| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- node
- IOS
- TensorFlow
- vsCode
- ReactNative
- localserver
- unittest
- xcode
- 티스토리챌린지
- pydantic
- 오블완
- 리눅스
- linux
- fastapi
- centos
- MAC
- Android
- Chrome
- build
- PYTHON
- 네트워크
- 센토스
- MachineLearning
- webpack
- react
- 개발
- VirtualBox
- 맥
- androidstudio
- Today
- Total
로메오의 블로그
Unity Oculus for MacOS - 360 Video Player 본문

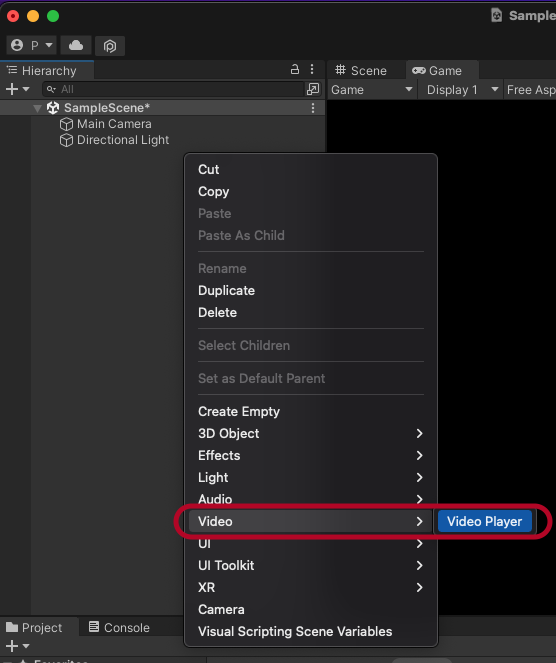
Video > Video Player를 생성합니다.

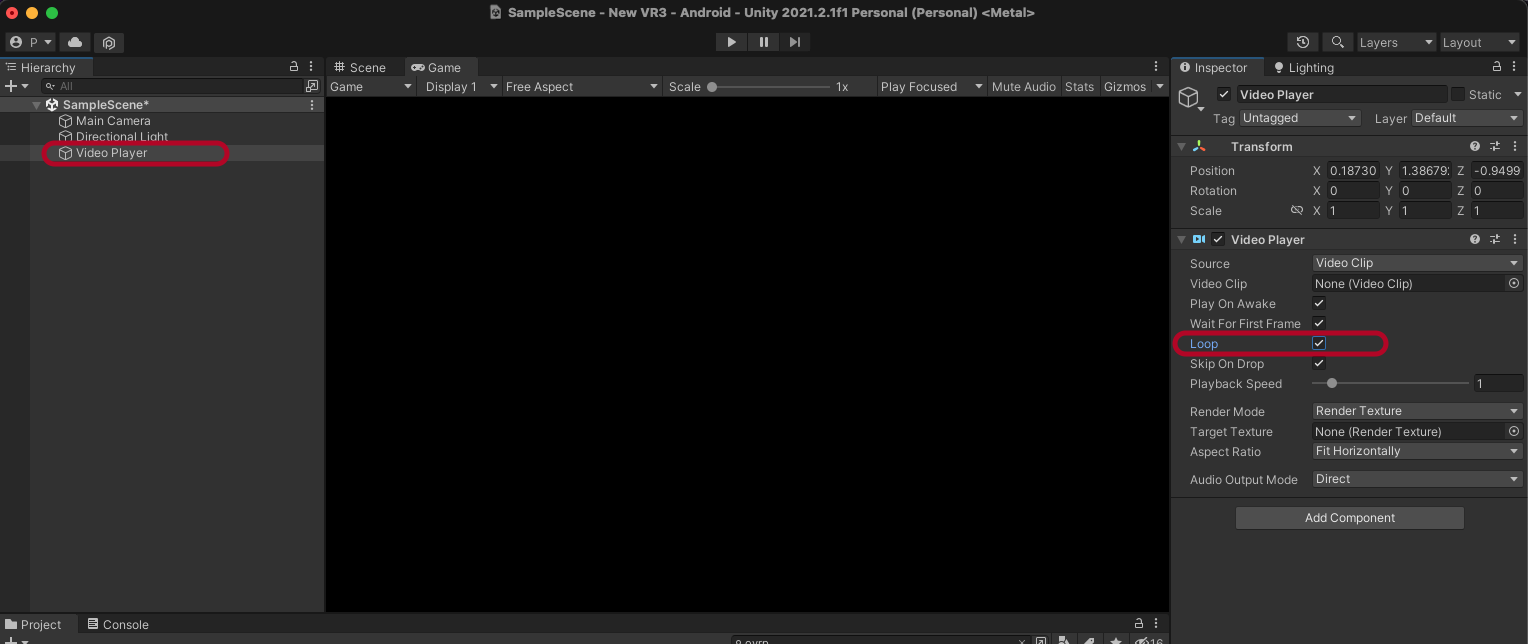
Loop를 체크 합니다.

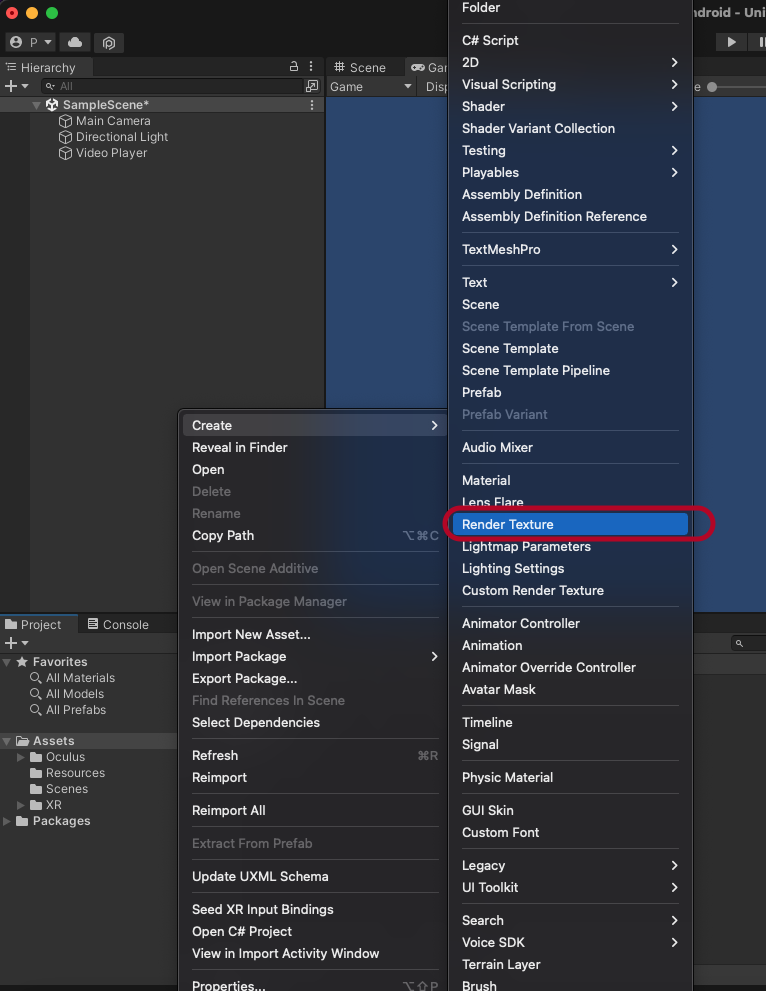
Assets > Create > Render Texture를 추가합니다.

