| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- linux
- react
- MachineLearning
- xcode
- centos
- 티스토리챌린지
- VirtualBox
- ReactNative
- vsCode
- unittest
- node
- 리눅스
- androidstudio
- localserver
- Chrome
- TensorFlow
- 오블완
- pydantic
- IOS
- fastapi
- PYTHON
- MAC
- build
- 개발
- 센토스
- 맥
- Android
- 네트워크
- webpack
- Today
- Total
로메오의 블로그
[Vue.js] Component 사용하기 본문
App.vue
<template>
<div id="app">
{{msg}}
</div>
</template>
<script>
export default {
name: "app",
components: {
},
data() {
return {
msg: 'Hello'
}
}
};
</script>
<style>
</style>
App.vue 파일을 열어서 기존 내용을 지우고 위와 같이 코드를 수정합니다.

Component
src/components/Todos.vue 파일을 생성하고 아래와 같이 코딩합니다.
<template>
<div>
<h1>Todos</h1>
</div>
</template>
<script>
export default {
name: 'Todos'
}
</script>
<style scoped>
</style>
App.vue
<template>
<div id="app">
<Todos />
</div>
</template>
<script>
import Todos from './components/Todos'
export default {
name: "app",
components: {
Todos
},
data() {
return {
todos: [
{
id: 1,
title: 'Todo One',
completed: false
},{
id: 2,
title: 'Todo Two',
completed: true
},{
id: 3,
title: 'Todo Three',
completed: false
}
]
}
}
};
</script>
<style>
</style>
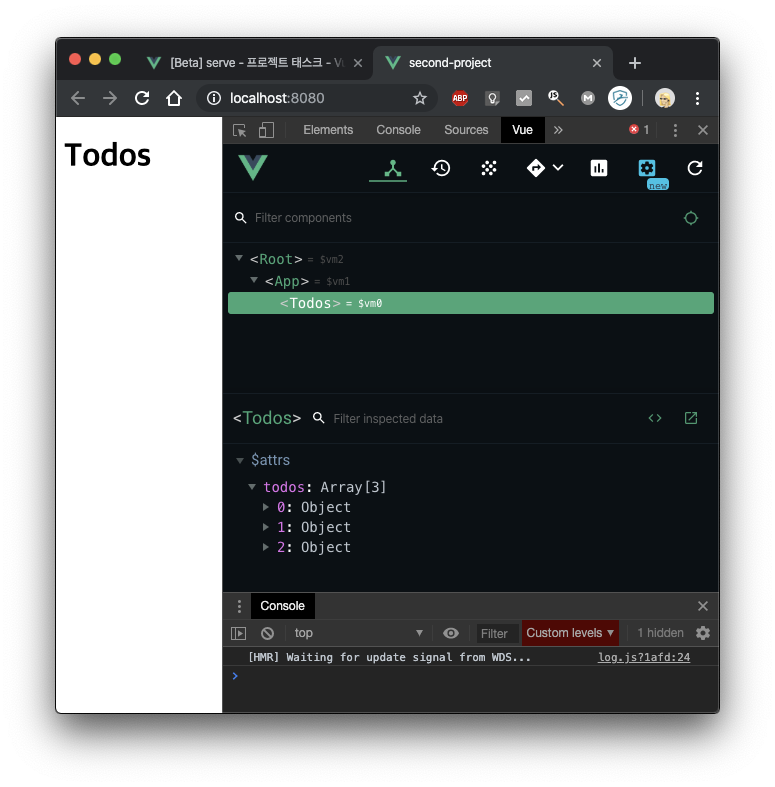
App.vue 파일에 Todos 콤포넌트를 추가하고 저장합니다

Vue.js devtools에서 <App>을 선택하면 todos Array가 들어있는것을 확인 할 수 있습니다.
<template>
<div id="app">
<Todos v-bind:todos="todos" />
</div>
</template>
....app에 속해있던 todos를 Todos 콤포넌트에 bind 합니다.

