반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- PYTHON
- linux
- centos
- androidstudio
- 리눅스
- 네트워크
- IOS
- fastapi
- 티스토리챌린지
- ReactNative
- 오블완
- localserver
- webpack
- 센토스
- VirtualBox
- Android
- vsCode
- Chrome
- MachineLearning
- MAC
- xcode
- pydantic
- node
- unittest
- react
- 맥
- 개발
- TensorFlow
- build
Archives
- Today
- Total
로메오의 블로그
[Vue.js] vue-router 사용하기 본문
반응형
VUE.JS 목록
App.vue 백업
코딩중이던 App.vue 파일을 복사해서 backup 합니다.

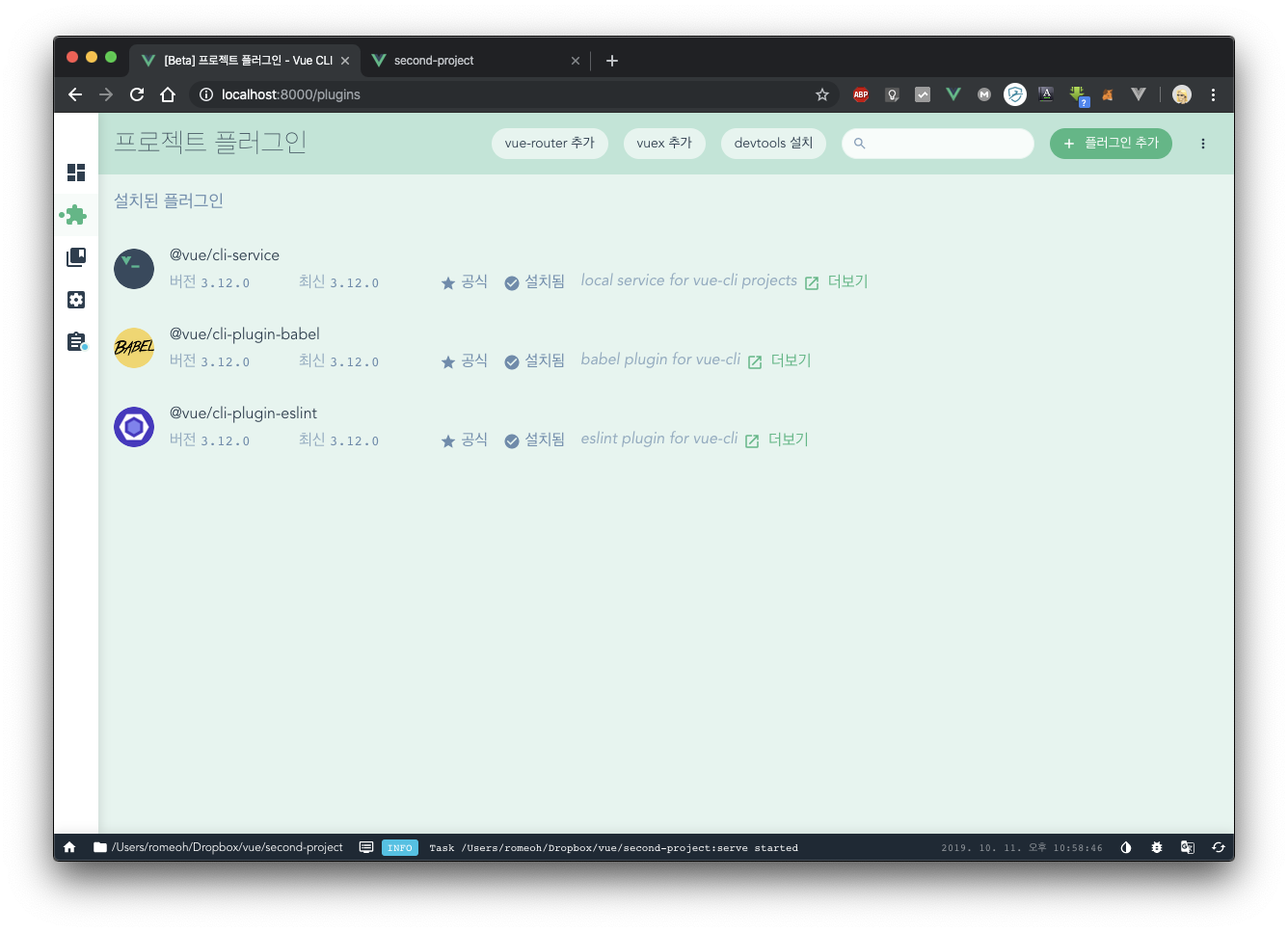
vue ui > 플러그인 에서 상단에 vue-router 추가 버튼을 누릅니다.

