| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- localserver
- linux
- webpack
- VirtualBox
- PYTHON
- 티스토리챌린지
- react
- 네트워크
- fastapi
- ReactNative
- 센토스
- Chrome
- 리눅스
- Android
- centos
- MAC
- IOS
- build
- pydantic
- 개발
- androidstudio
- xcode
- 오블완
- node
- MachineLearning
- TensorFlow
- 맥
- vsCode
- unittest
- Today
- Total
로메오의 블로그
[Chrome] Web SQL 사용하기 본문
크롬 브라우저에서 F12키를 눌러서 DevTools를 엽니다.
Application > Web SQL에서 저장된 데이터를 확인할수 있습니다.(지금은 암꺼도 없죠?)


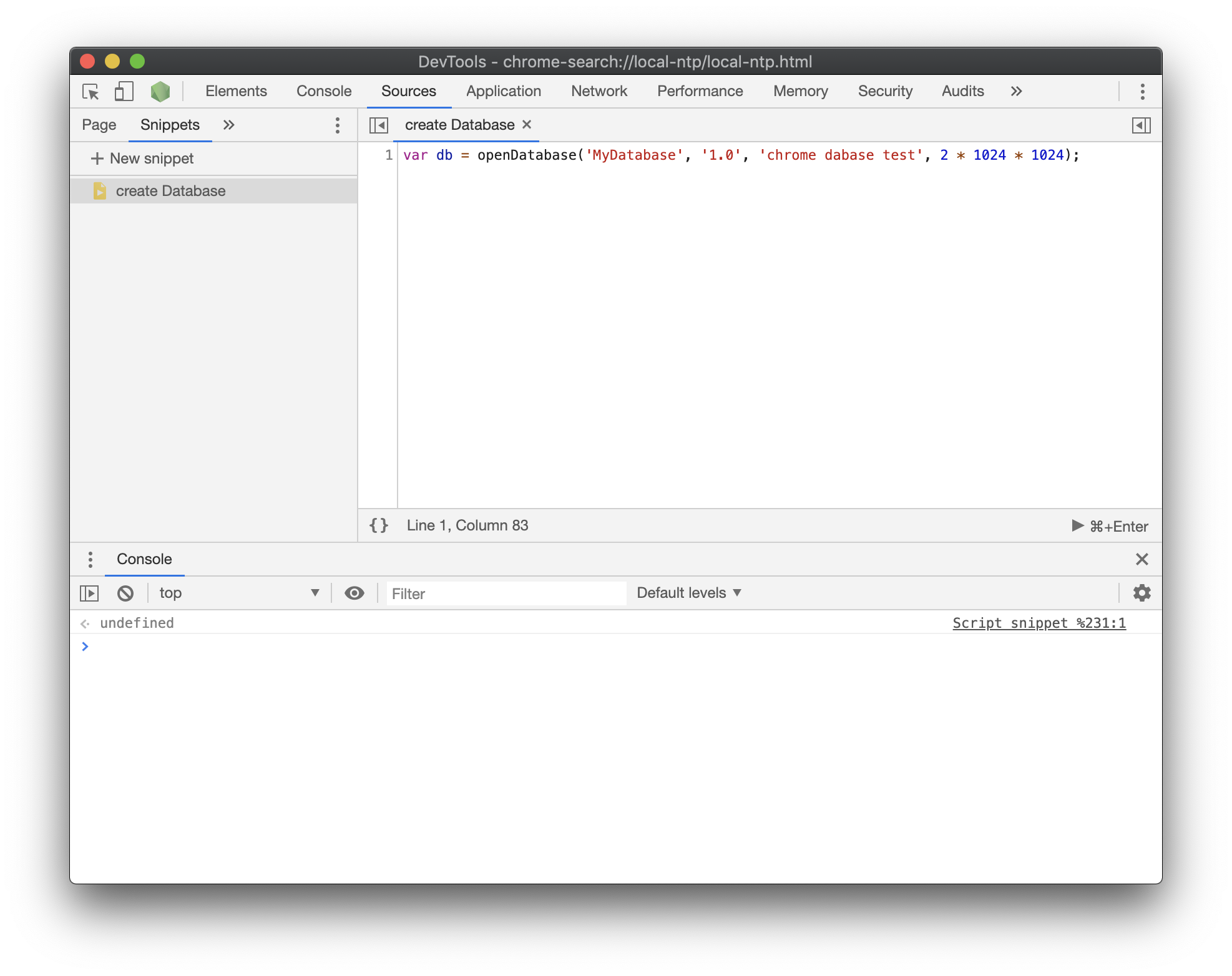
Sources > Snippets를 실행합니다.

