반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- TensorFlow
- MAC
- qunit
- linux
- VirtualBox
- vsCode
- webpack
- 리눅스
- 티스토리챌린지
- centos
- PYTHON
- localserver
- 오블완
- ReactNative
- MachineLearning
- node
- 맥
- 센토스
- IOS
- jest
- xcode
- Chrome
- 네트워크
- 개발
- androidstudio
- react
- Android
- build
- unittest
Archives
- Today
- Total
로메오의 블로그
[Firebase] Python Flask 웹 서비스 본문
반응형
[Firebase] Firebase 데이터 베이스 생성 [Realtime Database]
[Firebase] Python - Firebase Realtime Database
app.py
import pyrebase
from flask import *
config = {
"apiKey": "AIzaSyAsDlGTnwNoRgAdcoMV41x_xxxxx",
"authDomain": "pythontest-xxxx.firebaseapp.com",
"databaseURL": "https://pythontest-xxxx.firebaseio.com",
"projectId": "pythontest-xxxx",
"storageBucket": "",
"messagingSenderId": "68980739xxxx",
"appId": "1:689807391396:web:cedfcfbb5xxxxx"
}
firebase = pyrebase.initialize_app(config)
db = firebase.database()
app = Flask(__name__)
@app.route('/', methods=['GET', 'POST'])
def main():
return 'hello world'
if __name__ == '__main__':
app.run(debug=True)Flask 구동
$ python3 app.py

template 생성
$ mkdir templates
$ touch templates/index.htmlindex.html
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form action="/" method="post">
<input type="text" name="name">
<button type="submit">Submit</button>
</form>
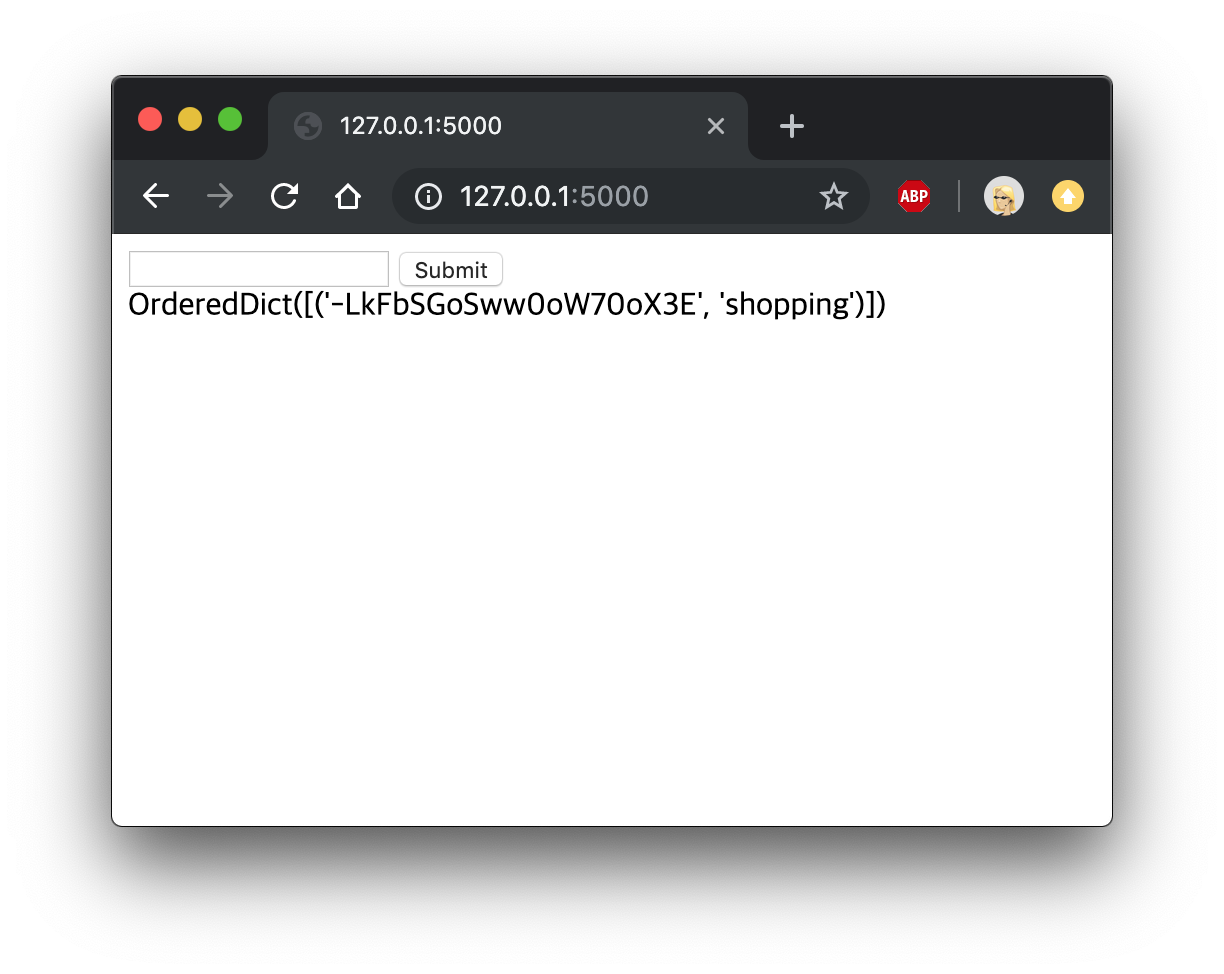
{{ todo }}
</body>
</html>app.py
import pyrebase
from flask import *
config = {
...
