반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- fastapi
- 개발
- 오블완
- build
- IOS
- VirtualBox
- Chrome
- 맥
- MachineLearning
- 네트워크
- 센토스
- node
- react
- TensorFlow
- MAC
- unittest
- androidstudio
- localserver
- PYTHON
- xcode
- ReactNative
- 리눅스
- pydantic
- centos
- vsCode
- webpack
- Android
- linux
- 티스토리챌린지
Archives
- Today
- Total
로메오의 블로그
Figma에서 Autolayout으로 버튼 만들기 본문
반응형

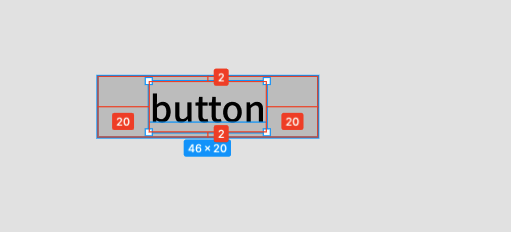
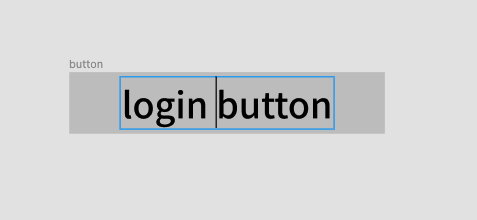
사각형과 Text를 이용해서 위와같은 버튼을 만듭니다.

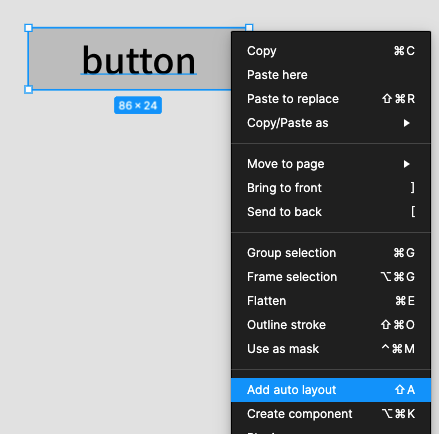
사각형과 Text를 선택하고 Add auto layout 합니다.

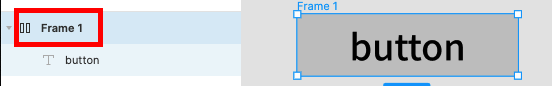
Frame1이 #모양에서 위와같은 아이콘으로 변경됩니다.

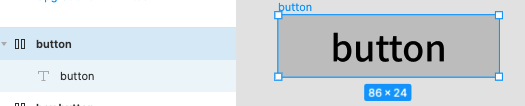
적당히 이름을 변경해 줍니다.

Text를 수정하면 자동으로 사각형 사이즈가 변경됩니다.

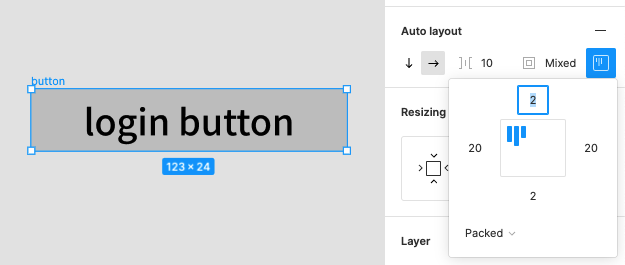
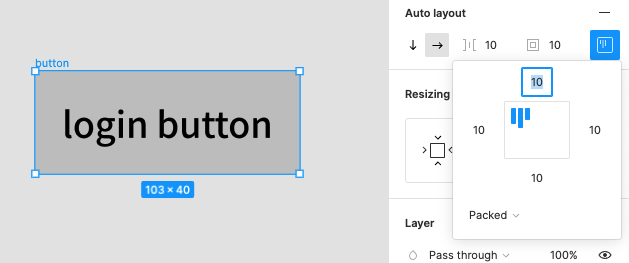
Auto layout 패널에
좌측부터 세로 정렬
가로정렬
텍스트앞에 아이콘이 있다면 간격 조정
마지막에는 padding값을 직접 수정할 수 있습니다.

Mixed에 값을 입력하면 같은 값으로 padding이 변경됩니다.
반응형
'Design > Markup' 카테고리의 다른 글
| [SCSS] SCSS 환경 설정 (0) | 2022.09.15 |
|---|---|
| [Figma] 색상 스타일 지정, 관리 (0) | 2022.06.13 |
| Figma Layer 아이콘 타입 (0) | 2022.05.11 |
| Figma에서 Material Design Icon 사용하기 (0) | 2022.05.11 |
| css backdrop-filter (0) | 2022.04.28 |
Comments




