반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- centos
- 센토스
- Android
- 개발
- 티스토리챌린지
- 리눅스
- react
- PYTHON
- VirtualBox
- androidstudio
- Chrome
- build
- vsCode
- unittest
- ReactNative
- TensorFlow
- IOS
- pydantic
- MachineLearning
- 맥
- localserver
- 오블완
- webpack
- node
- linux
- 네트워크
- fastapi
- xcode
- MAC
Archives
- Today
- Total
로메오의 블로그
[Vue + typescript] Component 생성하기 본문
반응형
$ touch src/components/Message.vueMessage.vue파일을 생성하고 아래와 같이 코딩합니다.
src/components/Message.vue
<template>
<div>
<input type="text" v-model="message">
<p>{{ message }}</p>
</div>
</template>
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator';
@Component
export default class Message extends Vue {
message: string = '안녕';
}
</script>
src/views/Home.vue
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<message></message>
</div>
</template>
<script lang="ts">
import { Vue, Component } from 'vue-property-decorator';
import Message from '@/components/Message.vue';
@Component({
components: {
Message,
},
})
export default class Home extends Vue {}
</script>
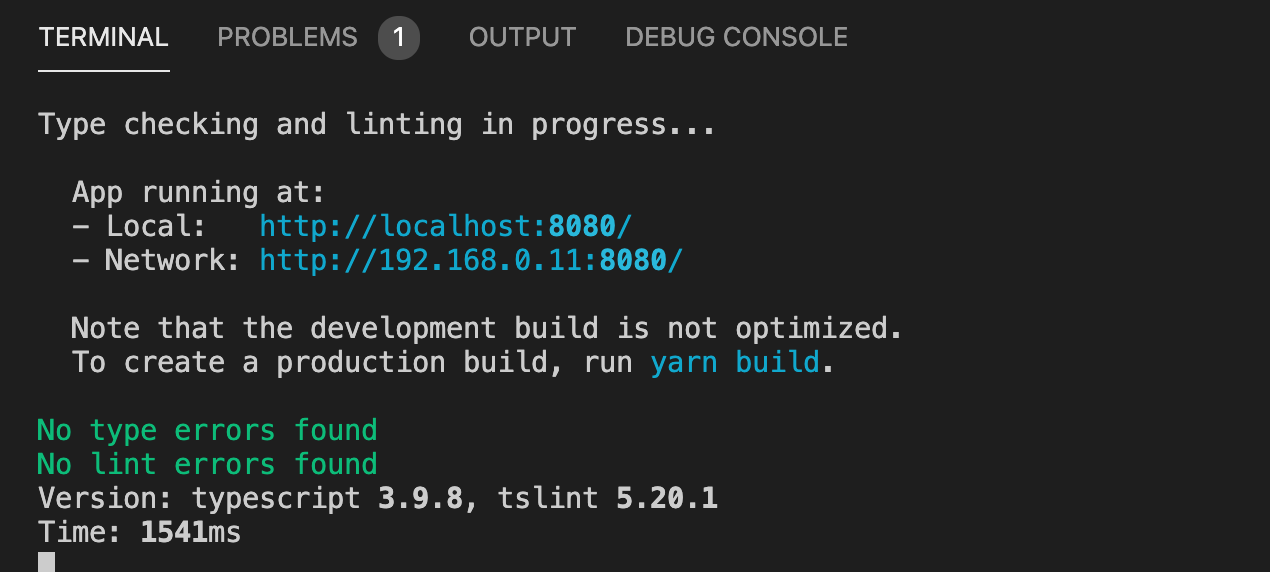
서버 구동하기
## yarn인 경우
$ yarn serve
## npm인 경우
$ npm run serve

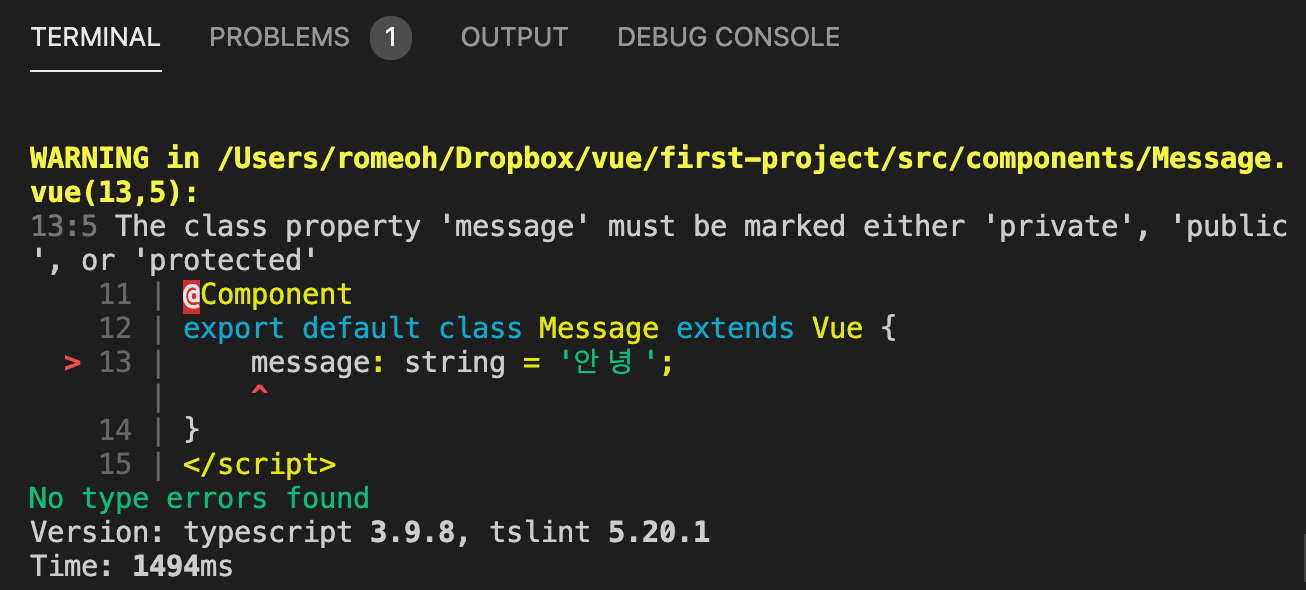
The class property 'message' must be marked either 'private', 'public', or 'protected'
오류가 발생할 경우
tslint.json 파일을 열어서
"member-access": false
추가하고 다시 서버를 구동합니다.
{
"defaultSeverity": "warning",
"extends": [
"tslint:recommended"
],
"linterOptions": {
"exclude": [
"node_modules/**"
]
},
"rules": {
"indent": [true, "spaces", 2],
"interface-name": false,
"no-consecutive-blank-lines": false,
"object-literal-sort-keys": false,
"ordered-imports": false,
"quotemark": [true, "single"],
"member-access": false
}
}


VUE.JS 목록
반응형
'Frontend > Vue' 카테고리의 다른 글
| [VUE + TYPESCRIPT] Watch 데이터 감시하기 (0) | 2021.02.10 |
|---|---|
| [VUE + TYPESCRIPT] Prop 자식에게 데이터 전달하기 (0) | 2021.02.10 |
| [Vue + typescript] 프로젝트 생성 (0) | 2021.02.09 |
| [vue.js] 폼 유효성 검사 (0) | 2019.10.24 |
| [Vue.js] vue-router 사용하기 (0) | 2019.10.12 |
Comments


