| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- react
- build
- 개발
- localserver
- 네트워크
- Android
- VirtualBox
- centos
- Chrome
- linux
- vsCode
- jest
- TensorFlow
- 오블완
- IOS
- node
- qunit
- unittest
- 센토스
- ReactNative
- xcode
- MAC
- MachineLearning
- 리눅스
- PYTHON
- androidstudio
- webpack
- 맥
- 티스토리챌린지
- Today
- Total
로메오의 블로그
[Firebase] 호스팅 생성하고 배포하기 본문
https://console.firebase.google.com
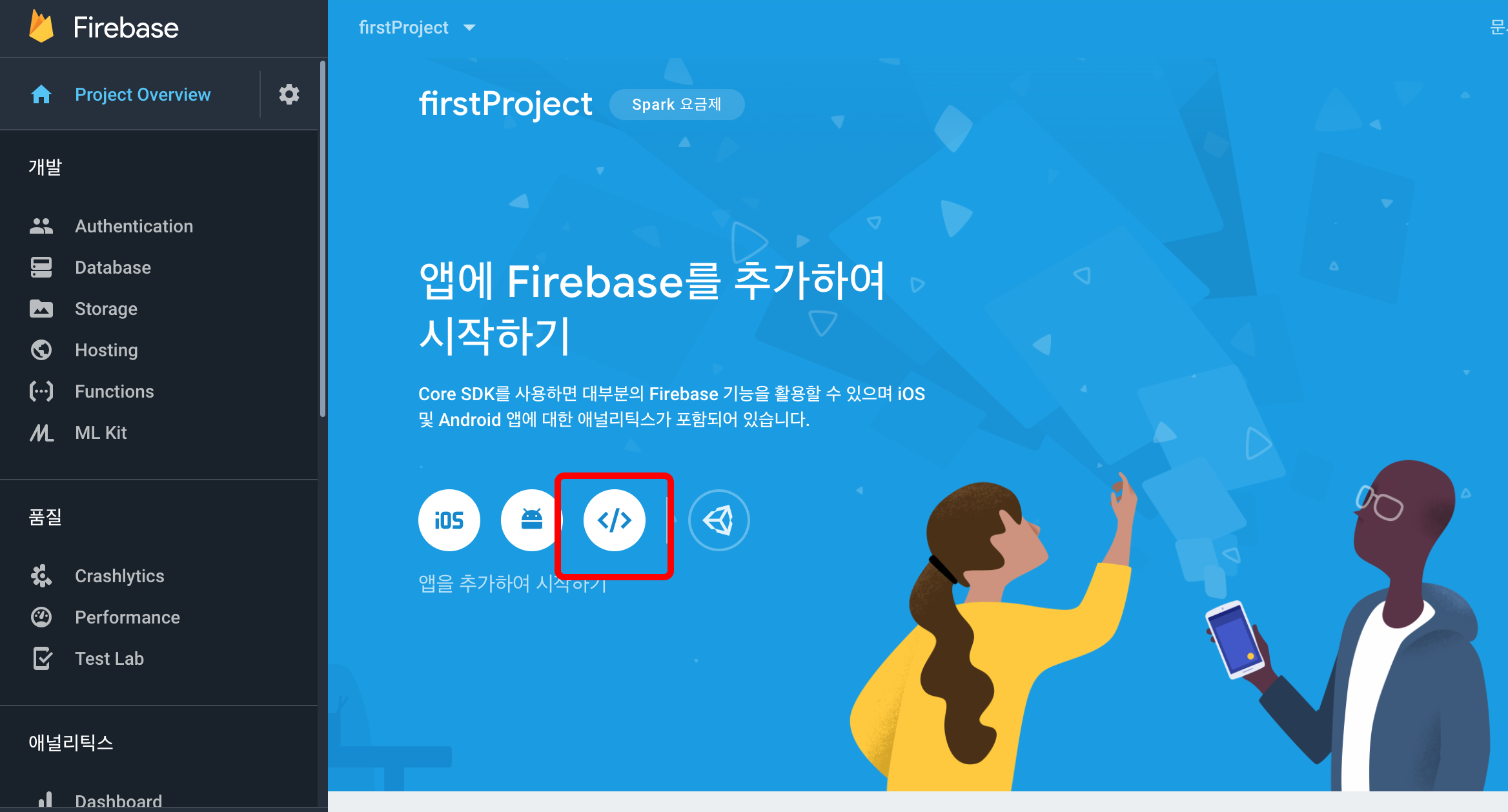
firebase에 가입하고 console로 이동합니다.




