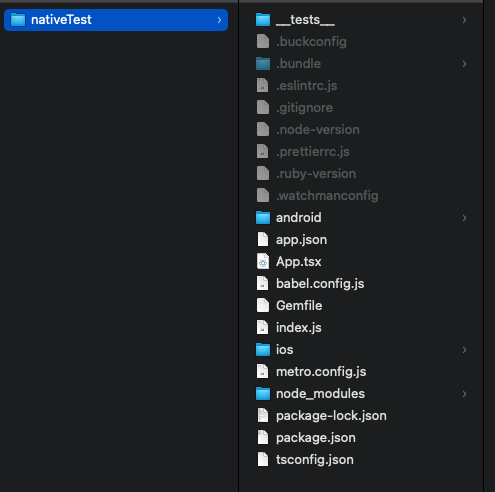
$ npx react-native init nativeTest --template react-native-template-typescript
Need to install the following packages:
react-native
Ok to proceed? (y) y주의 react-native-cli를 설치하지 않고 npx로 명령을 실행하면 react-native 설치를 물어봅니다.


iOS 구동하기
$ cd nativeTest
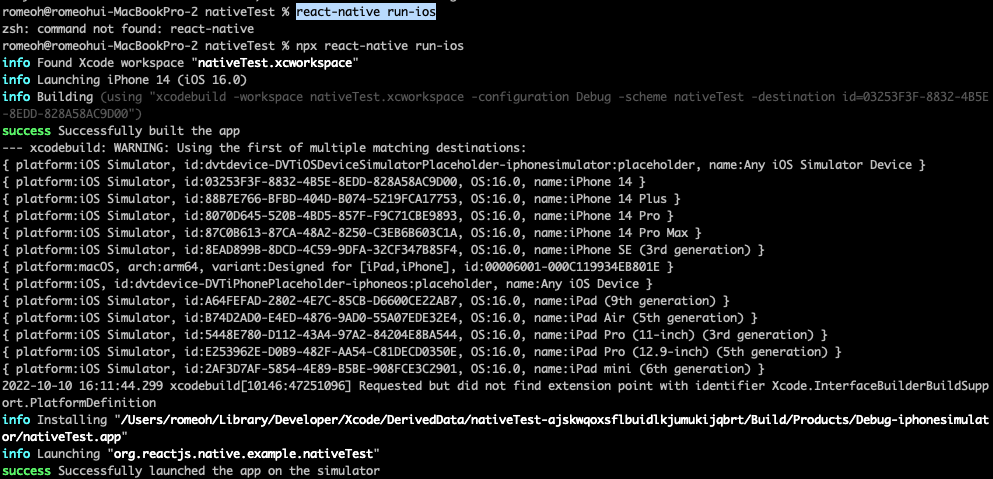
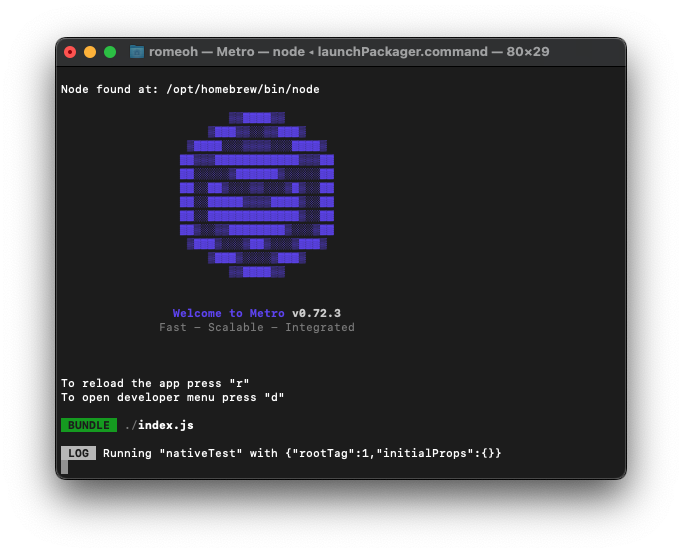
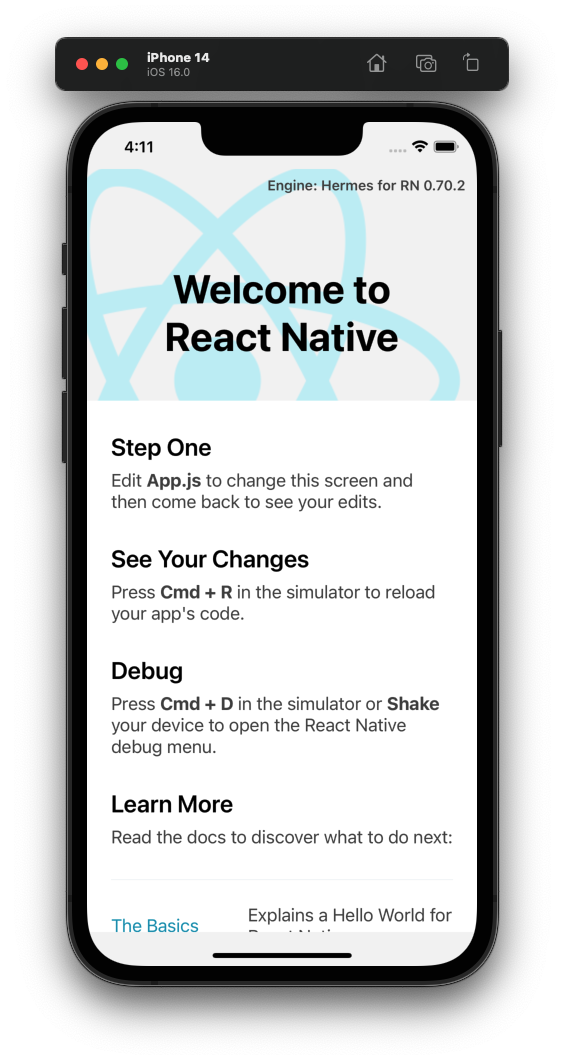
$ npx react-native run-ios


