반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- xcode
- PYTHON
- TensorFlow
- 센토스
- ReactNative
- 개발
- qunit
- build
- androidstudio
- MAC
- jest
- Chrome
- 네트워크
- unittest
- centos
- MachineLearning
- linux
- vsCode
- 리눅스
- IOS
- 티스토리챌린지
- localserver
- VirtualBox
- 오블완
- 맥
- Android
- react
- webpack
- node
Archives
- Today
- Total
로메오의 블로그
[Angular] Angular Material 사용하기 본문
반응형
신규프로젝트 생성
$ ionic start material-demo --type=angularAngular Material 설치
$ ng add @angular/material
Theme name: indigo-pink
Hammerjs와 browser animations도 함께 설치합니다.
src/app/app-module.ts
....
import { MatButtonModule } from '@angular/material'
@NgModule({
....
imports: [
....
MatButtonModule
],
....
})
....import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule } from '@angular/material'
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [
BrowserModule,
IonicModule.forRoot(),
AppRoutingModule,
BrowserAnimationsModule,
MatButtonModule
],
providers: [
StatusBar,
SplashScreen,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
],
bootstrap: [AppComponent]
})
export class AppModule {}
src/app/app-component.html
<button mat-button>Hello world</button>
<button mat-raised-button>Hello world</button>
서버구동
$ ng serve
모듈화 시키기
$ ng g module materialsrc/app/material/material.module.ts
import { NgModule } from '@angular/core';
import { MatButtonModule } from '@angular/material'
const MaterialComponents = [
MatButtonModule
]
@NgModule({
imports: [MaterialComponents],
exports: [MaterialComponents]
})
export class MaterialModule { }
src/app/app-module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MaterialModule } from './material/material.module'
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [
BrowserModule,
IonicModule.forRoot(),
AppRoutingModule,
BrowserAnimationsModule,
MaterialModule
],
providers: [
StatusBar,
SplashScreen,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
],
bootstrap: [AppComponent]
})