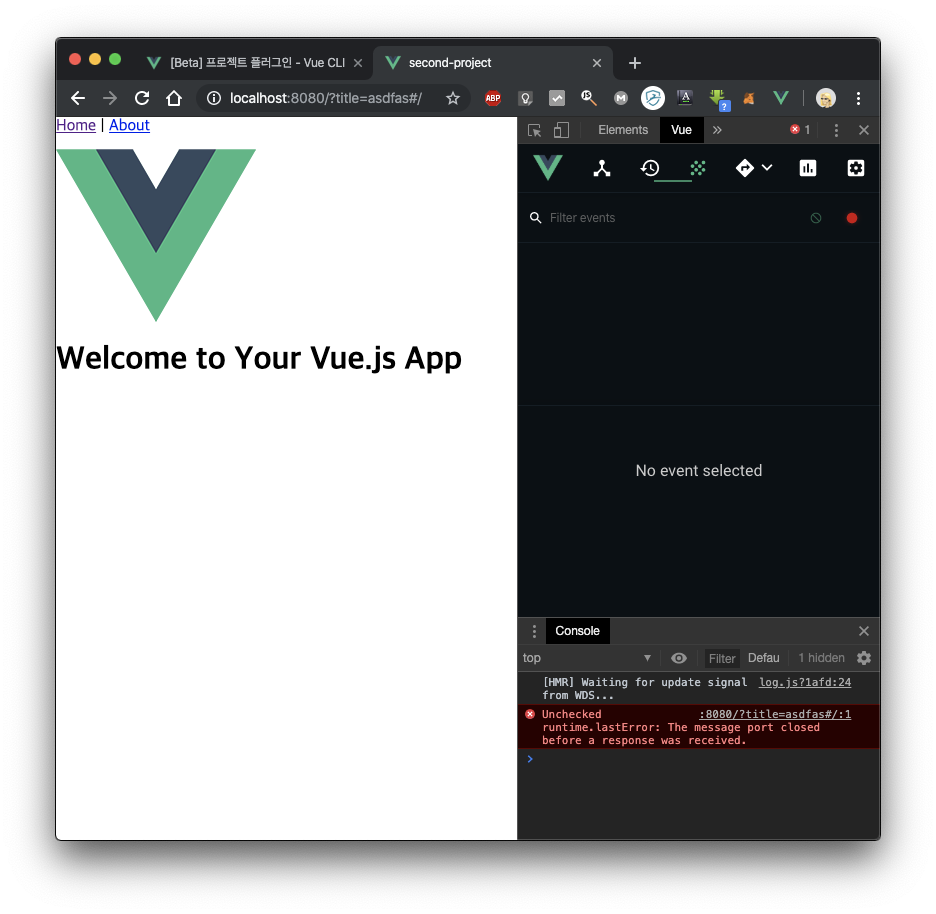
플러그인이 추가되면 우리가 작업했던 app.vue 파일이 default로 제공되는 code로 변경됩니다.
App.vue
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link>|
<router-link to="/about">About</router-link>
</div>
<router-view />
</div>
</template>
<style>
* {
padding: 0;
margin: 0;
}
.btn {
display: inline-block;
border: none;
background: #555;
color: #fff;
padding: 7px 20px;
cursor: pointer;
}
.btn:hover {
background: #666;
}
</style>
Home.vue
backup했던 내용을 Home.vue 파일에 붙여넣기하고 component 이름과 경로를 일부 수정해줍니다.
<template>
<div id="app">
<Header />
<AddTodo v-on:add-todo="addTodo" />
<Todos v-bind:todos="todos" v-on:del-todo="deleteTodo" />
</div>
</template>
<script>
import Header from '../components/layout/Header'
import Todos from '../components/Todos'
import AddTodo from '../components/AddTodo'
import axios from 'axios'
export default {
name: "Home",
components: {
Header,
Todos,
AddTodo
},
data() {
return {
todos: []
}
},
methods: {
deleteTodo(id) {
axios.delete(`https://jsonplaceholder.typicode.com/todos/${id}`)
.then(res => this.todos = this.todos.filter(todo => todo.id !== id))
.catch(error => console.error(error))
},
addTodo(newTodo) {
const {title, completed} = newTodo
axios.post('https://jsonplaceholder.typicode.com/todos', {
title, completed
})
.then(res => this.todos = [...this.todos, res.data])
.catch(error => console.error(error))
}
},
created() {
axios.get('https://jsonplaceholder.typicode.com/todos?_limit=10')
.then(res => this.todos = res.data)
.catch(error => console.error(error))
}
};
</script>
<style>
* {
padding:0;
margin: 0;
}
.btn {
display: inline-block;
border: none;
background: #555;
color: #fff;
padding: 7px 20px;
cursor: pointer;
}
.btn:hover {
background: #666
}
</style>

router-link 위치 변경하기
Home.vue component에서 Header component를 제거합니다.
