| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- ReactNative
- 오블완
- centos
- linux
- xcode
- MAC
- Chrome
- TensorFlow
- 개발
- VirtualBox
- pydantic
- react
- 티스토리챌린지
- fastapi
- vsCode
- localserver
- IOS
- Android
- MachineLearning
- 네트워크
- 센토스
- androidstudio
- 리눅스
- PYTHON
- build
- unittest
- 맥
- node
- webpack
- Today
- Total
로메오의 블로그
[Firebase] Storage에 사진 파일 올리기 본문
위 포스트에서 Firebase-tools 설치 방법을 먼저 참고하세요.

https://console.firebase.google.com/
Firebase console에 로그인하고 프로젝트 추가합니다.



Google 애널리틱스 계정을 생성해서 연결합니다.


웹을 생성합니다.


앱이 생성되고 콘솔로 이동합니다.
Firebase Cloud Firestore

Database > Cloud Firestore 데이터베이스 만들기를 누릅니다.

테스트 모드로 시작을 선택하고 다음을 누릅니다.

데이터센터 위치를 선택하고 완료를 누릅니다.

Cloud Firestore가 생성되었습니다.
Storage

Storage에서 시작하기를 누릅니다.



Storage가 생성되었습니다.
Hosting

Hosting도 시작합니다.



Hosting도 생성되었습니다.
Functions

마지막으로 Functions를 생성합니다.



이제 Database Firestore, Storage, Hosting, Functions가 모두 생성되었습니다.
간단히 설명하면
Firestore는 NOSQL 데이터베이스
Storage는 파일을 저장하는 공간
Hosting은 HTML, JS를 호스팅하는 서버 공간이고
Functions는 Node.js로 만드는 backend 서버 공간입니다.
위 포스트에서 Firebase-tools를 설치하고 오세요.
Firebase 프로젝트 생성하기
$ cd /my/project/path
$ mkdir photo20190924
$ cd photo20190924
$ code .VSCode로 프로젝트를 엽니다.
$ firebase --version
7.3.2
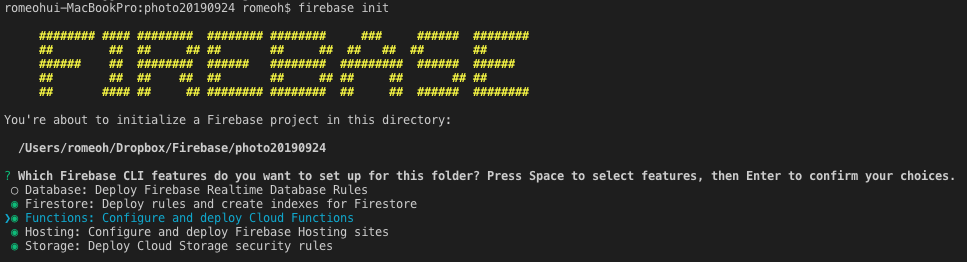
$ firebase loginFirebase에 로그인 하시고 Firebase 프로젝트를 생성합니다.

키보드 방향키 아래 위로 이동하시고 선택은 Space키를 이용합니다.
Firestore, Functions, Hosting, Storage를 선택하고 Enter키를 누릅니다.

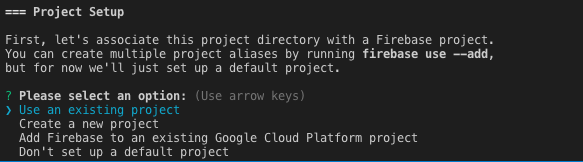
앞서 만든 photo20190924 프로젝트와 연결하기 위하여 "기존 프로젝트 사용"을 선택합니다.

방향키로 photo20190924 프로젝트를 선택하고 Enter키를 누릅니다.

Firestore 설정
firestore.rules => 데이터베이스 인증 방식 선택
firestore.index.json => 데이터베이스 index
Functions 설정
javascript => 사용 언어
를 선택합니다.
dependencies를 설치한다고 Enter를 누르면 npm으로 라이브러리가 설치됩니다.

Hosting 설정도 기본값을 선택합니다.

마지막으로 Storage roles까지 설정하면 Firebase 프로젝트가 생성됩니다.

설정이 완료되면 위와 같은 폴더 구조가 됩니다.
Storage rules 변경하기
Storage에 파일을 업로드하기 위해서 write 권한이 있어야 하는데
먼저 이 권한을 해제하겠습니다.

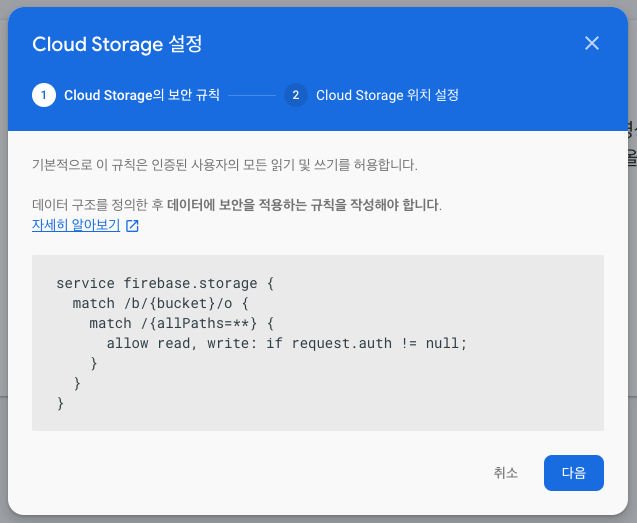
Firebase console > Storage > 규칙에 가면 위와 같은 규칙이 정의되어 있습니다.
위의 규칙은 local 프로젝트 폴더에 storage.roles 파일과 연동됩니다.
storage.roles 파일을 엽니다.
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write: if request.auth!=null;
}
}
}service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write;
}
}
}
위와같이 write권한을 모두에게 허용하도록 설정하고 저장합니다.
Firebase deploy
위 수정사항을 적용하기 위해서 배포를 합니다.
$ firebase deploy

