| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- centos
- node
- PYTHON
- MachineLearning
- vsCode
- webpack
- fastapi
- xcode
- Chrome
- 센토스
- linux
- VirtualBox
- TensorFlow
- unittest
- 네트워크
- 개발
- 맥
- androidstudio
- IOS
- build
- pydantic
- localserver
- Android
- MAC
- 리눅스
- react
- 오블완
- 티스토리챌린지
- ReactNative
- Today
- Total
로메오의 블로그
[Buy Me a Coffee] tistory에 Buy Me a Coffee 배너 달기 본문
크리에이터의 콘텐츠가 유용했다면 "커피 한 잔 사주세요"라는 콘셉트로 인기몰이를 하고 있는 Buy Me A Coffee 에 가입하고
tistory에 배너를 다는 방법을 알아봅니다.

Buy Me A Coffee에서 Start my page를 눌러서 회원가입을 합니다.
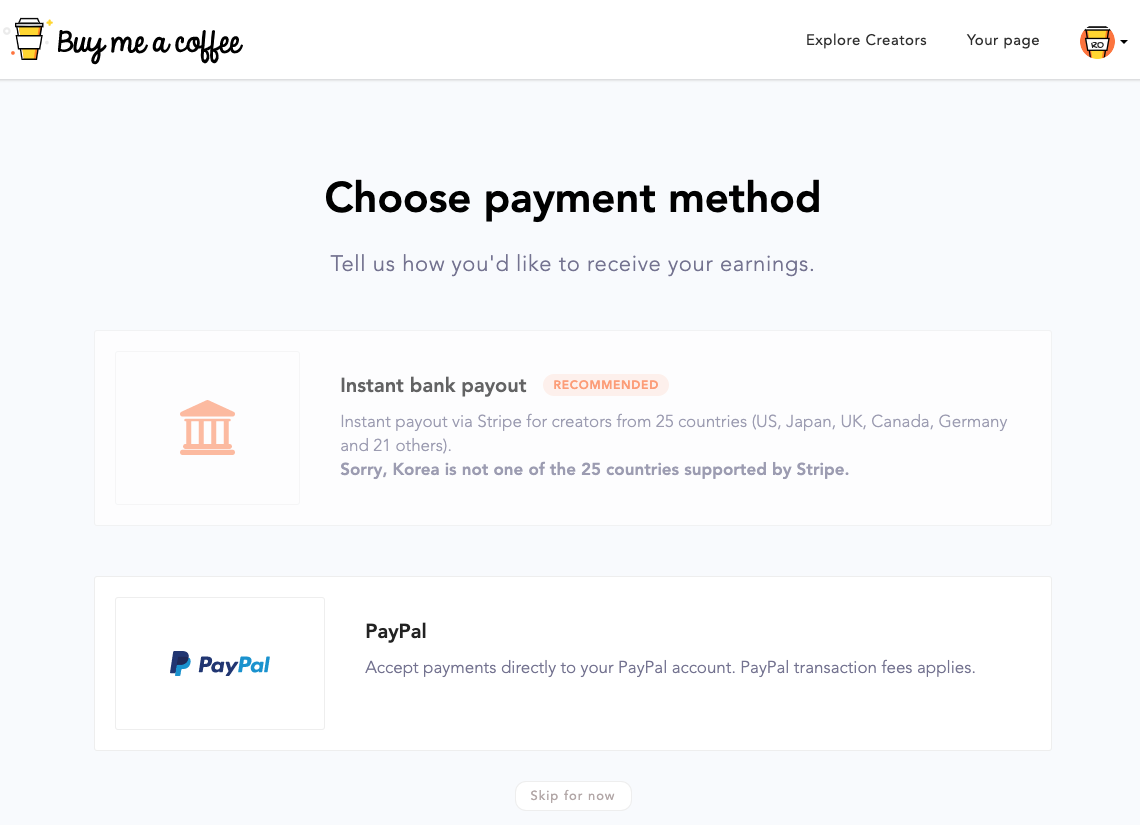
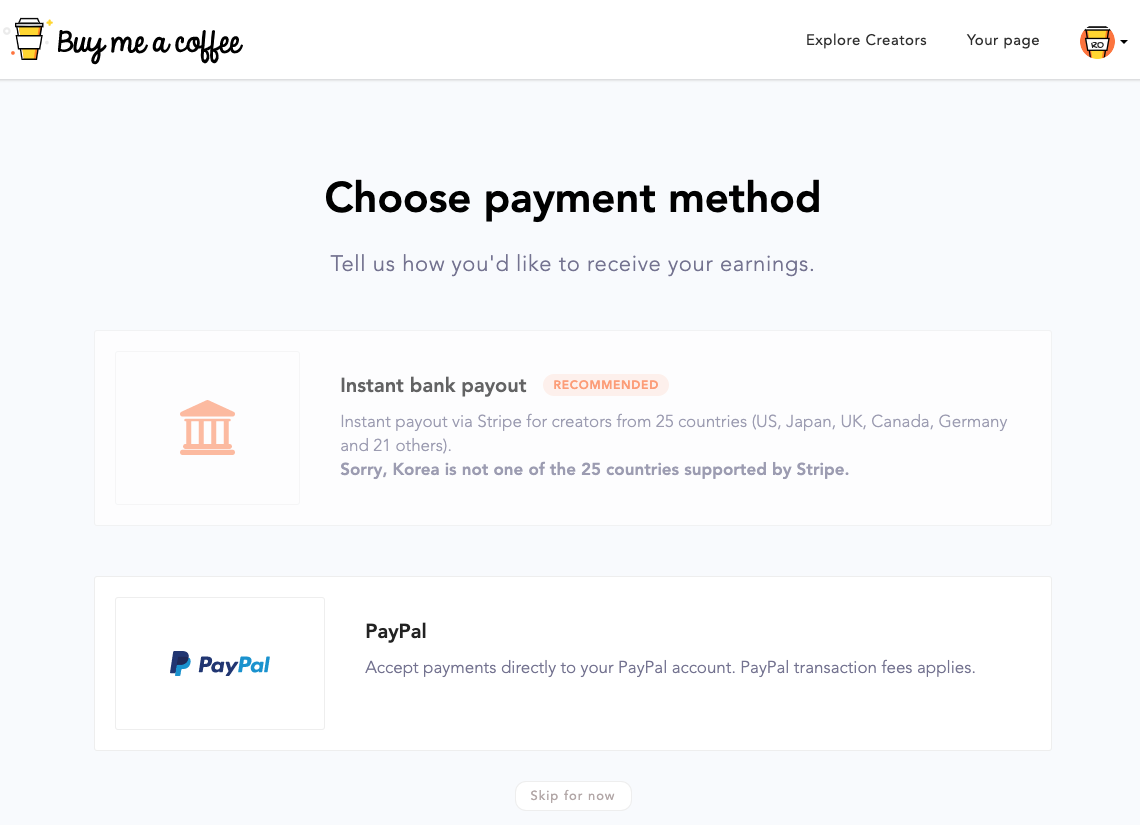
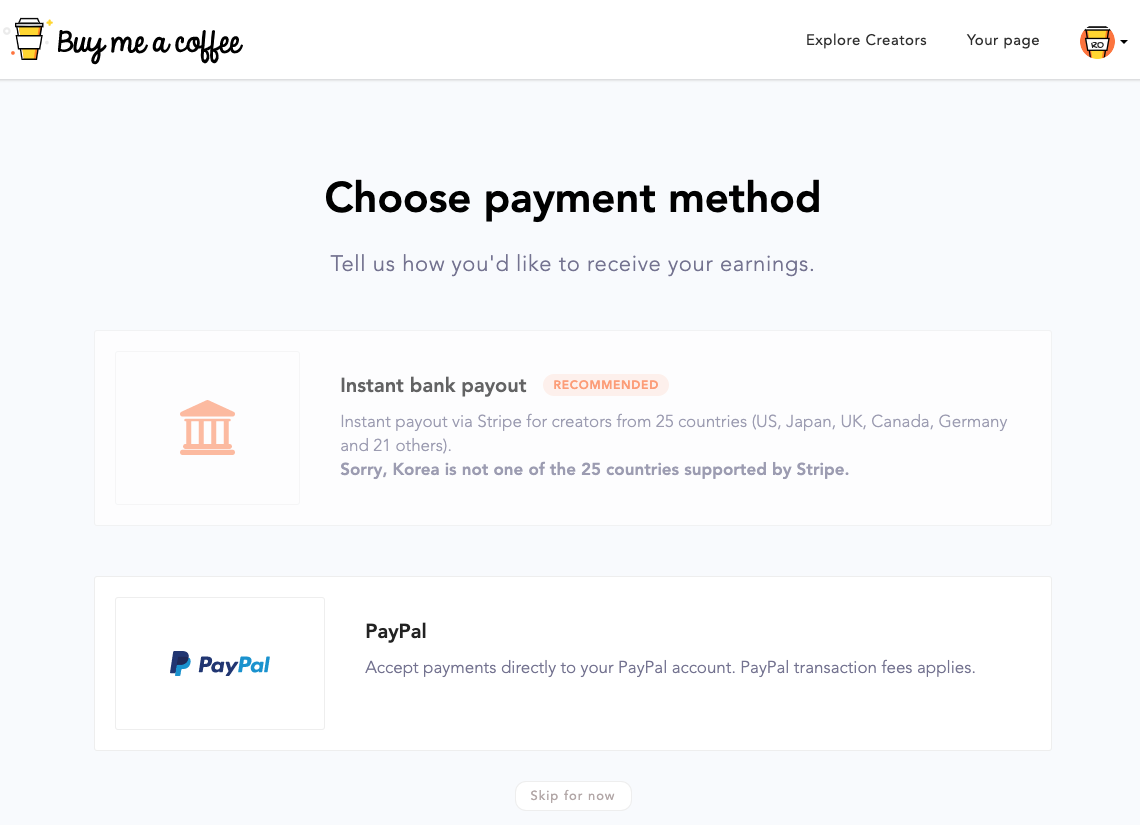
국가를 대한민국으로 설정하고 다음을 누르면 한국은 paypal만 지원됩니다.