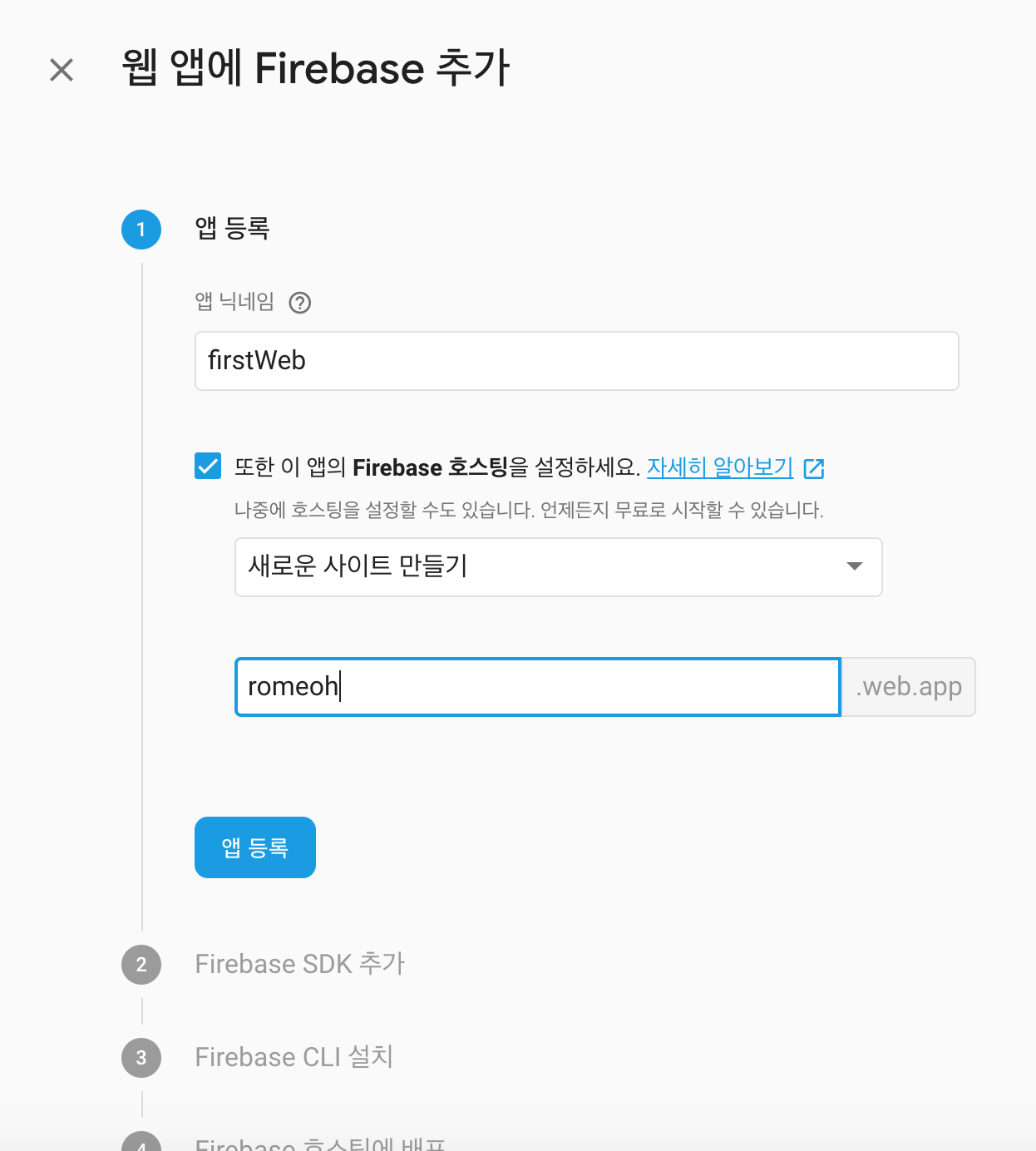
프로젝트에 iOS, Android, Web 앱을 같이 운영할수 있으니 닉네임을 잘 감안해서 작성합니다.
웹앱을 생성하면 주소가 firstproject-aXXXX.firebaseapp.com 형식으로 생성되는데
호스팅을 설정하면 romeoh.firebaseapp.com 형식으로 도메인이 생성됩니다.
앱 등록을 누릅니다.

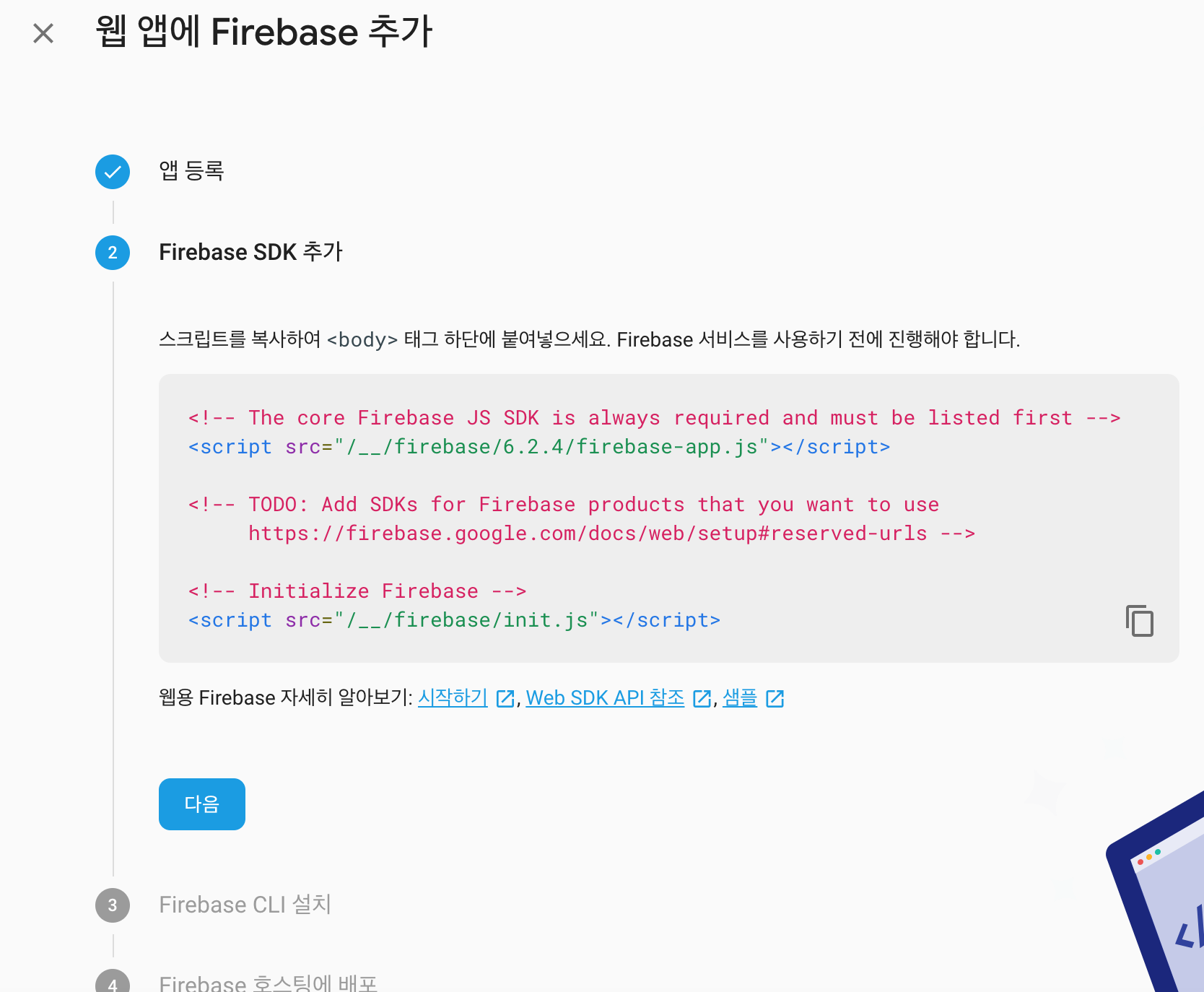
단계별로 잘 메모해두세요.


