반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 네트워크
- build
- jest
- vsCode
- 리눅스
- 센토스
- linux
- MAC
- TensorFlow
- PYTHON
- localserver
- node
- ReactNative
- qunit
- 오블완
- Chrome
- xcode
- androidstudio
- 개발
- IOS
- react
- VirtualBox
- unittest
- webpack
- MachineLearning
- centos
- 맥
- 티스토리챌린지
- Android
Archives
- Today
- Total
로메오의 블로그
[Figma] Auto Layout & component 본문
반응형


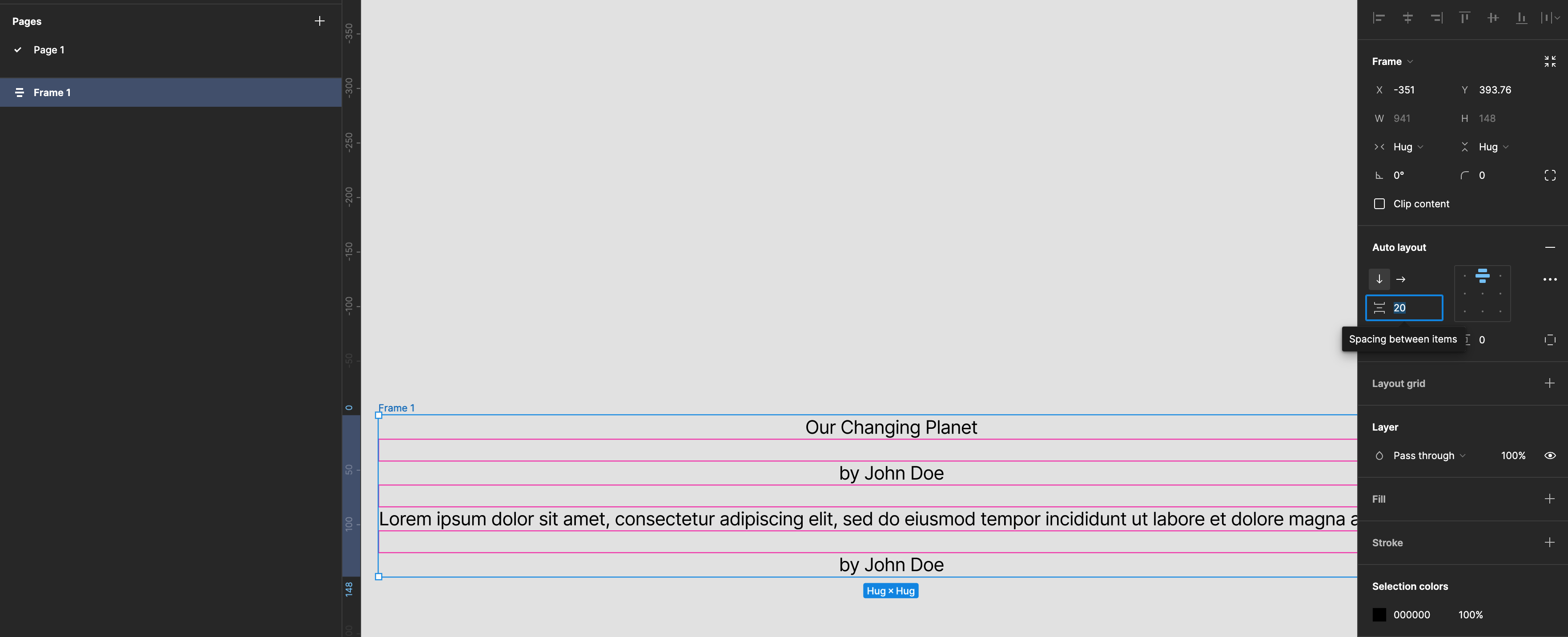
Text를 선택해서 Add auto layout 합니다.

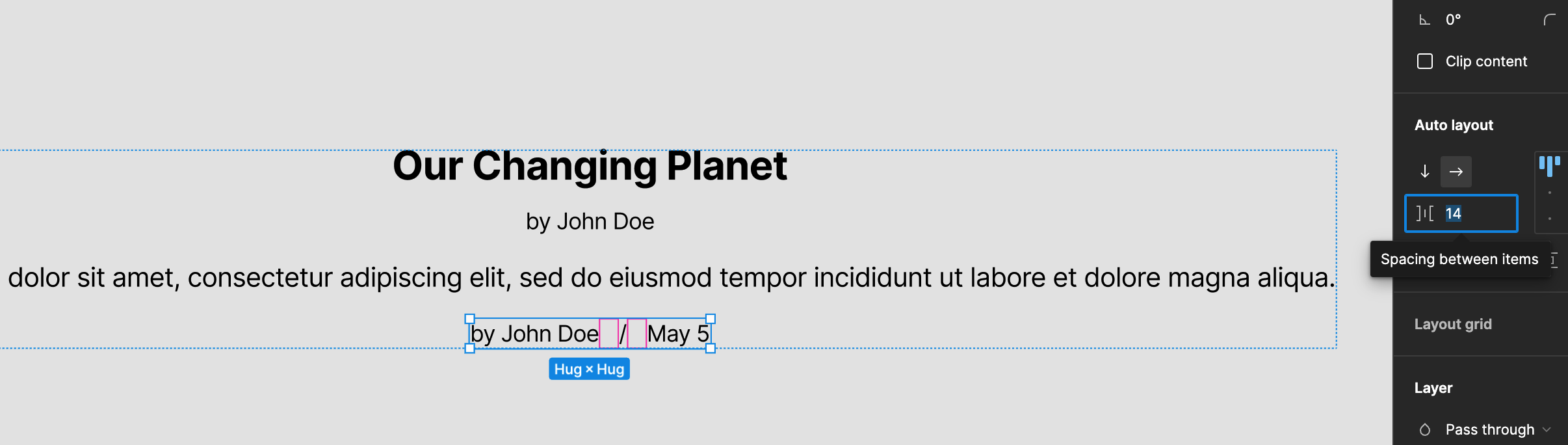
간격을 수정할수 있습니다.

