반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Android
- fastapi
- localserver
- vsCode
- MAC
- 센토스
- linux
- react
- pydantic
- 리눅스
- TensorFlow
- webpack
- androidstudio
- ReactNative
- unittest
- 개발
- IOS
- 오블완
- centos
- build
- PYTHON
- 티스토리챌린지
- 맥
- MachineLearning
- node
- 네트워크
- VirtualBox
- Chrome
- xcode
Archives
- Today
- Total
로메오의 블로그
[Angular] ngx-translate 다국어 처리 본문
반응형
ngx-translate설치
$ npm install @ngx-translate/core --save
$ npm install @ngx-translate/http-loader --save
src/app.module.ts
....
import {TranslateLoader, TranslateModule} from '@ngx-translate/core';
import {TranslateHttpLoader} from '@ngx-translate/http-loader';
import {HttpClient, HttpClientModule} from '@angular/common/http';
export function HttpLoaderFactory(http: HttpClient) {
return new TranslateHttpLoader(http);
}
@NgModule({
....
imports: [
....
HttpClientModule,
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: HttpLoaderFactory,
deps: [HttpClient]
}
})
],
....
})
....
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import {TranslateLoader, TranslateModule} from '@ngx-translate/core';
import {TranslateHttpLoader} from '@ngx-translate/http-loader';
import {HttpClient, HttpClientModule} from '@angular/common/http';
export function HttpLoaderFactory(http: HttpClient) {
return new TranslateHttpLoader(http);
}
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [
BrowserModule,
IonicModule.forRoot(),
AppRoutingModule,
HttpClientModule,
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: HttpLoaderFactory,
deps: [HttpClient]
}
})
],
providers: [
StatusBar,
SplashScreen,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
],
bootstrap: [AppComponent]
})
export class AppModule {}
src/app/app.component.ts
....
import { TranslateService } from '@ngx-translate/core';
....
export class AppComponent {
....
constructor(
....
private translate: TranslateService
) {
this.initializeApp();
}
initializeApp() {
this.platform.ready().then(() => {
....
this.translate.setDefaultLang('en');
});
}
}
import { Component } from '@angular/core';
import { Platform } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { Router } from '@angular/router';
import { TranslateService } from '@ngx-translate/core';
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.scss']
})
export class AppComponent {
public appPages = [
{
title: 'Home',
url: '/home',
icon: 'home'
},
{
title: 'Orders',
url: '/order',
icon: 'reorder'
},
{
title: 'My Account',
url: '/my-account',
icon: 'person'
},
{
title: 'Logout',
url: '/logout',
icon: 'key'
}
];
constructor(
private platform: Platform,
private splashScreen: SplashScreen,
private statusBar: StatusBar,
private router:Router,
private translate: TranslateService
) {
this.initializeApp();
}
initializeApp() {
this.platform.ready().then(() => {
this.statusBar.styleDefault();
this.router.navigateByUrl('welcome')
this.splashScreen.hide();
this.translate.setDefaultLang('en');
});
}
}
src/app/auth/login/login.module.ts
....
import { TranslateModule } from '@ngx-translate/core';
@NgModule({
imports: [
....
TranslateModule
],
....
})
....
