반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- webpack
- IOS
- localserver
- fastapi
- 개발
- vsCode
- androidstudio
- Android
- MachineLearning
- ReactNative
- 네트워크
- MAC
- 리눅스
- 오블완
- build
- TensorFlow
- react
- 맥
- linux
- node
- centos
- xcode
- 티스토리챌린지
- 센토스
- Chrome
- VirtualBox
- pydantic
- PYTHON
- unittest
Archives
- Today
- Total
로메오의 블로그
Unity Oculus for MacOS - Scene 전환 본문
반응형

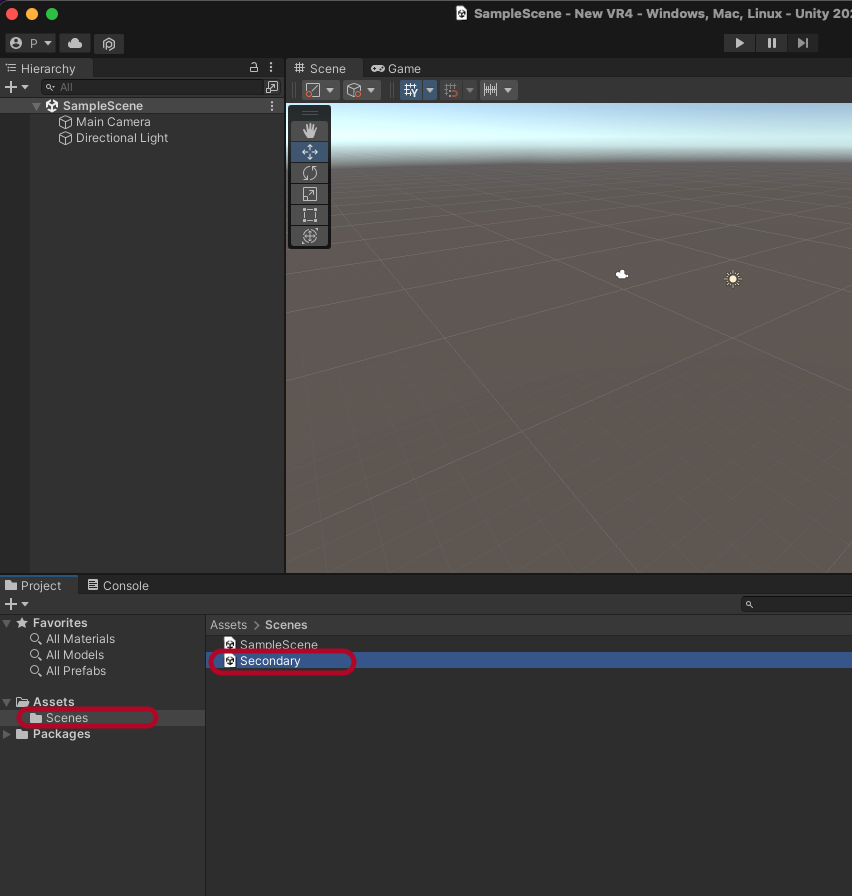
프로젝트를 새로 생성하면 SampleScene이 생성되어 있습니다.

Create > Scene해서 이름을 Secondary로 변경합니다.

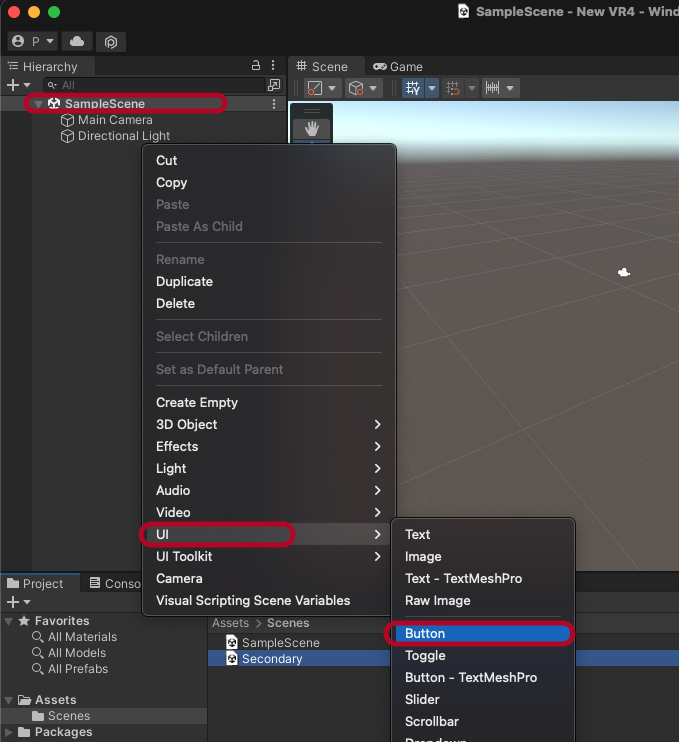
SampleScene에서 UI > Button을 생성합니다.