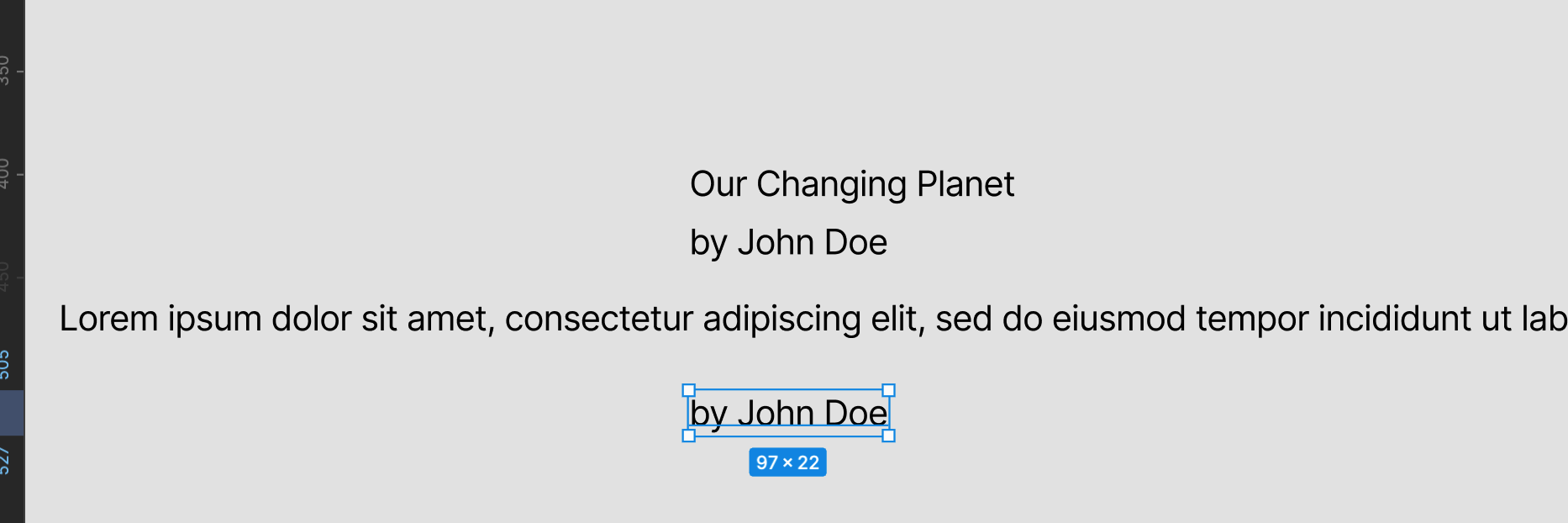
서체와 크기를 변경하고
마지막 줄을 선택해서 command + d로 3개 복제합니다.

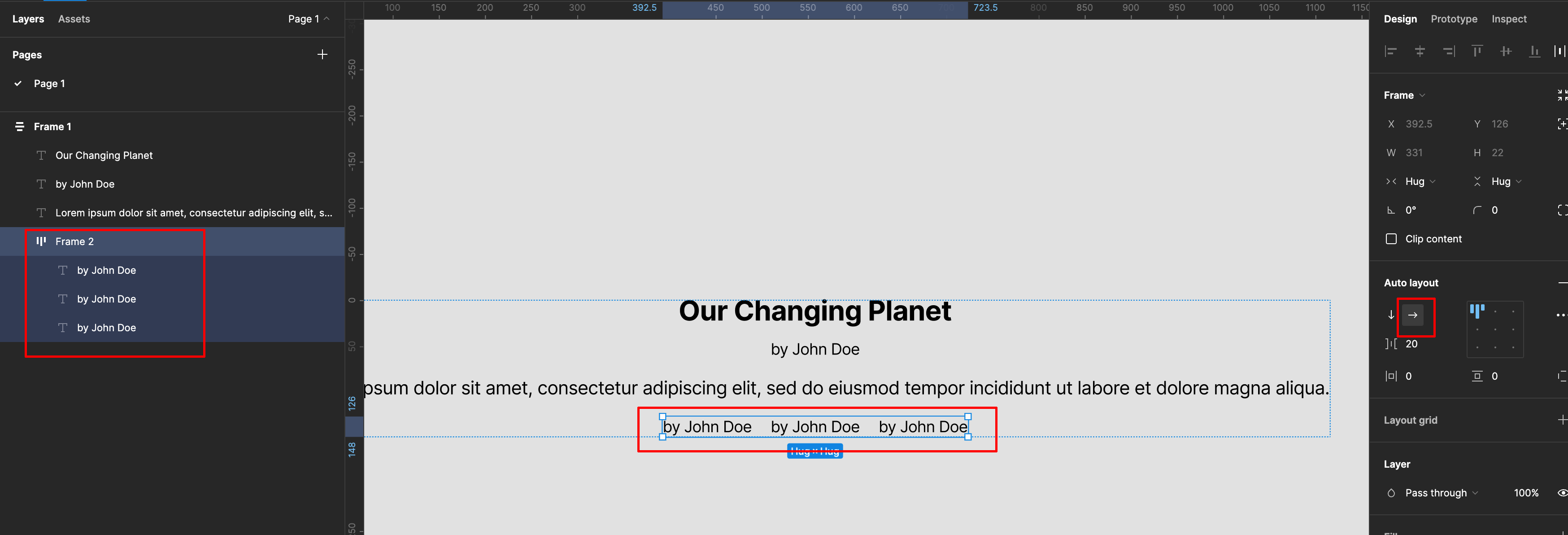
3개를 선택하고 새로운 auto layout으로 묶어주고, 가로로 배열합니다.