배포 후에 Storage 규칙이 변경된것을 확인할 수 있습니다.
local에서 firebase 구동하기
Firebase hosting을 local에서 구동해보겠습니다.
$ firebase serve --only hostinghosting만 구동합니다.


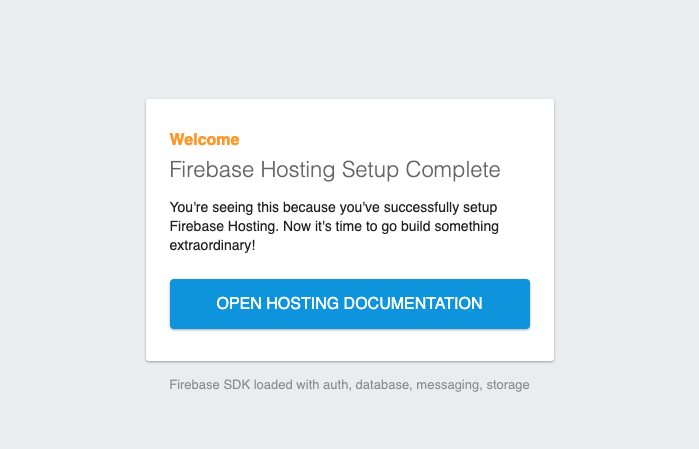
http://localhost:5000에 접속합니다.
* 만약 http://localhost:5000 에 접속이 안되면 http://0.0.0.0:5000에 접속합니다.
$ firebase serve --host localhost --port 5005 --only hosting또는 port를 바꿔서 구동해봅니다.
public/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Welcome to Firebase Hosting</title>
<script defer src="/__/firebase/6.6.2/firebase-app.js"></script>
<script defer src="/__/firebase/6.6.2/firebase-auth.js"></script>
<script defer src="/__/firebase/6.6.2/firebase-database.js"></script>
<script defer src="/__/firebase/6.6.2/firebase-messaging.js"></script>
<script defer src="/__/firebase/6.6.2/firebase-storage.js"></script>
<script defer src="/__/firebase/init.js"></script>
<style media="screen">
</style>
</head>
<body>
<script>
document.addEventListener('DOMContentLoaded', function () {
//
});
</script>
</body>
</html>public/index.html 파일을 열어서 위와 같이 코드를 정리합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Welcome to Firebase Hosting</title>
<script defer src="/__/firebase/6.6.2/firebase-app.js"></script>
<script defer src="/__/firebase/6.6.2/firebase-auth.js"></script>
<script defer src="/__/firebase/6.6.2/firebase-database.js"></script>
<script defer src="/__/firebase/6.6.2/firebase-messaging.js"></script>
<script defer src="/__/firebase/6.6.2/firebase-storage.js"></script>
<script defer src="/__/firebase/init.js"></script>
<style media="screen">
</style>
</head>
<body>
<div id="filesubmit">
<input type="file" class="file-select" accept="image/*"/>
<button class="file-submit">사진 등록</button>
</div>
<script>
document.addEventListener('DOMContentLoaded', function () {
const storageRef = firebase.storage().ref();
let selectedFile;
// File 선택
document.querySelector('.file-select').addEventListener('change', e => {
selectedFile = e.target.files[0];
});
// File 업로드
document.querySelector('.file-submit').addEventListener('click', () => {
storageRef
.child(`images/${selectedFile.name}`)
.put(selectedFile)
.on('state_changed', snapshot => {
console.log(snapshot)
}, error => {
console.log(error);
}, () => {
console.log('성공');
}
);
});
});
</script>
</body>
</html>코드를 작성하고 페이지를 새로고침 합니다.

파일을 선택하고 사진 등록하면 console창에 성공 메시지가 표시됩니다.

Firebase Storage에 파일이 업로드 된것을 확인 할 수 있습니다.
배포하기
$ firebase deploy
Hosting에서 배포된것을 확인하고 도메인을 누릅니다.

Firebase 서버에서도 파일을 업로드 합니다.

서버에서 업로드한 이미지도 잘 등록되었습니다.
재미있었다면 좋아요를 눌러시고
재미없었다면 싫어요를 꼭 눌러주세요.
좋아요 버튼 없나???
'Frontend > Firebase' 카테고리의 다른 글
| [Firebase] 도메인 연결 - Cafe24 서브도메인 연결하기 (3) | 2020.02.06 |
|---|---|
| [Firebase] Authentication 로그인 - Google, Facebook, Email (1) | 2019.10.03 |
| [Firebase Status Dashboard] Firebase 프로젝트나 앱이 생성되지 않을때... (0) | 2019.07.26 |
| [Firebase] Python Flask 웹 서비스 (1) | 2019.07.21 |
| [Firebase] Python - Firebase Realtime Database (0) | 2019.07.21 |