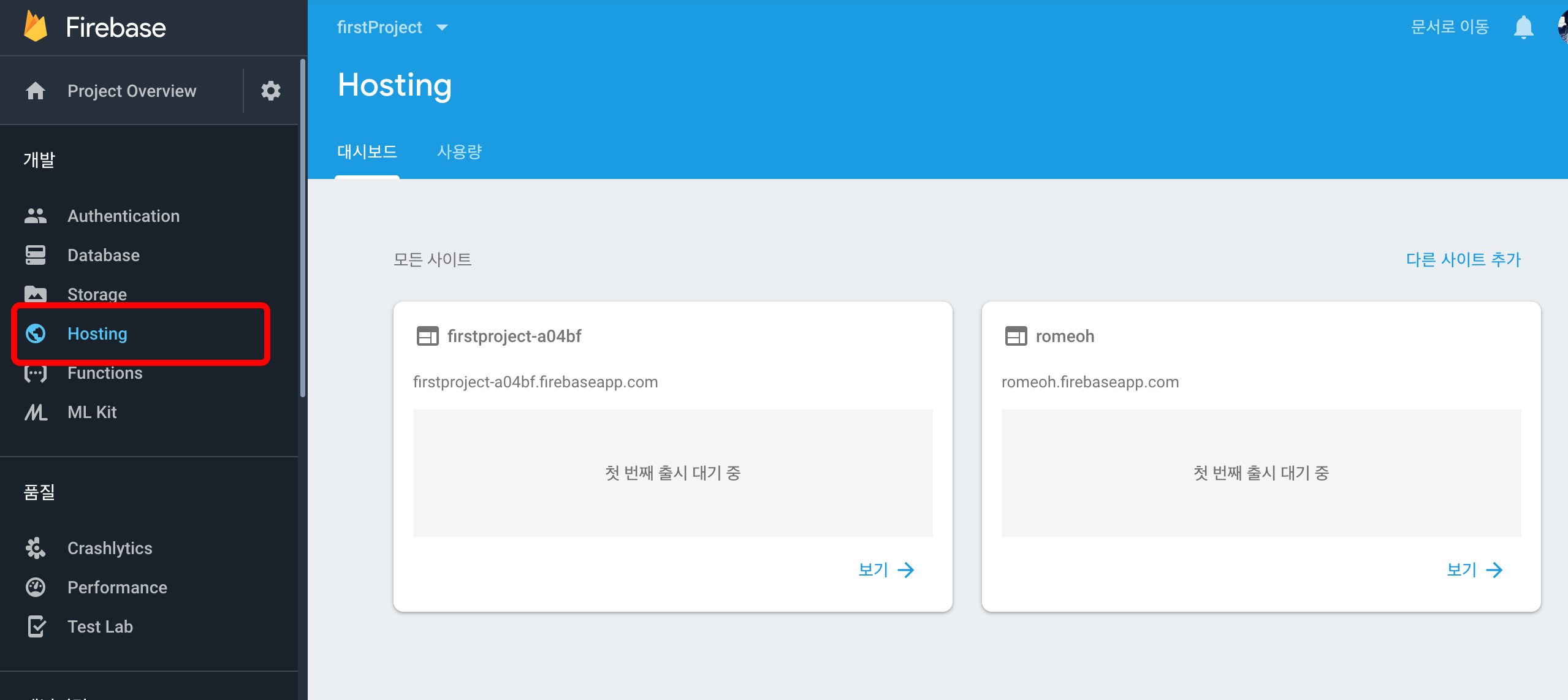
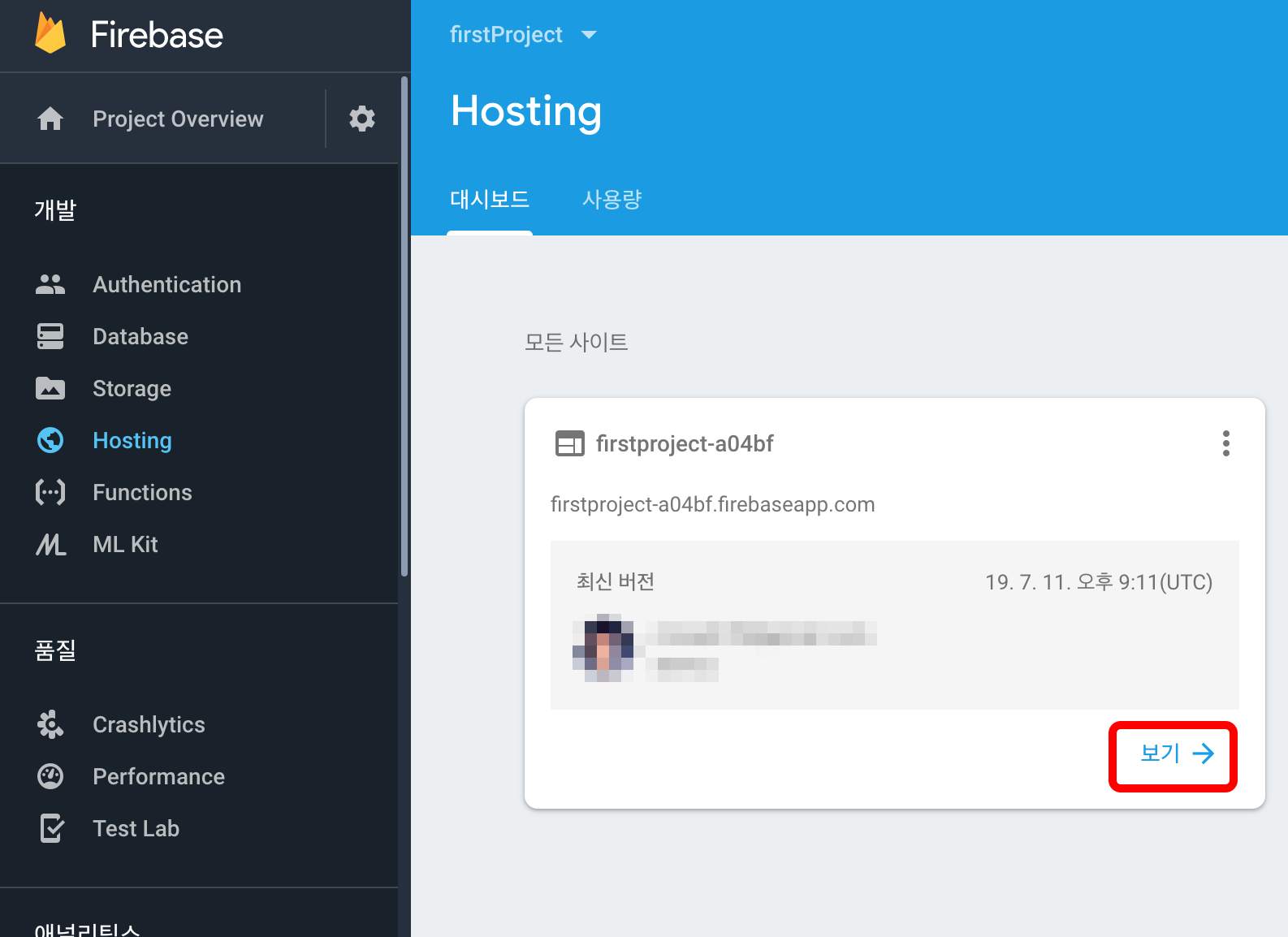
프로젝트가 생성되면 Hosting으로 이동합니다.
이곳에 소스를 등록할 예정입니다.
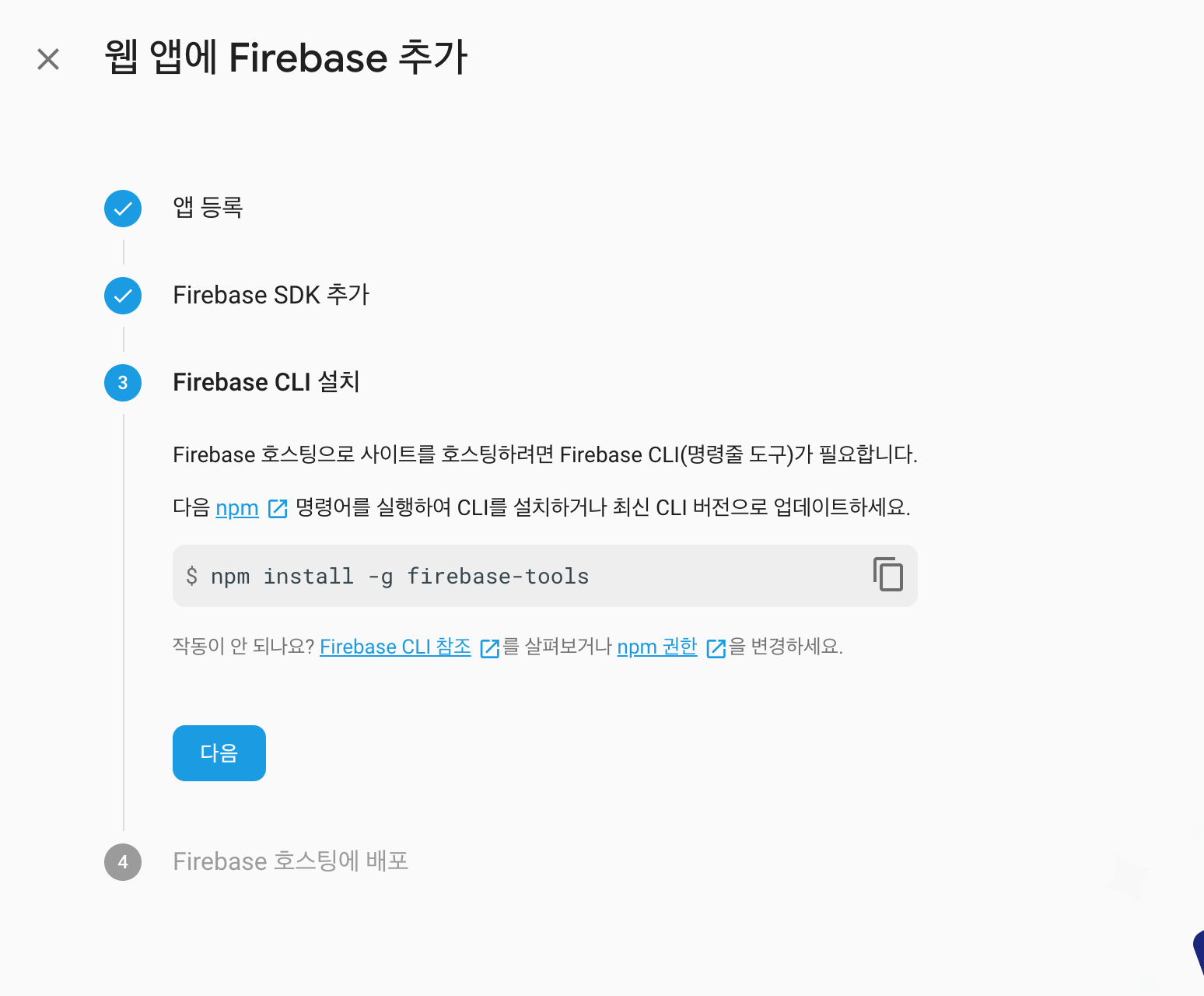
firebase-tools 설치
