| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- fastapi
- 리눅스
- linux
- VirtualBox
- androidstudio
- 맥
- MachineLearning
- vsCode
- centos
- MAC
- 센토스
- 네트워크
- 티스토리챌린지
- pydantic
- Android
- 개발
- TensorFlow
- webpack
- PYTHON
- unittest
- ReactNative
- xcode
- IOS
- Chrome
- react
- node
- build
- localserver
- 오블완
- Today
- Total
로메오의 블로그
[Vue.js] 프로젝트 설정/배포 - vue/cli & vue ui 본문
VUE.JS 목록
yarn 설치
$ npm install -g yarn
$ yarn --versionvue-cli 설치
## yarn 일 경우
$ yarn global add vue-cli --> 2.X 버전이 설치됨
$ yarn global add @vue/cli --> 3.X 버전이 설치됨
## npm 일 경우
$ npm install -g vue-cli --> 2.X 버전이 설치됨
$ npm install -g @vue/cli --> 3.X 버전이 설치됨
$ vue --version
3.12.0
저는 3.12.0 버전을 설치 했습니다.
프로젝트 생성
$ cd /my/project/path
$ vue create first-project
$ code first-project/VSCode로 프로젝트를 엽니다.
빌드하기
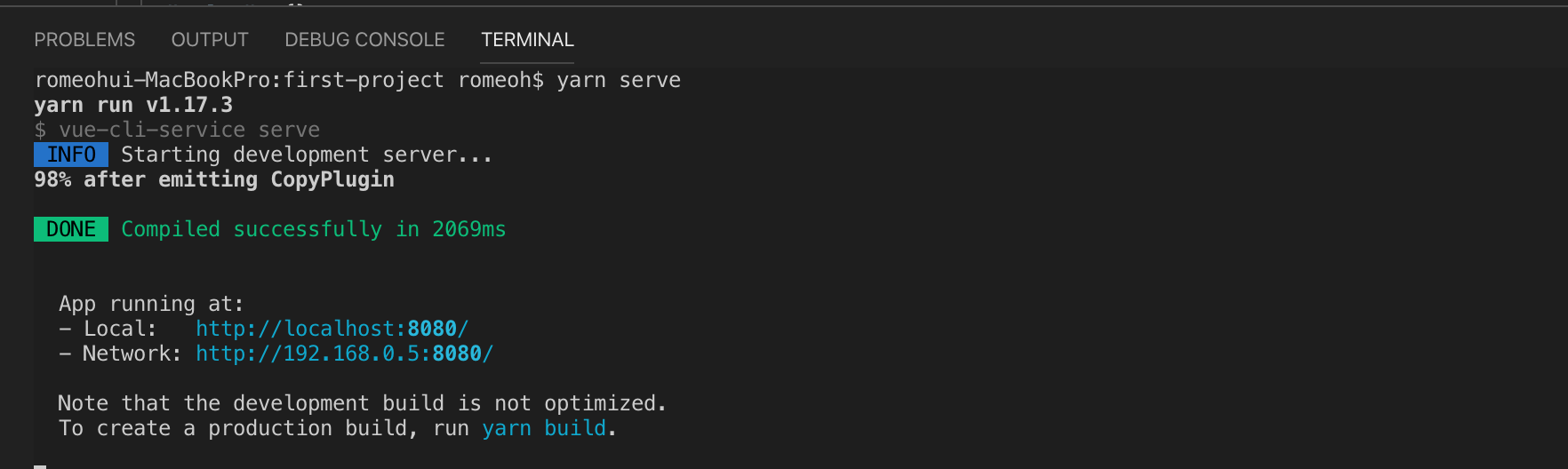
$ yarn serve
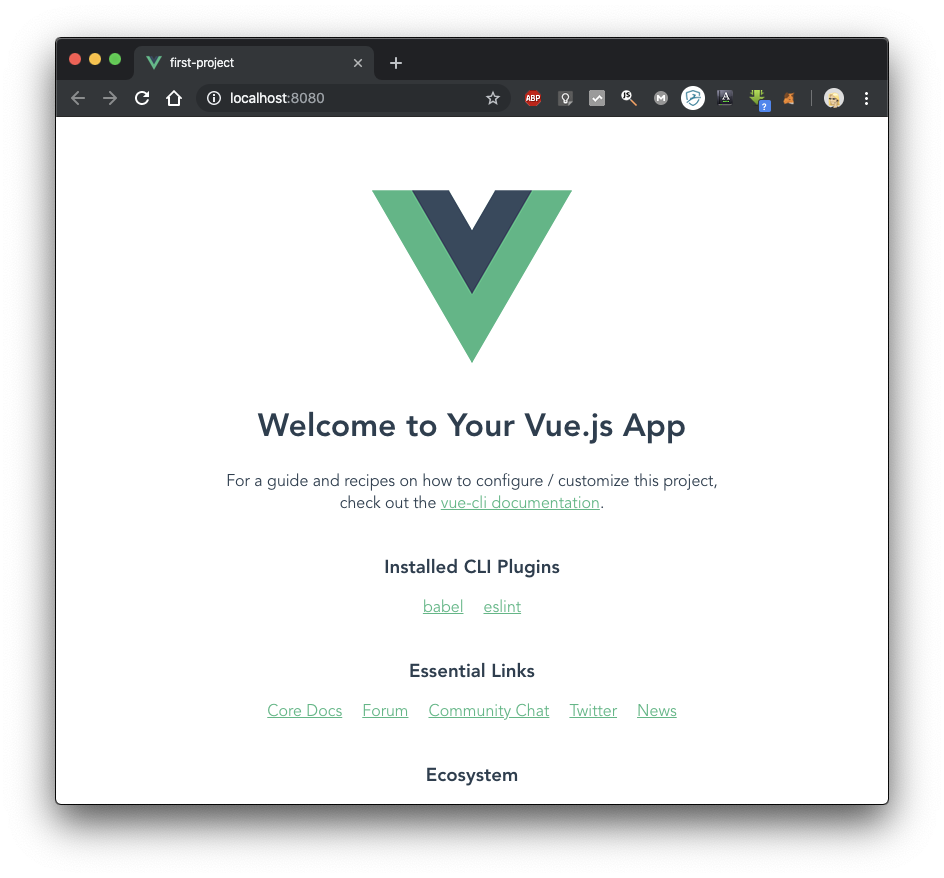
http://localhost:8080으로 접속합니다.