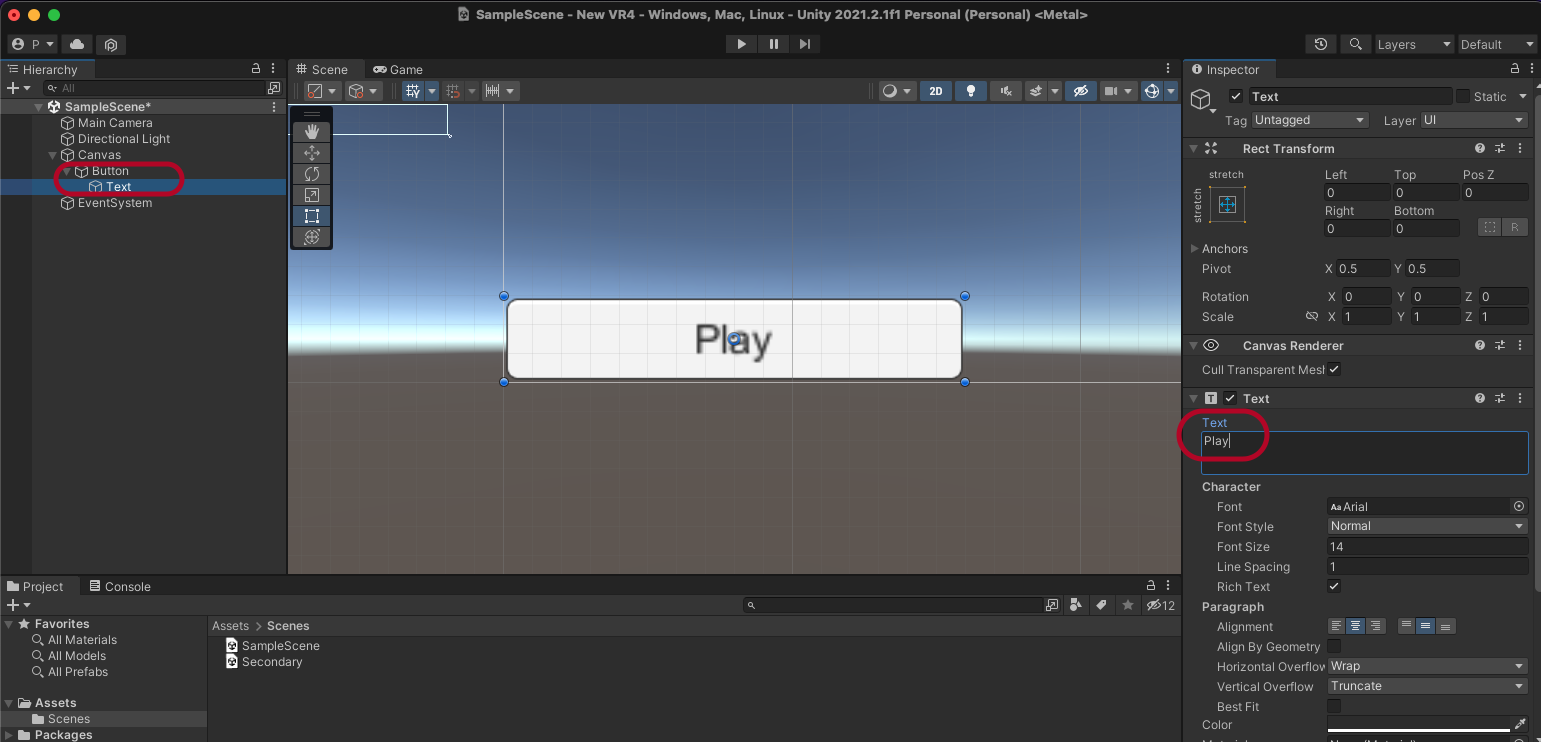
Text를 Play로 변경합니다.

