반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- pydantic
- react
- webpack
- androidstudio
- 개발
- 맥
- node
- ReactNative
- TensorFlow
- localserver
- fastapi
- 티스토리챌린지
- centos
- Android
- MachineLearning
- MAC
- IOS
- xcode
- build
- unittest
- 센토스
- VirtualBox
- 리눅스
- linux
- Chrome
- PYTHON
- vsCode
- 네트워크
- 오블완
Archives
- Today
- Total
로메오의 블로그
[Figma] 색상 스타일 지정, 관리 본문
반응형
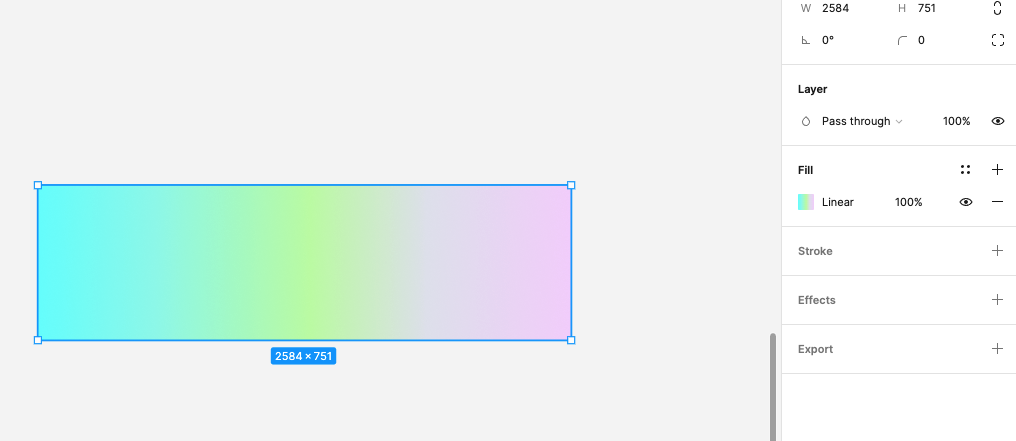
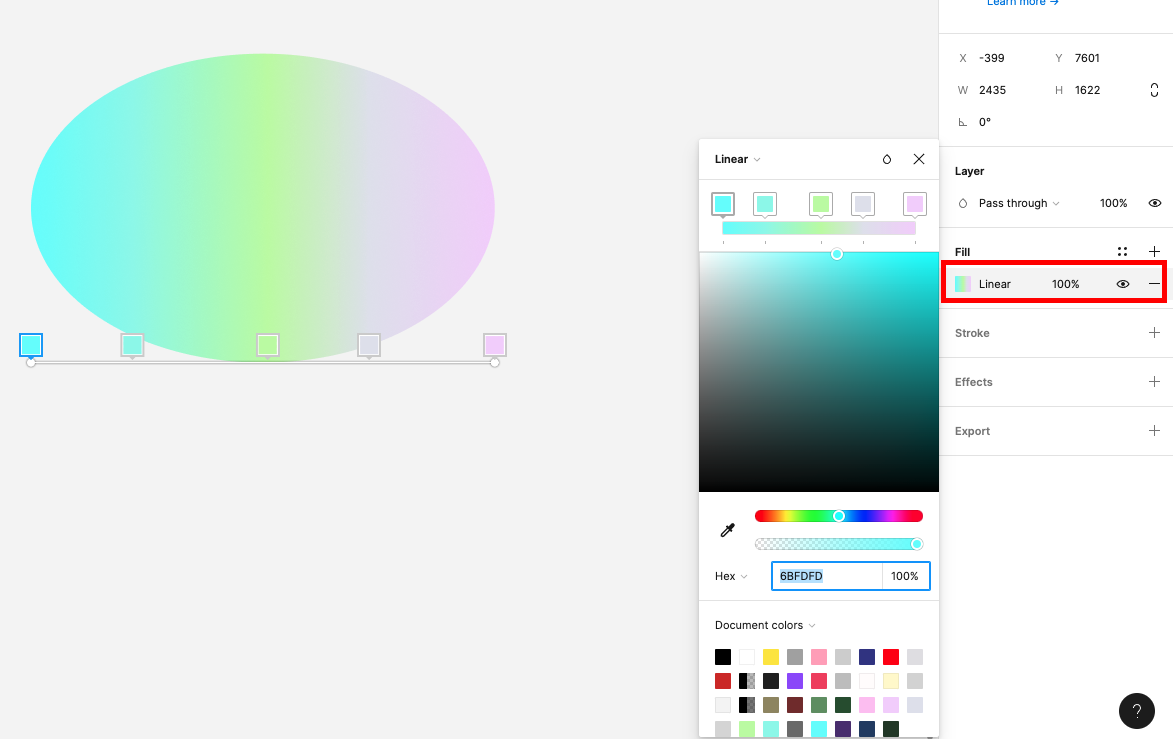
색상 스타일 지정