New snippet을 누릅니다.
이곳에서 Web SQL 코드를 작성하도록 하겠습니다.
Create Database
var db = openDatabase('MyDatabase', '1.0', 'chrome dabase test', 2 * 1024 * 1024);
Database를 생성코드를 작성하고 Command + Enter (Ctrl + Enter)를 눌러서 Database를 생성합니다.

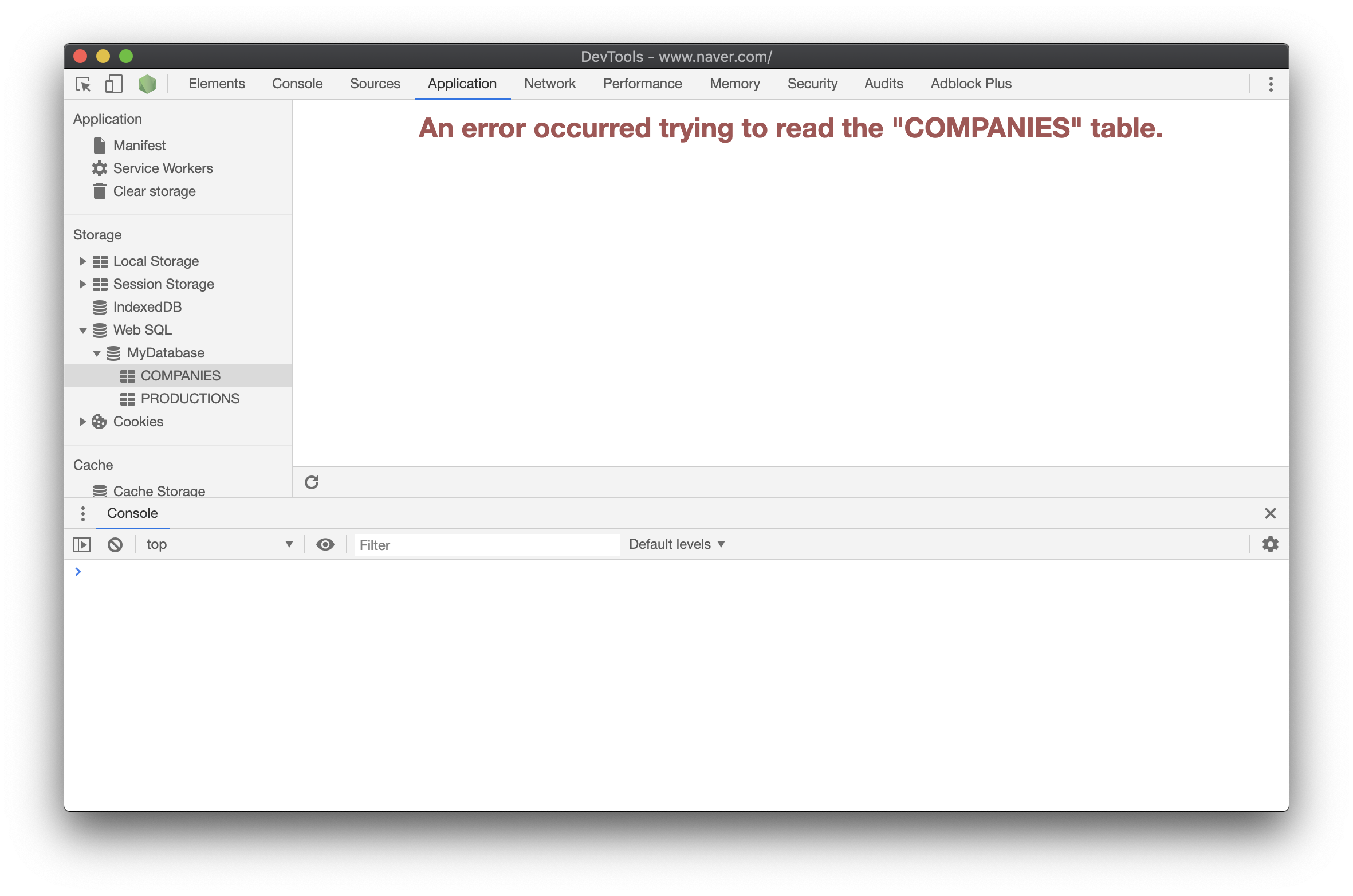
Application > Web SQL > MyDatabase가 생성되었습니다.
Create Table
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS COMPANIES (COMPANY_NAME, COUNTRY)')
tx.executeSql('CREATE TABLE IF NOT EXISTS PRODUCTIONS (COMAPNY_IDX, PRODUCTION_NAME)')
})새로운 Snippet을 만들어 두개의 테이블을 생성하는 코드를 작성하고 실행합니다.