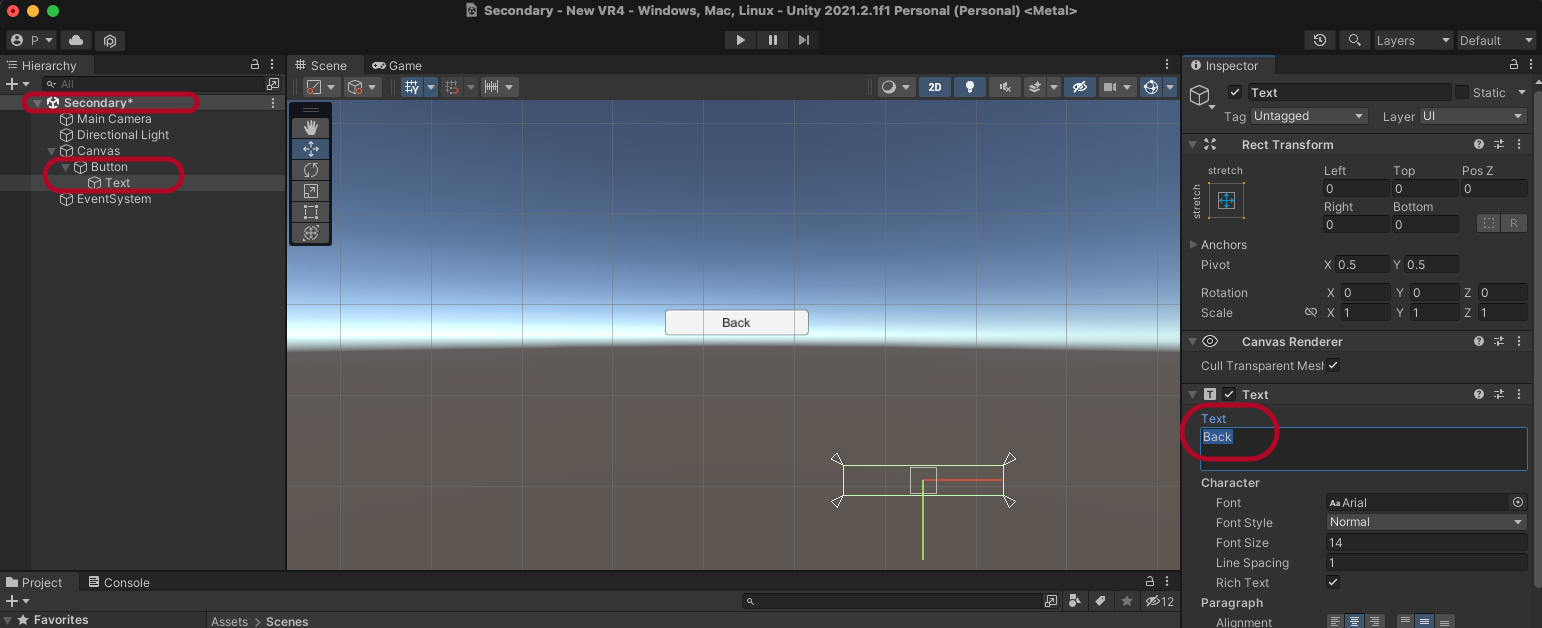
Secondary 씬에서 Button을 생성하고 Back으로 Text를 수정합니다.

Assets > Scripts 폴더를 만들고
SceneSwitcher 스크립트 파일을 생성합니다.

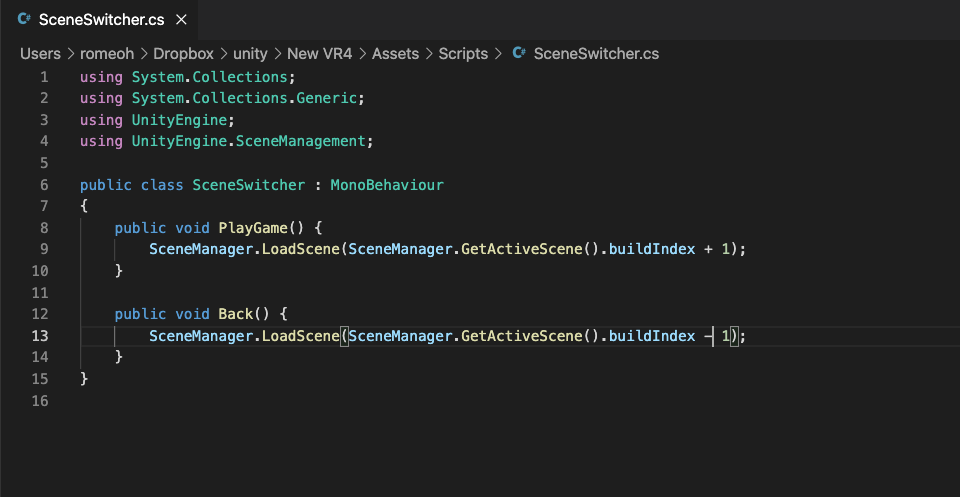
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class SceneSwitcher : MonoBehaviour
{
public void PlayGame() {
SceneManager.LoadScene(SceneManager.GetActiveScene().buildIndex + 1);
}
public void Back() {
SceneManager.LoadScene(SceneManager.GetActiveScene().buildIndex - 1);
}
}위와 같이 코딩합니다.