vue ui
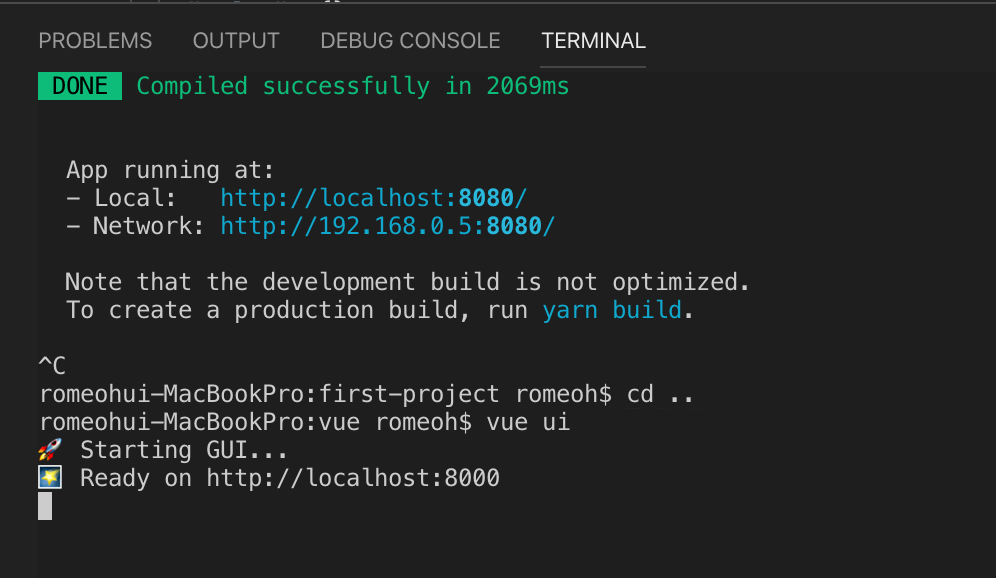
terminal에서 control + C (windows: Ctrl + c)를 눌러서 vue server를 종료합니다.
$ cd ..
$ vue ui

vue 프로젝트 메니저가 실행됩니다.
프로젝트 메뉴에는 진행중인 프로젝트가 없습니다.
프로젝트 만들기

만들기 메뉴로 이동합니다.
first-project 폴더가 보입니다.(폴더 입니다. vue project 아닙니다.)
적당한 폴더로 이동해서 새 프로젝트를 만듭니다.