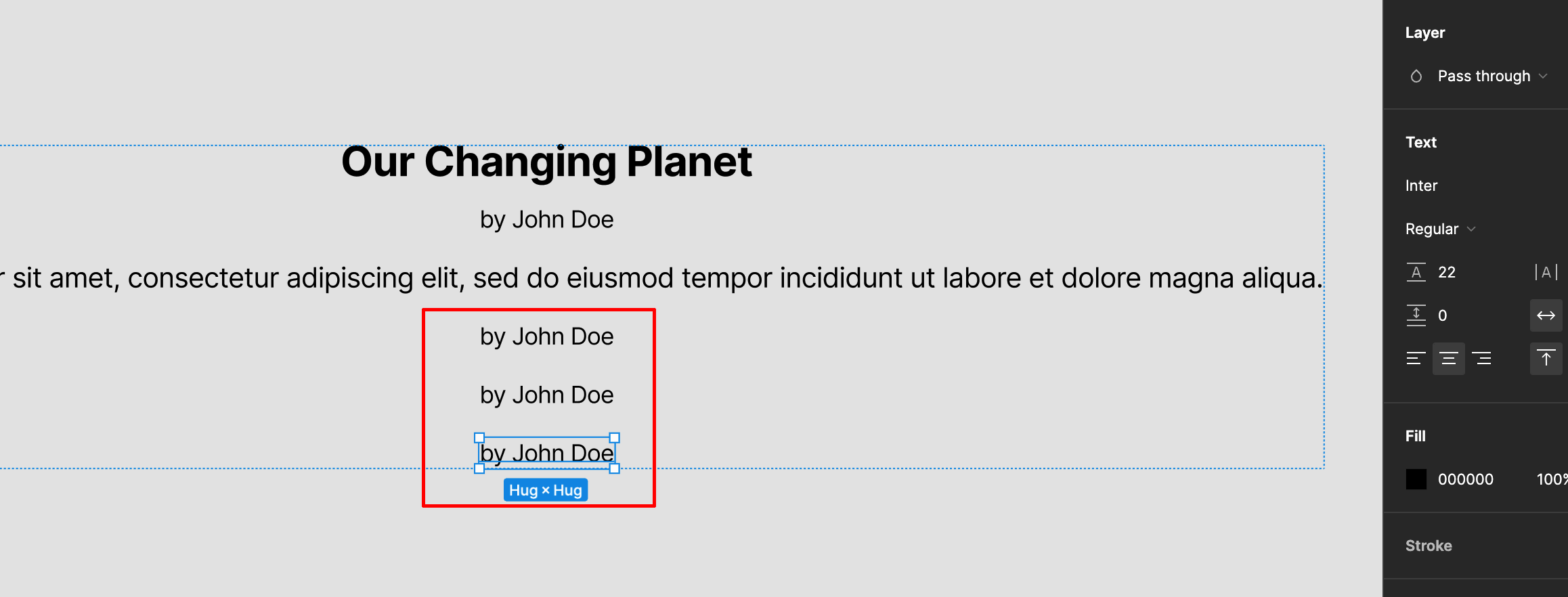
내용을 수정하고 간격도 변경해봅니다.

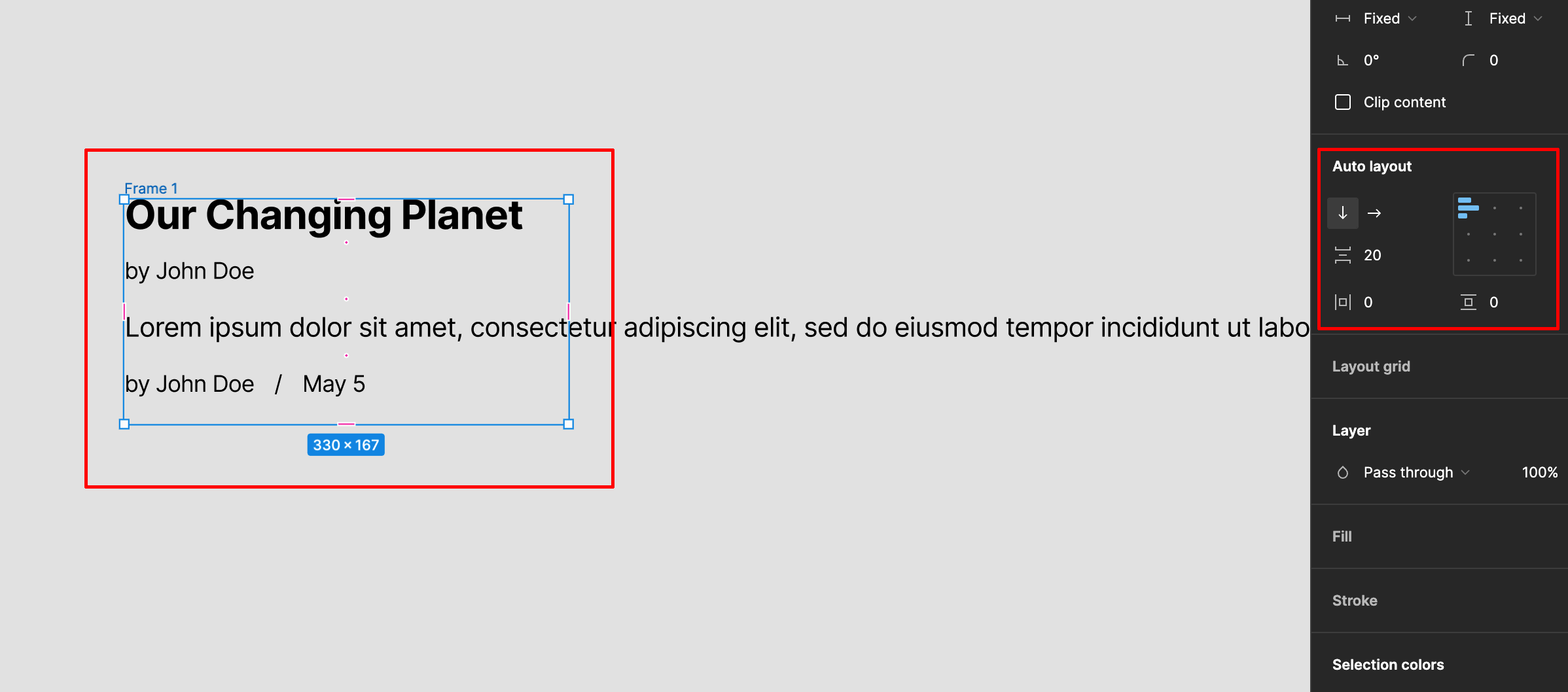
auto layout 정렬을 수정하고
사이즈를 줄였는데 text가 줄바꿈 되지 않습니다.