iOS 오류해결
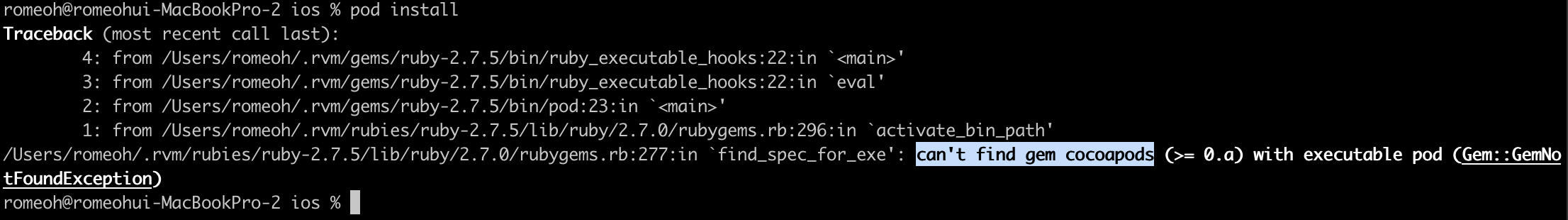
$ cd ios
$ pod installpod install시 can't find gem cocoapods 오류

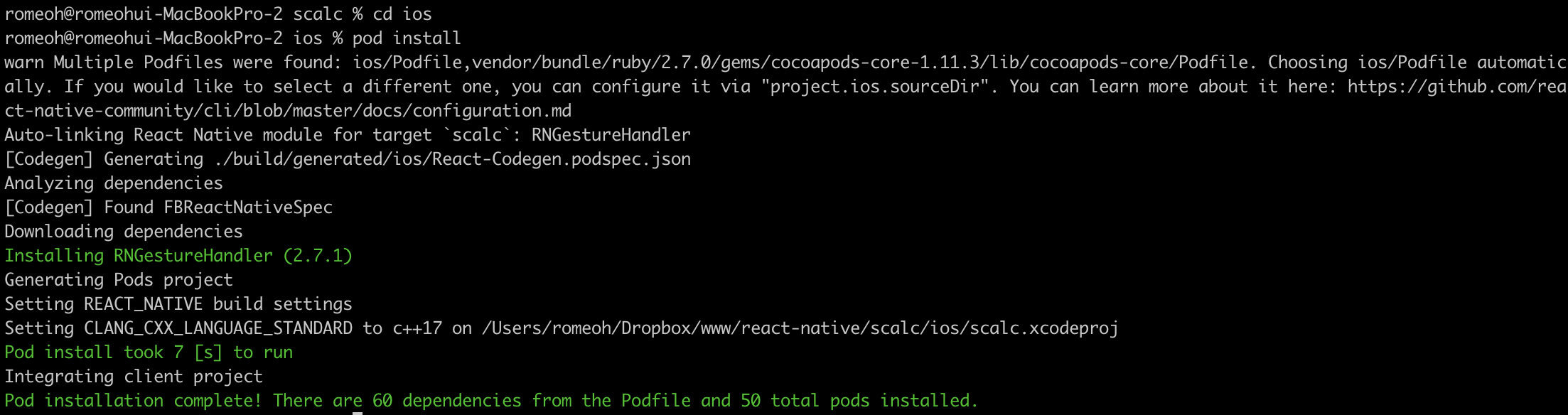
## root로 갑니다.
$ cd ..
$ bundle install
$ cd ios
$ pod install
Android 환경 설정