이름을 RT 360 Video로 변경하고 Size를 4096 * 2048로 설정합니다.

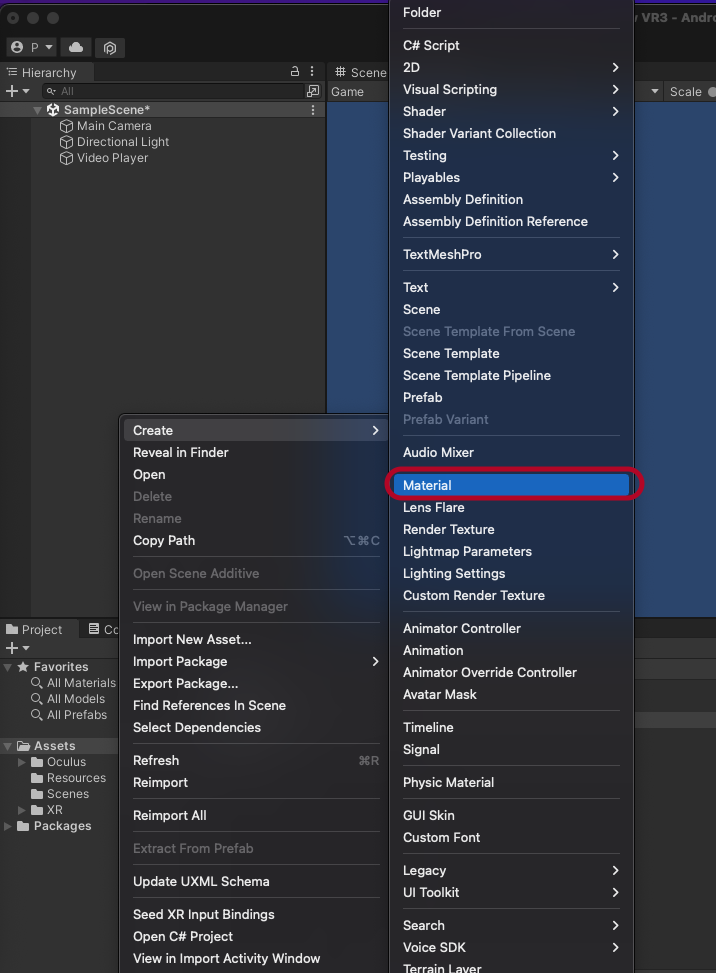
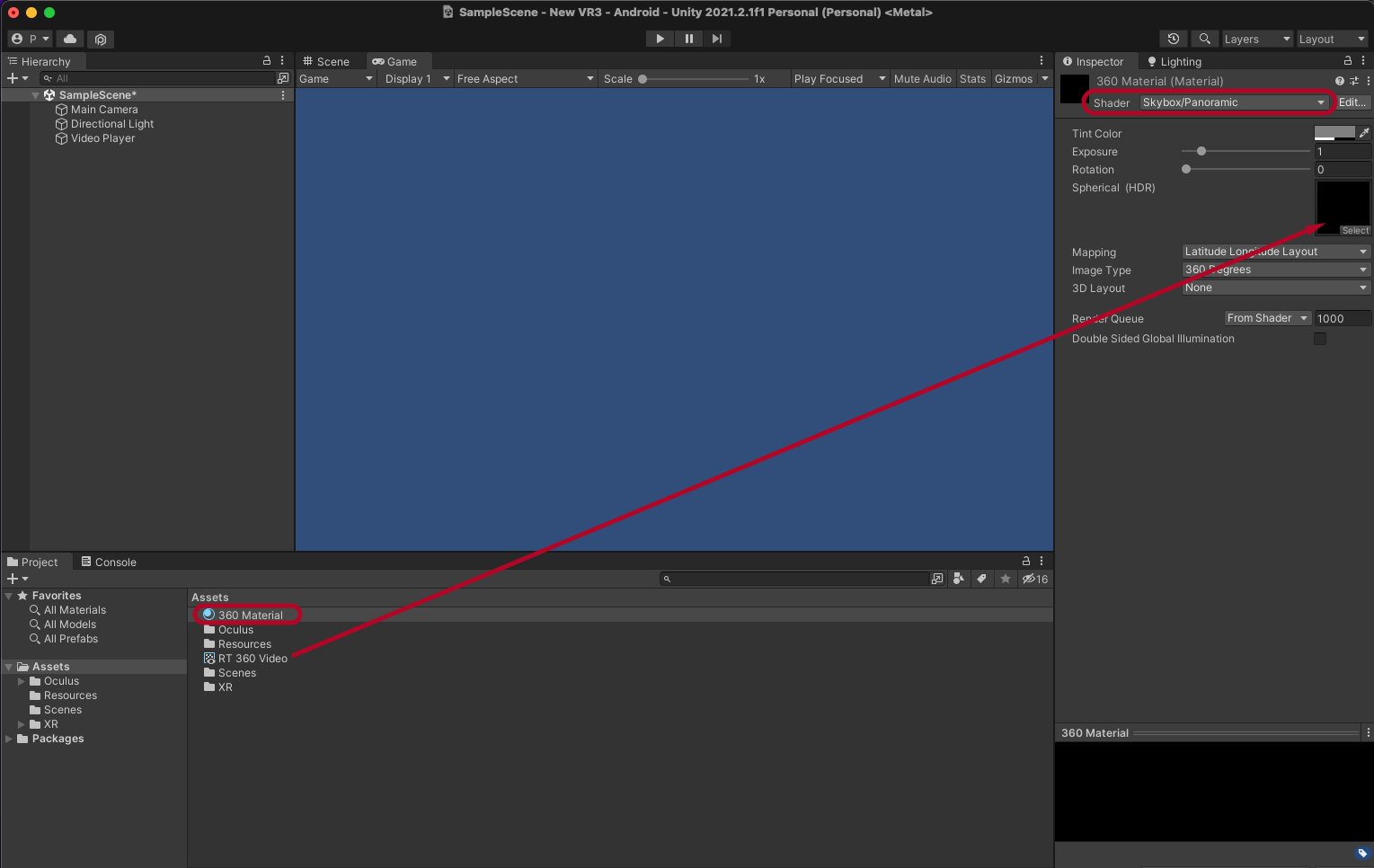
Assets > Create > Material을 추가합니다.

이름을 360 Material로 변경하고
Shader를 Skybox/Panoramic으로 변경합니다.
RT 360 Video를 드래그 해서 Sphere에 넣어 줍니다.