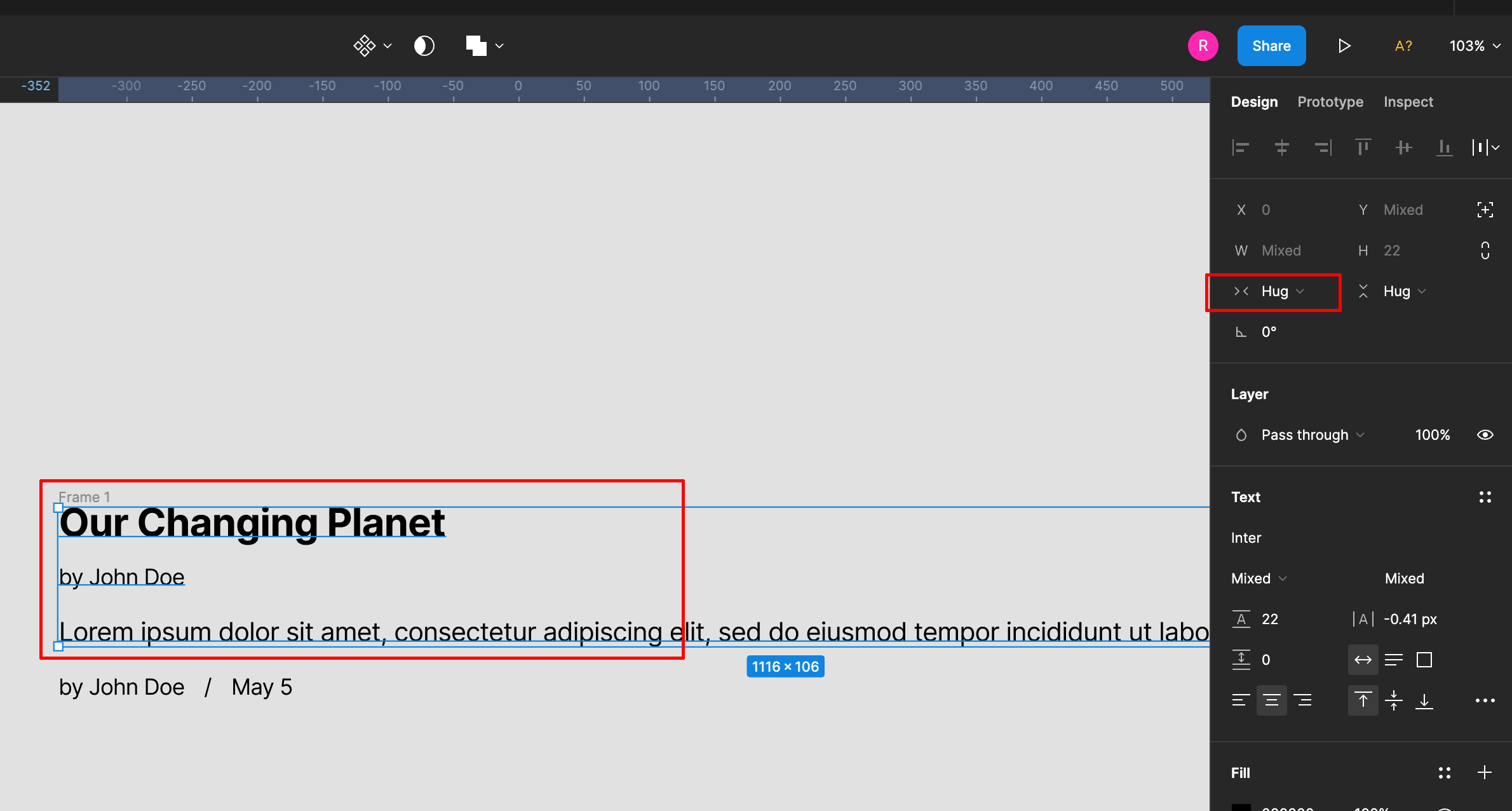
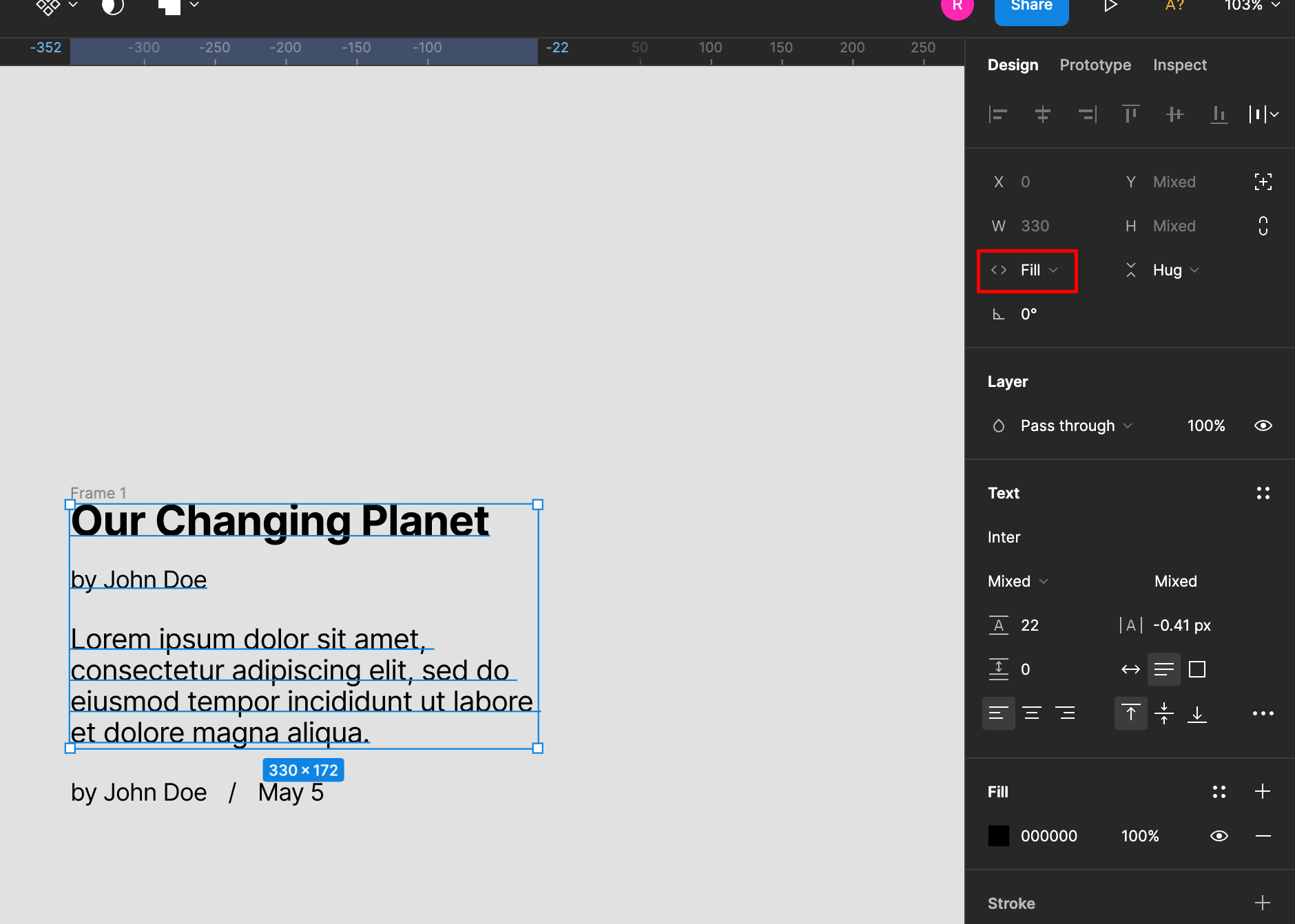
각 텍스트를 선택해서 가로가 hug content로 