색상을 지정합니다.

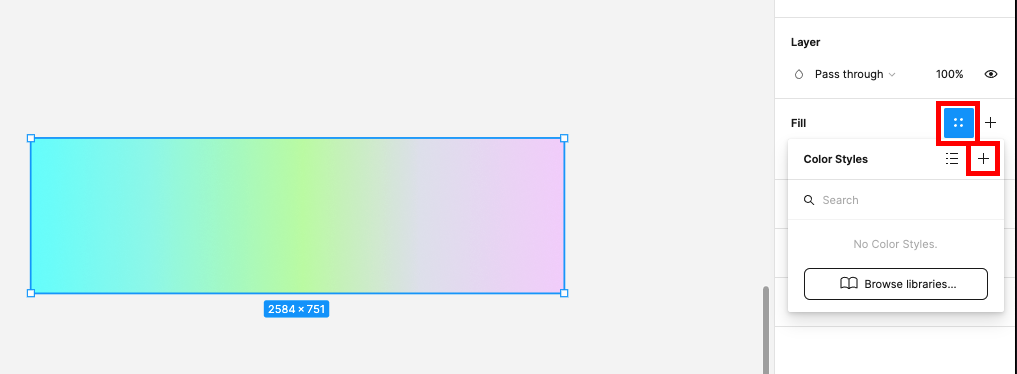
+를 눌릅니다.

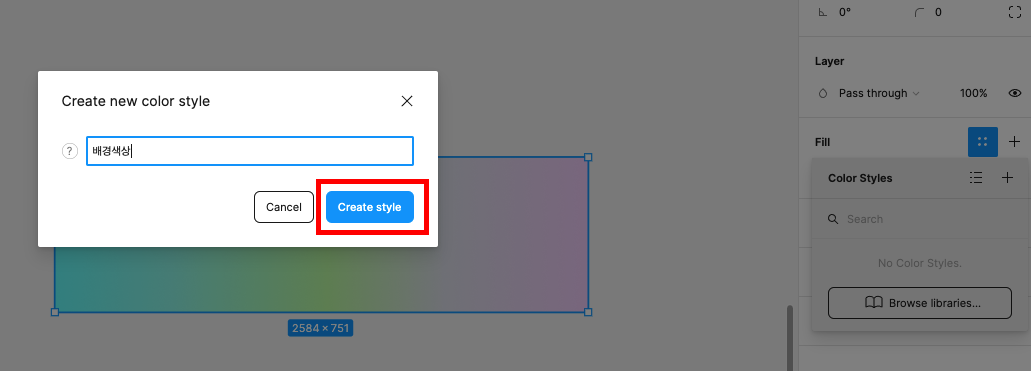
색상 이름을 지정합니다.