export class AppModule {}
서버를 재구동합니다.

Typography
src/app/app-component.html
<div class="mat-display-4">display 4</div>
<div class="mat-display-3">display 3</div>
<div class="mat-display-2">display 2</div>
<div class="mat-display-1">display 1</div>

src/app/app-component.html
<div class="mat-headline">headline h1</div>
<div class="mat-title">title h2</div>
<div class="mat-subheading-2">subheading-2 h3</div>
<div class="mat-subheading-1">subheading-1 h4</div>
src/app/app-component.html
<div class="mat-body-1">body-1</div>
<div class="mat-body-2">body-2</div>
<div class="mat-caption">caption</div>
<div class="mat-typography">
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
</div>
Button
src/app/app-component.html
<div>
<button mat-button>button</button>
<button mat-raised-button>aised-button</button>
<button mat-flat-button>flat-button</button>
<button mat-stroke-button>stroke-button</button>
</div>
<div>
<button mat-icon-button>icon-button</button>
<button mat-fab>fab</button>
<button mat-mini-fab>mini-fab</button>
</div>
<div>
<button color="primary" mat-button>primary</button>
<button color="accent" mat-button>accent</button>
<button color="warn" mat-button>warn</button>
<button color="warn" disableRipple mat-button>disableRipple</button>
<button color="primary" mat-raised-button>primary</button>
<button color="accent" mat-raised-button>accent</button>
<button color="warn" mat-raised-button>warn</button>
</div>src/app/app-component.scss
button {
margin-right: 3rem;
}
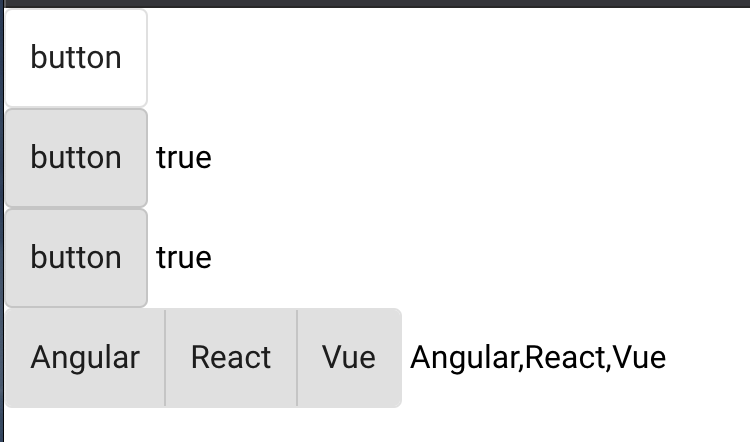
src/app/app-component.html
<div>
<mat-button-toggle>button</mat-button-toggle>
</div>
<div>
<mat-button-toggle #toggleBtn1 checked>button</mat-button-toggle>
{{ toggleBtn1.checked }}
</div>
<div>
<mat-button-toggle #toggleBtn2 checked disableRipple>button</mat-button-toggle>
{{ toggleBtn2.checked }}
</div>
<div>
<mat-button-toggle-group #toggleGroup="matButtonToggleGroup" multiple>