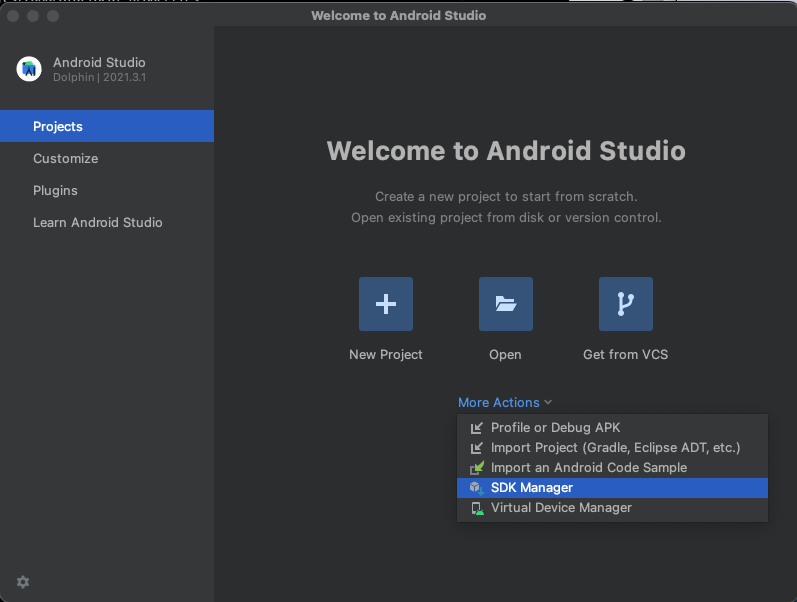
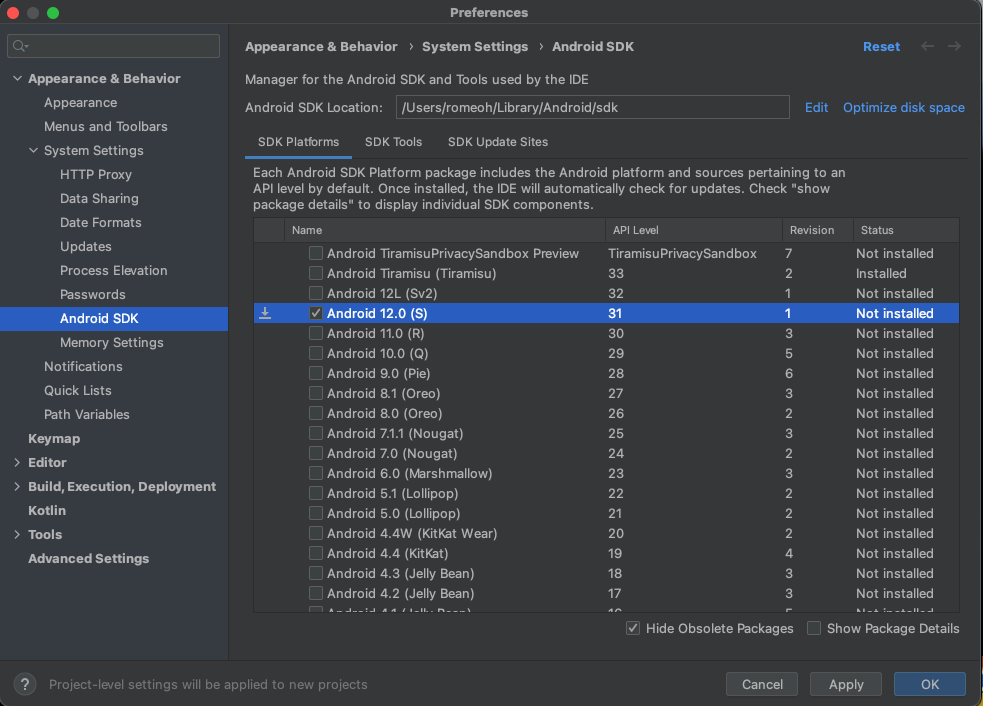
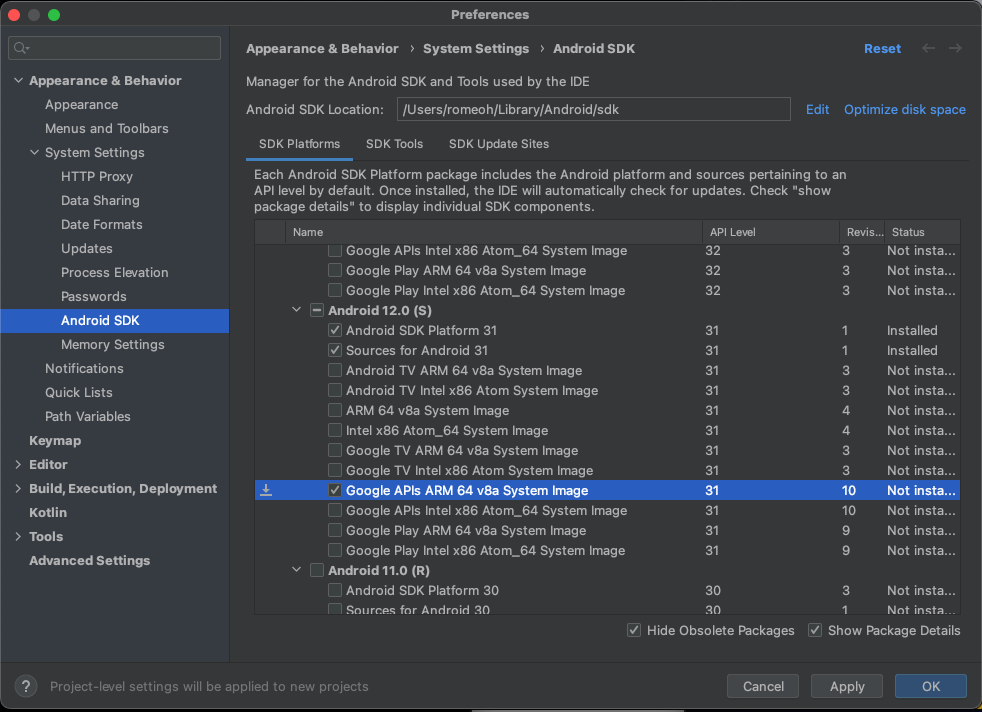
Android Studio를 설치하고 SDK 설정에 들어갑니다.


Android 12.0 (S)를 체크하고, Show Package Details에서
Google APIs Arm 64 v8a System Image를 체크해서 설치합니다.
(Intel CPU는 Intel x86 선택)