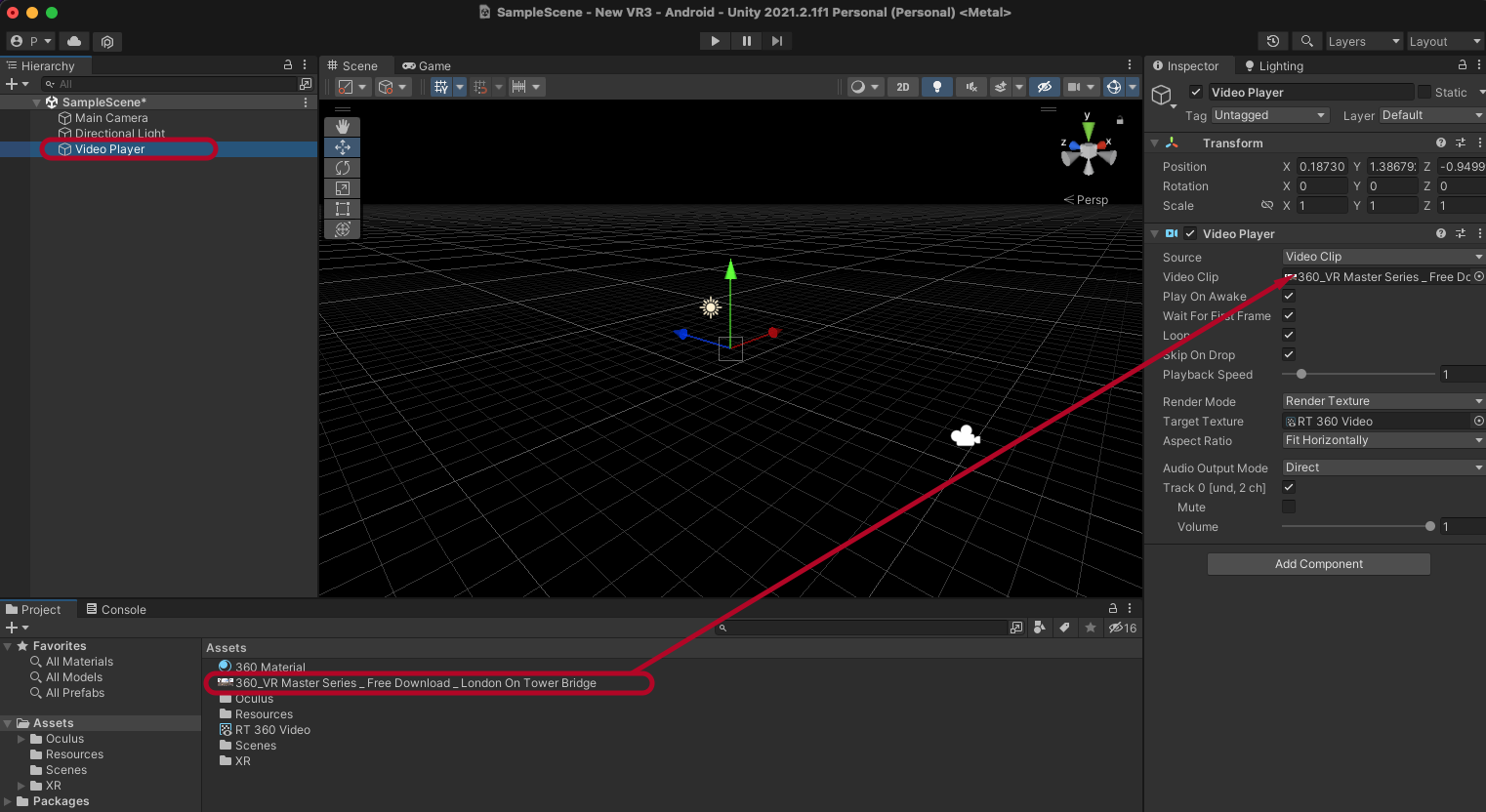
Video Player를 선택해서 RT 360 Video를 Target Texture에 드래그 해서 넣어 줍니다.

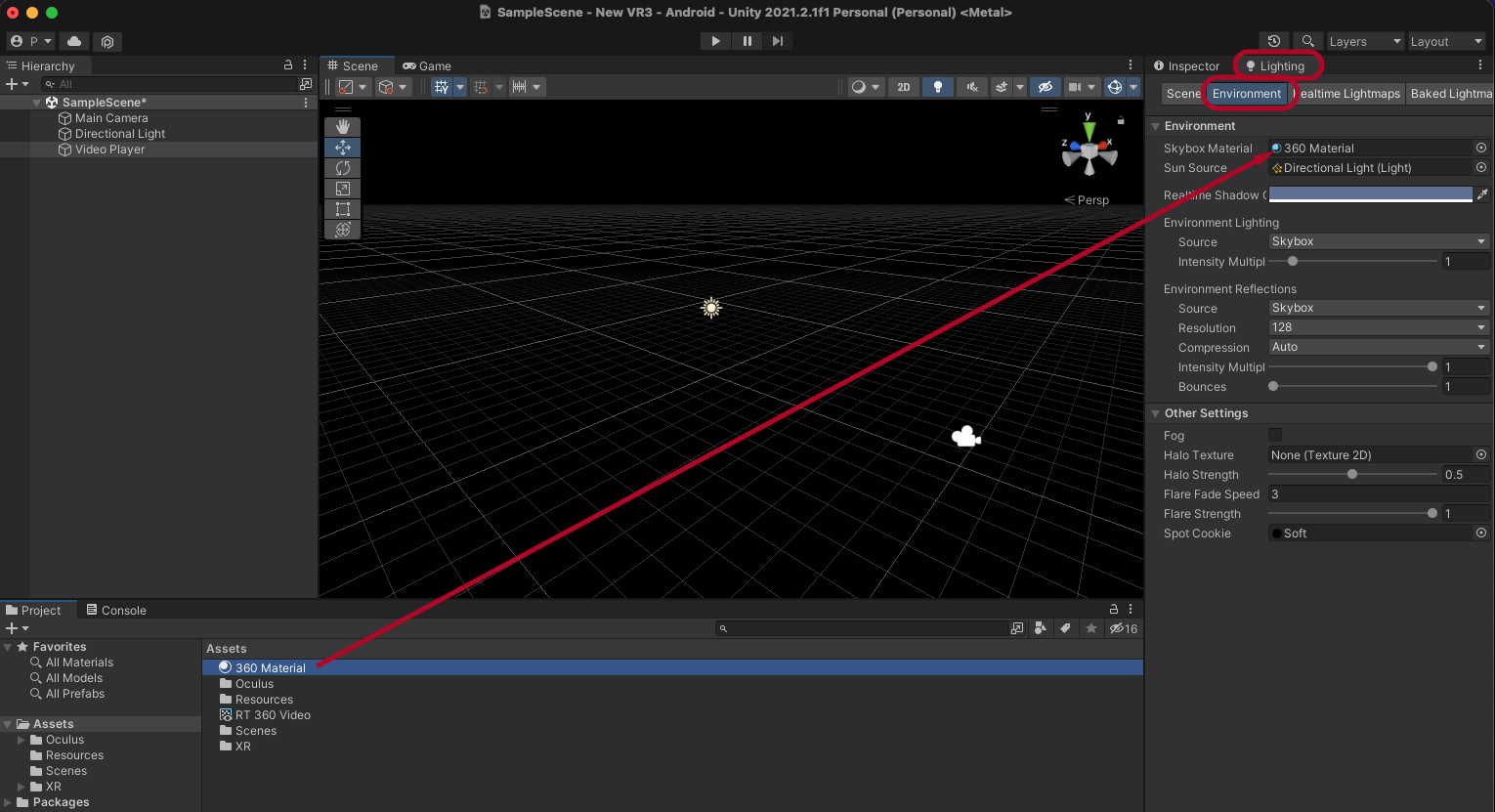
window > Render > Lighting 창을 엽니다.
Environment > Skybox Material에 360 Material을 드래그 해서 넣어 줍니다.

https://www.mettle.com/360vr-master-series-free-360-downloads-page/
사이트에서 360 Video를 다운로드 해서 Asset에 넣어 줍니다.
Video Player의 Video Clip에 다운받은 비디오를 넣어 줍니다.

Play해서 Game 창에서 360 비디오를 미리 보기 할 수 있습니다.

Build And Run 해서 헤드셋에서도 볼 수 있습니다.
그런데 헤드셋에서 카메라 앵글이 고정되어 있습니다.