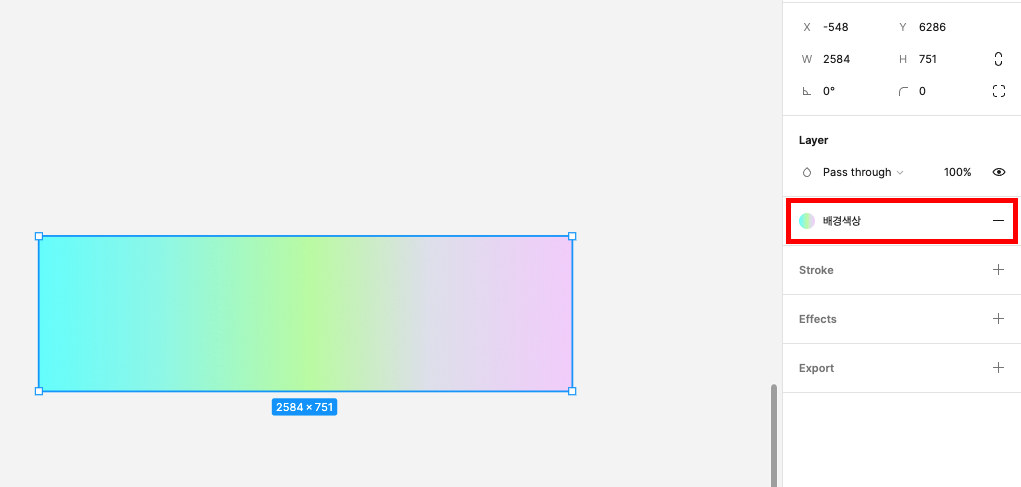
생성된 색상 스타일이 표시됩니다.

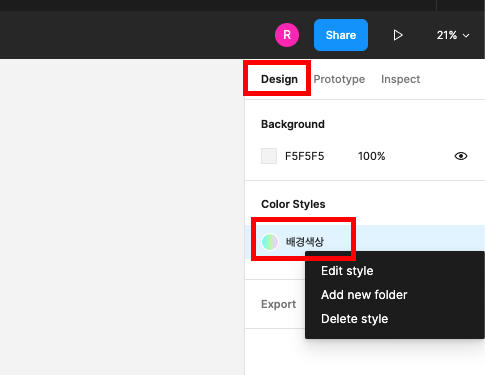
Design에 color style이 표시되니 수정할 수 있습니다.
색상 스타일 적용

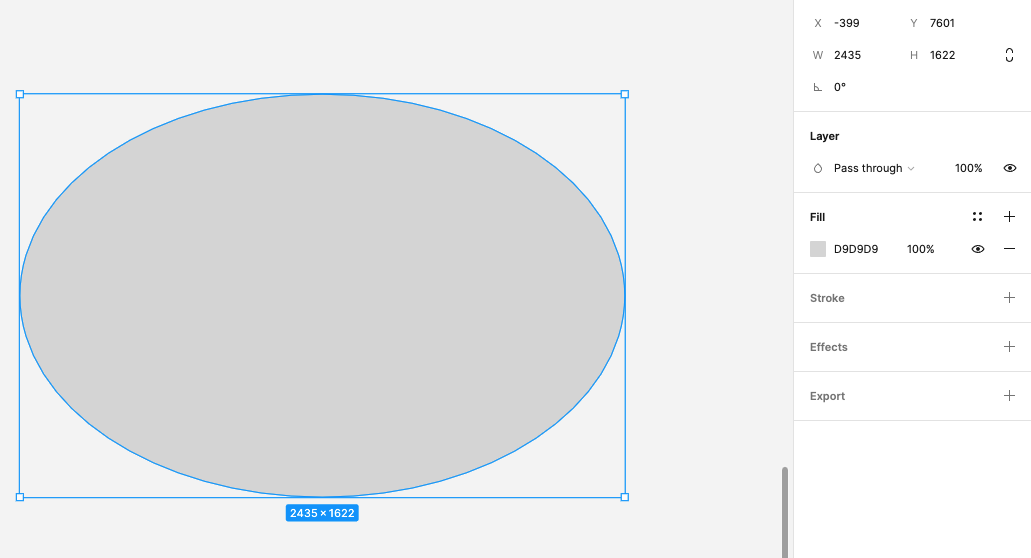
객체를 선택합니다.