패키지 메니저를 yarn으로 선택하고 second-project를 생성합니다.

기본 프리셋을 선택하고 프로젝트 만들기를 누릅니다.


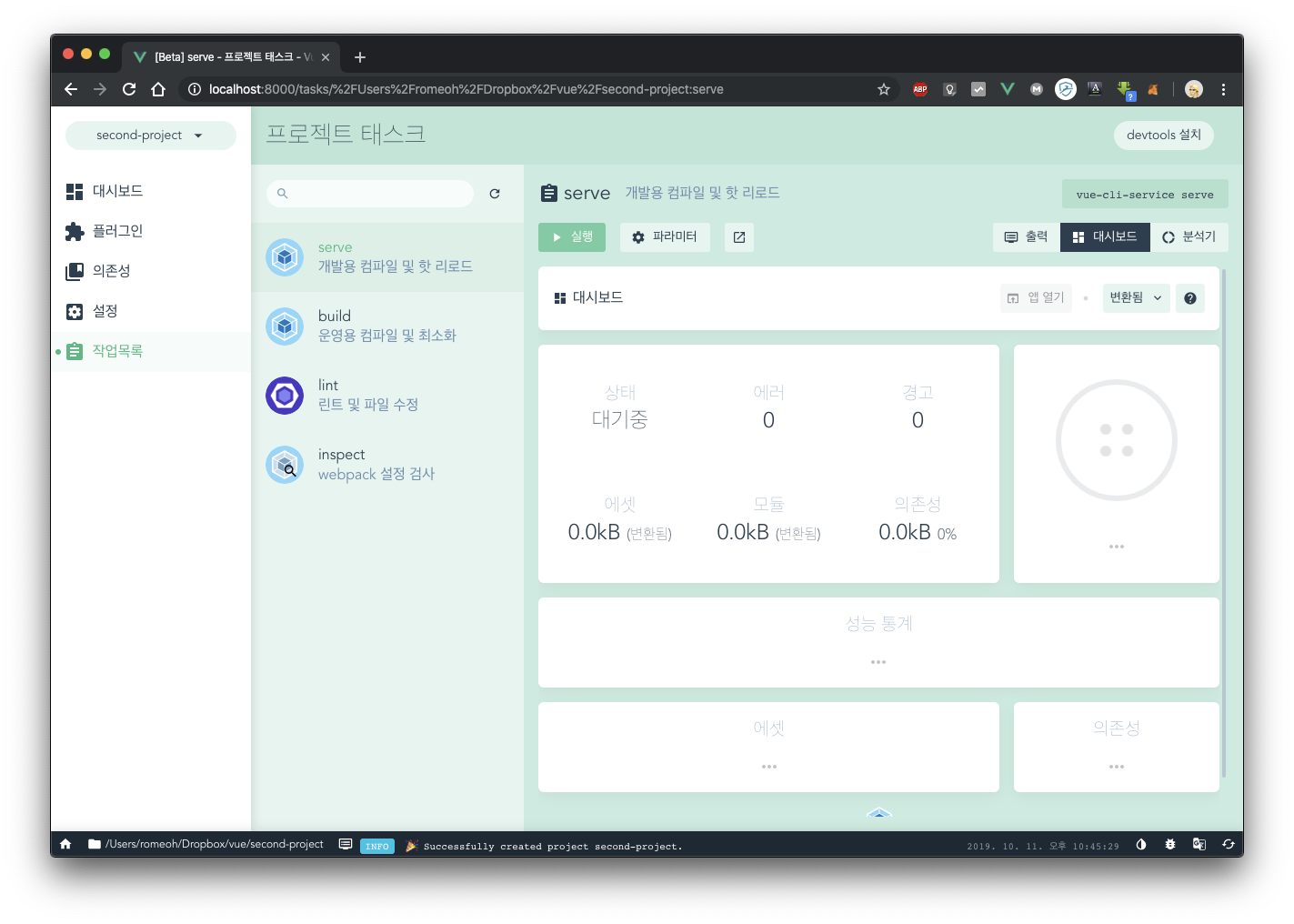
작업목록 > serve > 실행을 누릅니다.
서버가 구동되면 오른쪽 상단에 앱 열기를 누릅니다.