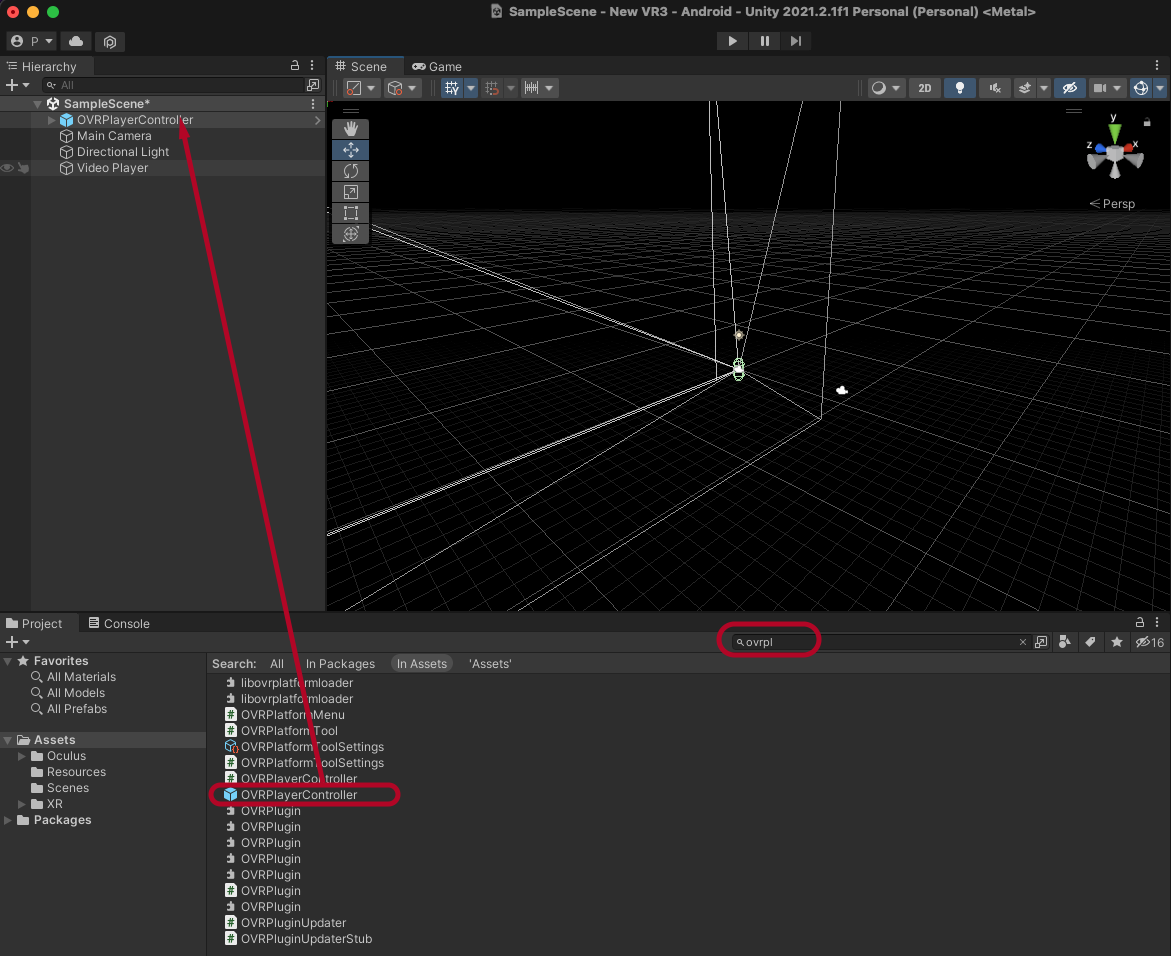
OVRPlayerController를 검색해서 씬에 넣어 줍니다.

이제 헤드셋에서 VR 앵글을 확인 할 수 있습니다.

Main Camera를 선택하고 Add Component해서 LookAround 스크립트 파일을 새로 생성합니다.

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class LookAround : MonoBehaviour
{
public float speed = 3;
// Update is called once per frame
void Update()
{
if (Input.GetMouseButton(0)) {
transform.RotateAround(transform.position, -Vector3.up, speed * Input.GetAxis("Mouse X"));
transform.RotateAround(transform.position, transform.right, speed * Input.GetAxis("Mouse Y"));
}
}
}위와 같이 코딩 합니다.

이제 Game 미리보기 창에서도 마우스로 앵글을 변경 할 수 있습니다.
Flat Icon

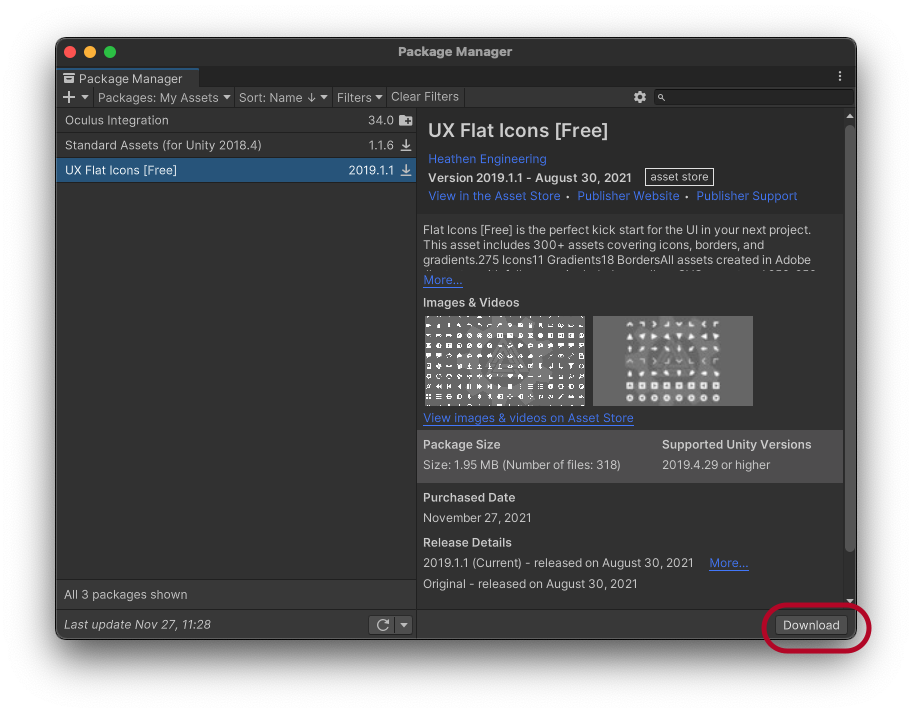
Asset Store에서 UX Flat Icons를 추가합니다.



_Heathen Engineering > Assets > UX > Icons > Flat Icons가 추가되었습니다.