이제 Todos 콤포넌트에서도 todos를 확인 할 수 있습니다.
Todos.vue
<template>
<div>
<div v-bind:key="todo.id" v-for="todo in todos">
<h3>{{todo.title}}</h3>
</div>
</div>
</template>
<script>
export default {
name: 'Todos',
props: ['todos']
}
</script>
<style scoped>
</style>Todos.vue에서 props로 todos를 받아서 for loop 를 구현합니다.

TodoItem.vue
TodoItem.vue 파일을 생성하고 아래와 같이 코딩합니다.
<template>
<div>
<p>Todo Item</p>
</div>
</template>
<script>
export default {
name: 'TodoItem'
}
</script>
<style scoped>
</style>
Todos.vue
<template>
<div>
<div v-bind:key="todo.id" v-for="todo in todos">
<TodoItem v-bind:todo="todo" />
</div>
</div>
</template>
<script>
import TodoItem from './TodoItem'
export default {
name: 'Todos',
components: {
TodoItem
},
props: ['todos']
}
</script>
<style scoped>
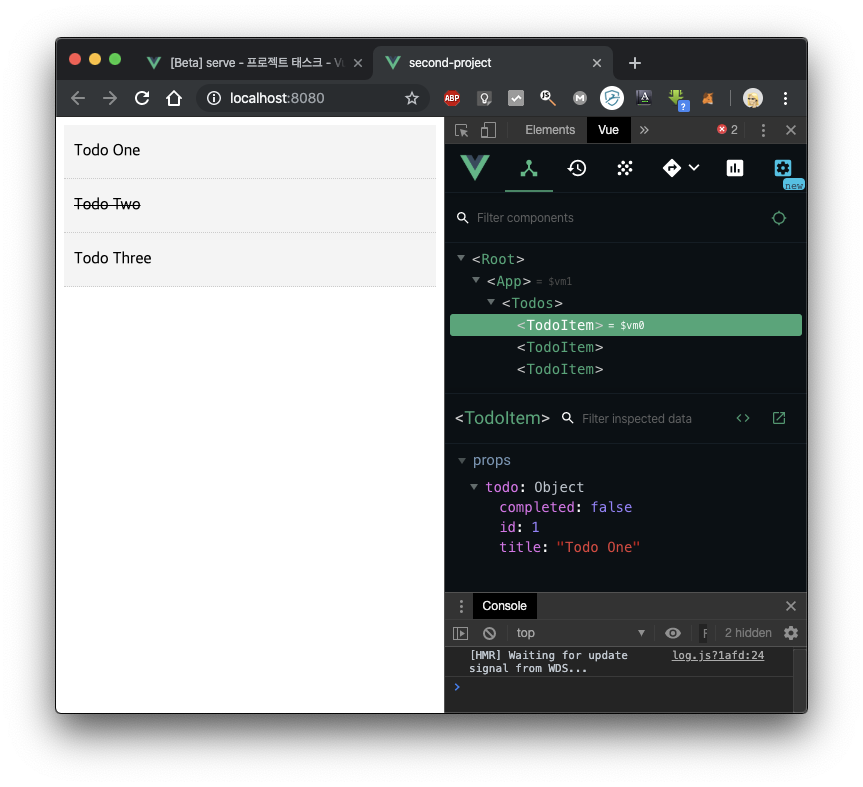
</style>Todo component에 TodoItem component를 추가 합니다.

TodoItem에 todo 객체가 전달된 것을 확인 할 수 있습니다.
TodoItem.vue
<template>
<div>
<p>{{todo.title}}</p>
</div>
</template>
<script>
export default {
name: 'TodoItem',
props: ['todo']
}
</script>
<style scoped>
</style>TodoItem.vue에 props를 받아서 처리합니다.