되어 있는것을 fill container로 변경합니다.

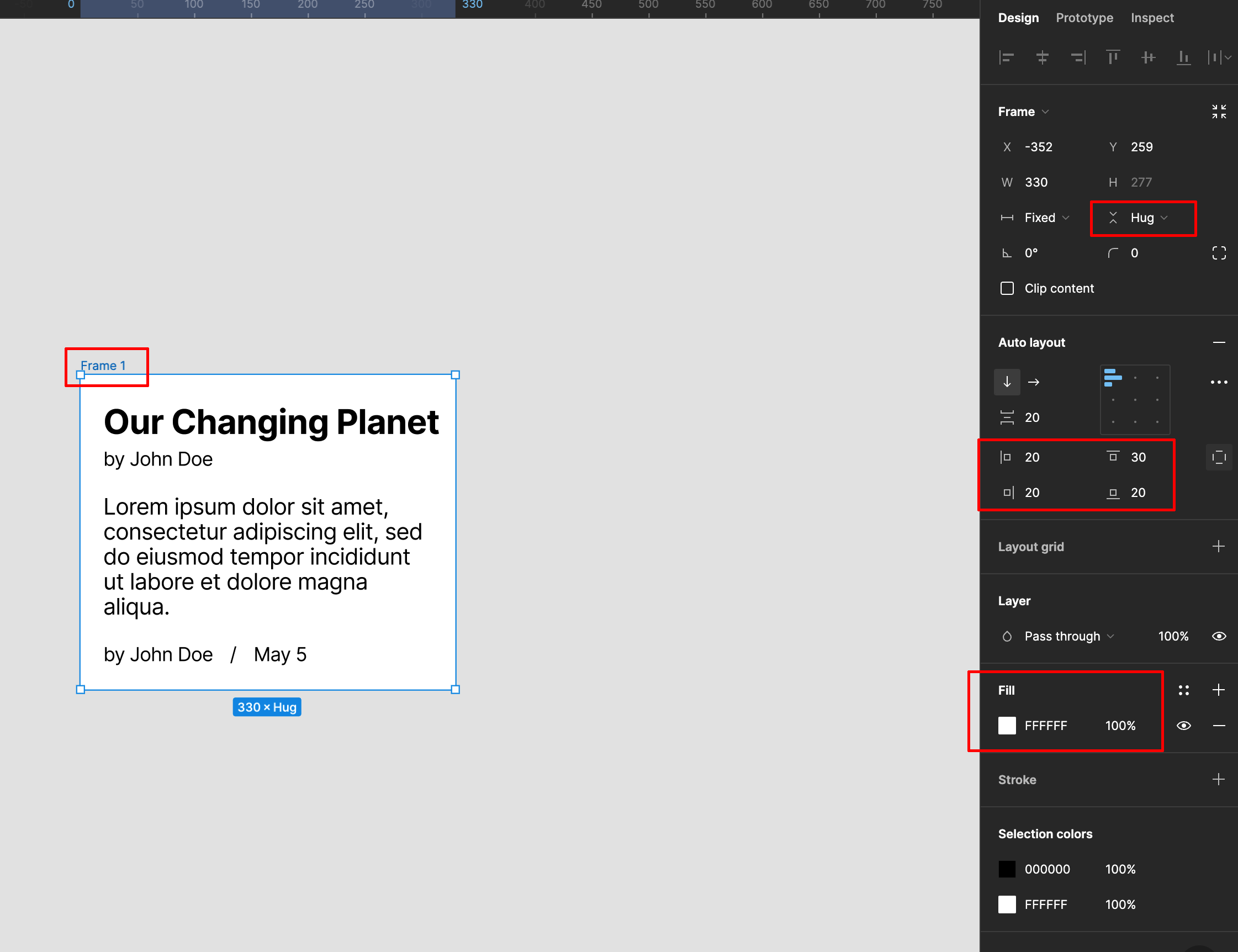
제목과 이름을 선택해서 auto layout으로 합치고 간격을 수정합니다.

