반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- localserver
- MachineLearning
- jest
- 티스토리챌린지
- ReactNative
- 센토스
- unittest
- node
- webpack
- Android
- TensorFlow
- xcode
- 개발
- centos
- vsCode
- linux
- 리눅스
- Chrome
- VirtualBox
- MAC
- 맥
- build
- qunit
- react
- IOS
- 오블완
- PYTHON
- androidstudio
- 네트워크
Archives
- Today
- Total
로메오의 블로그
[VUE + TYPESCRIPT] Watch 데이터 감시하기 본문
반응형
src/component/Home.vue
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<child :parentMessage="message"></child>
<button @click="onChange">버튼</button>
</div>
</template>
<script lang="ts">
import { Vue, Component } from 'vue-property-decorator';
import Child from '@/components/Child.vue';
@Component({
components: {
Child,
},
})
export default class Home extends Vue {
message: string = '안녕하세요.';
onChange() {
this.message = '변경됨';
}
}
</script>
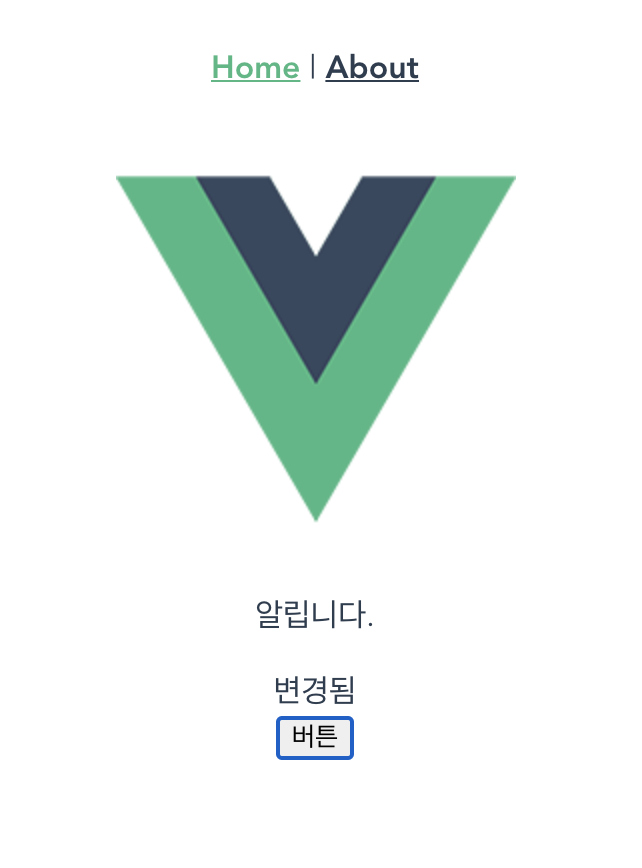
버튼을 추가합니다.
/src/component/Child.vue
<template>
<div>
<p>{{ alertMessage }}</p>
{{ parentMessage }}
</div>
</template>
<script lang="ts">
import { Component, Prop, Vue, Watch} from 'vue-property-decorator';
@Component
export default class Child extends Vue {
@Prop() parentMessage?: string;
alertMessage: string = '';
@Watch('parentMessage')
updateMessage() {
this.alertMessage = '알립니다.';
}
}
</script>Watch 함수를 생성합니다.

parentMessage가 변경되면 Watch 함수 updateMessage가 실행됩니다.
반응형
'Frontend > Vue' 카테고리의 다른 글
| [VUE + TYPESCRIPT] @Provide / @Inject로 데이터 전달 (0) | 2021.02.11 |
|---|---|
| [VUE + TYPESCRIPT] Emit 이벤트, 부모에게 이벤트 전달 (0) | 2021.02.11 |
| [VUE + TYPESCRIPT] Prop 자식에게 데이터 전달하기 (0) | 2021.02.10 |
| [Vue + typescript] Component 생성하기 (0) | 2021.02.10 |
| [Vue + typescript] 프로젝트 생성 (0) | 2021.02.09 |
Comments