<mat-button-toggle value="Angular">Angular</mat-button-toggle>
<mat-button-toggle value="React">React</mat-button-toggle>
<mat-button-toggle value="Vue">Vue</mat-button-toggle>
</mat-button-toggle-group>
{{ toggleGroup.value }}
</div>src/app/app-component.ts
import { NgModule } from '@angular/core';
import { MatButtonModule, MatButtonToggleModule } from '@angular/material'
const MaterialComponents = [
MatButtonModule,
MatButtonToggleModule
]
@NgModule({
imports: [MaterialComponents],
exports: [MaterialComponents]
})
export class MaterialModule { }

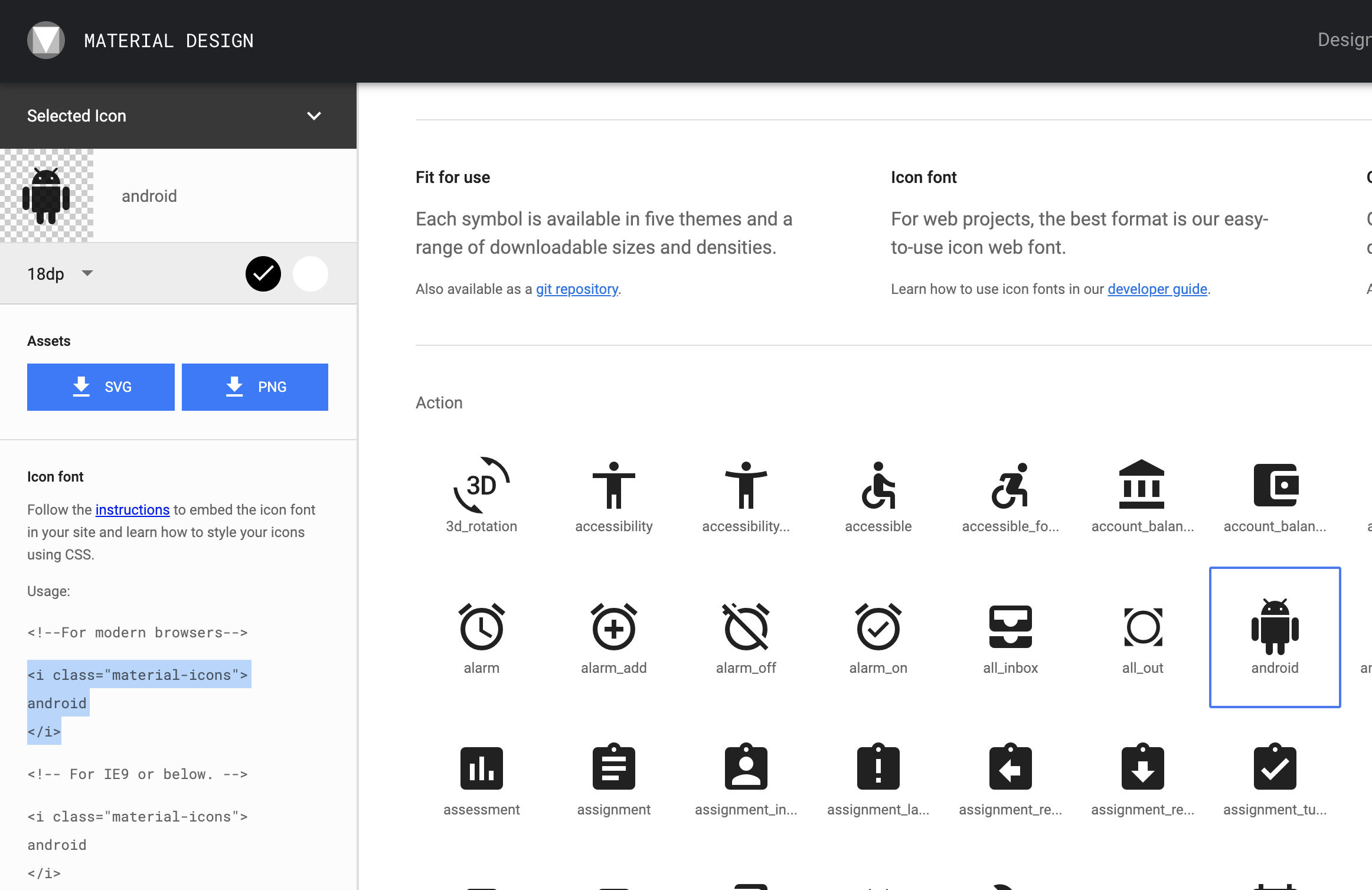
Material Icon
https://material.io/resources/icons/?style=baseline

src/app/material/material.module.ts
import { NgModule } from '@angular/core';
import {
MatButtonModule,
MatButtonToggleModule,
MatIconModule
} from '@angular/material'
const MaterialComponents = [
MatButtonModule,
MatButtonToggleModule,
MatIconModule
]
@NgModule({
imports: [MaterialComponents],
exports: [MaterialComponents]
})
export class MaterialModule { }
src/app/app-component.html
<div>
<mat-icon color="primary">android</mat-icon>
</div>
Badge
src/app/material/material.module.ts
import { NgModule } from '@angular/core';
import {
MatButtonModule,
MatButtonToggleModule,
MatIconModule
} from '@angular/material'
import { MatBadgeModule } from '@angular/material/badge'
const MaterialComponents = [
MatButtonModule,
MatButtonToggleModule,
MatIconModule,
MatBadgeModule
]
@NgModule({
imports: [MaterialComponents],
exports: [MaterialComponents]
})
export class MaterialModule { }
src/app/app-component.ts
....
export class AppComponent {
notificationCount = 100
notificationCount2 = 0
....
}
import { Component } from '@angular/core';
import { Platform } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.scss']
})
export class AppComponent {
notificationCount = 100
notificationCount2 = 0
constructor(
private platform: Platform,
private splashScreen: SplashScreen,
private statusBar: StatusBar