frame1의 높이를 hug content로 설정하고 fill 과 padding을 설정합니다.

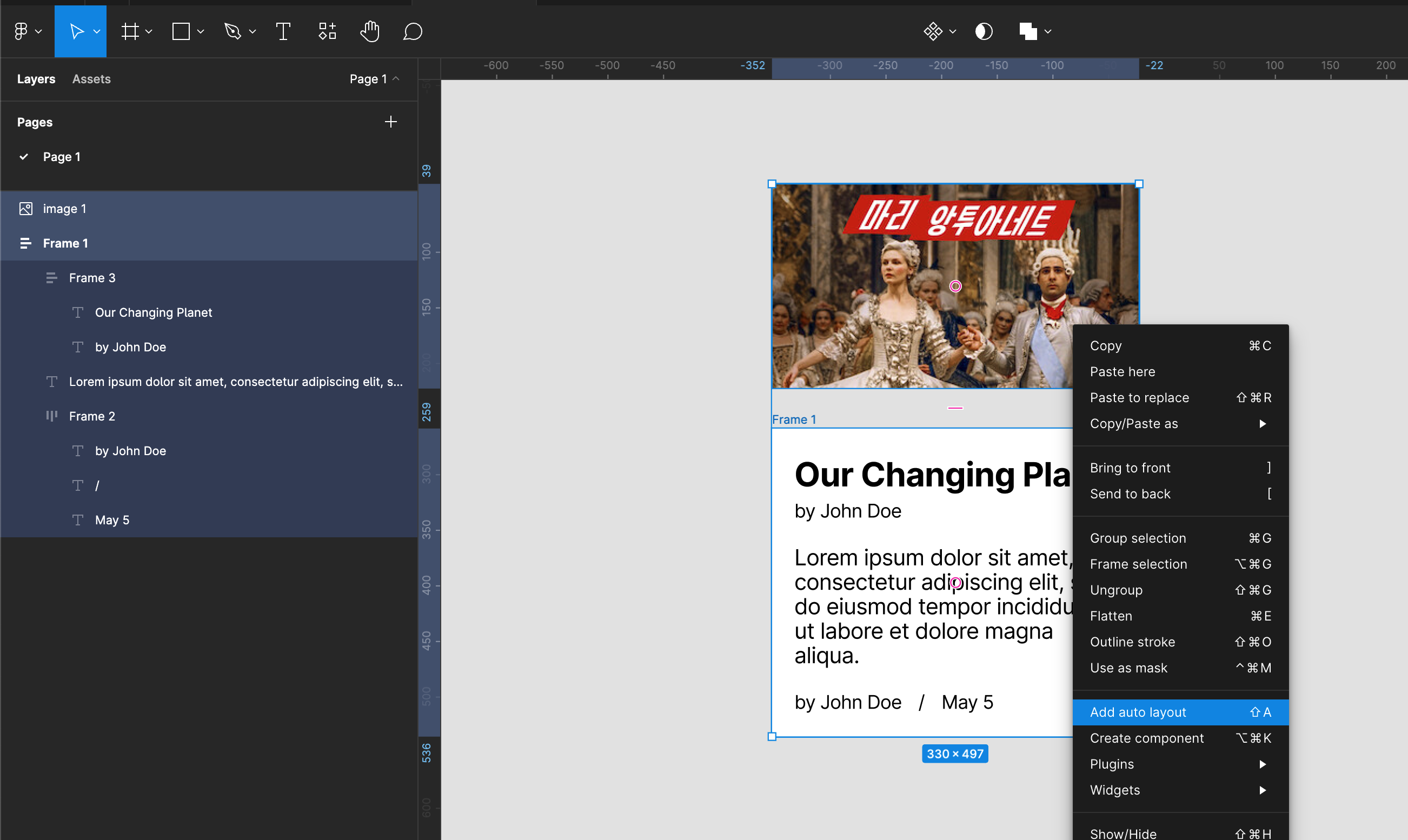
이미지와 frame1을 선택하고 add auto layout합니다.