<template>
<div id="app">
<AddTodo v-on:add-todo="addTodo" />
<Todos v-bind:todos="todos" v-on:del-todo="deleteTodo" />
</div>
</template>
<script>
import Todos from '../components/Todos'
import AddTodo from '../components/AddTodo'
import axios from 'axios'
export default {
name: "Home",
components: {
Todos,
AddTodo
},
data() {
return {
todos: []
}
},
methods: {
deleteTodo(id) {
axios.delete(`https://jsonplaceholder.typicode.com/todos/${id}`)
.then(res => this.todos = this.todos.filter(todo => todo.id !== id))
.catch(error => console.error(error))
},
addTodo(newTodo) {
const {title, completed} = newTodo
axios.post('https://jsonplaceholder.typicode.com/todos', {
title, completed
})
.then(res => this.todos = [...this.todos, res.data])
.catch(error => console.error(error))
}
},
created() {
axios.get('https://jsonplaceholder.typicode.com/todos?_limit=10')
.then(res => this.todos = res.data)
.catch(error => console.error(error))
}
};
</script>
<style>
* {
padding:0;
margin: 0;
}
.btn {
display: inline-block;
border: none;
background: #555;
color: #fff;
padding: 7px 20px;
cursor: pointer;
}
.btn:hover {
background: #666
}
</style>