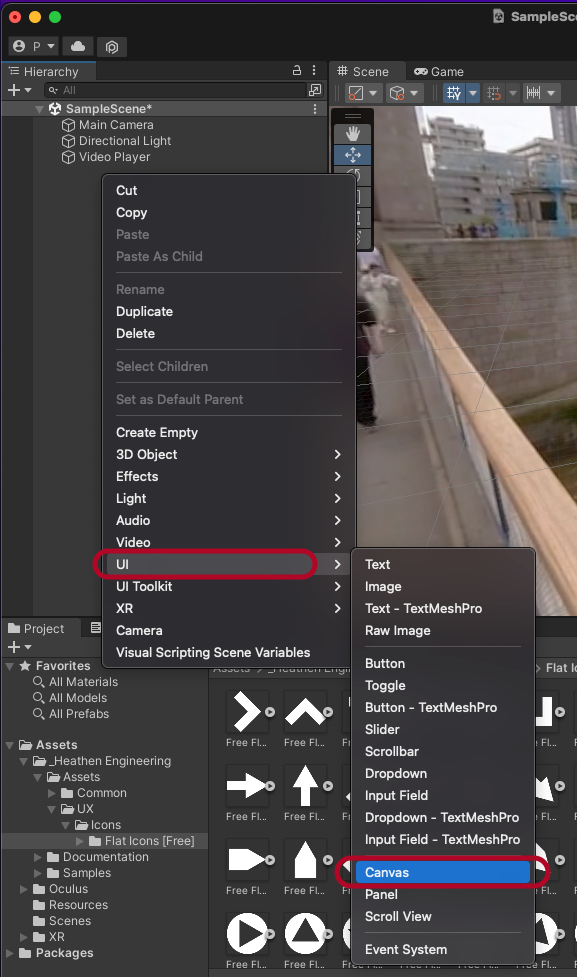
UI > Canvas를 추가합니다.

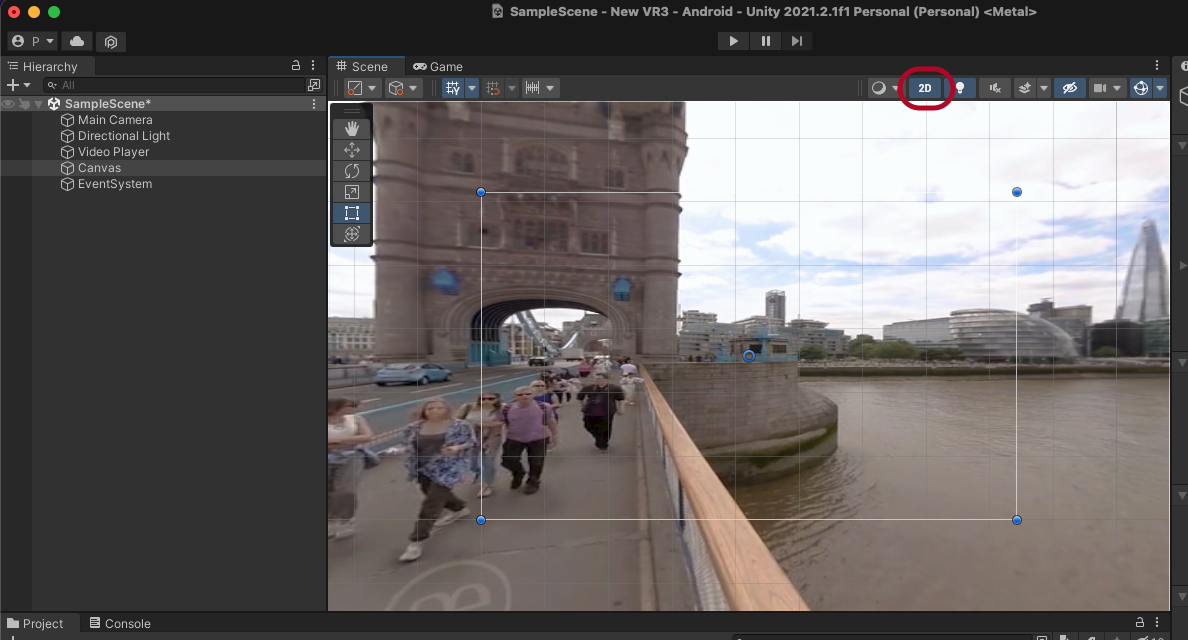
2D 버튼을 눌러 편집합니다.

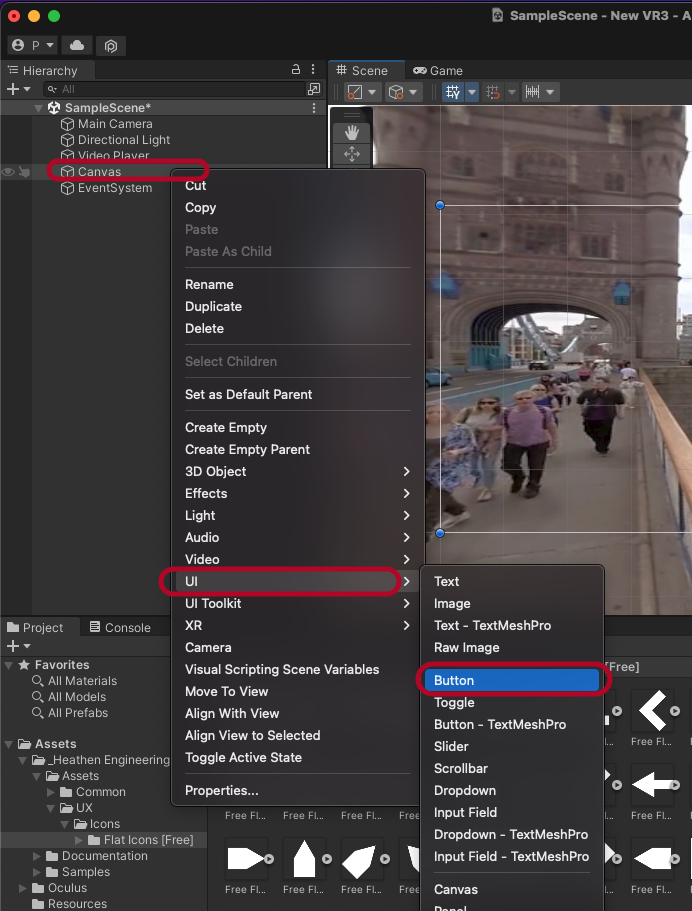
Canvas 아래에 UI > Button을 추가합니다.

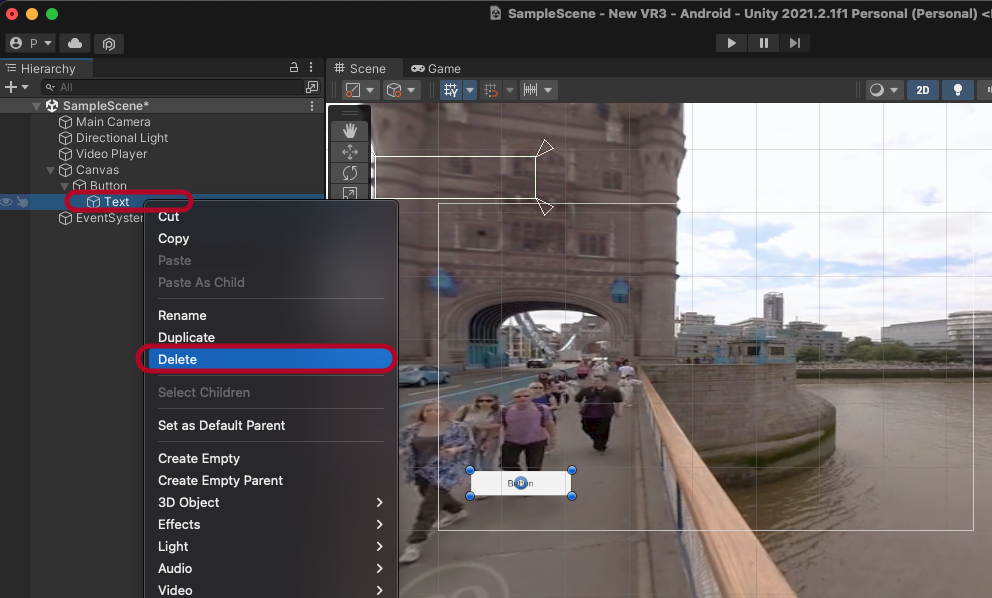
Button 안에 Text는 삭제합니다.