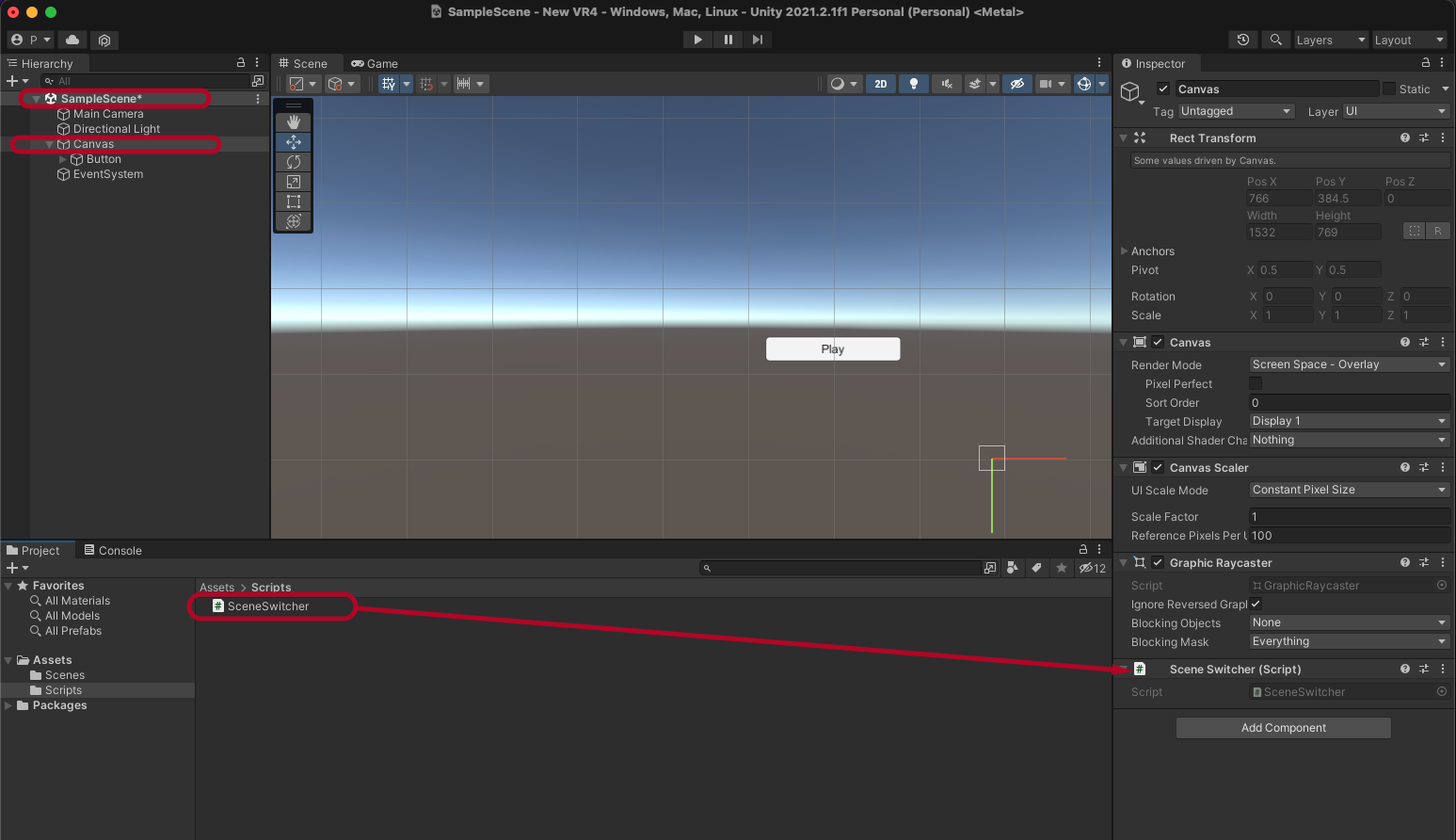
SampleScene으로 변환해서 Canvas를 선택하고 SceneSwitcher 스크립트 파일을 Component에 드래그 해서 넣어 줍니다.