<template>
<div class="todo-item" v-bind:class="{'is-complete': todo.completed}">
<p>{{todo.title}}</p>
</div>
</template>
<script>
export default {
name: 'TodoItem',
props: ['todo']
}
</script>
<style scoped>
.todo-item {
background: #f4f4f4;
padding: 1px 10px;
border-bottom: 1px dotted #ccc
}
.is-complete {
text-decoration: line-through
}
.del {
background: #ff0000;
color: #fff;
border: none;
padding: 5px 9px;
border-radius: 50%;
cursor: pointer;
float: right;
}
</style>style을 추가하고
class와 v-bind:class를 추가합니다.
todo.completed에 따라 is-complete 클래스가 적용됩니다.

<template>
<div class="todo-item" v-bind:class="{'is-complete': todo.completed}">
<p>
<input type="checkbox" v-on:change="markComplete">
{{todo.title}}
</p>
</div>
</template>
<script>
export default {
name: 'TodoItem',
props: ['todo'],
methods: {
markComplete() {
this.todo.completed = !this.todo.completed
}
}
}
</script>
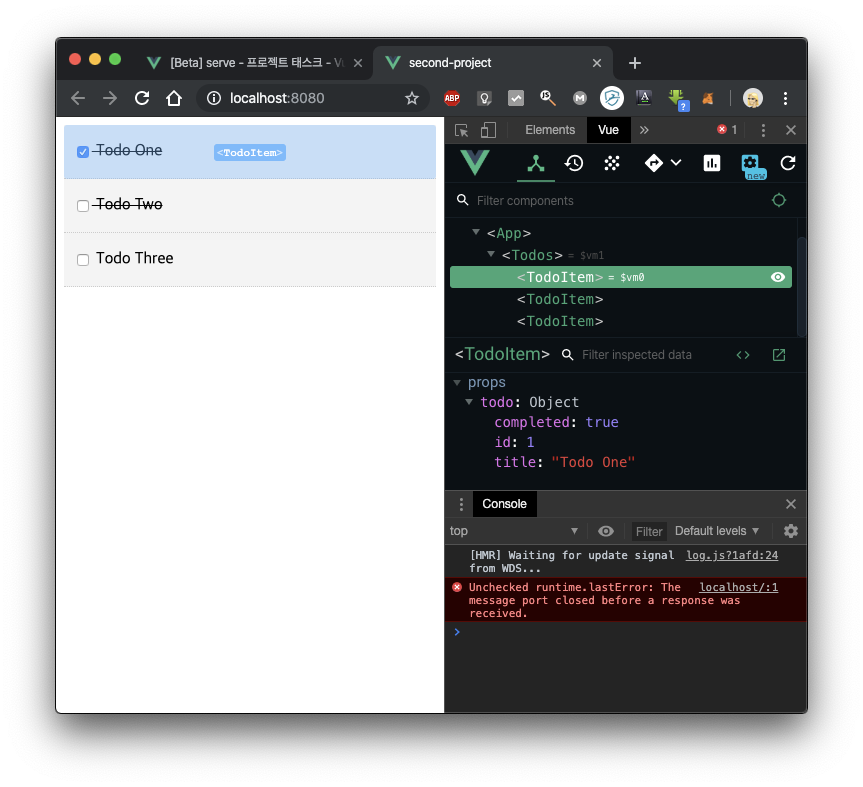
....input checkbox에 v-on method를 추가하고
methods에 함수를 만듭니다.

checkbox를 누를때마다 Vue.js Devtools에서 completed의 값이 바뀌는 것을 알 수 있습니다.
button click event 전달
TodoItem.vue
<template>
<div class="todo-item" v-bind:class="{'is-complete': todo.completed}">
<p>
<input type="checkbox" v-on:change="markComplete">
{{todo.title}}
<button class="del" @click="$emit('del-todo', todo.id)">X</button>
</p>
</div>
</template>
<script>
....
</script>
....button을 추가하고 @click 이벤트를 추가합니다.