두개의 Table을 생성했습니다.
Drop Table
db.transaction(function (tx) {
tx.executeSql('DROP TABLE COMPANYS')
tx.executeSql('DROP TABLE PRODUCTIONS')
});
생성한 테이블을 삭제합니다.

* 실제 웹사이트를 만들때 javascript로 Web SQL을 작성하면 해당 도메인에서 Database는 영구적으로 유지할수 있지만
Snippet으로 작성한 연속성 데이터는 페이지를 새로고침하면 초기화되어 버립니다.
따라서 페이지 새로고침을 했다면 Create Database 부터 다시 실행해줘야 합니다.
Promise 적용하기
Web SQL은 비동기로 작동하기 때문에 Promise로 데이터의 무결성을 검증하기를 추천합니다.
create table 코드에 promise를 적용해보겠습니다.
코드는 ES6 문법으로 작성하겠습니다.
createTable = () => {
return new Promise((resolve, reject) => {
db.transaction(tx => {
tx.executeSql('CREATE TABLE IF NOT EXISTS COMPANIES (COMPANY_NAME, COUNTRY)')
tx.executeSql('CREATE TABLE IF NOT EXISTS PRODUCTIONS (COMAPNY_IDX, PRODUCTION_NAME)')
}, [], () => {
resolve()
}, () => {
reject()
})
})
}
createTable().then(() => {
console.log('테이블 생성 성공')
})
db.transaction(SQL실행문, 파라미터, 성공, 실패)
tx.executeSql(SQL명령, 파라미터, 성공, 실패)Insert 문
insertData = (datas) => {
return new Promise((resolve, reject) => {
db.transaction(tx => {
for (var i in datas) {
const companyName = datas[i].company
const country = datas[i].country
tx.executeSql('INSERT INTO COMPANIES(COMPANY_NAME, COUNTRY) VALUES(?, ?)', [companyName, country], (tx, result) => {
console.log(tx, result)
}, (tx, result) => {
console.error(tx, result)
})
}
}, [], () => {
resolve()
}, () => {
reject()
})
})
}
const datas = [
{company: 'Google', country: 'USA'},
{company: 'Samsung', country: 'Korea'},
{company: 'Sony', country: 'Japan'},
{company: 'Siemens', country: 'Germany'}
]
insertData(datas).then(() => {
console.log('데이터 입력완료')
})

Update 문
updateData = (country, company) => {
return new Promise((resolve, reject) => {
db.transaction(tx => {
tx.executeSql('UPDATE COMPANIES SET COUNTRY=? WHERE COMPANY_NAME=?', [country, company], (tx, result) => {
console.log(tx, result)
}, (tx, result) => {
console.error(tx, result)
})
}, [], () => {
resolve()
}, () => {
reject()
})
})
}
updateData('nojapan', 'Sony').then(() => {
console.log('데이터 수정완료')
})

Delete 문
deleteCountry = (country) => {
return new Promise((resolve, reject) => {
db.transaction(tx => {
tx.executeSql('DELETE FROM COMPANIES WHERE COUNTRY=?', [country], (tx, result) => {
console.log(tx, result)
}, (tx, result) => {
console.error(tx, result)
})
}, [], () => {
resolve()
}, () => {
reject()
})
})
}
deleteCountry('nojapan').then(() => {
console.log('안뇽~')
})

select 문
selectCountry = (country) => {
return new Promise((resolve, reject) => {
db.transaction(tx => {
tx.executeSql('SELECT * FROM COMPANIES WHERE COUNTRY=?', [country], (tx, result) => {
resolve(result.rows)
}, (tx, result) => {
reject(tx, result)
})
})
})
}
selectCountry('Korea').then((result) => {
console.log(result[0].COMPANY_NAME)
})
저장경로확인

위 주소에서 프로필 경로로 이동합니다.
/Users/[MY NAME]/Library/Application Support/Google/Chrome/Default/databases
도메인별로 저장된 DB파일을 확인할 수 있습니다.

'Frontend > ETC' 카테고리의 다른 글
| [javascript] Web Notification API (0) | 2019.11.04 |
|---|---|
| [Chrome] IndexedDB 사용하기 (1) | 2019.09.19 |
| [Buy Me a Coffee] tistory에 Buy Me a Coffee 배너 달기 (1) | 2019.08.26 |
| [PayPal] 은행계좌/신용카드 연결하기 (0) | 2019.08.26 |
| [VSCode] Visual Studio Code 대소문자 변경 단축키 지정하기 (0) | 2019.08.23 |



