반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 티스토리챌린지
- Chrome
- 개발
- 리눅스
- VirtualBox
- unittest
- MachineLearning
- 네트워크
- ReactNative
- Android
- vsCode
- localserver
- 센토스
- build
- 오블완
- TensorFlow
- xcode
- PYTHON
- webpack
- fastapi
- pydantic
- MAC
- linux
- androidstudio
- IOS
- centos
- node
- react
- 맥
Archives
- Today
- Total
로메오의 블로그
[SCSS] SCSS 환경 설정 본문
반응형
VUE.JS 목록
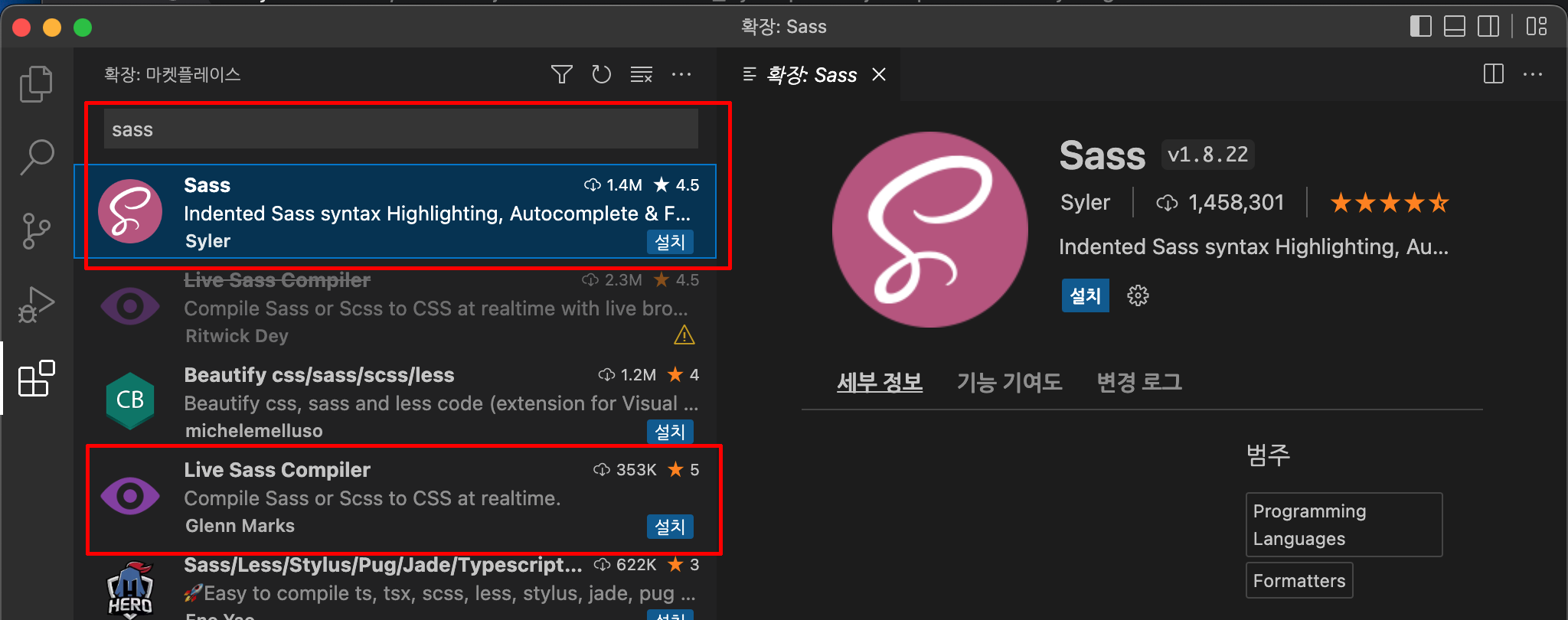
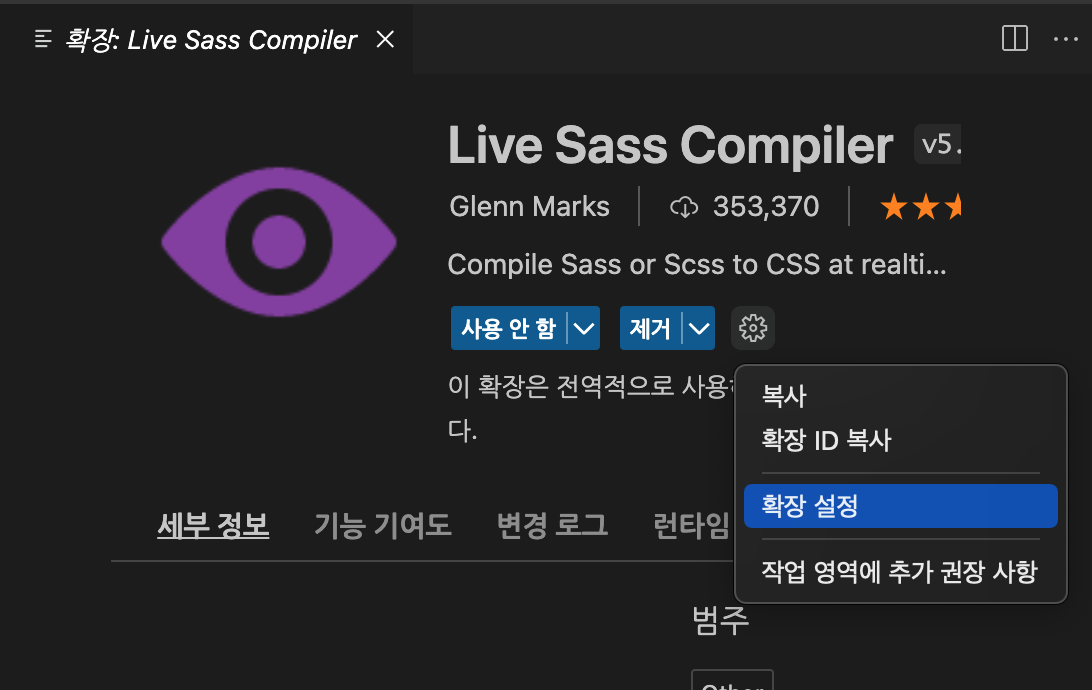
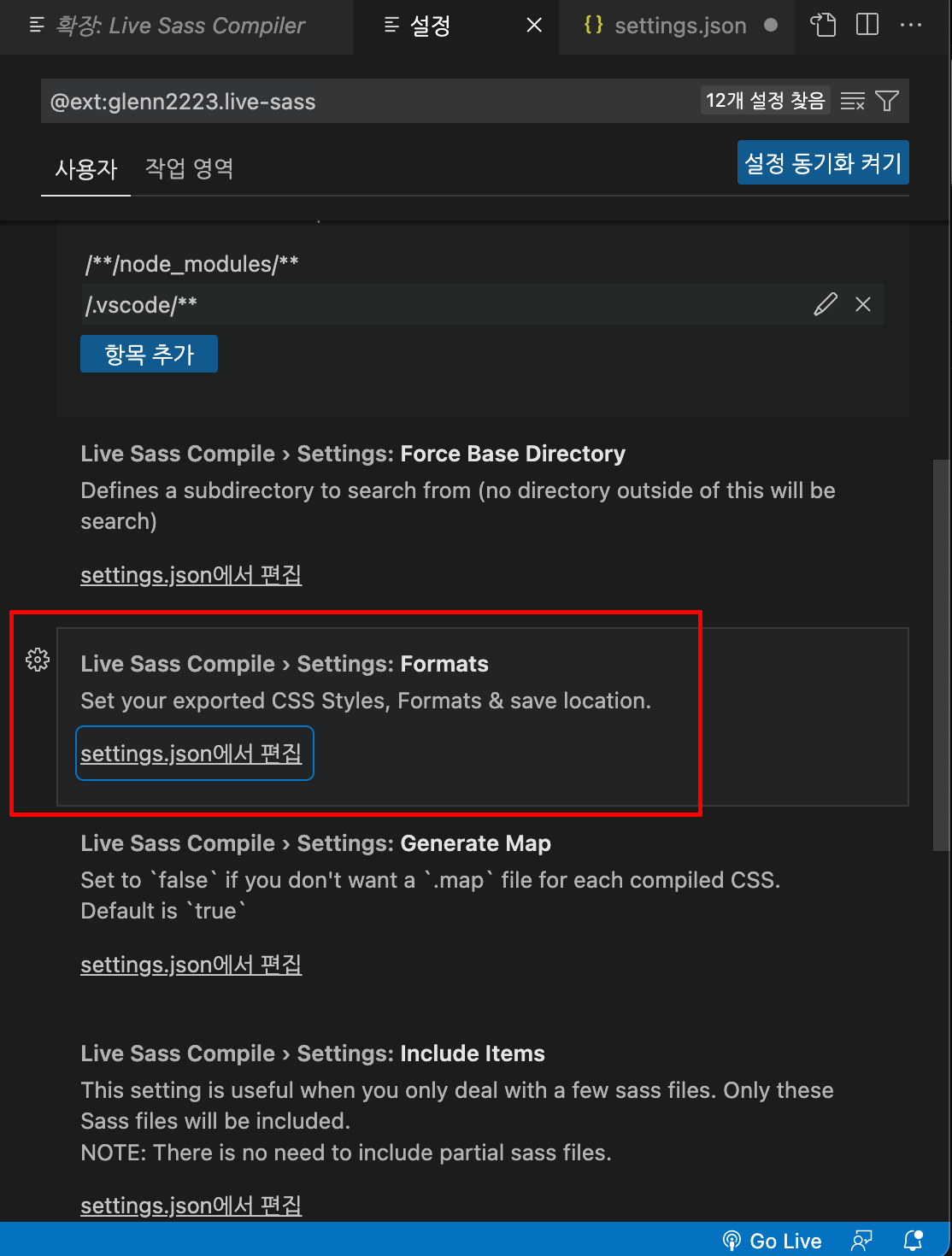
VScode 확장 프로그램 설치




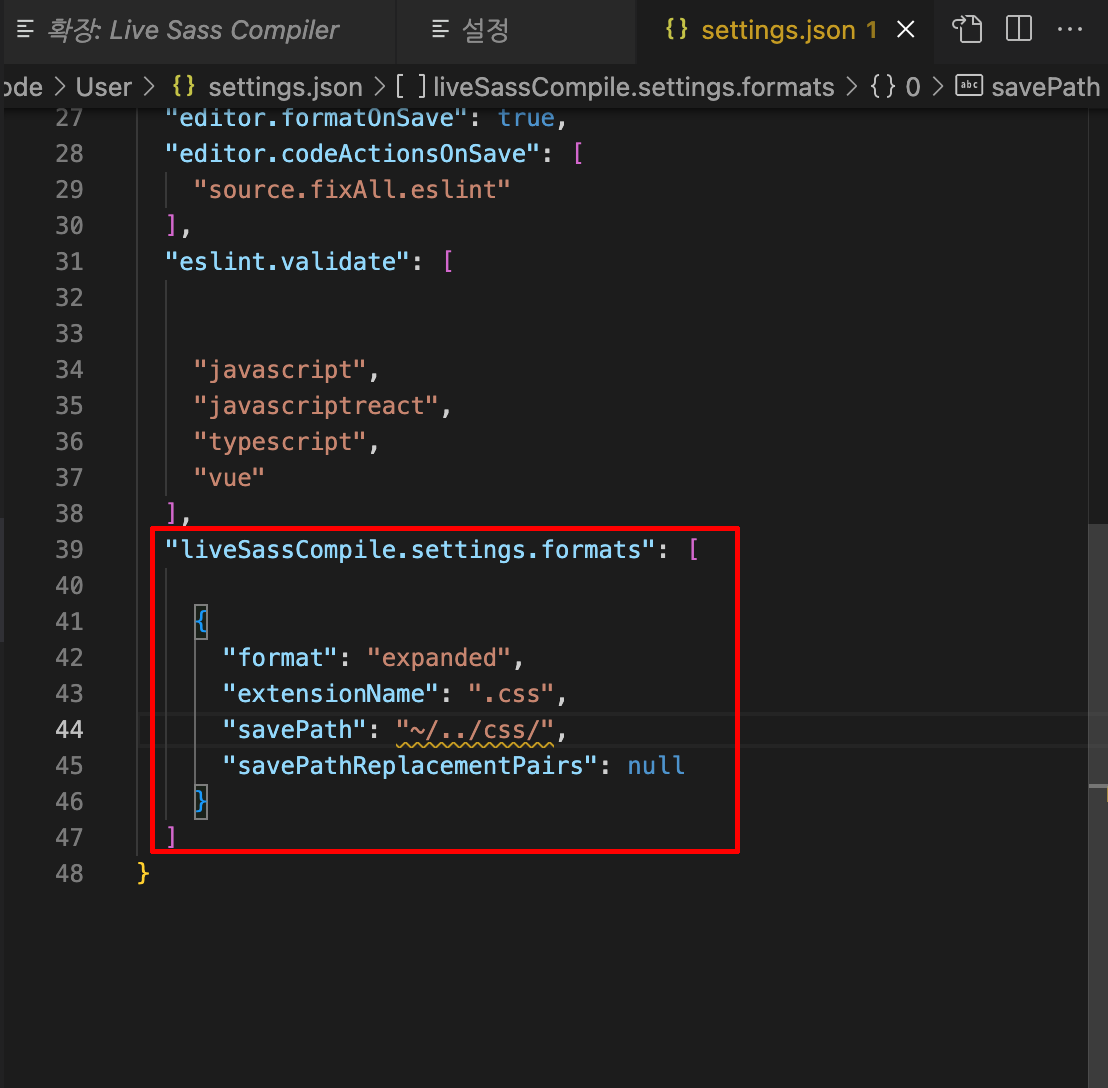
...
