반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 개발
- 네트워크
- IOS
- localserver
- MachineLearning
- Chrome
- build
- 센토스
- fastapi
- MAC
- xcode
- linux
- unittest
- webpack
- androidstudio
- 리눅스
- react
- PYTHON
- 맥
- 오블완
- Android
- vsCode
- ReactNative
- TensorFlow
- VirtualBox
- centos
- 티스토리챌린지
- node
- pydantic
Archives
- Today
- Total
로메오의 블로그
[Vue.js] http 통신하기 본문
반응형
VUE.JS 목록
axios 설치
http rest api를 호출하는 라이브러리 입니다.
$ yarn add axios
Fake Rest API
https://jsonplaceholder.typicode.com/
Rest API 가상 데이터를 제공하는 사이트 입니다.

App.vue
<template>
<div id="app">
<Header />
<AddTodo v-on:add-todo="addTodo" />
<Todos v-bind:todos="todos" v-on:del-todo="deleteTodo" />
</div>
</template>
<script>
import Header from './components/layout/Header'
import Todos from './components/Todos'
import AddTodo from './components/AddTodo'
import axios from 'axios'
export default {
name: "app",
components: {
Header,
Todos,
AddTodo
},
data() {
return {
todos: []
}
},
methods: {
deleteTodo(id) {
axios.delete(`https://jsonplaceholder.typicode.com/todos/${id}`)
.then(res => this.todos = this.todos.filter(todo => todo.id !== id))
.catch(error => console.error(error))
},
addTodo(newTodo) {
const {title, completed} = newTodo
axios.post('https://jsonplaceholder.typicode.com/todos', {
title, completed
})
.then(res => this.todos = [...this.todos, res.data])
.catch(error => console.error(error))
}
},
created() {
axios.get('https://jsonplaceholder.typicode.com/todos?_limit=10')
.then(res => this.todos = res.data)
.catch(error => console.error(error))
}
};
</script>
<style>
* {
padding:0;
margin: 0;
}
.btn {
display: inline-block;
border: none;
background: #555;
color: #fff;
padding: 7px 20px;
cursor: pointer;
}
.btn:hover {
background: #666
}
</style>

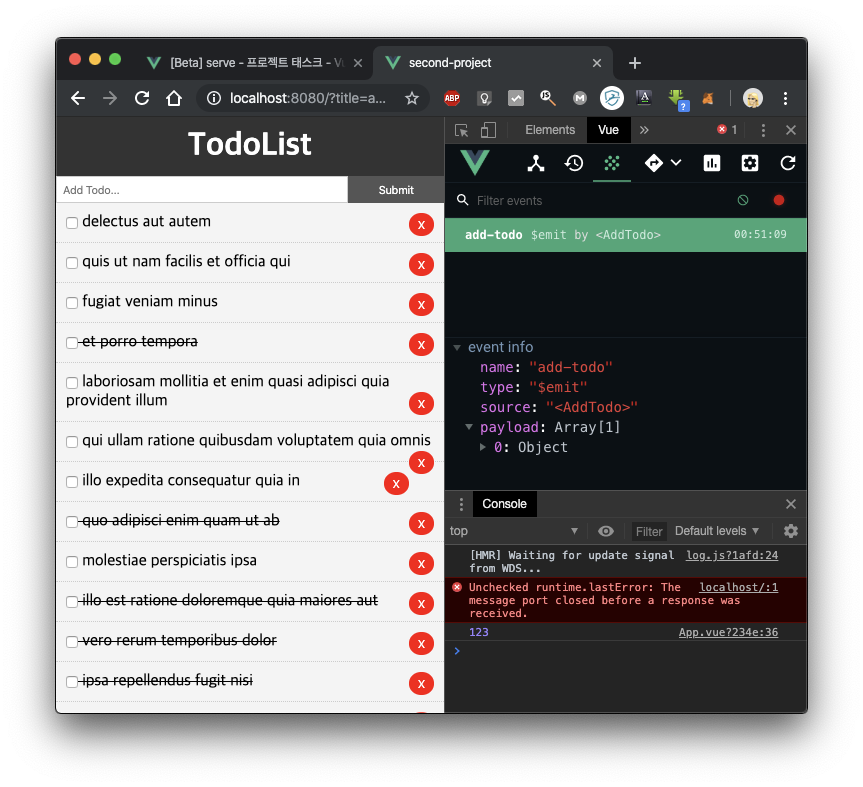
추가, 삭제도 정상적으로 작동하지만
새로고침 하면 원상복귀 됩니다.
VUE.JS 목록
반응형
'Frontend > Vue' 카테고리의 다른 글
| [vue.js] 폼 유효성 검사 (0) | 2019.10.24 |
|---|---|
| [Vue.js] vue-router 사용하기 (0) | 2019.10.12 |
| [Vue.js] Event 처리 (0) | 2019.10.12 |
| [Vue.js] Component 사용하기 (3) | 2019.10.12 |
| [Vue.js] 프로젝트 설정/배포 - vue/cli & vue ui (0) | 2019.10.11 |
Comments



