반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 티스토리챌린지
- Android
- xcode
- 오블완
- vsCode
- PYTHON
- Chrome
- unittest
- IOS
- 맥
- VirtualBox
- build
- 네트워크
- node
- MachineLearning
- localserver
- linux
- TensorFlow
- qunit
- 센토스
- 리눅스
- jest
- 개발
- react
- androidstudio
- ReactNative
- centos
- webpack
- MAC
Archives
- Today
- Total
로메오의 블로그
[SCSS] SCSS 문법 본문
반응형
VUE.JS 목록
주석
scss
// 한줄 주석 : css 파일에 표시되지 않음
/*
여러줄 주석 : css 파일에 표시됨
*/css
@charset "UTF-8";
/*
여러줄 주석
*//*# sourceMappingURL=index.css.map */
변수
scss
$gray: #333;
$white: #fff;
body {background: $gray; color: $white}css
body {
background: #333;
color: #fff;
}/*# sourceMappingURL=index.css.map */
선택자
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../css/index.css">
</head>
<body>
<div class="list">
<ul>
<li><a href="#a">테스트 1</a></li>
<li><a href="#a" class="bbb">테스트 2</a></li>
<li><a href="#a">테스트 3</a></li>
</ul>
</div>
</body>
</html>scss
.list {
color: red;
ul {
border: 1px solid red;
> li {
background: pink;
a {
text-decoration: none;
&:hover {
color: red;
}
&.bbb {
font-size: 11px;
}
}
.bbb {
text-indent: 10px;
}
&:last-child {
border: 1px solid yello;
}
}
}
}css
.list {
color: red;
}
.list ul {
border: 1px solid red;
}
.list ul > li {
background: pink;
}
.list ul > li a {
text-decoration: none;
}
.list ul > li a:hover {
color: red;
}
.list ul > li a.bbb {
font-size: 11px;
}
.list ul > li .bbb {
text-indent: 10px;
}
.list ul > li:last-child {
border: 1px solid yello;
}/*# sourceMappingURL=index.css.map */

@mixin, @include
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../css/index.css">
</head>
<body>
<p>test1</p>
<p>test2</p>
</body>
</html>scss
@mixin border($color) {
border: 1px solid $color;
}
div {@include border(blue);}
p {@include border(#00ff00);}css
div {
border: 1px solid blue;
}
p {
border: 1px solid #00ff00;
}/*# sourceMappingURL=index.css.map */
문자보간 #{}
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../css/index.css">
</head>
<body>
<div class="box">test</div>
</body>
</html>scss
$boxClass: box;
div.#{$boxClass} {border:1px solid red}css
div.box {
border: 1px solid red;
}/*# sourceMappingURL=index.css.map */
for 반복문
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../css/index.css">
</head>
<body>
<ol class="list">
<li class="ico1">test 1</li>
<li class="ico2">test 2</li>
<li class="ico3">test 3</li>
<li class="ico4">test 4<s/li>
</ol>
</body>
</html>scss
.list li {background: no-repeat 0 0 / 20px auto;}
@for $i from 1 to 5 {
.list li.ico#{$i} {backkground-image: url(ico#{$i}.png)}
}css
.list li {
background: no-repeat 0 0/20px auto;
}
.list li.ico1 {
backkground-image: url(ico1.png);
}
.list li.ico2 {
backkground-image: url(ico2.png);
}
.list li.ico3 {
backkground-image: url(ico3.png);
}
.list li.ico4 {
backkground-image: url(ico4.png);
}/*# sourceMappingURL=index.css.map */
each 반복문1
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../css/index.css">
</head>
<body>
<h1 class="ico_book">test 1</h1>
<h2 class="ico_zoom">test 2</h2>
<h3 class="ico_phone">test 3</h3>
</body>
</html>scss
@each $var in book, zoom, phone {
.ico_#{$var} {
background: url(images/#{$var}.gif) no-repeat;
}
}css
.ico_book {
background: url(images/book.gif) no-repeat;
}
.ico_zoom {
background: url(images/zoom.gif) no-repeat;
}
.ico_phone {
background: url(images/phone.gif) no-repeat;
}/*# sourceMappingURL=index.css.map */