) {
this.initializeApp();
}
initializeApp() {
this.platform.ready().then(() => {
this.statusBar.styleDefault();
this.splashScreen.hide();
});
}
}
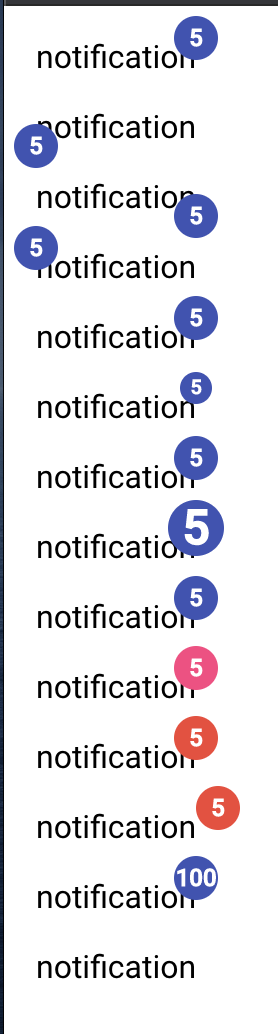
src/app/app-component.html
<div>
<span matBadge="5">notification</span>
</div>
<div>
<span matBadge="5" matBadgePosition="below before">notification</span>
</div>
<div>
<span matBadge="5" matBadgePosition="below after">notification</span>
</div>
<div>
<span matBadge="5" matBadgePosition="above before">notification</span>
</div>
<div>
<span matBadge="5" matBadgePosition="above after">notification</span>
</div>
<div>
<span matBadge="5" matBadgeSize="small">notification</span>
</div>
<div>
<span matBadge="5" matBadgeSize="medium">notification</span>
</div>
<div>
<span matBadge="5" matBadgeSize="large">notification</span>
</div>
<div>
<span matBadge="5" matBadgeColor="primary">notification</span>
</div>
<div>
<span matBadge="5" matBadgeColor="accent">notification</span>
</div>
<div>
<span matBadge="5" matBadgeColor="warn">notification</span>
</div>
<div>
<span matBadge="5" matBadgeColor="warn" matBadgeOverlap="false">notification</span>
</div>
<div>
<span [matBadge]="notificationCount">notification</span>
</div>
<div>
<span [matBadge]="notificationCount2" [matBadgeHidden]="notificationCount2 == 0">notification</span>
</div>
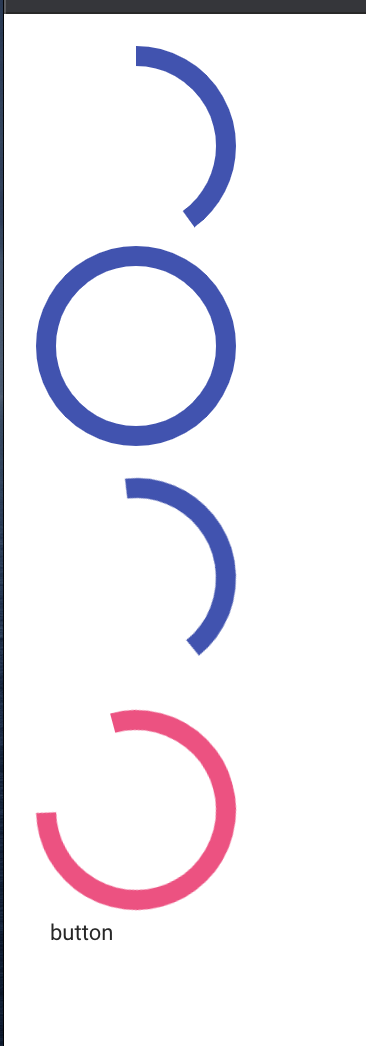
ProgressSpinner
src/app/material/material-module.ts
import { NgModule } from '@angular/core';
import {
MatButtonModule,
MatButtonToggleModule,
MatIconModule,
MatProgressSpinnerModule
} from '@angular/material'
import { MatBadgeModule } from '@angular/material/badge'
const MaterialComponents = [
MatButtonModule,
MatButtonToggleModule,
MatIconModule,
MatBadgeModule,
MatProgressSpinnerModule
]
@NgModule({
imports: [MaterialComponents],
exports: [MaterialComponents]
})
export class MaterialModule { }
src/app/app-component.html
<div>
<mat-progress-spinner value=40></mat-progress-spinner>