second-project 프로젝트가 실행되었습니다.
프로젝트 매지저를 저 상태로 두고 second-project VSCode로 엽니다.
배포하기

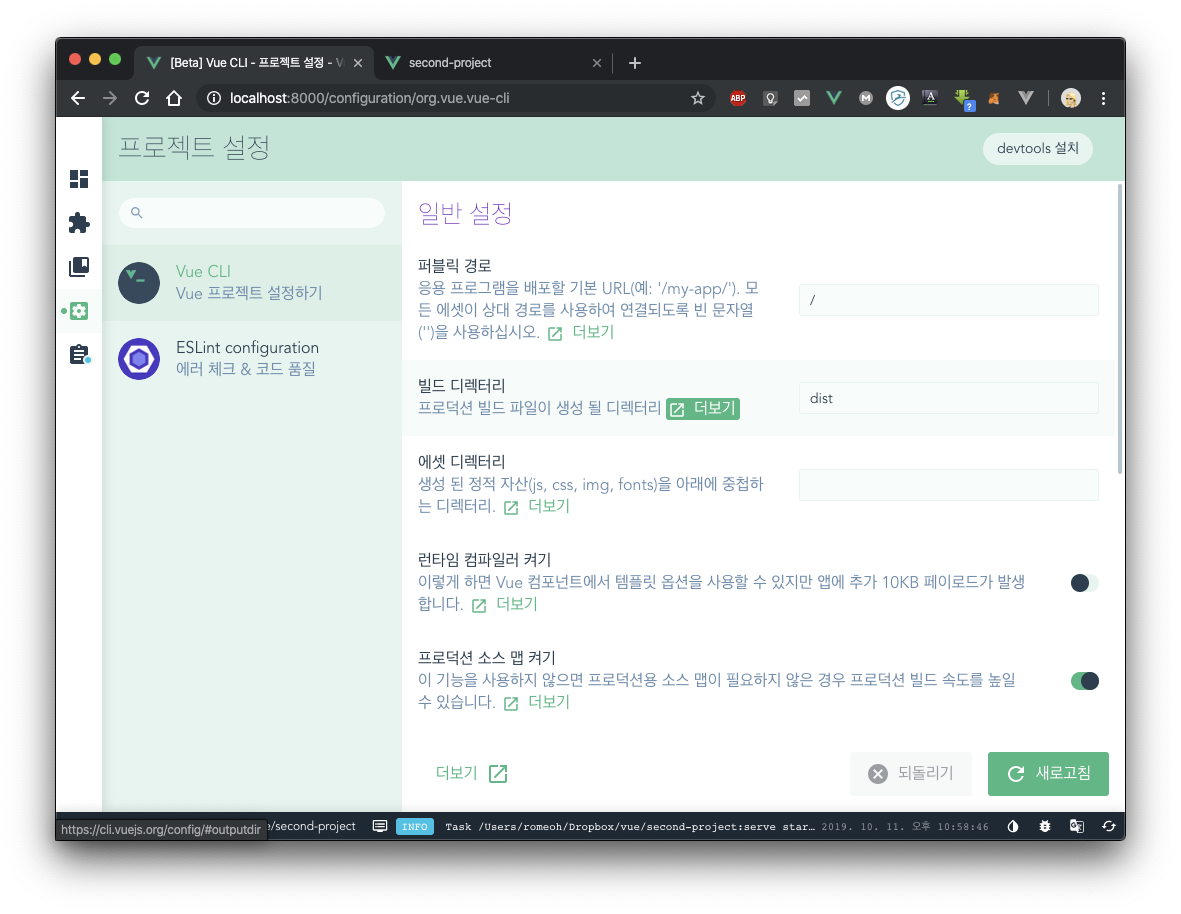
vue ui > 설정 > Vue cli > 빌드 디렉터리에 dist 폴더가 설정되어 있습니다.