일단 skip합니다. (여기서 paypal 연동은 오류가 있는지 되지 않네요.)

Setting에서 Connect PayPal을 누릅니다.

팝업에서 로그인 하시고 개인용도로 선택합니다.


연동이 완료되었습니다.
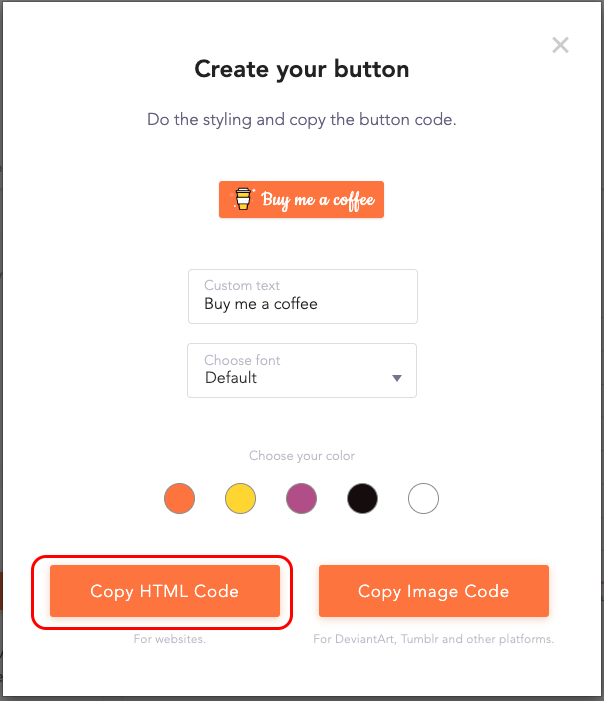
버튼 생성하기

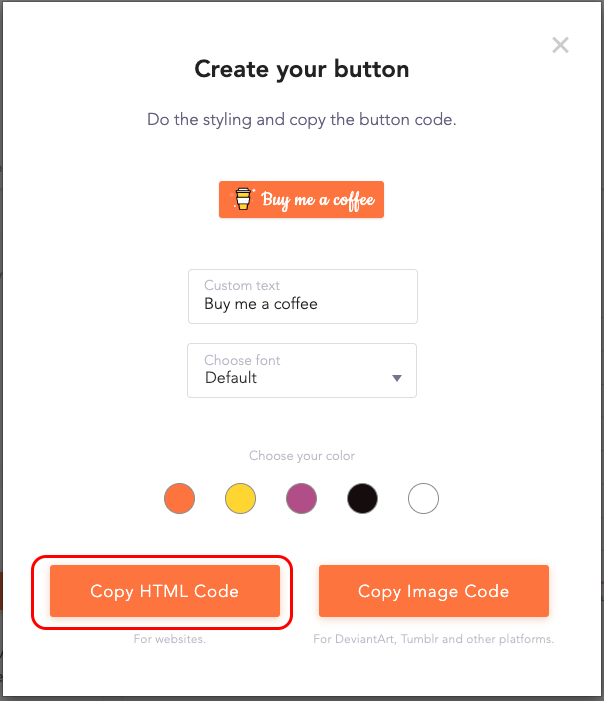
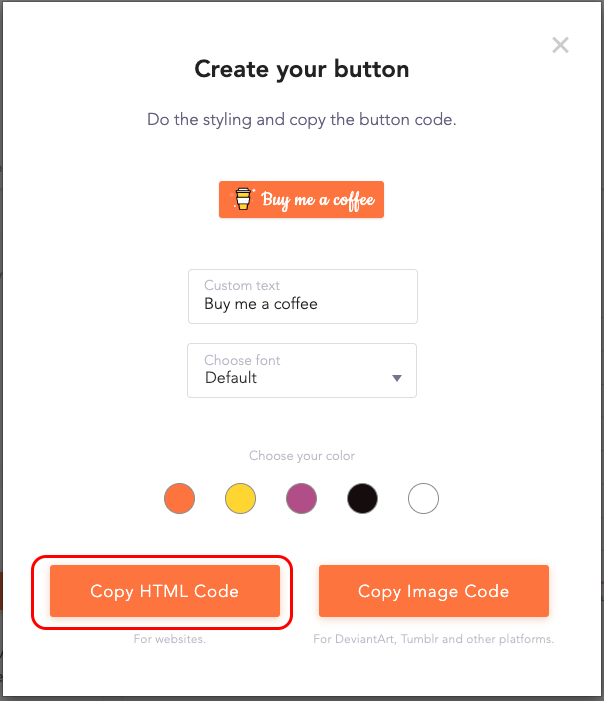
Overview에서 create your button을 누릅니다.