$ sudo npm install -g firebase-tools
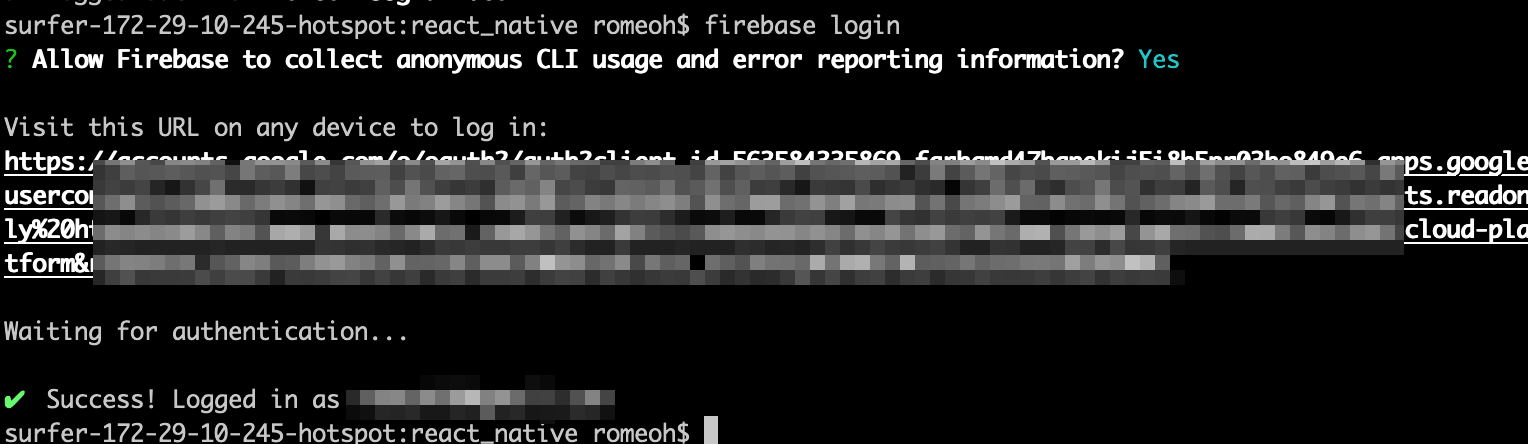
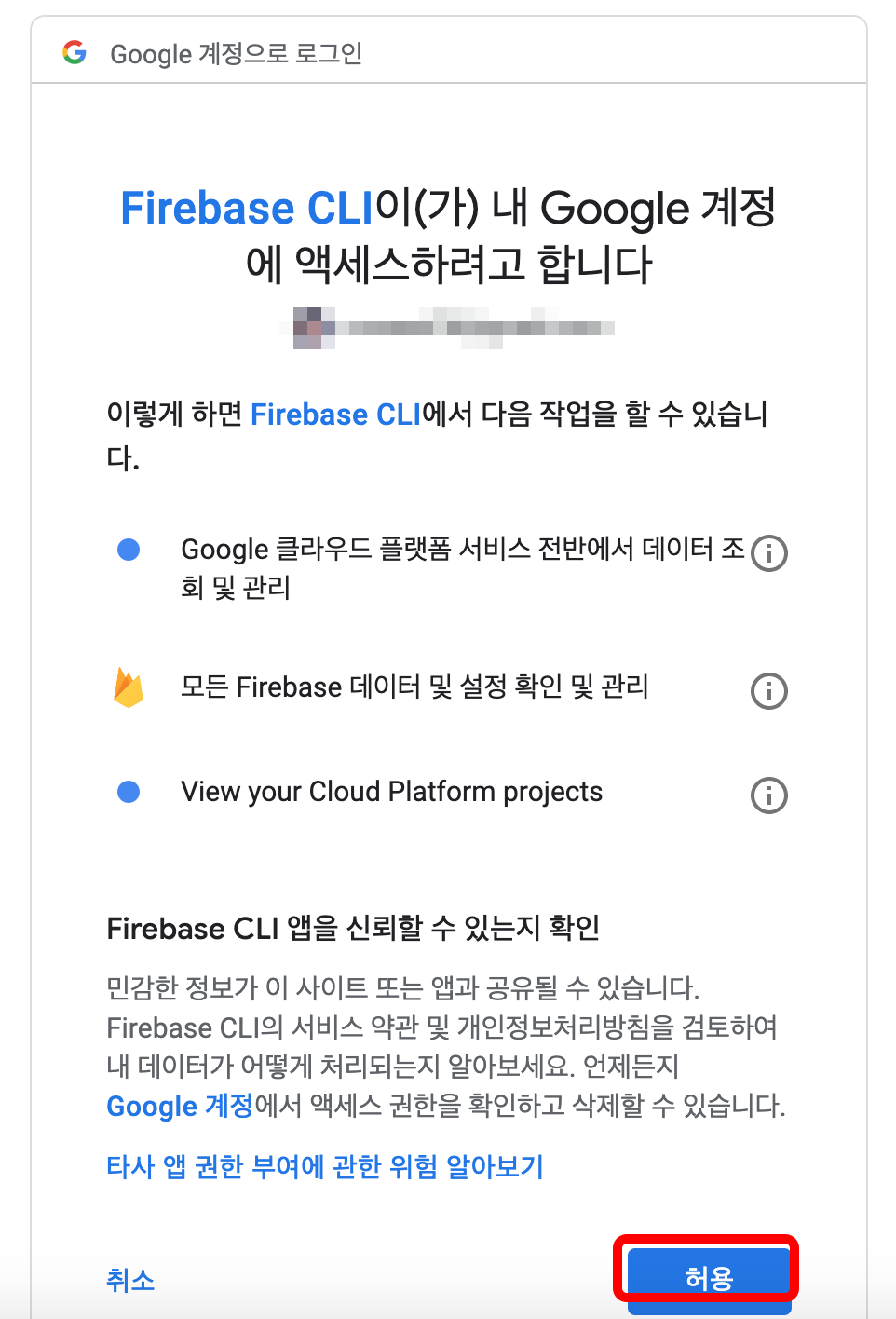
$ firebase login


firebase hosting 프로젝트 생성
$ cd /my/project/path