Button을 선택해서 On Click()에 Canvas를 드래그 해서 넣어주고
Function에 SceneSwitcher > PlayGame()을 연결해 줍니다.

마찬가지로 Secondary 씬으로 전환해서 Cavas에 SceneSwitcher를 추가합니다.

Button의 On Click에 Canvas를 넣어주고
Function에 SceneSwitcher > Back()을 연결합니다.

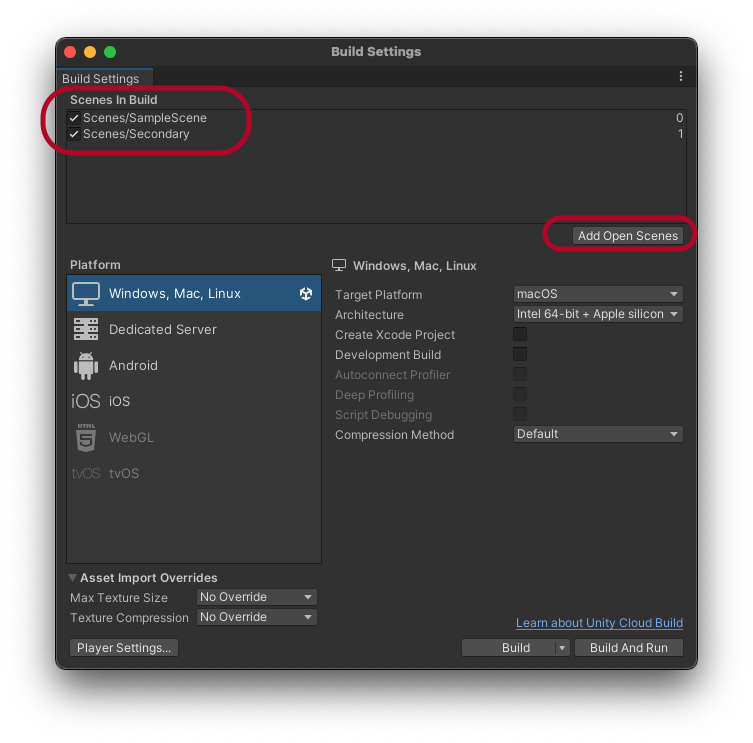
File > Build Settings에서 Add Open Scenes를 눌러서
두개의 Scene을 추가합니다.
Index 0, 1로 추가된 걸 확인 할 수 있습니다.

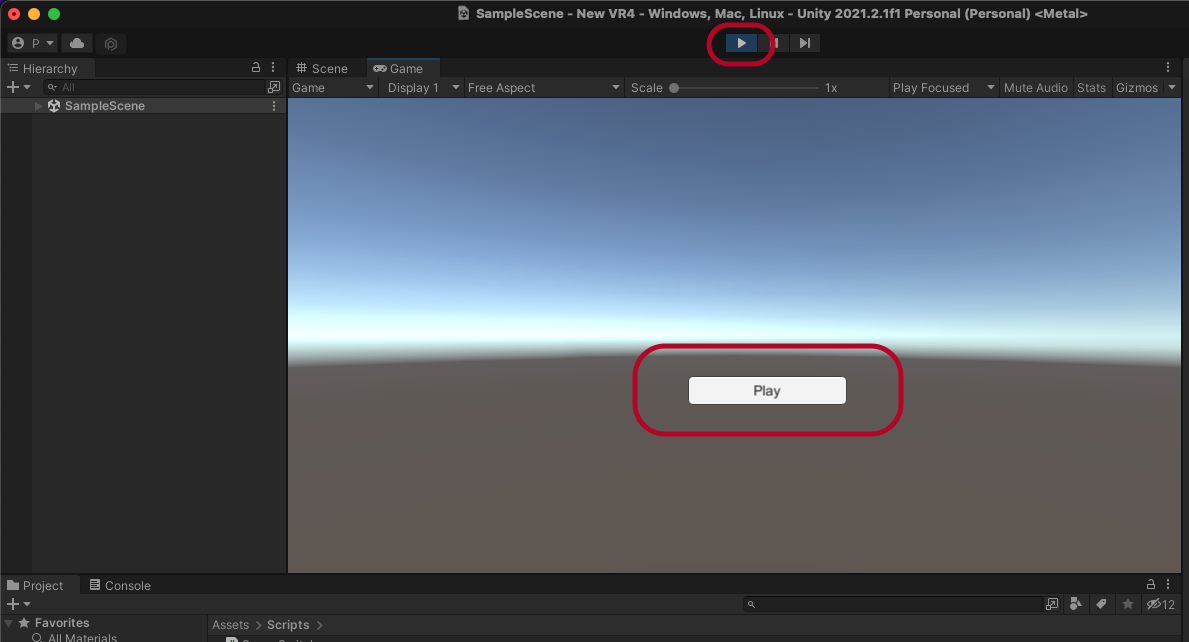
Game 미리보기를 해서 Play버튼을 눌러봅니다.