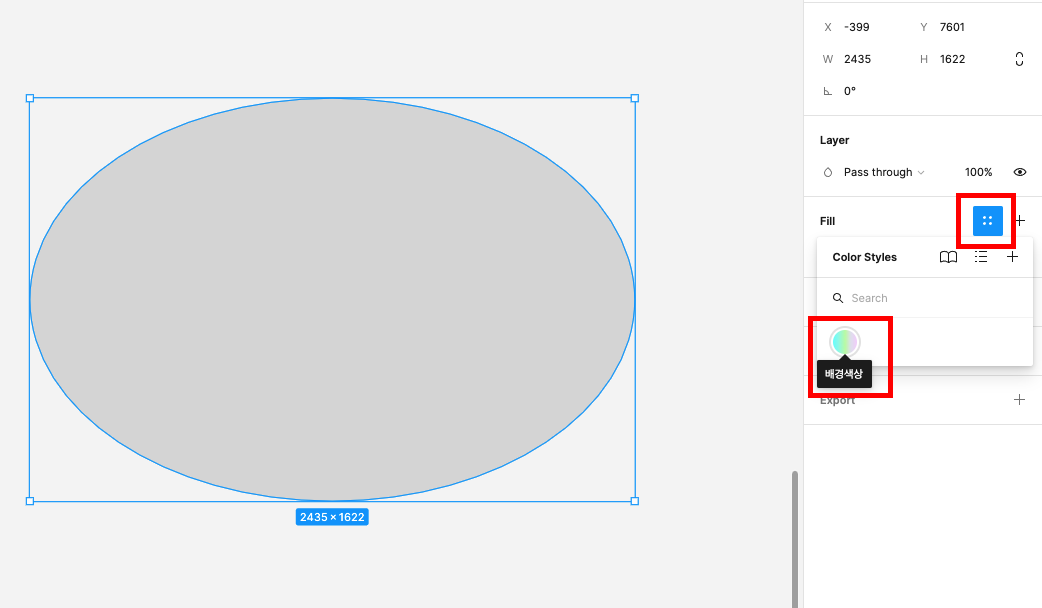
지정된 칼라를 선택할 수 있습니다.
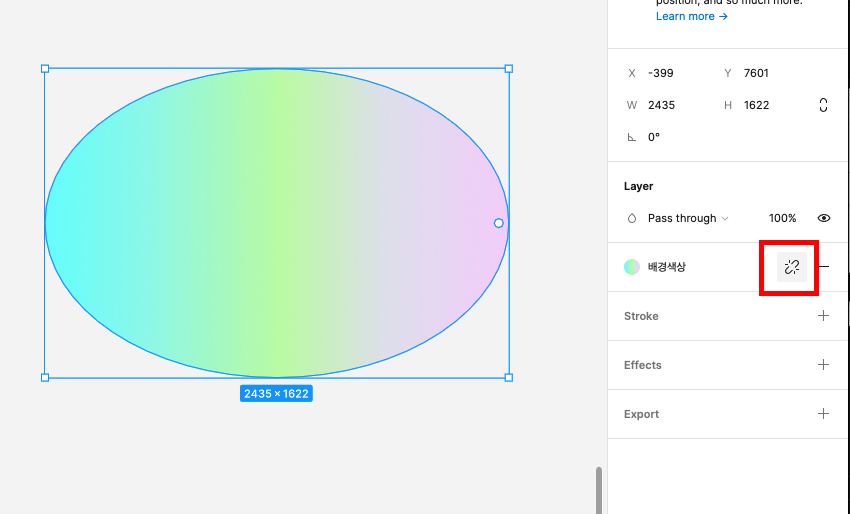
색상 스타일 분리

링크 해제 아이콘을 선택합니다.

색상을 수정 할 수 있습니다.
반응형
'Design > Markup' 카테고리의 다른 글
| [SCSS] SCSS 문법 (0) | 2022.09.15 |
|---|---|
| [SCSS] SCSS 환경 설정 (0) | 2022.09.15 |
| Figma에서 Autolayout으로 버튼 만들기 (0) | 2022.05.11 |
| Figma Layer 아이콘 타입 (0) | 2022.05.11 |
| Figma에서 Material Design Icon 사용하기 (0) | 2022.05.11 |
Comments