$ mkdir firstProject
$ cd firstProject
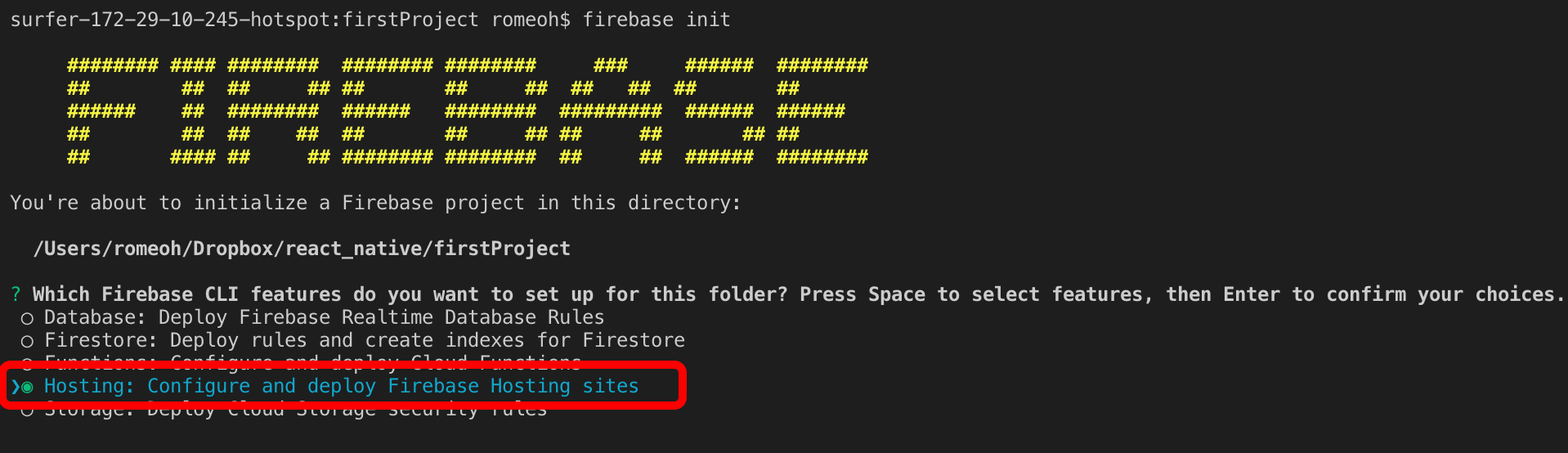
$ firebase init hosting
firebase는 데이터베이스(Database, Firestore), Node서버사이드(Functions), 호스팅(Hosting), 스토리지(Storage) 등의 서비스를 제공합니다.