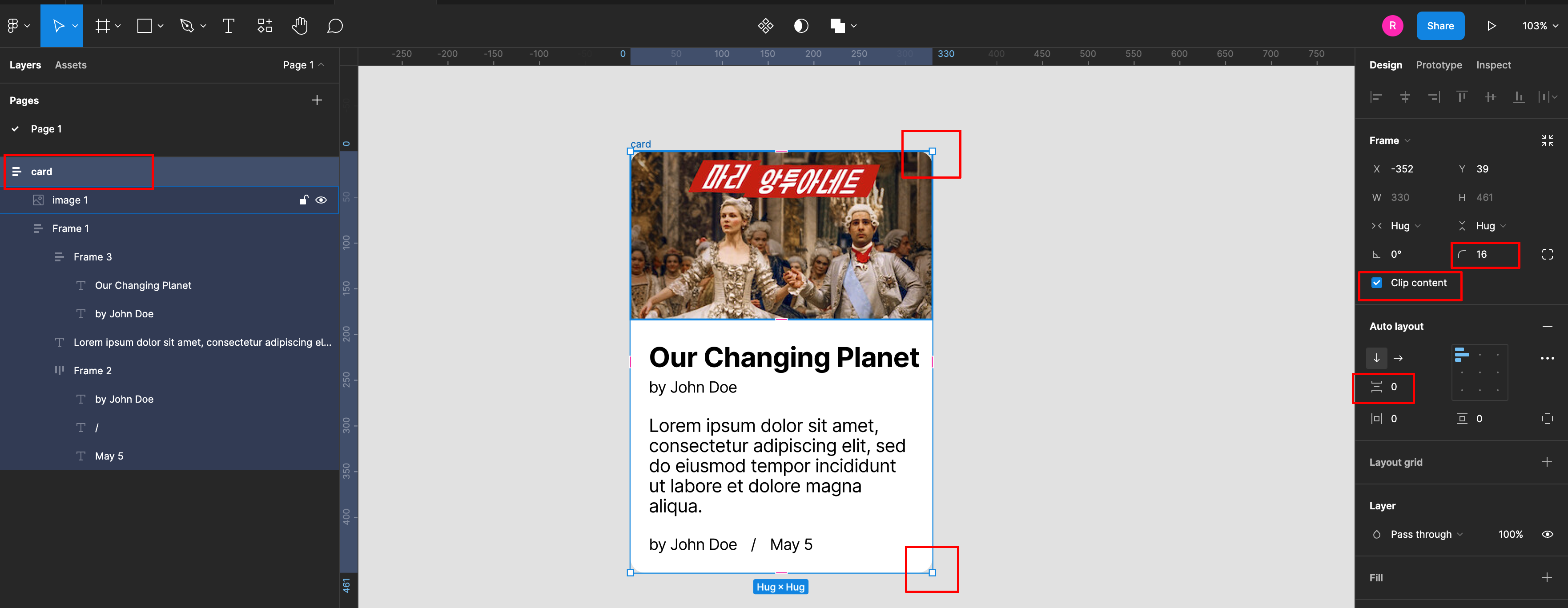
auto layout 간격을 0으로 변경하고
corner를 16, clip content 를 체크합니다.

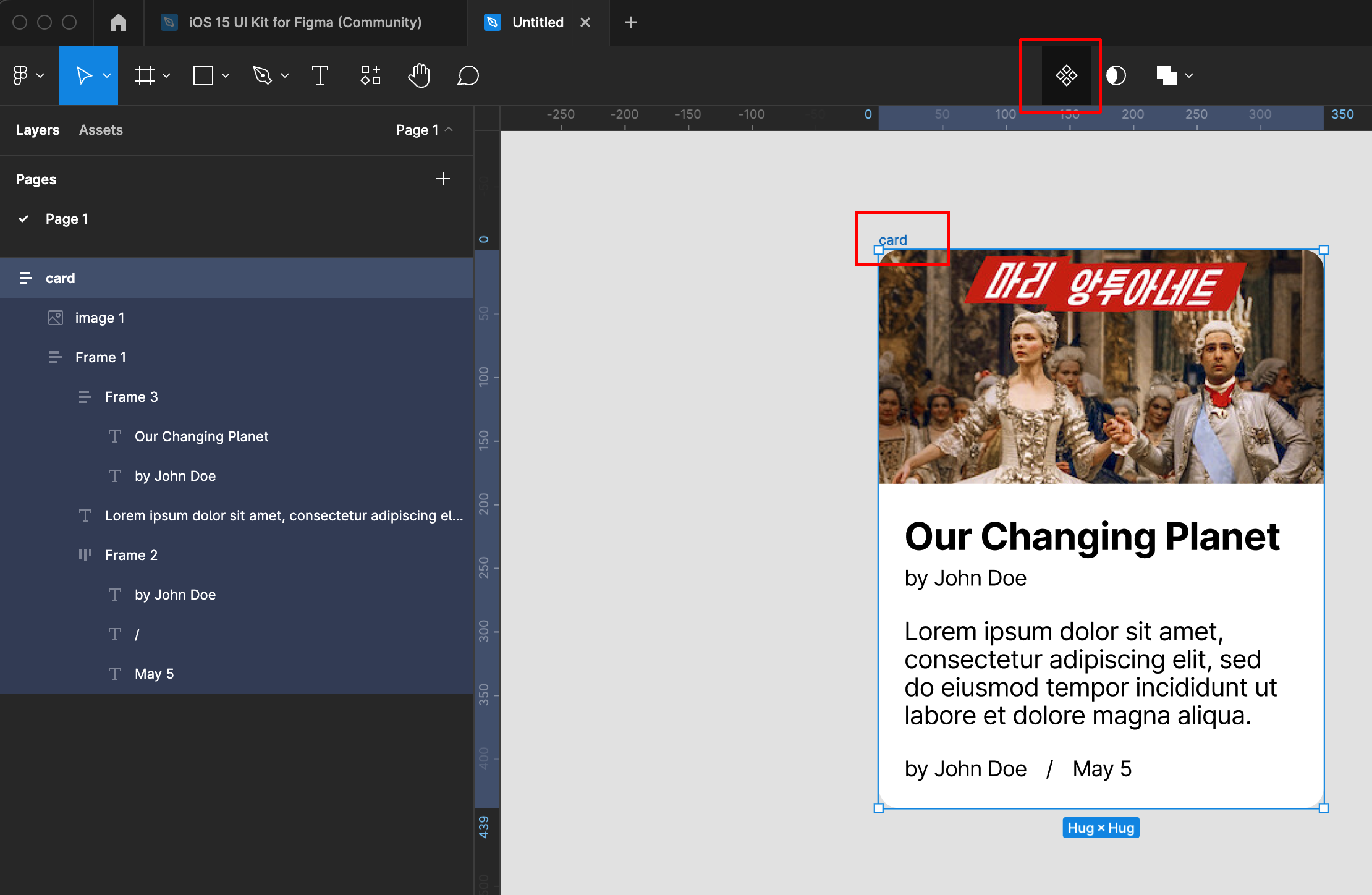
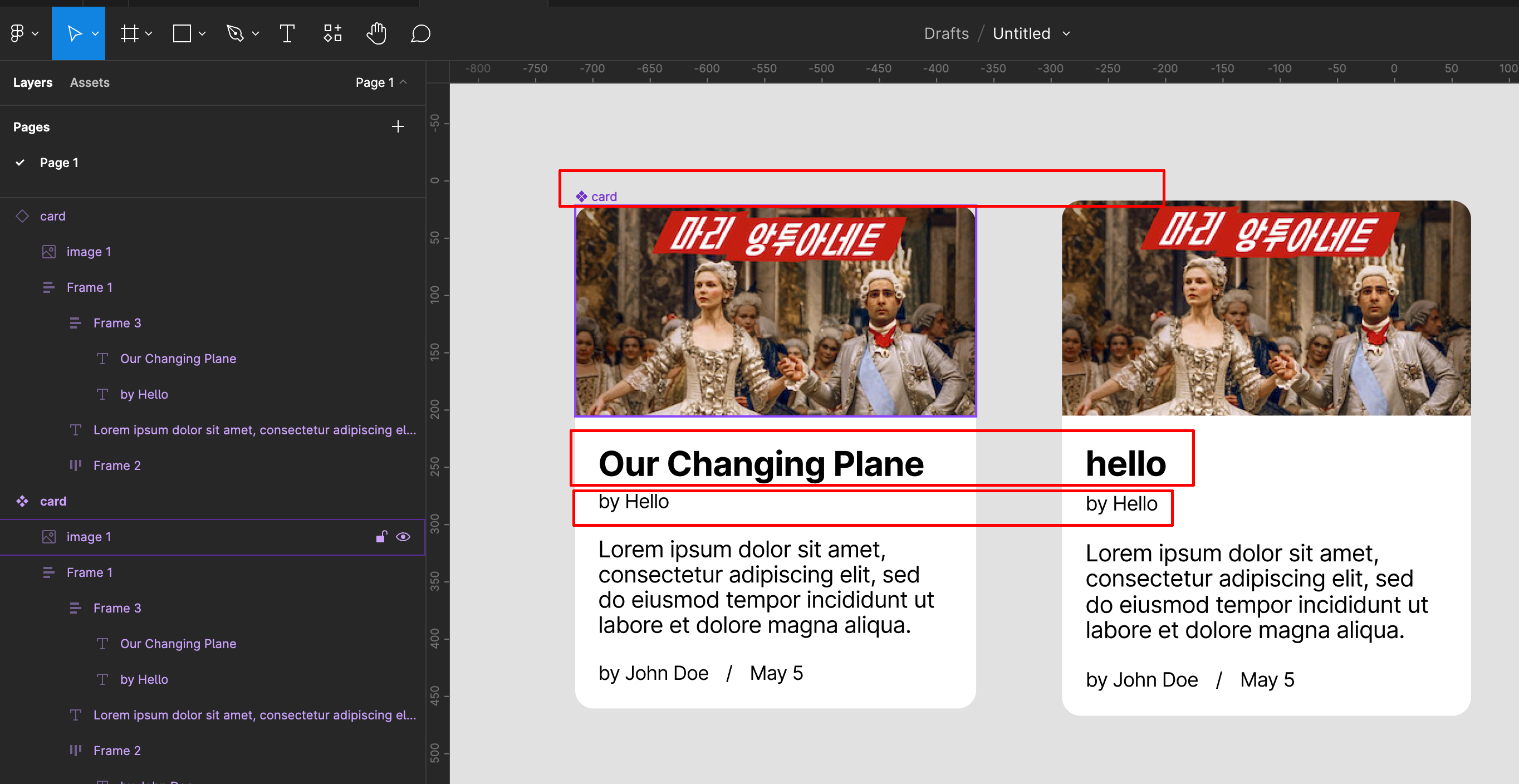
card를 선택하고 component로 변경합니다.

card 객체를 복제해서 instance를 만듭니다.
콤포넌트를 수정하면 instance도 수정되지만
instance를 수정해도 (오버라이드) 콤포넌트가 수정되지 않습니다.
반응형
'Design > Markup' 카테고리의 다른 글
| [CSS] iMessage 스타일 채팅창 (0) | 2023.03.15 |
|---|---|
| [SCSS] Global SCSS 적용 import scss (0) | 2022.10.07 |
| [Figma] Community 에서 Asset 복제 (0) | 2022.09.30 |
| [SCSS] SCSS 문법 (0) | 2022.09.15 |
| [SCSS] SCSS 환경 설정 (0) | 2022.09.15 |
Comments