<mat-progress-spinner value=100></mat-progress-spinner>
</div>
<div>
<mat-spinner></mat-spinner>
</div>
<div>
<mat-spinner *ngIf="showSpinner" color="accent"></mat-spinner>
<button (click)="loadData()">button</button>
</div>src/app/app-component.ts
import { Component } from '@angular/core';
import { Platform } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.scss']
})
export class AppComponent {
showSpinner = false
loadData() {
this.showSpinner = true
setTimeout(() => {
this.showSpinner = false
}, 5000)
}
constructor(
private platform: Platform,
private splashScreen: SplashScreen,
private statusBar: StatusBar
) {
this.initializeApp();
}
initializeApp() {
this.platform.ready().then(() => {
this.statusBar.styleDefault();
this.splashScreen.hide();
});
}
}

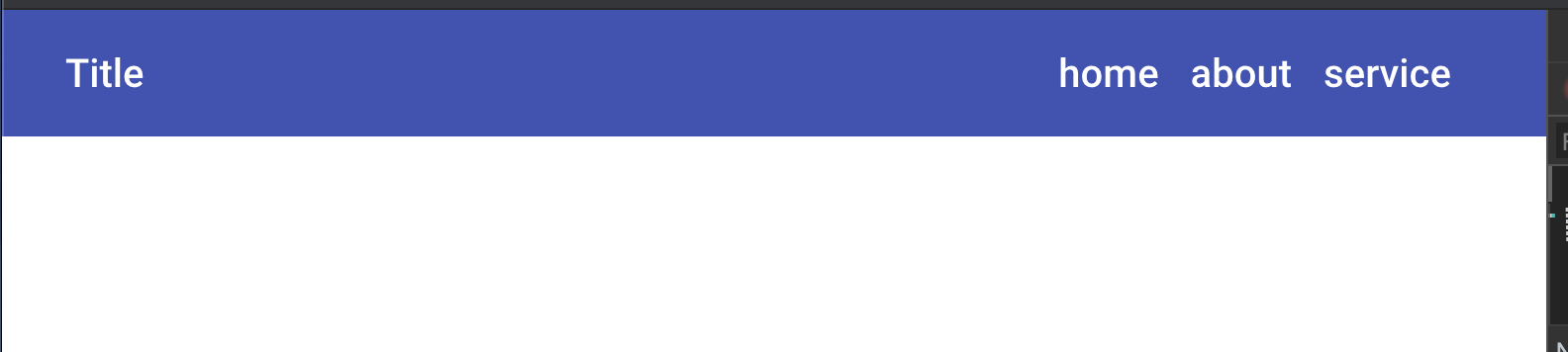
NavBar
src/app/material/material-module.ts
import { NgModule } from '@angular/core';
import {
MatButtonModule,
MatButtonToggleModule,
MatIconModule,
MatProgressSpinnerModule,
MatToolbarModule
} from '@angular/material'
import { MatBadgeModule } from '@angular/material/badge'
const MaterialComponents = [
MatButtonModule,
MatButtonToggleModule,
MatIconModule,
MatBadgeModule,
MatProgressSpinnerModule,
MatToolbarModule
]
@NgModule({
imports: [MaterialComponents],
exports: [MaterialComponents]
})
export class MaterialModule { }
src/app/app-component.html
<mat-toolbar color="primary" class="navbar">
<div>Title</div>
<div>
<span>home</span>
<span>about</span>
<span>service</span>
</div>
</mat-toolbar>src/app/app-component.scss
.navbar {
justify-content: space-between;
}
span {
padding-right: 1rem;
}
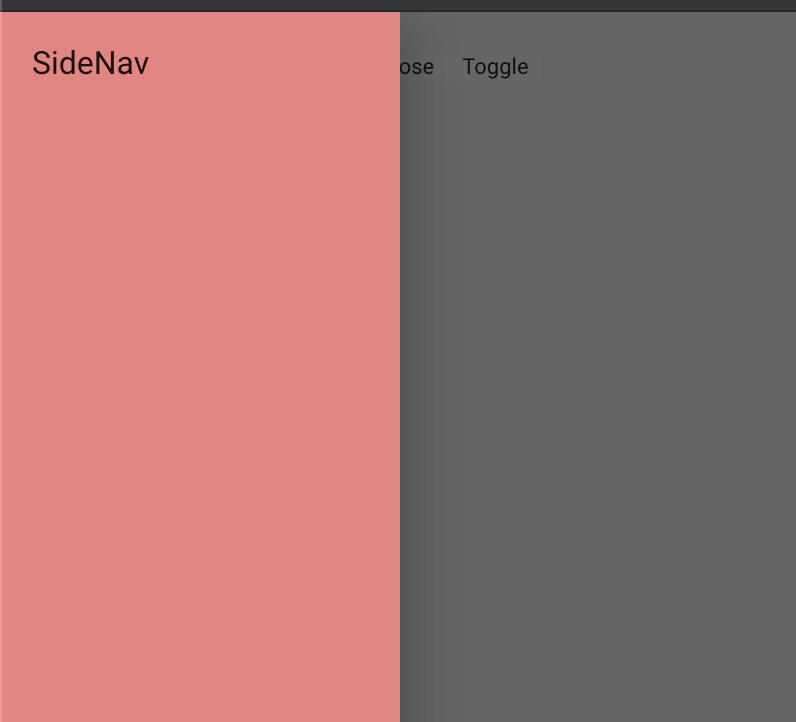
Sidenav
src/app/app-module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MaterialModule } from './material/material.module'
import { FormsModule } from '@angular/forms'
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [
BrowserModule,
IonicModule.forRoot(),