우리는 Hosting을 키보드 방향키로 선택하고 스페이스를 누른후 Enter키를 누릅니다.(여러개 선택가능)

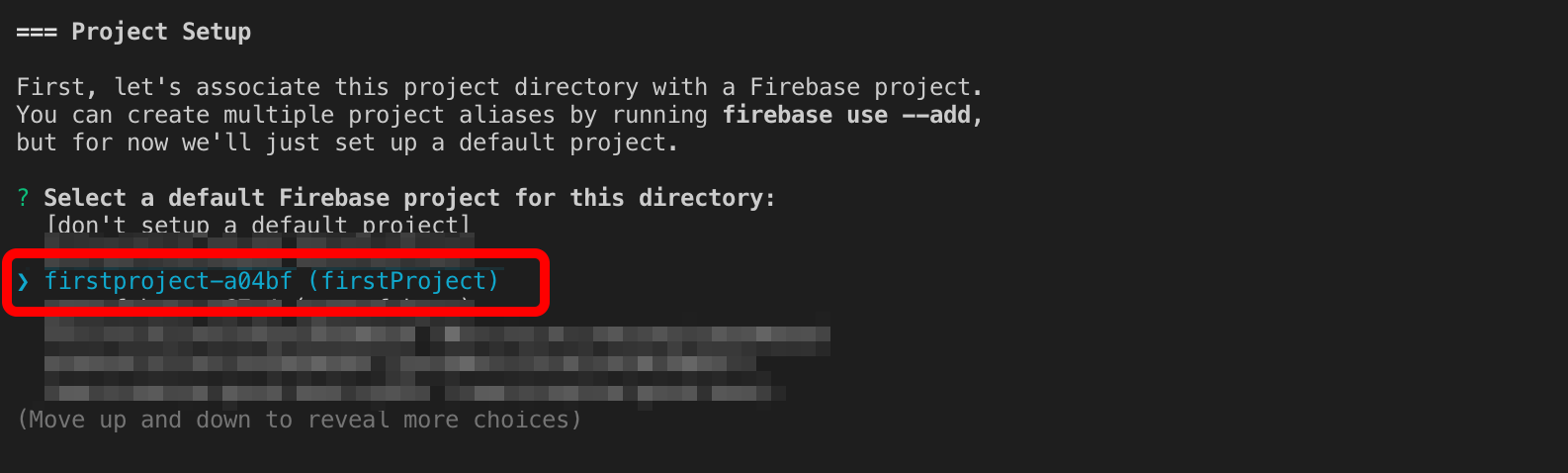
firebase에 로그인 되어 있으면 프로젝트를 선택할 수 있습니다.
위에서 생성한 firstProject 프로젝트를 Enter키로 선택합니다.

