| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- VirtualBox
- centos
- 개발
- MachineLearning
- pydantic
- build
- fastapi
- xcode
- unittest
- 리눅스
- 센토스
- webpack
- node
- linux
- androidstudio
- 오블완
- IOS
- Chrome
- vsCode
- TensorFlow
- 티스토리챌린지
- 맥
- PYTHON
- ReactNative
- Android
- MAC
- react
- localserver
- 네트워크
- Today
- Total
로메오의 블로그
[VSCode] Visual Studio Code 대소문자 변경 단축키 지정하기 본문

VSCode > Preferences > Keyboard Shotcuts를 선택합니다.

search창에서 "trans"를 검색합니다.
소문자로 변경은 Transform to Lowercase
대문자로 변경은 Transform to Uppercase
더블클릭합니다
팝업창이 뜨면 사용할 단축키를 누르고 Enter를 누르면 대소문자 변경 단축키가 지정됩니다.

보통 대문자 변경은 Command + U (윈도우즈 경우 Ctrl + U)
소문자 변경은 Command + L (윈도우즈 경우 Ctrl + L)
위와 같이 지정하는 경우가 많지만
VSCode에서 Command + U는 Soft Undo
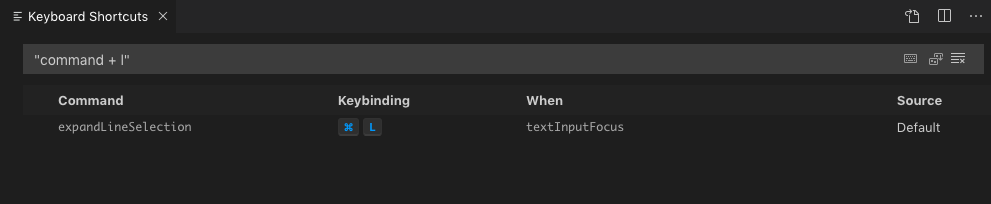
Command + L은 expandLineSelection으로 기본으로 지정되어 있습니다.


위의 기본 단축키를 제거하고 대소문자 변경으로 다시 설정할 수 있지만
제 경우에는 Sublime Text의 기본 대소문자 변경 단축키와 같은걸로 만들었습니다.
대문자로 변경 => command + K, command + U
소문자로 변경 => command + K, command + L
command 키를 누른 상태에서 K와 U를 재빨리 입력합니다. (소문자 변경은 K와 L 입력)
자신에게 편한대로 설정하면 되겠습니다.
참고로 change-case extension을 설치하면 대소문자뿐만 아니라 카멜기법으로 변경 등 다양한 기능을 추가할 수 있습니다.

Extensions에서 change-case 설치합니다.

VSCode > Preferences > Keyboard Shotcuts에서 "change case"를 검색하고 위와 같은 방법으로 단축키를 지정할 수 있습니다.
'Frontend > ETC' 카테고리의 다른 글
| [Buy Me a Coffee] tistory에 Buy Me a Coffee 배너 달기 (1) | 2019.08.26 |
|---|---|
| [PayPal] 은행계좌/신용카드 연결하기 (0) | 2019.08.26 |
| [GIT] github에 프로젝트 올리기 (git command 사용) (0) | 2019.07.13 |
| [SNS] tistory 네이버 검색등록하기 (0) | 2019.06.22 |
| [SNS] tistory 구글 검색 등록하기 (0) | 2019.06.22 |