환경변수 설정
$ cd ~
$ sudo vi ~/.bash_profile
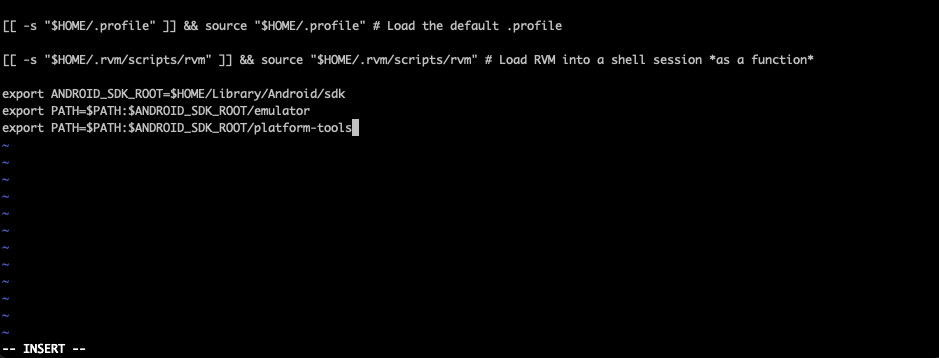
키보드 i를 눌러 편집모드로 진입하고 마지막에 3줄을 추가합니다.
export ANDROID_SDK_ROOT=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_SDK_ROOT/emulator
export PATH=$PATH:$ANDROID_SDK_ROOT/platform-tools

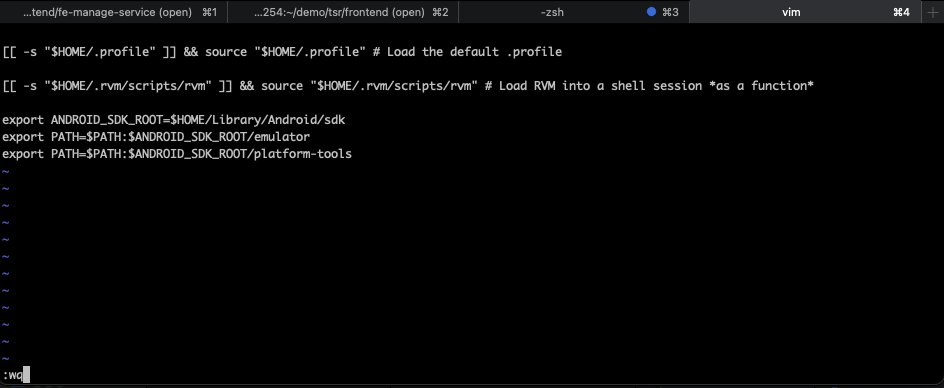
키보드 ESC를 누르고 :wq를 입력해서 저장하고 vi를 나옵니다.
$ source ~/.bash_profilesource로 변경사항을 반영합니다.
Android 구동

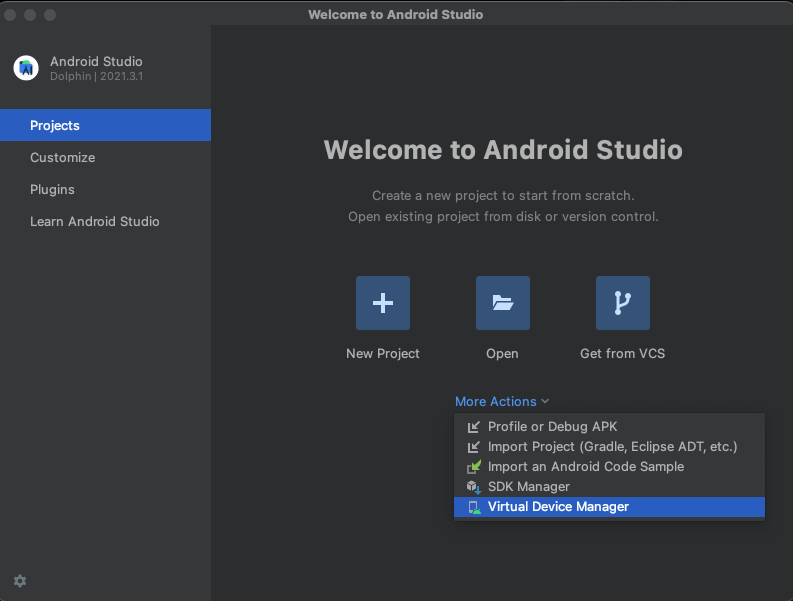
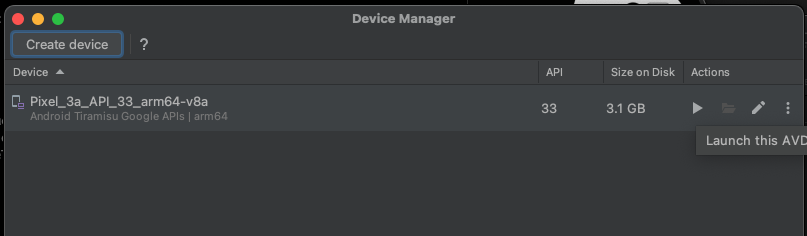
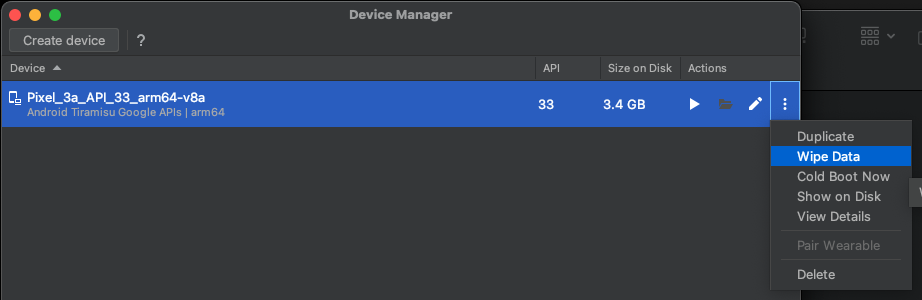
Virtual Device manager를 실행합니다.