Copy HTML Code를 누릅니다.
Tistory 연동하기

스킨변경


<div class="article">
반응형
크리에이터의 콘텐츠가 유용했다면 "커피 한 잔 사주세요"라는 콘셉트로 인기몰이를 하고 있는 Buy Me A Coffee 에 가입하고
tistory에 배너를 다는 방법을 알아봅니다.

Buy Me A Coffee에서 Start my page를 눌러서 회원가입을 합니다.
국가를 대한민국으로 설정하고 다음을 누르면 한국은 paypal만 지원됩니다.

일단 skip합니다. (여기서 paypal 연동은 오류가 있는지 되지 않네요.)

Setting에서 Connect PayPal을 누릅니다.

팝업에서 로그인 하시고 개인용도로 선택합니다.


연동이 완료되었습니다.
버튼 생성하기

Overview에서 create your button을 누릅니다.

Copy HTML Code를 누릅니다.
Tistory 연동하기

스킨변경


<div class="article">
</div>
<div style="text-align:center; padding: 20px;">
</div>
아래에 위와 같은 코드를 추가합니다.
추가된 코드에 복사한 html 코드를 붙여넣기합니다.


배너가 추가된것을 확인 할 수 있습니다.

버튼을 누르고 support를 눌러서 후원할 수 있습니다.
반응형
</div>
<div style="text-align:center; padding: 20px;">
</div>
크리에이터의 콘텐츠가 유용했다면 "커피 한 잔 사주세요"라는 콘셉트로 인기몰이를 하고 있는 Buy Me A Coffee 에 가입하고
tistory에 배너를 다는 방법을 알아봅니다.

Buy Me A Coffee에서 Start my page를 눌러서 회원가입을 합니다.
국가를 대한민국으로 설정하고 다음을 누르면 한국은 paypal만 지원됩니다.

일단 skip합니다. (여기서 paypal 연동은 오류가 있는지 되지 않네요.)

Setting에서 Connect PayPal을 누릅니다.

팝업에서 로그인 하시고 개인용도로 선택합니다.


연동이 완료되었습니다.
버튼 생성하기

Overview에서 create your button을 누릅니다.

Copy HTML Code를 누릅니다.
Tistory 연동하기

스킨변경


<div class="article">
</div>
<div style="text-align:center; padding: 20px;">
</div>아래에 위와 같은 코드를 추가합니다.
추가된 코드에 복사한 html 코드를 붙여넣기합니다.


배너가 추가된것을 확인 할 수 있습니다.

버튼을 누르고 support를 눌러서 후원할 수 있습니다.
추가된 코드에 복사한 html 코드를 붙여넣기합니다.


배너가 추가된것을 확인 할 수 있습니다.

버튼을 누르고 support를 눌러서 후원할 수 있습니다.
'Frontend > ETC' 카테고리의 다른 글
| [Chrome] IndexedDB 사용하기 (1) | 2019.09.19 |
|---|---|
| [Chrome] Web SQL 사용하기 (1) | 2019.09.13 |
| [PayPal] 은행계좌/신용카드 연결하기 (0) | 2019.08.26 |
| [VSCode] Visual Studio Code 대소문자 변경 단축키 지정하기 (0) | 2019.08.23 |
| [GIT] github에 프로젝트 올리기 (git command 사용) (0) | 2019.07.13 |