App.vue
<template>
<div id="app">
<Header />
<router-view />
</div>
</template>
<script>
import Header from './components/layout/Header'
export default {
name: 'app',
components: {
Header
}
}
</script>
<style>
* {
padding: 0;
margin: 0;
}
.btn {
display: inline-block;
border: none;
background: #555;
color: #fff;
padding: 7px 20px;
cursor: pointer;
}
.btn:hover {
background: #666;
}
</style>
Header.vue
<template>
<header class="header">
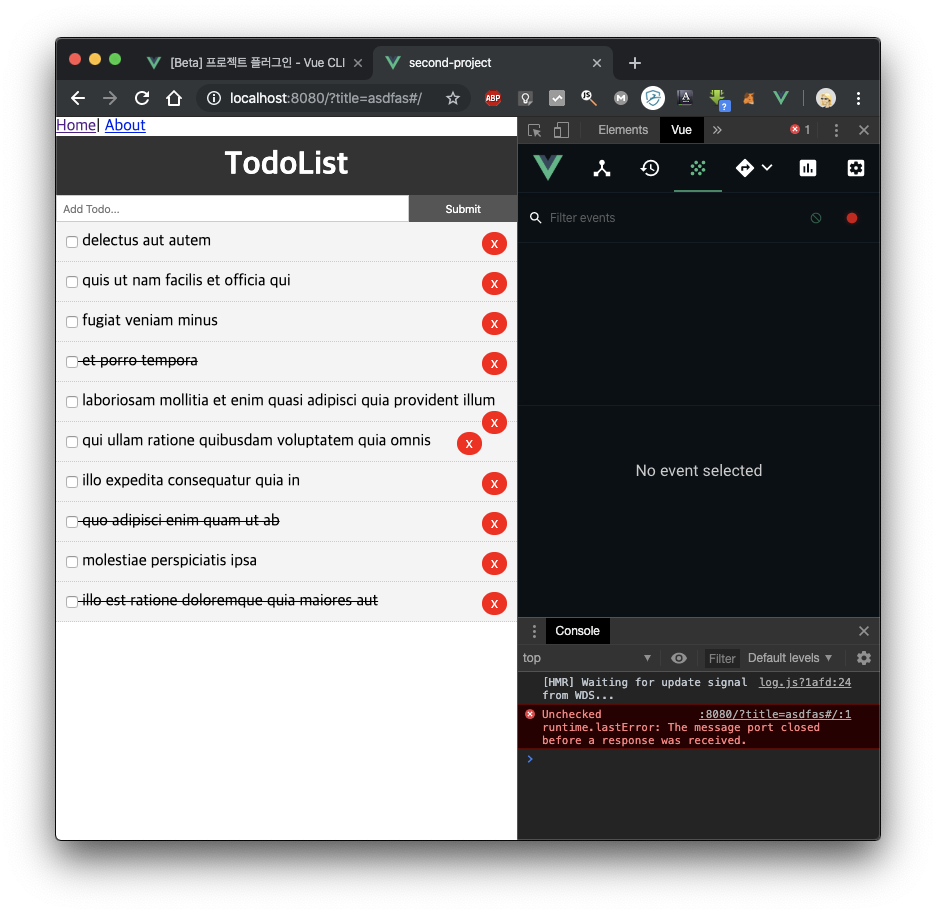
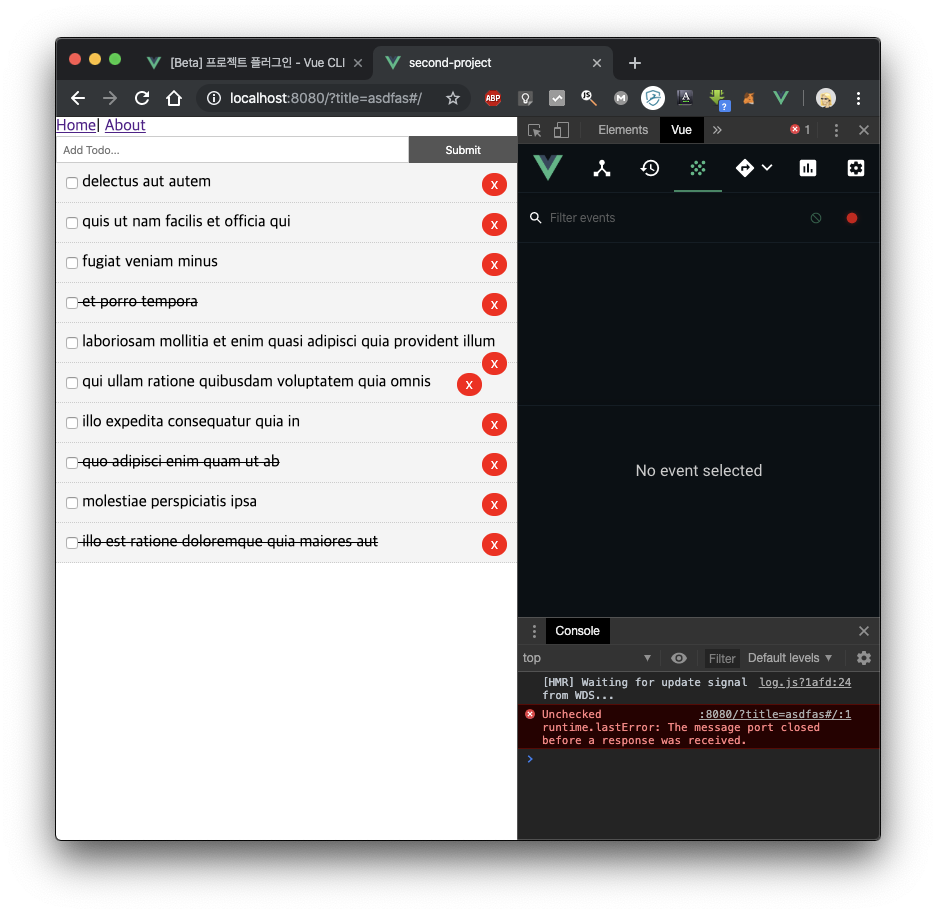
<h1>TodoList</h1>
<div id="nav">
<router-link to="/">Home</router-link>|
<router-link to="/about">About</router-link>
</div>
</header>
</template>
<script>
export default {
name: 'Header'
}
</script>
<style scoped>
.header {
background: #333;
color: #fff;
text-align: center;
padding: 10px;
}
.header a {
color: #fff;
padding-right: 5px;
}
</style>

VUE.JS 목록
반응형
'Frontend > Vue' 카테고리의 다른 글
| [Vue + typescript] 프로젝트 생성 (0) | 2021.02.09 |
|---|---|
| [vue.js] 폼 유효성 검사 (0) | 2019.10.24 |
| [Vue.js] http 통신하기 (0) | 2019.10.12 |
| [Vue.js] Event 처리 (0) | 2019.10.12 |
| [Vue.js] Component 사용하기 (3) | 2019.10.12 |
Comments