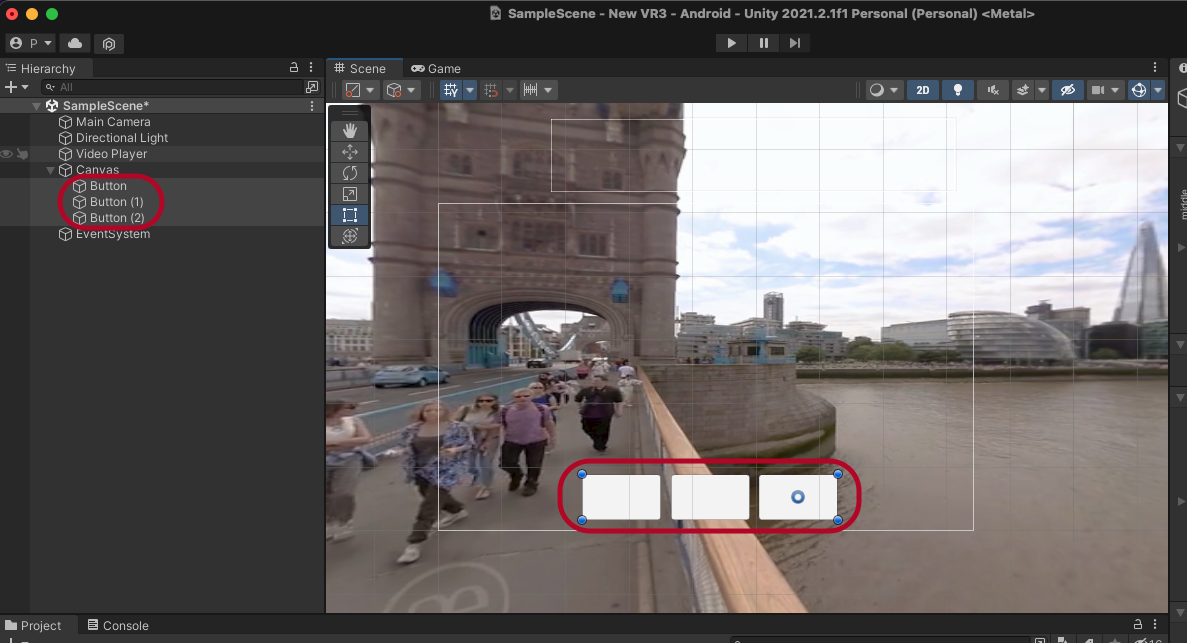
3개를 복제해서 위치를 조절합니다.

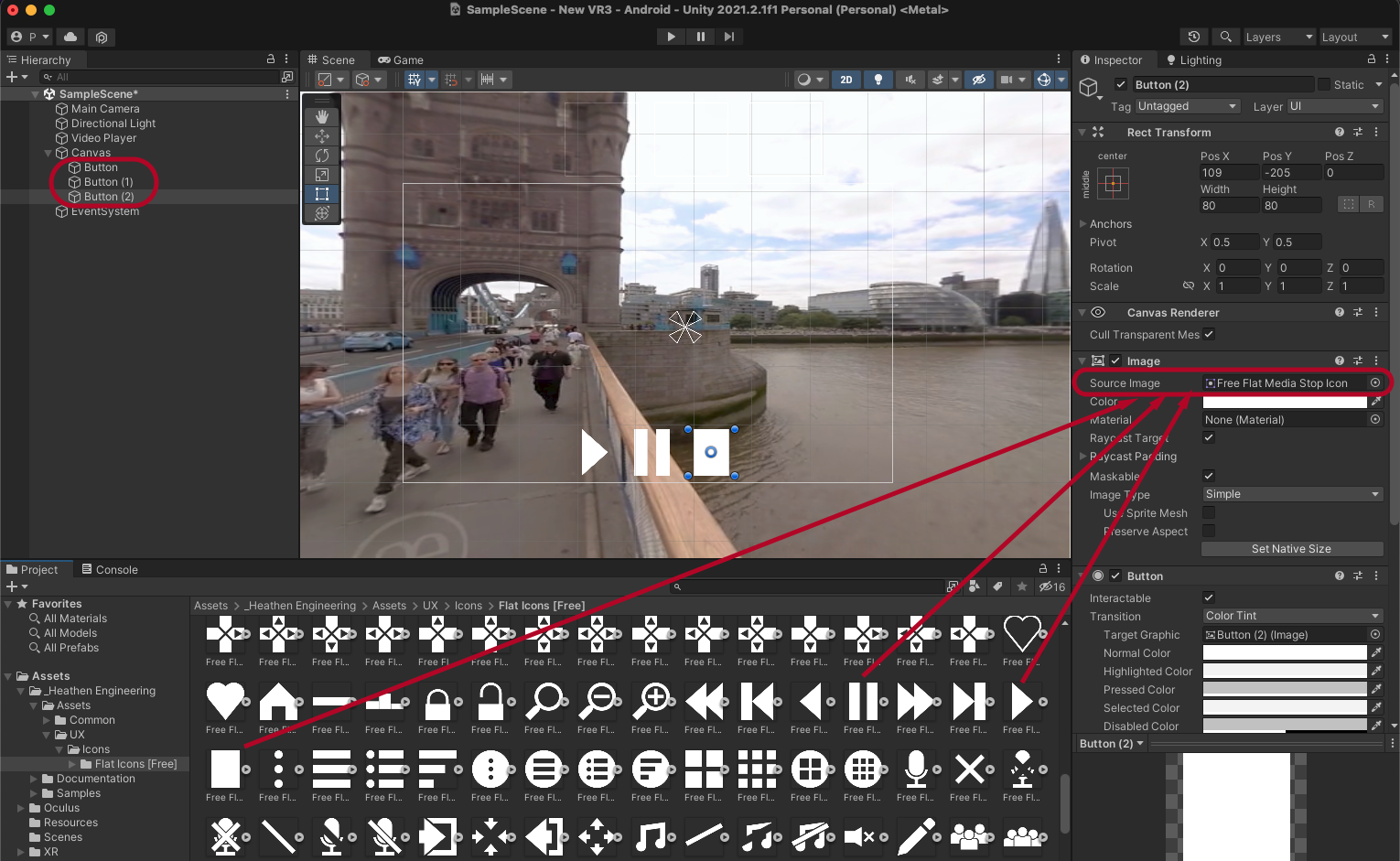
각 버튼의 Source Image에 아이콘을 연결합니다.

