반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 네트워크
- qunit
- 맥
- vsCode
- linux
- jest
- centos
- 티스토리챌린지
- IOS
- xcode
- androidstudio
- VirtualBox
- localserver
- react
- node
- 센토스
- 리눅스
- 오블완
- ReactNative
- MachineLearning
- PYTHON
- MAC
- Chrome
- Android
- TensorFlow
- webpack
- unittest
- build
- 개발
Archives
- Today
- Total
로메오의 블로그
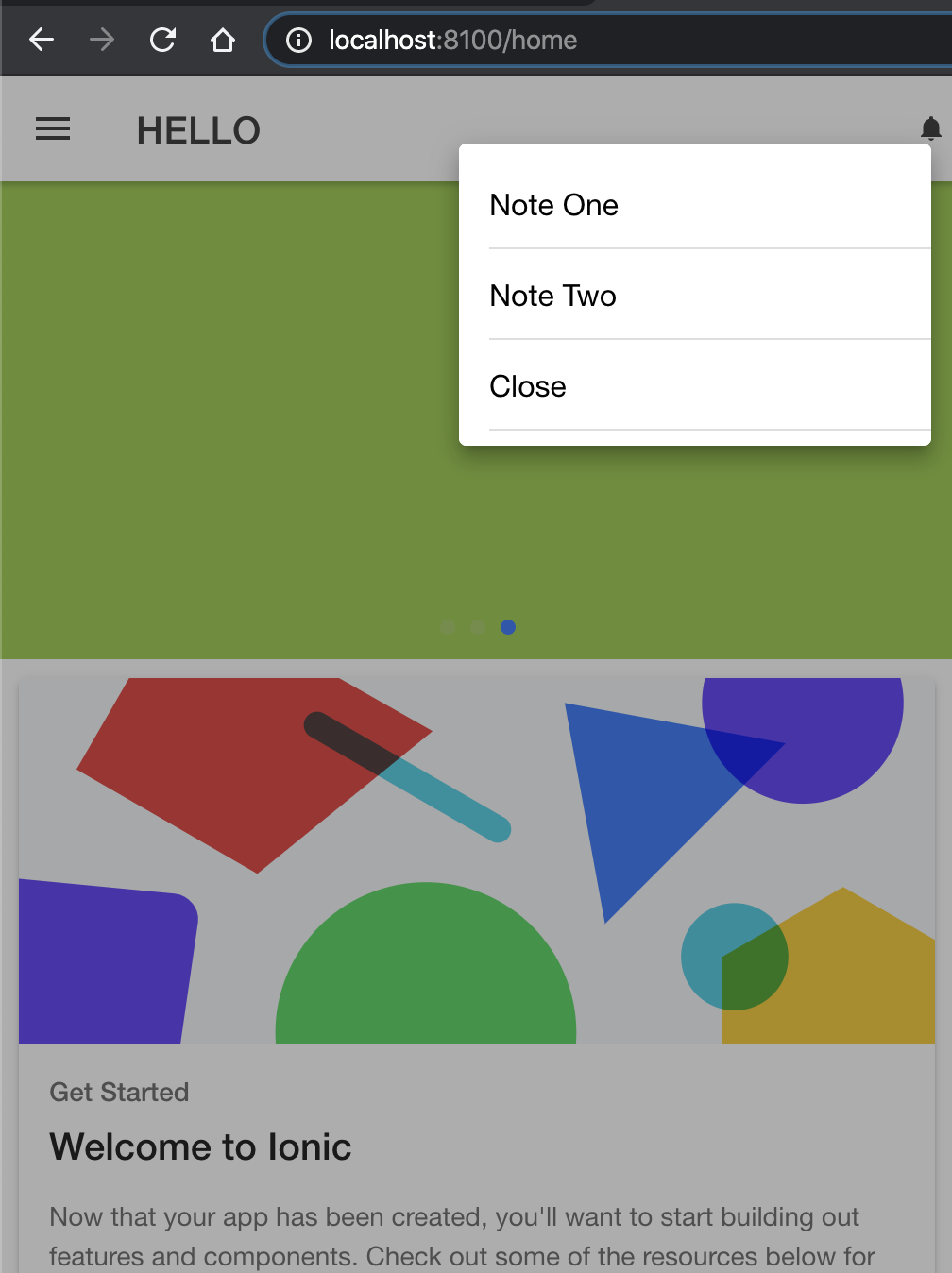
[Angular] Popover 구현하기 본문
반응형
$ ionic g component popoveronesrc/app/header/header.component.ts
import { Component, OnInit } from '@angular/core';
import { PopoverController } from '@ionic/angular'
import { PopoveroneComponent } from '../popoverone/popoverone.component'
@Component({
selector: 'app-header',
templateUrl: './header.component.html',
styleUrls: ['./header.component.scss'],
})
export class HeaderComponent implements OnInit {
constructor(
public popoveroneController: PopoverController
) { }
ngOnInit() {}
async popclick(event) {
const popover = await this.popoveroneController.create({
component: PopoveroneComponent,
event
})
return await popover.present()
}
}
src/app/header/header.component.html
<ion-header>
<ion-toolbar>
<ion-buttons slot="start">
<ion-menu-button></ion-menu-button>
</ion-buttons>
<ion-title>
HELLO
</ion-title>
<ion-buttons (click)="popclick($event)" slot="end">
<ion-icon ios="ios-notifications" md="md-notifications"></ion-icon>
</ion-buttons>
</ion-toolbar>
</ion-header>src/app/popoverone/popover.component.html
<ion-list>
<ion-item>
Note One
</ion-item>
<ion-item>
Note Two
</ion-item>
<ion-item (click)="close()">
<ion-label>Close</ion-label>
</ion-item>
</ion-list>src/app/popoverone/popover.component.ts
import { Component, OnInit } from '@angular/core';
import { PopoverController } from '@ionic/angular'
@Component({
selector: 'app-popoverone',
templateUrl: './popoverone.component.html',
styleUrls: ['./popoverone.component.scss'],
})
export class PopoveroneComponent implements OnInit {
constructor(
public popoverController: PopoverController
) { }
ngOnInit() {}
close() {
this.popoverController.dismiss()
}
}
src/app/component.module.ts
import { NgModule } from '@angular/core'
import { IonicModule, PopoverController } from '@ionic/angular'
import { HeaderComponent } from './header/header.component'
import { PopoveroneComponent } from './popoverone/popoverone.component'
@NgModule({
declarations: [HeaderComponent, PopoveroneComponent],
imports: [IonicModule],
entryComponents: [PopoveroneComponent],
exports: [HeaderComponent, PopoveroneComponent]
})
export class ComponentModule{}
src/app/home/home.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { FormsModule } from '@angular/forms';
import { IonicModule } from '@ionic/angular';
import { RouterModule } from '@angular/router';
import { HomePage } from './home.page';
import { ComponentModule } from '../components.module'
@NgModule({
imports: [
CommonModule,
FormsModule,
IonicModule,
ComponentModule,
RouterModule.forChild([
{
path: '',
component: HomePage
}
])
],
declarations: [HomePage]
})
export class HomePageModule {}

반응형
'Frontend > angular' 카테고리의 다른 글
| [Angular] Angular Material 사용하기 (0) | 2020.01.15 |
|---|---|
| [Angular] ngx-translate 다국어 처리 (0) | 2020.01.14 |
| [Angular] 비밀번호 찾기 화면 구현 (0) | 2020.01.13 |
| [Angular] image slider 구현하기 (0) | 2020.01.13 |
| [IONIC] Splash, Icon Resources 변경하기 (0) | 2020.01.13 |
Comments