AppRoutingModule,
BrowserAnimationsModule,
MaterialModule,
FormsModule
],
providers: [
StatusBar,
SplashScreen,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
],
bootstrap: [AppComponent]
})
export class AppModule {}
src/app/material/material-module.ts
import { NgModule } from '@angular/core';
import { MatSidenavModule } from '@angular/material'
const MaterialComponents = [
MatSidenavModule
]
@NgModule({
imports: [MaterialComponents],
exports: [MaterialComponents]
})
export class MaterialModule { }
src/app/app-component.html
<mat-sidenav-container>
<mat-sidenav #sidenav mode="over" [(opened)]="opened" (opened)="log('opeded')" (closed)="log('closed')">SideNav</mat-sidenav>
<mat-sidenav-content>
Main
<button (click)="opened = !opened">Toggle Opened</button>
<button (click)="sidenav.open()">Open</button>
<button (click)="sidenav.close()">Close</button>
<button (click)="sidenav.toggle()">Toggle</button>
</mat-sidenav-content>
</mat-sidenav-container>
src/app/app-component.html
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.scss']
})
export class AppComponent {
opened = false
log(state) {
console.log(state)
}
}
src/app/app-component.scss
mat-sidenav-container {
height: 100%
}
mat-sidenav, mat-sidenav-content {
padding: 16px
}
mat-sidenav {
background-color: lightcoral;
width: 200px
}
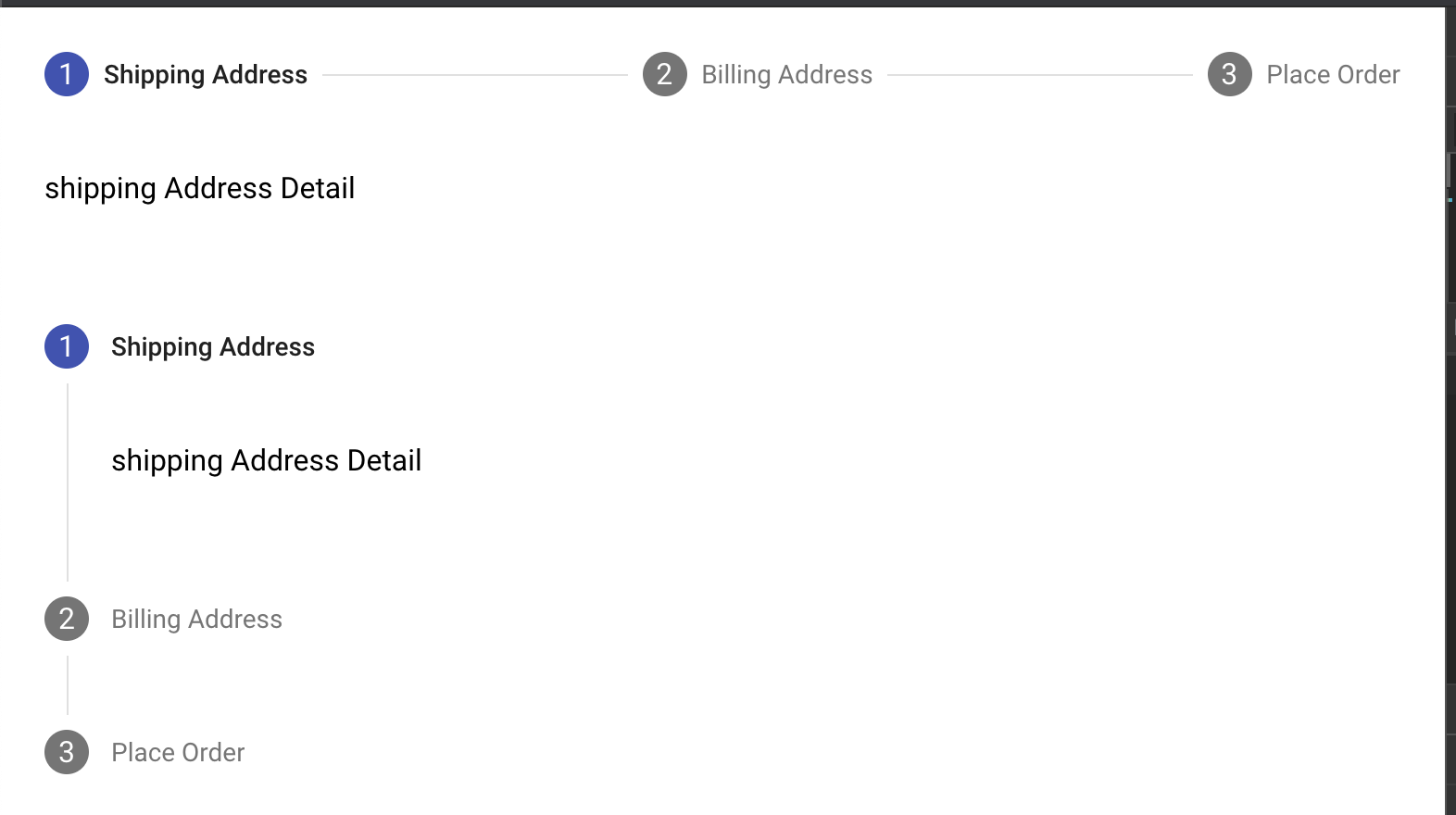
Stepper
src/app/material/material-module.ts
import { NgModule } from '@angular/core';
import {
MatStepperModule
} from '@angular/material'
const MaterialComponents = [
MatStepperModule
]
@NgModule({
imports: [MaterialComponents],
exports: [MaterialComponents]
})
export class MaterialModule { }
src/app/app-component.html
<mat-horizontal-stepper linear>
<mat-step label="Shipping Address" completed="false">
<p>shipping Address Detail</p>
</mat-step>
<mat-step label="Billing Address" completed="false">
<p>billing Address Detail</p>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button matStepperNext>Next</button>