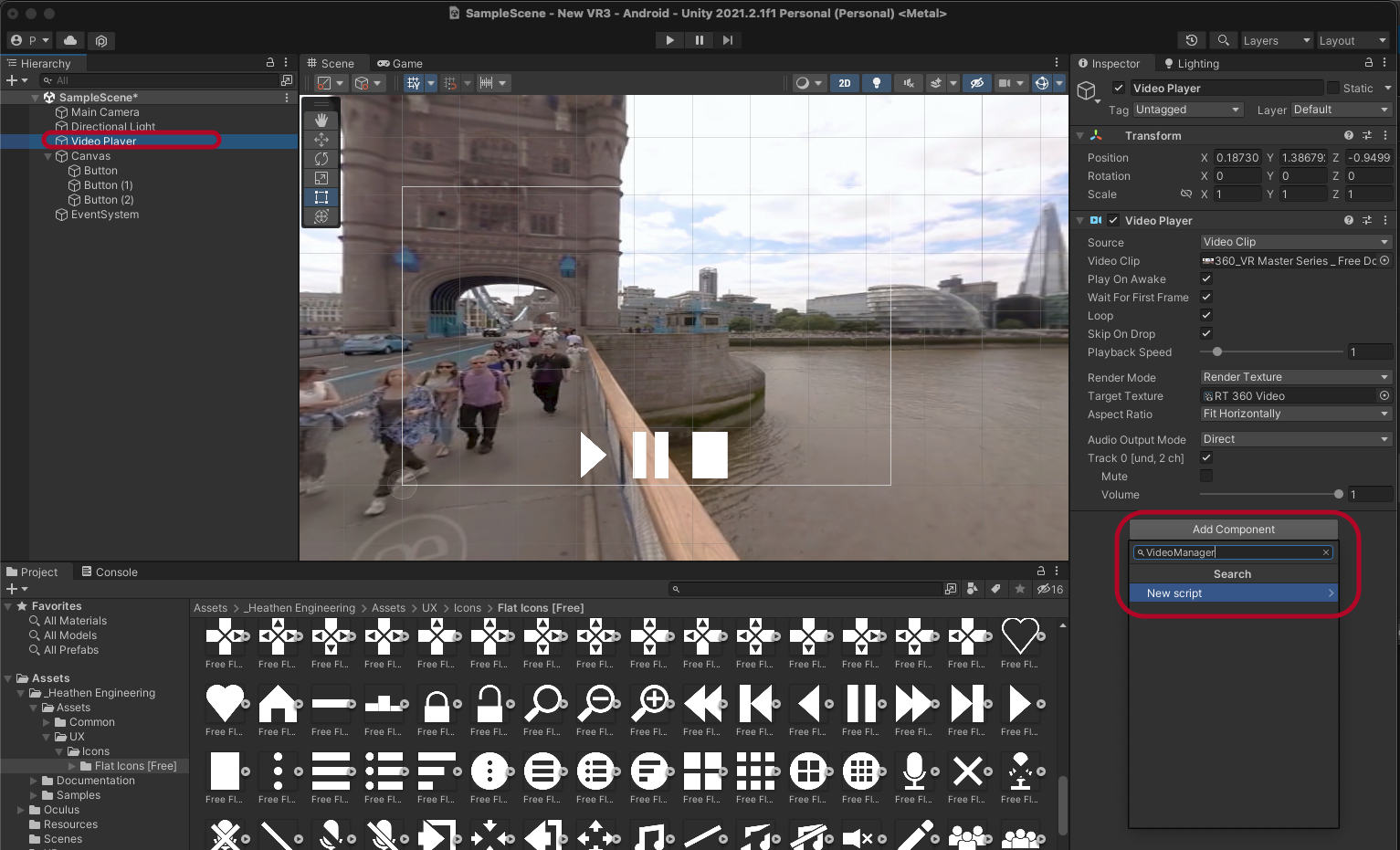
Video Player에 Add Component 해서 VideoManager 스크립트를 생성합니다.

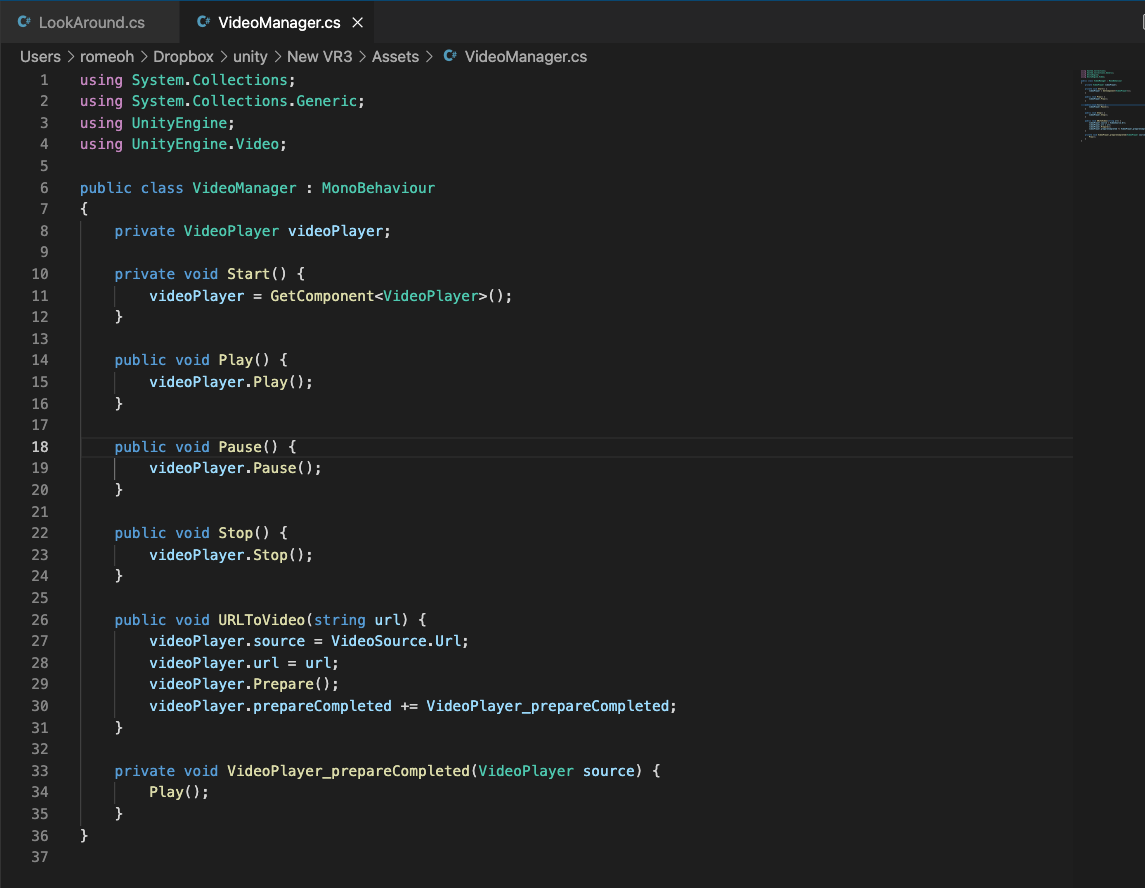
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Video;
public class VideoManager : MonoBehaviour
{
private VideoPlayer videoPlayer;
private void Start() {
videoPlayer = GetComponent<VideoPlayer>();
}
public void Play() {
videoPlayer.Play();
}
public void Pause() {
videoPlayer.Pause();
}
public void Stop() {
videoPlayer.Stop();
}
public void URLToVideo(string url) {
videoPlayer.source = VideoSource.Url;
videoPlayer.url = url;
videoPlayer.Prepare();
videoPlayer.prepareCompleted += VideoPlayer_prepareCompleted;
}
private void VideoPlayer_prepareCompleted(VideoPlayer source) {
Play();
}
}위와 같이 코딩합니다.

Play 버튼을 선택하고
On Click() Video Player를 연결하고 Function에 VideoManager > Play() 를 선택합니다.

Pause와 Stop 버튼에도 각 Function을 연결합니다.