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "~/../css/",
"savePathReplacementPairs": null
}
]
...
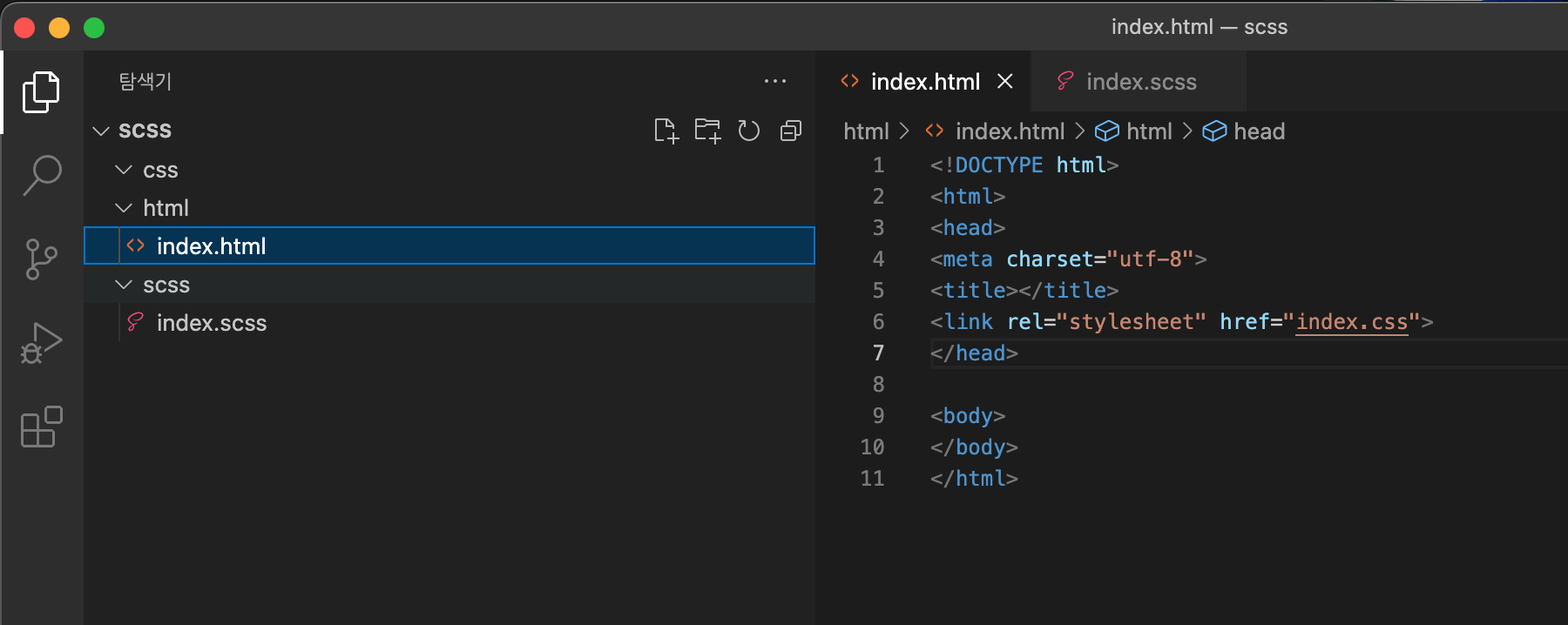
프로젝트 폴더 구조

폴더 구조를 위와 같이 만듭니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../css/index.css">
</head>
<body>
hello
</body>
</html>
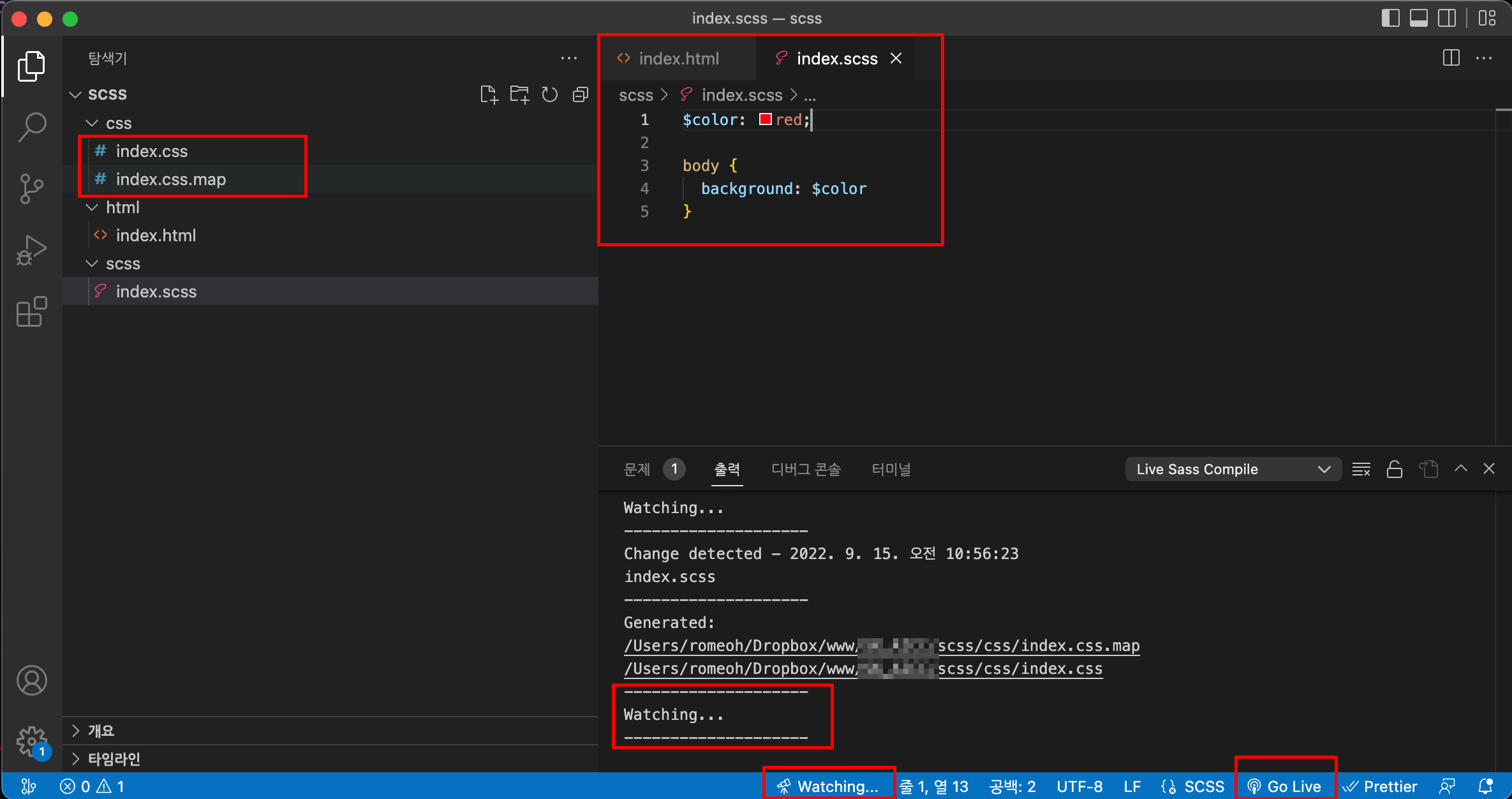
자동 컴파일

$color: red;
body {
background: $color
}index.scss 파일에 코딩하고 저장하면 Live Scss Compliler가 css 파일을 생성해줍니다.
VUE.JS 목록
반응형
'Design > Markup' 카테고리의 다른 글
| [Figma] Community 에서 Asset 복제 (0) | 2022.09.30 |
|---|---|
| [SCSS] SCSS 문법 (0) | 2022.09.15 |
| [Figma] 색상 스타일 지정, 관리 (0) | 2022.06.13 |
| Figma에서 Autolayout으로 버튼 만들기 (0) | 2022.05.11 |
| Figma Layer 아이콘 타입 (0) | 2022.05.11 |
Comments