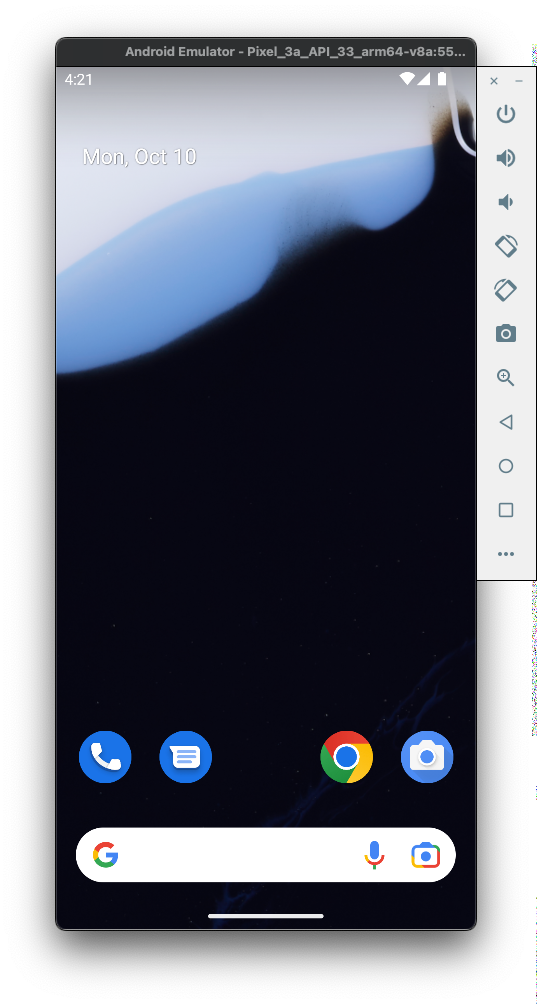
Pixel 3를 구동해서 기기가 준비되면 아래 명령어를 수행합니다.