}
firebase = pyrebase.initialize_app(config)
db = firebase.database()
app = Flask(__name__)
@app.route('/', methods=['POST', 'GET'])
def main():
if request.method == 'POST':
name = request.form['name']
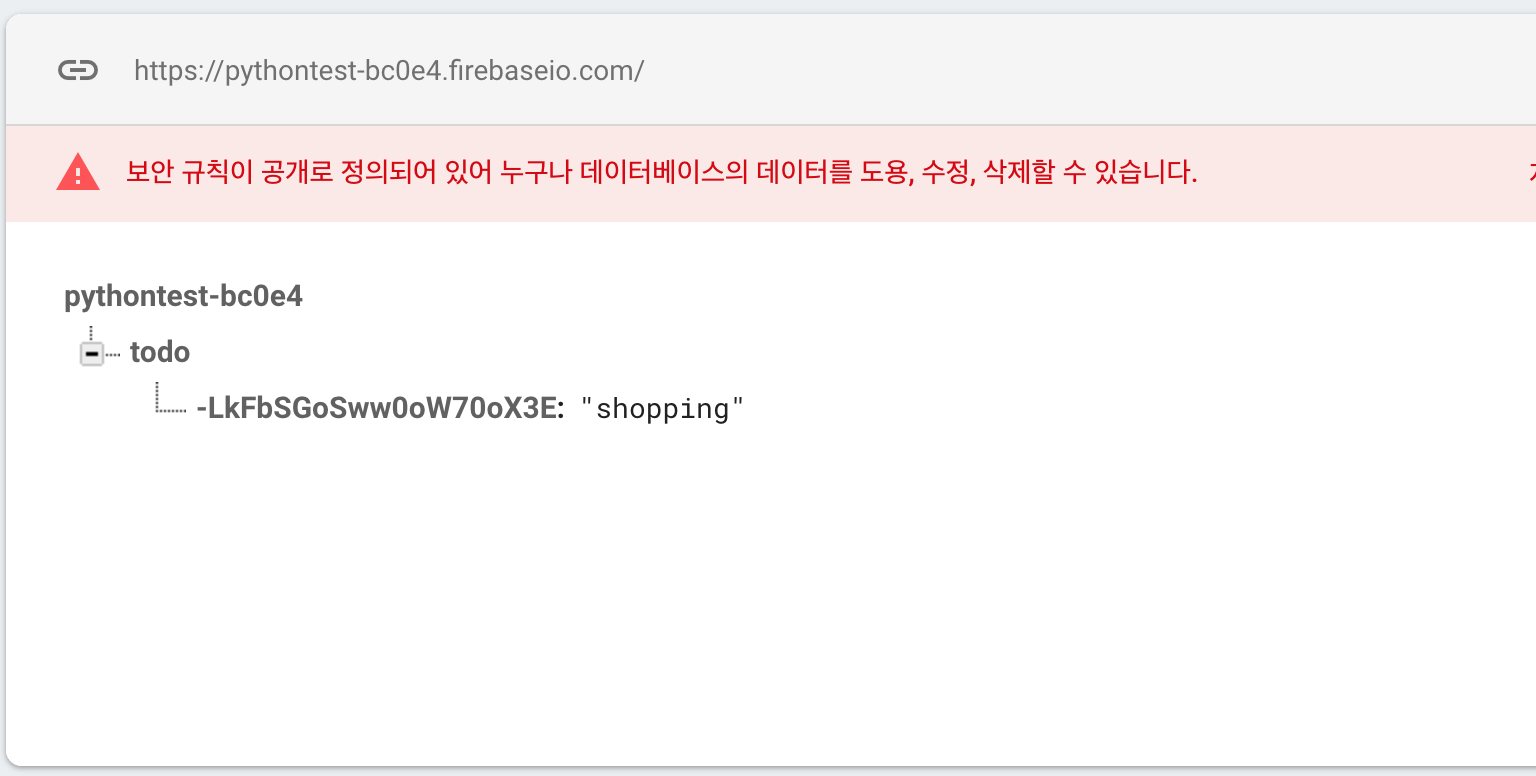
db.child('todo').push(name)
todo = db.child('todo').get()
todo_list = todo.val()
return render_template('index.html', todo=todo_list)
return render_template('index.html')
if __name__ == '__main__':
app.run(debug=True)


for문 사용하기
app.py
import pyrebase
from flask import *
config = {
...