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { FormsModule } from '@angular/forms';
import { IonicModule } from '@ionic/angular';
import { LoginPageRoutingModule } from './login-routing.module';
import { LoginPage } from './login.page';
import { TranslateModule } from '@ngx-translate/core';
@NgModule({
imports: [
CommonModule,
FormsModule,
IonicModule,
TranslateModule,
LoginPageRoutingModule
],
declarations: [LoginPage]
})
export class LoginPageModule {}
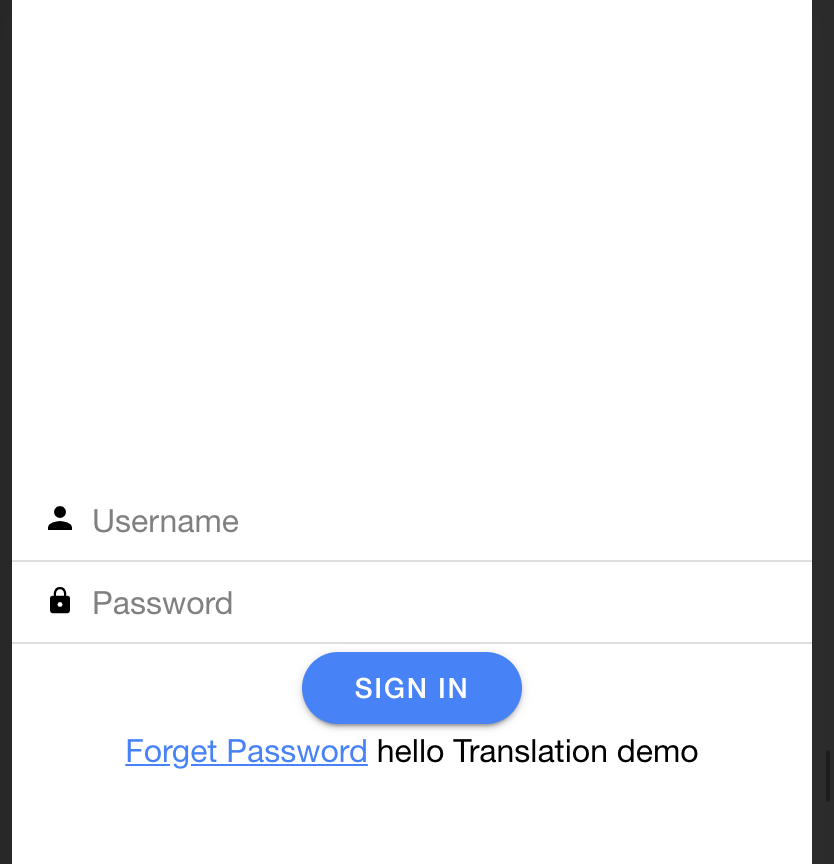
src/app/auth/login/login.page.html
....
<a routerLink="/forget">Forget Password</a>
{{ 'HELLO' | translate }}
{{ 'demo.title' | translate }}
....<ion-content>
<ion-list>
<ion-item>
<ion-label><ion-icon name="person"></ion-icon></ion-label>
<ion-input placeholder="Username" [(ngModel)]="user" type="text"></ion-input>
</ion-item>
<ion-item>
<ion-label><ion-icon name="lock"></ion-icon></ion-label>
<ion-input placeholder="Password" [(ngModel)]="pass" type="Password"></ion-input>
</ion-item>
<div class="btn-center-align">
<!-- <ion-button color="primary" shape="round" (click)="signIn()">Sign In</ion-button> <br> -->
<ion-button color="primary" shape="round" routerLink="/home">Sign In</ion-button> <br>
<a routerLink="/forget">Forget Password</a>
{{ 'HELLO' | translate }}
{{ 'demo.title' | translate }}
</div>
</ion-list>
</ion-content>
json파일 생성
$ touch src/assets/i18n/en.json
$ touch src/assets/i18n/ko.jsonsrc/assets/i18n/en.json
{
"HELLO": "hello",
"demo.title": "Translation demo"
}src/assets/i18n/ko.json
{
"HELLO": "안녕",
"demo.title": "데모"
}
반응형
'Frontend > angular' 카테고리의 다른 글
| [IONIC] Modal Controller - 파라미터 전달 (0) | 2020.01.16 |
|---|---|
| [Angular] Angular Material 사용하기 (0) | 2020.01.15 |
| [Angular] Popover 구현하기 (0) | 2020.01.13 |
| [Angular] 비밀번호 찾기 화면 구현 (0) | 2020.01.13 |
| [Angular] image slider 구현하기 (0) | 2020.01.13 |
Comments