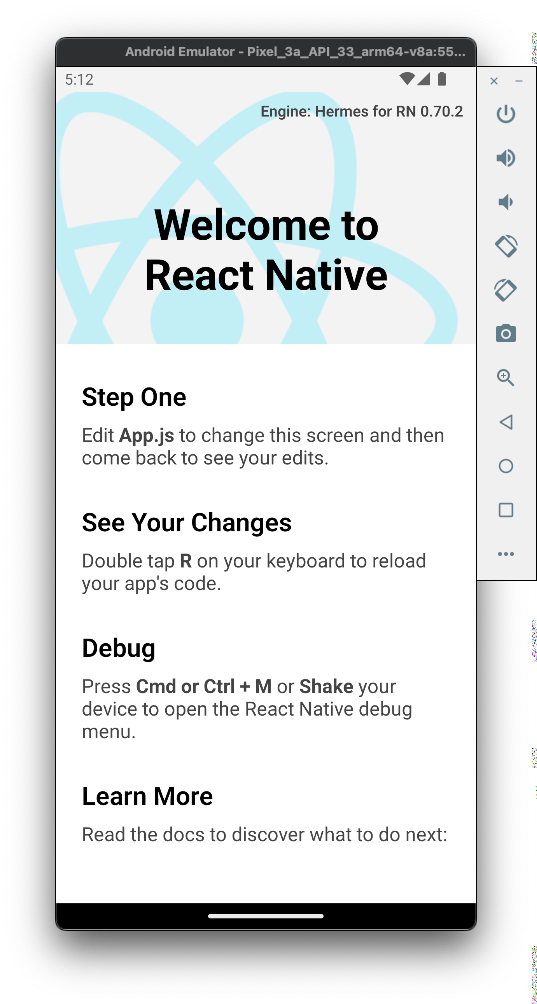
$ npx react-native run-android

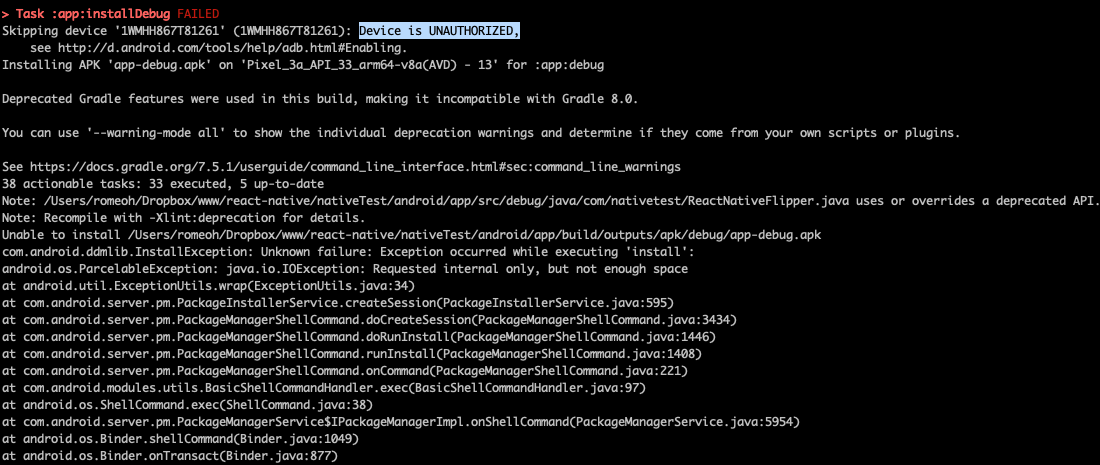
Android 오류해결
Device is UNAUTHORIZED,

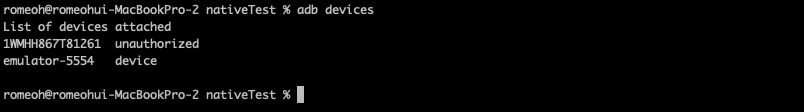
$ adb devices
인증되지 않은 기기로 실행되고 있습니다.
emulator-5554 기기로 실행하면 됩니다.
$ npx react-native run-android --deviceId=emulator-5554
Failure [INSTALL_FAILED_INSUFFICIENT_STORAGE]
저장공간이 부족합니다.

Wipe Data로 데이터를 삭제하고 다시 시도합니다.
반응형
'Frontend > React' 카테고리의 다른 글
| [React Native] Stack navigation 사용하기 2 (2022년 기준) (0) | 2022.10.12 |
|---|---|
| [React Native] Stack navigation 사용하기 (2022년 기준) (0) | 2022.10.12 |
| [React.js] Firebase Realtime 데이터베이스 불러오기 (0) | 2019.07.14 |
| [React.js] Router 적용하기 [Multiple Router] (0) | 2019.07.14 |
| [React.js] create-react-app 없이 React.js 프로젝트 생성하기 (2) | 2019.07.10 |