}
firebase = pyrebase.initialize_app(config)
db = firebase.database()
app = Flask(__name__)
@app.route('/', methods=['POST', 'GET'])
def main():
if request.method == 'POST':
name = request.form['name']
db.child('todo').push(name)
todo = db.child('todo').get()
todo_list = todo.val()
return render_template('index.html', todo=todo_list.values())
return render_template('index.html')
if __name__ == '__main__':
app.run(debug=True)todo=todo_list.values() 로 수정합니다.
templates/index.html
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form action="/" method="post">
<input type="text" name="name">
<button type="submit">Submit</button>
</form>
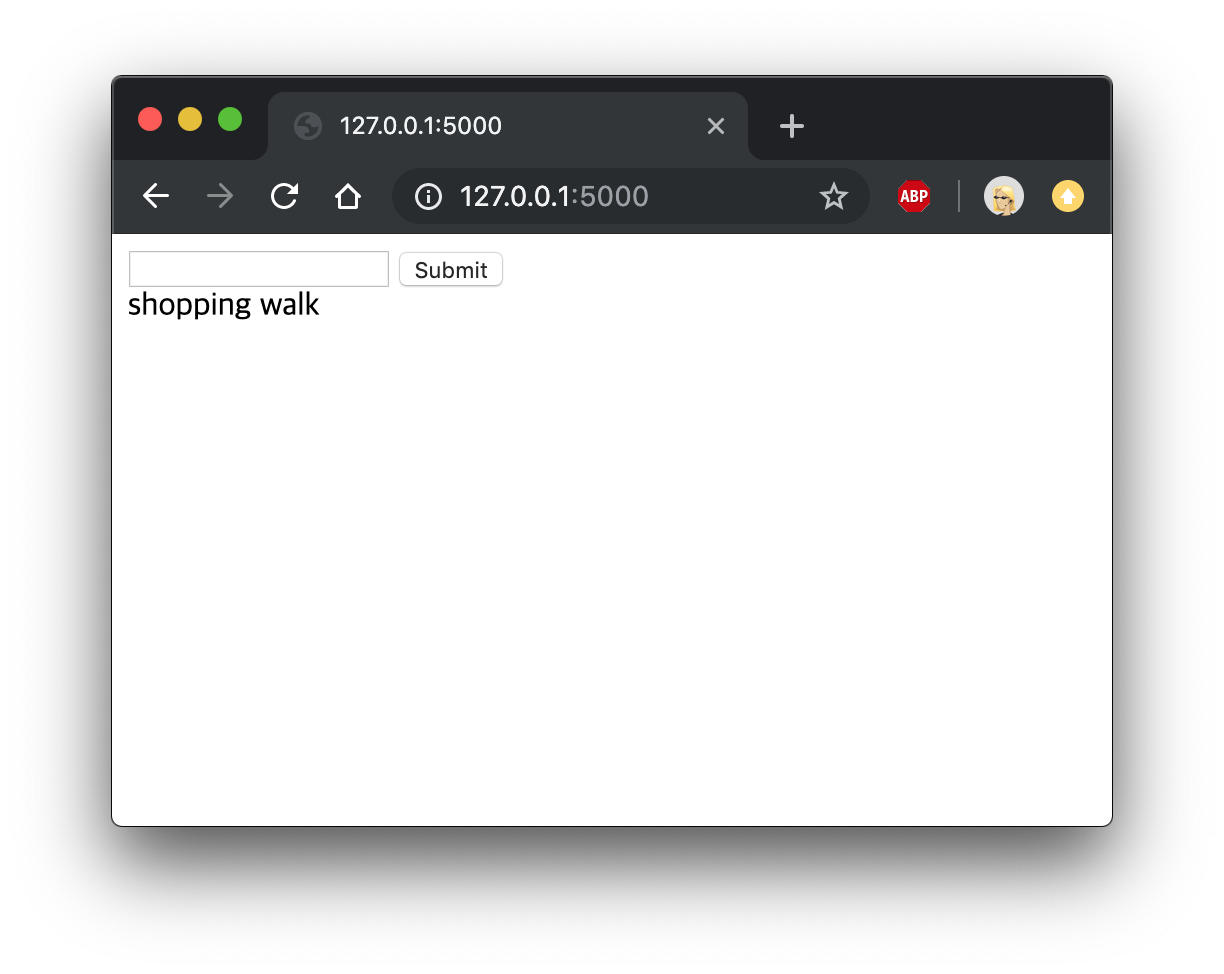
{% for task in todo %}
{{ task }}
{% endfor %}
</body>
</html>


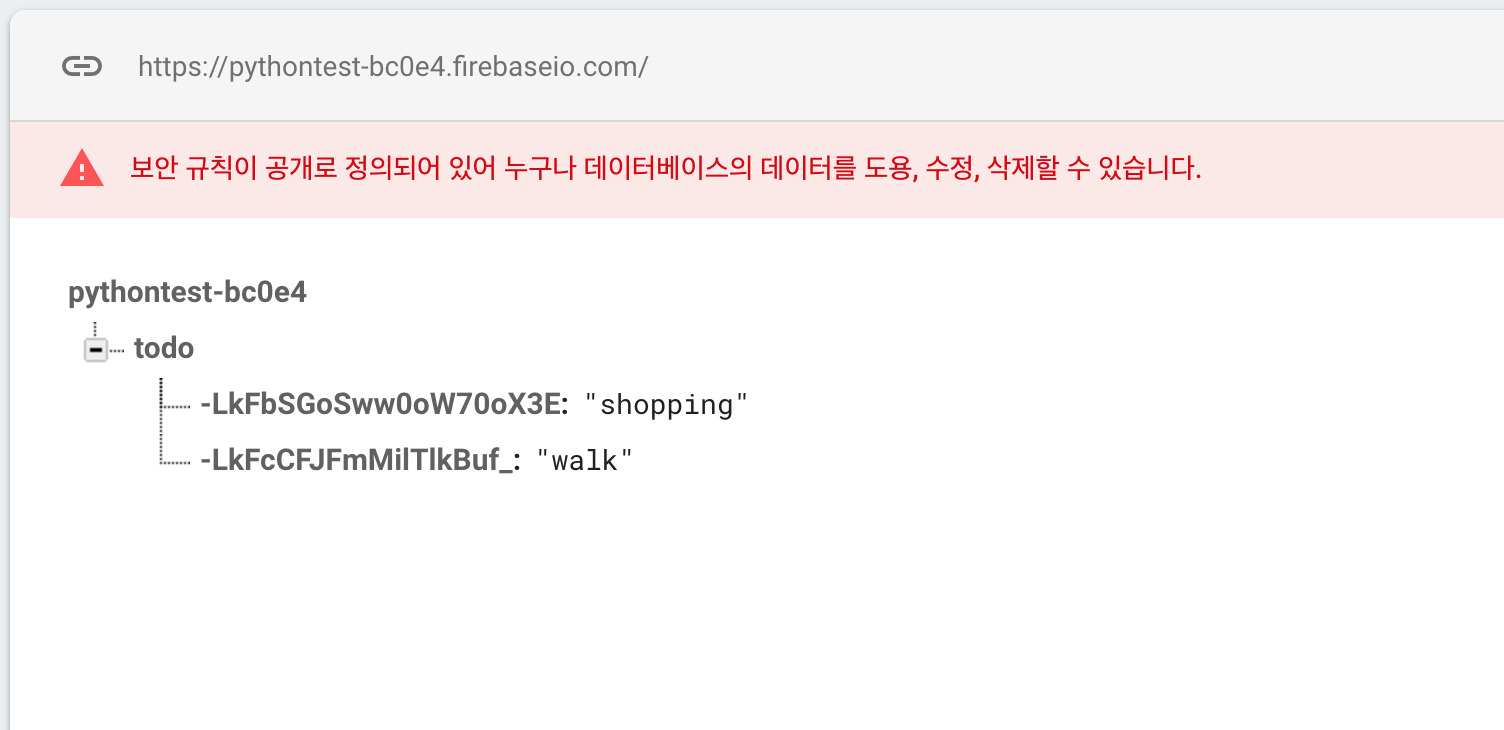
walk를 입력했습니다.
반응형
'Frontend > Firebase' 카테고리의 다른 글
| [Firebase] Storage에 사진 파일 올리기 (0) | 2019.09.24 |
|---|---|
| [Firebase Status Dashboard] Firebase 프로젝트나 앱이 생성되지 않을때... (0) | 2019.07.26 |
| [Firebase] Python - Firebase Realtime Database (0) | 2019.07.21 |
| [Firebase] Firebase 데이터 베이스 생성 [Realtime Database] (0) | 2019.07.14 |
| [Firebase] 호스팅 생성하고 배포하기 (2) | 2019.07.12 |