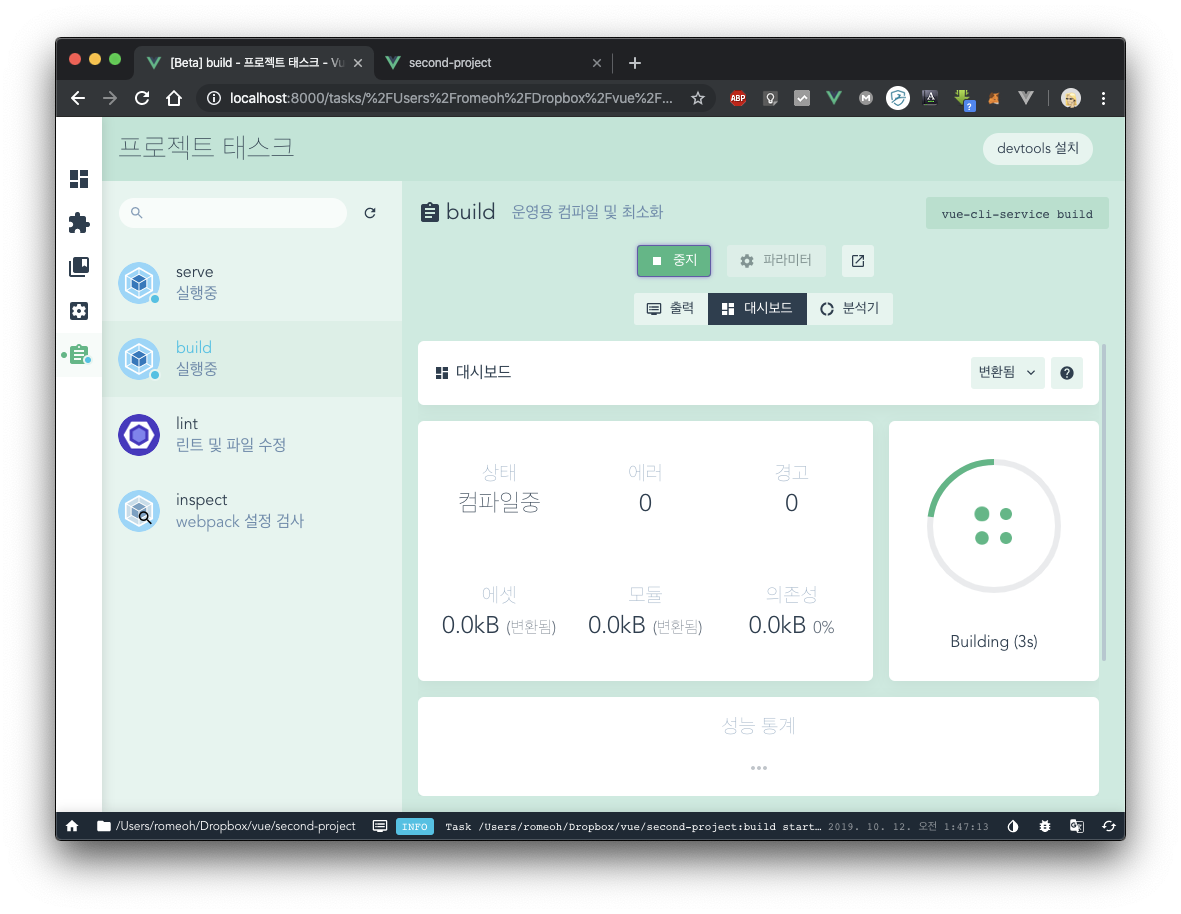
Task > build > 실행을 누릅니다.

second-project/dist 폴더에 빌드된것을 확인 할 수 있습니다.
Vue.js devtools
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
크롬 브라우저에서 위 주소에 가서 Vue.js devtools를 설치합니다.

'Frontend > Vue' 카테고리의 다른 글
| [vue.js] 폼 유효성 검사 (0) | 2019.10.24 |
|---|---|
| [Vue.js] vue-router 사용하기 (0) | 2019.10.12 |
| [Vue.js] http 통신하기 (0) | 2019.10.12 |
| [Vue.js] Event 처리 (0) | 2019.10.12 |
| [Vue.js] Component 사용하기 (3) | 2019.10.12 |