</div>
</mat-step>
<mat-step label="Place Order" completed="false">
<p>Order Detail</p>
</mat-step>
</mat-horizontal-stepper>
<mat-vertical-stepper linear>
<mat-step label="Shipping Address" completed="true">
<p>shipping Address Detail</p>
</mat-step>
<mat-step label="Billing Address" completed="false">
<p>billing Address Detail</p>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button matStepperNext>Next</button>
</div>
</mat-step>
<mat-step label="Place Order" completed="false">
<p>Order Detail</p>
</mat-step>
</mat-vertical-stepper>
Expansion
src/app/material/material-module.ts
import { NgModule } from '@angular/core';
import {
MatExpansionModule
} from '@angular/material'
const MaterialComponents = [
MatExpansionModule
]
@NgModule({
imports: [MaterialComponents],
exports: [MaterialComponents]
})
export class MaterialModule { }
src/app/app-component.html
<button (click)="allExpandState = true">Expand All </button>
<button (click)="allExpandState = false">Collapse All </button>
<mat-expansion-panel [expanded]="allExpandState">
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type your name and age
</mat-panel-description>
</mat-expansion-panel-header>
</mat-expansion-panel>
<mat-expansion-panel [expanded]="allExpandState" (opened)="panelOpenState = true" (closed)="panelOpenState = false">
<mat-expansion-panel-header>
<mat-panel-title>
Self aware panel
</mat-panel-title>
<mat-panel-description>
Currently I am {{panelOpenState ? 'open' : 'closed'}}
</mat-panel-description>
</mat-expansion-panel-header>
<p>I'm visible because I am open</p>
</mat-expansion-panel>
반응형
'Frontend > angular' 카테고리의 다른 글
| [Ionic] QR Code 생성하기 / QR Code Scan (1) | 2020.01.16 |
|---|---|
| [IONIC] Modal Controller - 파라미터 전달 (0) | 2020.01.16 |
| [Angular] ngx-translate 다국어 처리 (0) | 2020.01.14 |
| [Angular] Popover 구현하기 (0) | 2020.01.13 |
| [Angular] 비밀번호 찾기 화면 구현 (0) | 2020.01.13 |
Comments