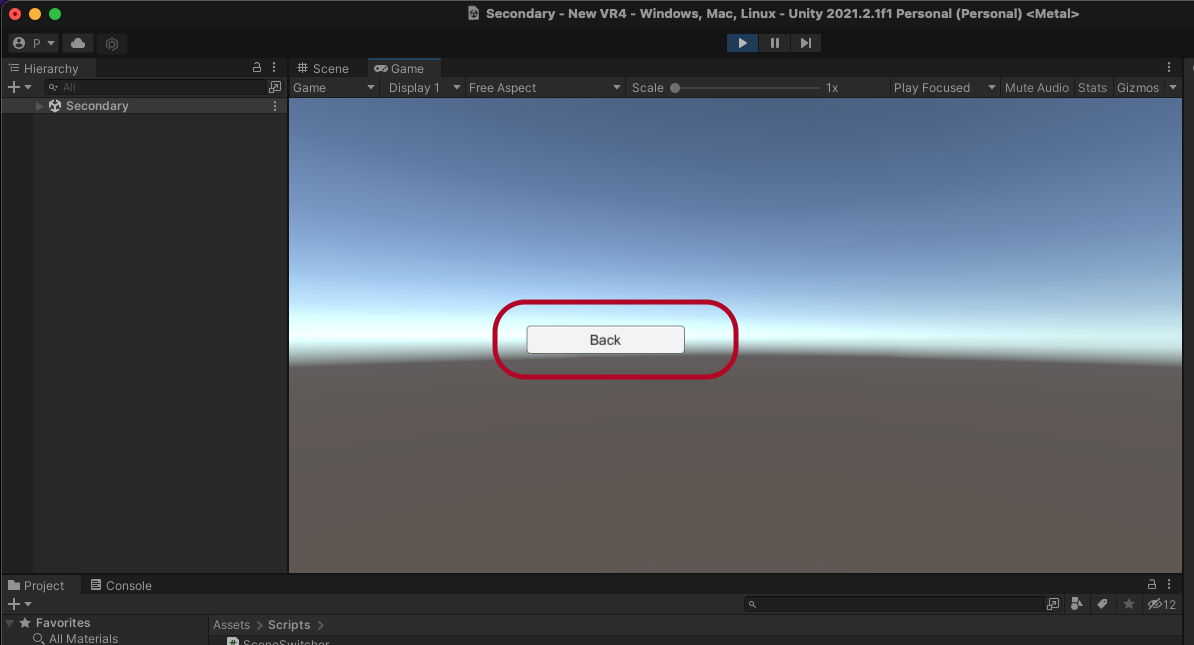
씬 이동후 Back 버튼도 눌러봅니다.
반응형
'Design > Unity & Oculus' 카테고리의 다른 글
| Unity VR for MacOS - 설정 - [실패] (0) | 2024.01.07 |
|---|---|
| [Unity] Charactor Controller (1) | 2021.12.15 |
| Unity Oculus for MacOS - 360 Video Player (0) | 2021.11.27 |
| Unity Oculus for MacOS - Distance Hand (0) | 2021.11.25 |
| Unity Oculus for MacOS - Object Grabbing2 [물건 집기2] (0) | 2021.11.21 |
Comments