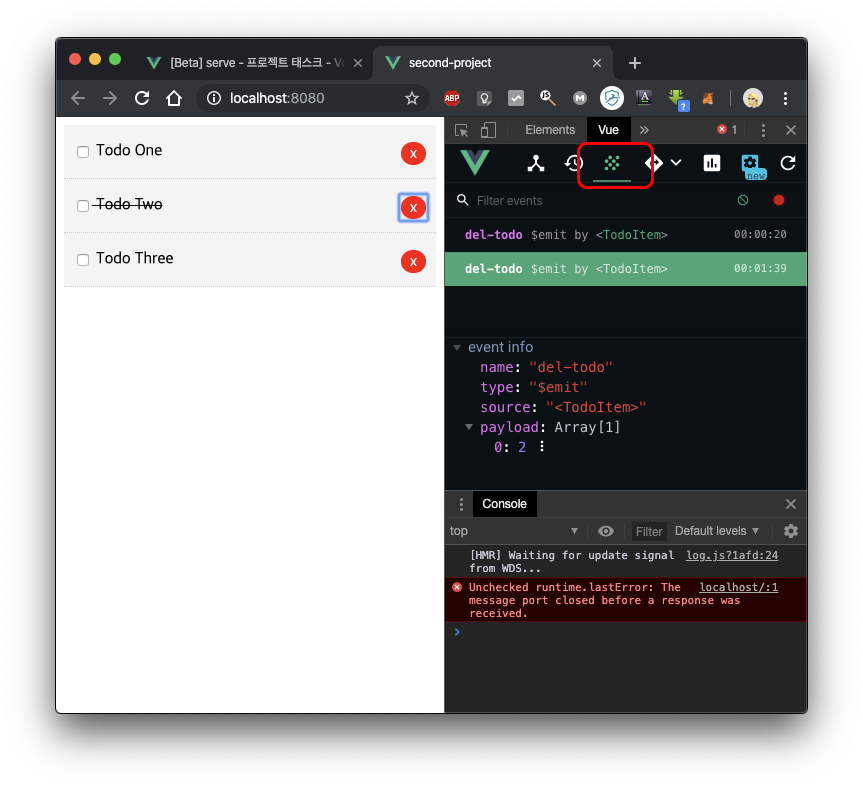
삭제버튼을 클릭하면 Event 탭에 emitter가 발생합니다.
payload에는 todo의 id값이 들어 갑니다.
Todos.vue
<template>
<div>
<div v-bind:key="todo.id" v-for="todo in todos">
<TodoItem v-bind:todo="todo" v-on:del-todo="$emit('del-todo', todo.id)" />
</div>
</div>
</template>
<script>
....
</script>
TodoItem component에도 v-on emit를 추가합니다.

이제 삭제버튼을 누르면 Todos와 TodoItem에서 모두 emit가 발생하는것을 확인 할 수 있습니다.
App.vue
<template>
<div id="app">
<Todos v-bind:todos="todos" v-on:del-todo="deleteTodo" />
</div>
</template>
<script>
import Todos from './components/Todos'
export default {
....
data() {
....
},
methods: {
deleteTodo(id) {
this.todos = this.todos.filter(todo => todo.id !== id)
}
}
};
</script>
Todos component del-todo event 를 추가하고
deleteTodo methods에서 this.todos에 filter를 추가합니다.

삭제버튼을 누르면 목록에서 제거됩니다.
VUE.JS 목록
'Frontend > Vue' 카테고리의 다른 글
| [vue.js] 폼 유효성 검사 (0) | 2019.10.24 |
|---|---|
| [Vue.js] vue-router 사용하기 (0) | 2019.10.12 |
| [Vue.js] http 통신하기 (0) | 2019.10.12 |
| [Vue.js] Event 처리 (0) | 2019.10.12 |
| [Vue.js] 프로젝트 설정/배포 - vue/cli & vue ui (0) | 2019.10.11 |