each 반복문2
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../css/index.css">
</head>
<body>
<h1 class="ico_book">test 1</h1>
<h2 class="ico_zoom">test 2</h2>
<h3 class="ico_phone">test 3</h3>
</body>
</html>scss
$heading: (
h1: 30px,
h2: 20px,
h3: 10px
);
@each $ele, $fs in $heading {
#{$ele} {
font-size: $fs;
}
}css
h1 {
font-size: 30px;
}
h2 {
font-size: 20px;
}
h3 {
font-size: 10px;
}/*# sourceMappingURL=index.css.map */
@extend
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../css/index.css">
</head>
<body>
<div class="a">a</div>
<div class="b">b</div>
<div class="c">c</div>
</body>
</html>scss
%name {font-size: 20px; color: blue;}
.a {@extend %name}
.b {@extend %name}
.c {@extend %name}css
.c, .b, .a {
font-size: 20px;
color: blue;
}/*# sourceMappingURL=index.css.map */
조건문1
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../css/index.css">
</head>
<body>
<a href="" class="btn">button</a>
</body>
</html>scss
@mixin btn_radius($h, $radius:true) {
height: $h;
text-align: center;
background-color: black;
color: #fff;
padding: 10px;
@if $radius {
border-radius: $h / 2;
} @else {
border: 1px solid red
}
}
.btn {@include btn_radius(30px, true)}
// 또는
.btn {@include btn_radius(30px, false)}css
.btn {
height: 30px;
text-align: center;
background-color: black;
color: #fff;
padding: 10px;
border-radius: 15px;
}/*# sourceMappingURL=index.css.map */
조건문2
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../css/index.css">
</head>
<body>
<div></div>
</body>
</html>scss
@mixin position($x, $y, $z) {
position: absolute; left: $x; top: $y; z-index: $z;
@if $x == 50% and $y == 50% {
transform: translate(-50%, -50%);
} @else if $x == 50% {
transform: translateX(-50%);
} @else if $y == 50% {
transform: translateY(-50%);
}
}
div { width: 300px; height: 300px; background: #000; @include position(50%, null, 2)}css
div {
width: 300px;
height: 300px;
background: #000;
position: absolute;
left: 50%;
z-index: 2;
transform: translateX(-50%);
}/*# sourceMappingURL=index.css.map */
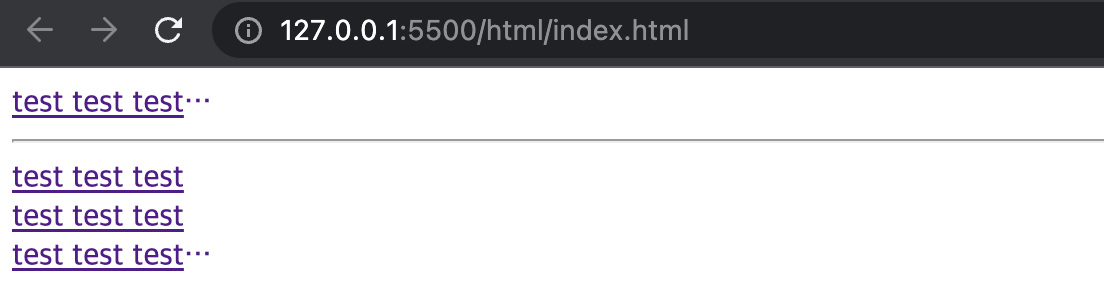
응용: 말줄임표
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../css/index.css">
</head>
<body>
<a href="" class="a">test test test test test test test test test test test test test test test </a>
<hr>
<a href="" class="b">test test test test test test test test test test test test test test test </a>
</body>
</html>scss
@mixin ellipsis-single($w) {
overflow: hidden; display: block; text-overflow: ellipsis; white-space: nowrap;
width: $w
}
@mixin ellipsis-multi($line, $w, $h) {
overflow: hidden; display: -webkit-box; text-overflow: ellipsis; -webkit-box-orient: vertical;
-webkit-line-clamp: $line;
width: $w;
height: $h;
}
.a {@include ellipsis-single(100px)}
.b {@include ellipsis-multi(3, 100px, 60px)}css
.a {
overflow: hidden;
display: block;
text-overflow: ellipsis;
white-space: nowrap;
width: 100px;
}
.b {
overflow: hidden;
display: -webkit-box;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
width: 100px;
height: 60px;
}/*# sourceMappingURL=index.css.map */
VUE.JS 목록
반응형
'Design > Markup' 카테고리의 다른 글
| [Figma] Auto Layout & component (0) | 2022.09.30 |
|---|---|
| [Figma] Community 에서 Asset 복제 (0) | 2022.09.30 |
| [SCSS] SCSS 환경 설정 (0) | 2022.09.15 |
| [Figma] 색상 스타일 지정, 관리 (0) | 2022.06.13 |
| Figma에서 Autolayout으로 버튼 만들기 (0) | 2022.05.11 |
Comments