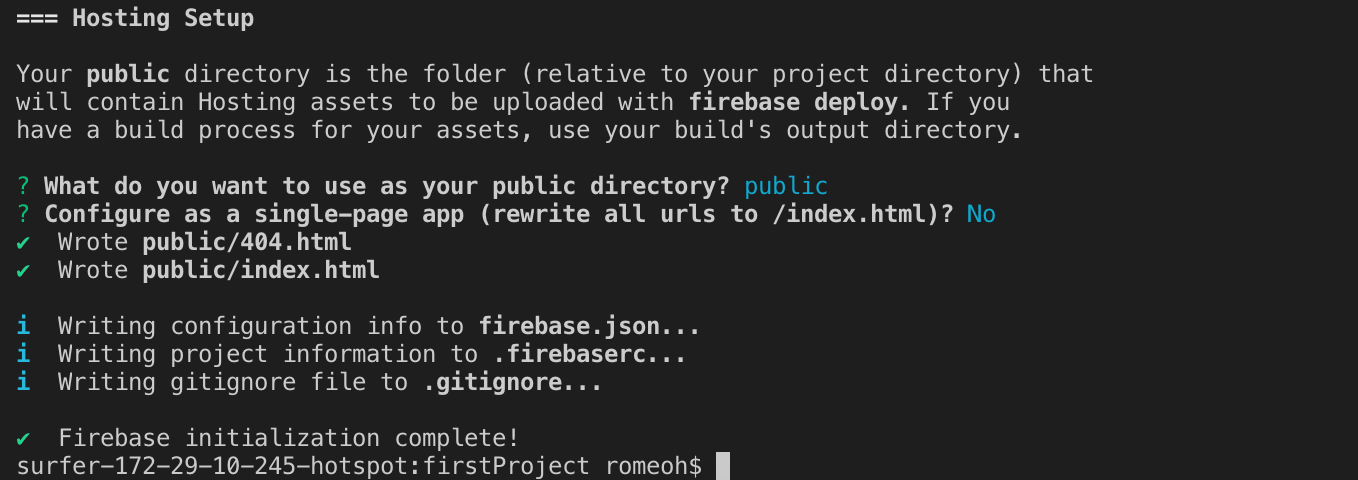
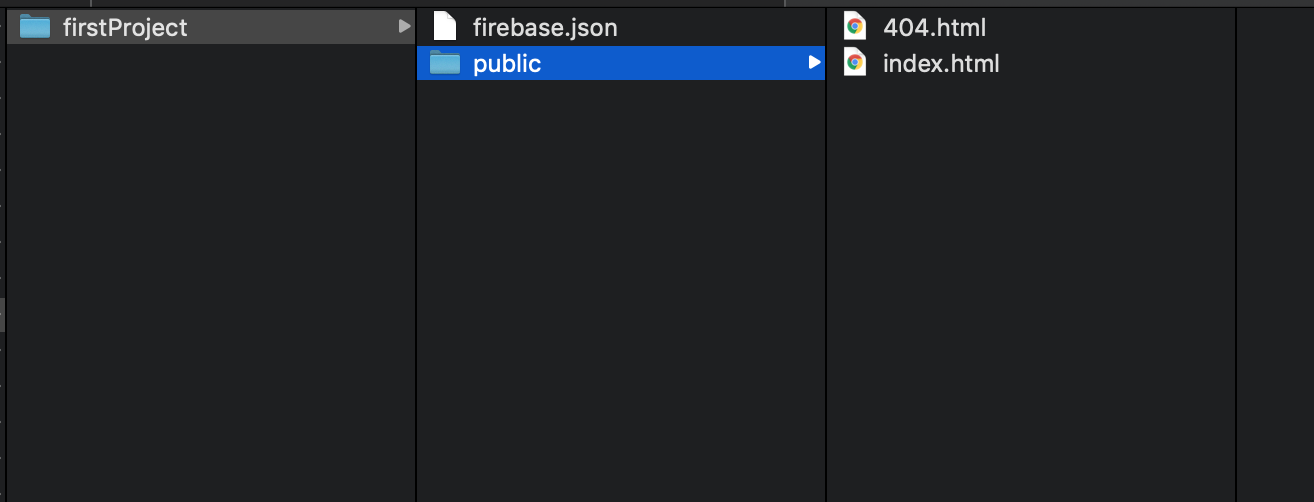
public 디렉토리를 사용하고, Single-app은 No를 선택하고 enter를 눌러 프로젝트가 생성됩니다.

local server구동
$ firebase serve --only hosting
브라우저에서 http://localhost:5000/ 접속합니다.

코드 수정
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Welcome to Firebase Hosting</title>
<!-- update the version number as needed -->
<script defer src="/__/firebase/6.2.4/firebase-app.js"></script>
<!-- include only the Firebase features as you need -->
<script defer src="/__/firebase/6.2.4/firebase-auth.js"></script>
<script defer src="/__/firebase/6.2.4/firebase-database.js"></script>
<script defer src="/__/firebase/6.2.4/firebase-messaging.js"></script>
<script defer src="/__/firebase/6.2.4/firebase-storage.js"></script>
<!-- initialize the SDK after all desired features are loaded -->
<script defer src="/__/firebase/init.js"></script>
</head>
<body>
<h1>Hello world</h1>
<p>nice to meet you</p>
</body>
</html>적당히 코드를 수정합니다.