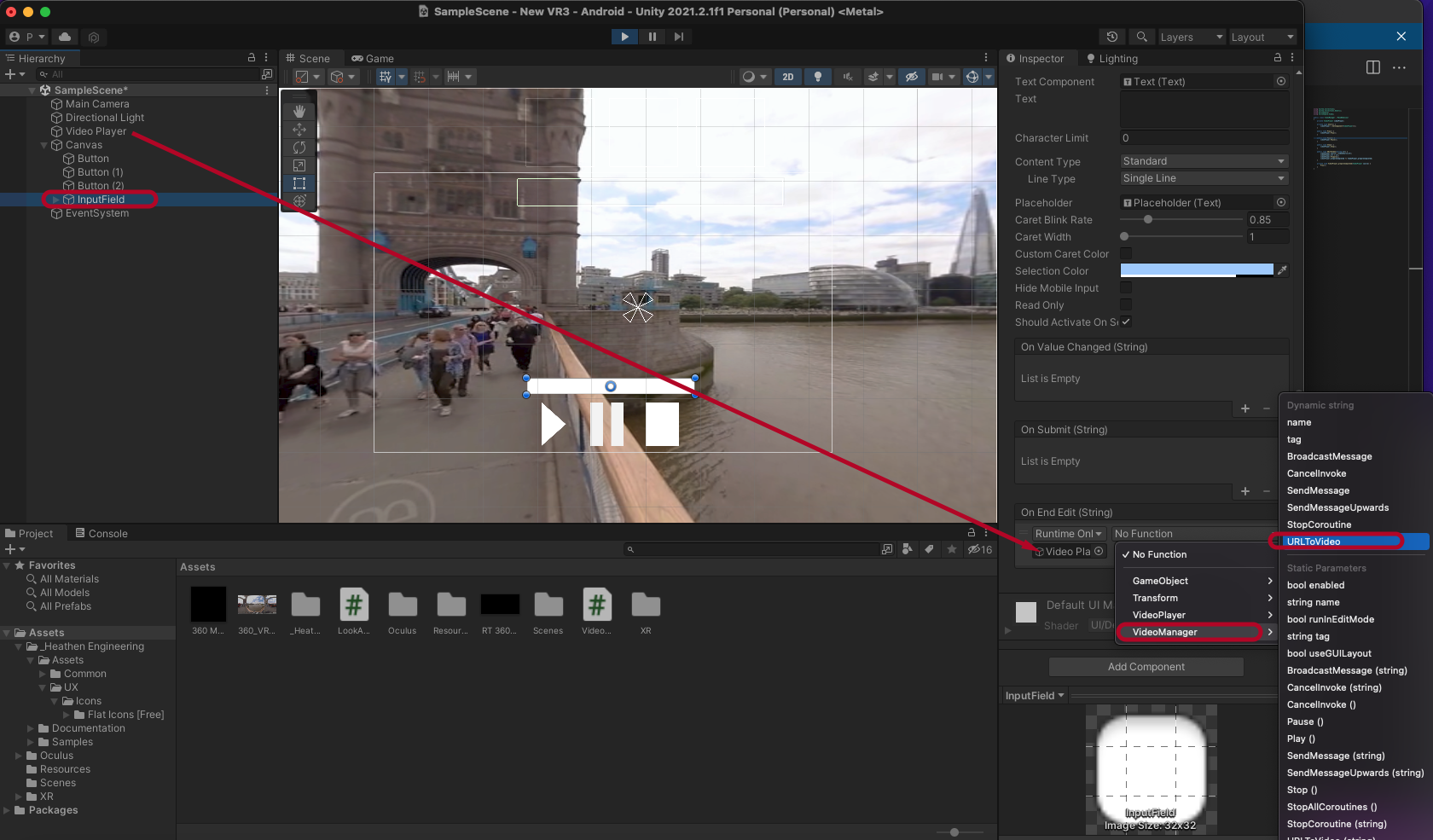
Canvas에 UI > Input Field를 추가합니다.

On End Edit (String)에 Video Player를 연결하고 VideoManager > URLToVideo를 연결합니다.

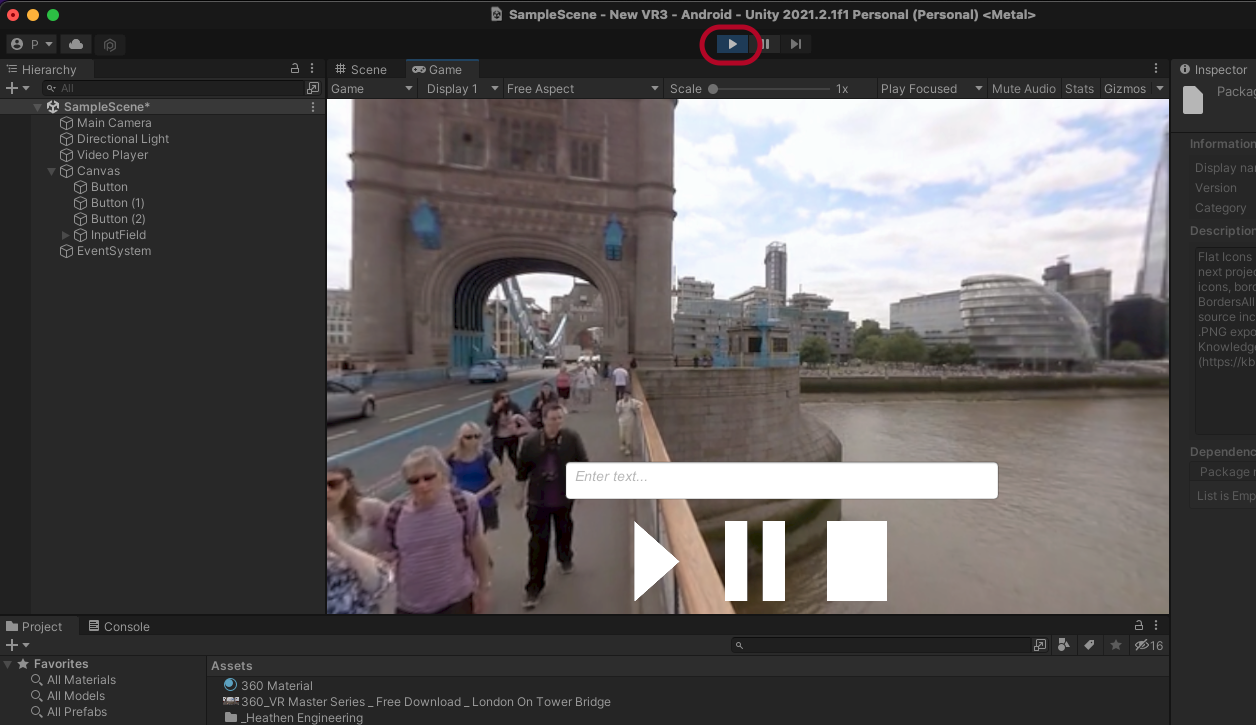
Play 해서 각 버튼을 동작하는것을 확인합니다.

Input Field에 동영상 주소를 넣어주면 동영상이 즉시 변경 됩니다.
샘플 동영상 주소:
https://vod-progressive.akamaized.net/exp=1637986904~acl=%2A%2F746305809.mp4%2A~hmac=57daf1a6471da73669ee66a869f5c114d760e401cc1e497eeb92a375fb82e230/vimeo-prod-skyfire-std-us/01/3197/8/215985064/746305809.mp4
'Design > Unity & Oculus' 카테고리의 다른 글
| [Unity] Charactor Controller (1) | 2021.12.15 |
|---|---|
| Unity Oculus for MacOS - Scene 전환 (0) | 2021.11.27 |
| Unity Oculus for MacOS - Distance Hand (0) | 2021.11.25 |
| Unity Oculus for MacOS - Object Grabbing2 [물건 집기2] (0) | 2021.11.21 |
| Unity Oculus for MacOS - Object Grabbing [물건 집기] (0) | 2021.11.21 |