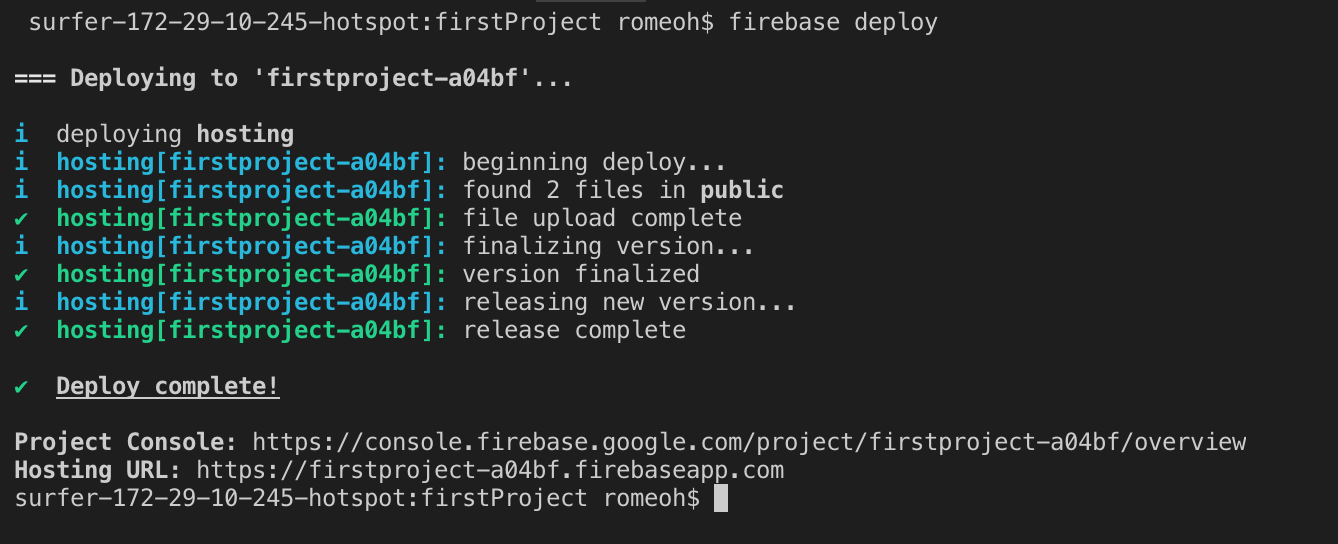
배포하기
$ firebase deploy
Hosting URL: https://firstproject-a04bf.firebaseapp.com/
브라우저로 접속합니다.


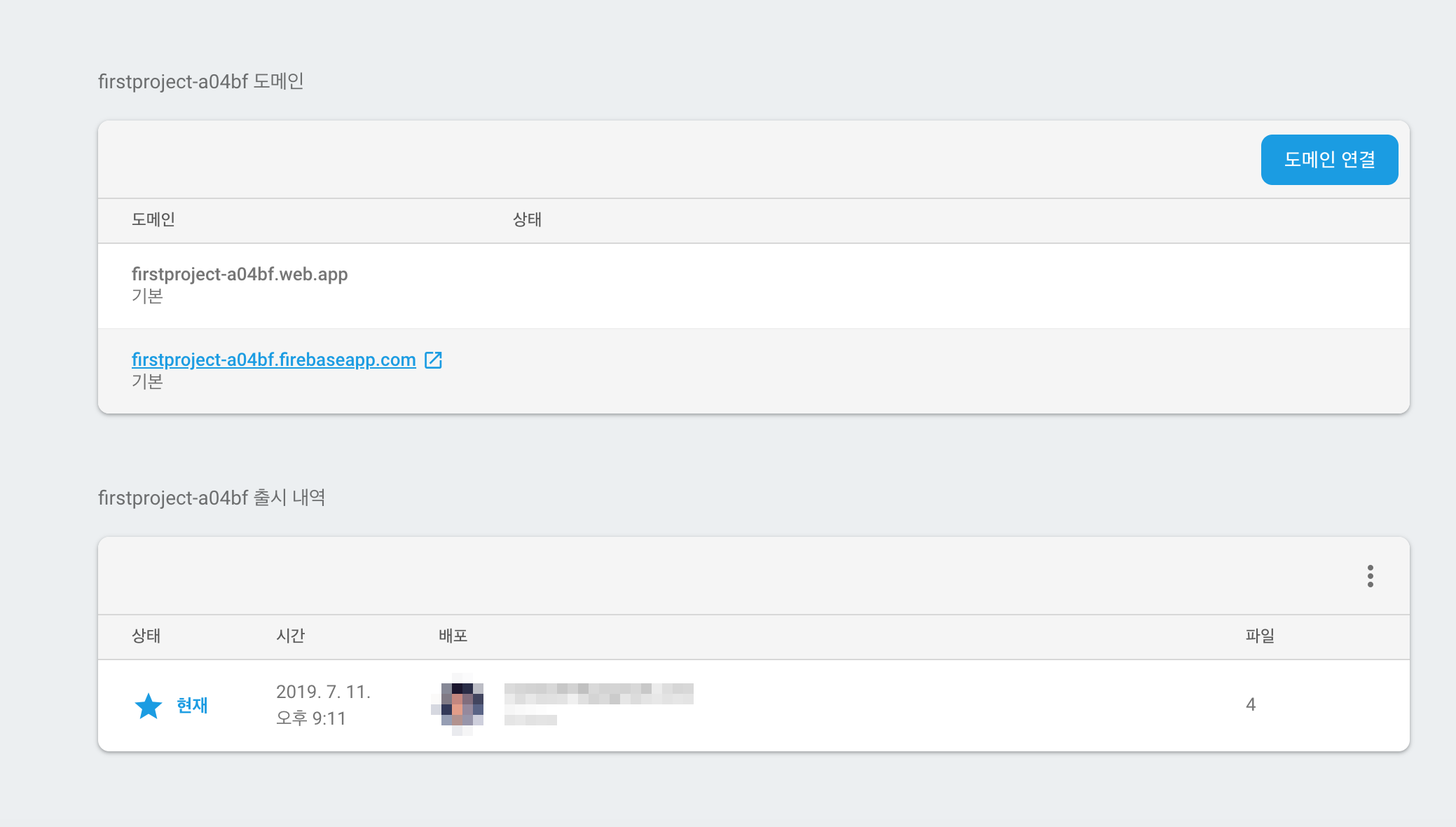
console > Hosting에 들어가면 배포된것을 확인 할 수 있습니다.

배포를 할때마다 출시내역에 history가 쌓입니다.
'Frontend > Firebase' 카테고리의 다른 글
| [Firebase] Storage에 사진 파일 올리기 (0) | 2019.09.24 |
|---|---|
| [Firebase Status Dashboard] Firebase 프로젝트나 앱이 생성되지 않을때... (0) | 2019.07.26 |
| [Firebase] Python Flask 웹 서비스 (1) | 2019.07.21 |
| [Firebase] Python - Firebase Realtime Database (0) | 2019.07.21 |
| [Firebase] Firebase 데이터 베이스 생성 [Realtime Database] (0) | 2019.07.14 |




