| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 개발
- localserver
- TensorFlow
- react
- 리눅스
- 센토스
- IOS
- vsCode
- androidstudio
- jest
- Chrome
- MAC
- VirtualBox
- build
- unittest
- 네트워크
- PYTHON
- MachineLearning
- node
- centos
- 오블완
- linux
- Android
- 티스토리챌린지
- 맥
- qunit
- ReactNative
- xcode
- webpack
- Today
- Total
목록분류 전체보기 (490)
로메오의 블로그
[PYTHON] PYTHON CRAWLING 웹 크롤링 [PYTHON] SELENIUM으로 CRAWLING하기 [Python] setInterval 구현 [Python] requests
PYTHON CRAWLING 차례 beautifulsoup, requests 설치 $ pip install requests beautifulsoup4 $ touch index.py 문서 전체 출력하기 ## 문서 전체 출력 from urllib.request import urlopen from bs4 import BeautifulSoup html = urlopen('http://www.naver.com') bsObject = BeautifulSoup(html, 'html.parser') print(bsObject) $ python index.py 문서 title 출력 ## 문서 title 출력 from urllib.request import urlopen from bs4 import BeautifulSou..
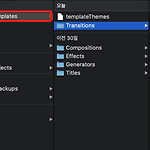
 [Finalcut pro X] 모션 템플릿/이펙트 프리셋 추가하기 - Transitions, Titles, Effects, Presets
[Finalcut pro X] 모션 템플릿/이펙트 프리셋 추가하기 - Transitions, Titles, Effects, Presets
Final Cut Pro 목록 Transition Template 추가 동영상 > Motion Templates 폴더에 종류에 맞는 폴더에 효과를 이동하면 됩니다. Transition Browser > Custom에 추가된 전환이 표시됩니다. Effect Presets 추가 /Users/MY_NAME/Library/Appliction Support/proApps/Effects Presets/ *.effectsPreset 파일을 추가합니다. Final Cut Pro 목록
 [IONIC] Firebase Firestore 연결
[IONIC] Firebase Firestore 연결
Firebase 목록 ionic 차례 Cloud Firestore Database 생성 src/app/app.module.ts .... import { AngularFireModule } from 'angularfire2'; import { AngularFireAuthModule } from 'angularfire2/auth' import { AngularFirestoreModule } from 'angularfire2/firestore' var firebaseConfig = { apiKey: "xxxx", authDomain: "xxxx", databaseURL: "xxxx", projectId: "xxxx", storageBucket: "xxxx", messagingSenderId: "xxxx", a..
Firebase 목록 ionic 차례 [FIREBASE] AUTHENTICATION 로그인 - GOOGLE, FACEBOOK, EMAIL Firebase Console 설정은 위 포스트를 참조하세요. 프로젝트 생성 $ ionic start firstProject blank --type=angular $ npm install firebase angularfire2 --save src/app/app.module.ts .... import { AngularFireModule } from 'angularfire2'; import { AngularFireAuthModule } from 'angularfire2/auth' var firebaseConfig = { apiKey: "xxxx", authDomain: "..
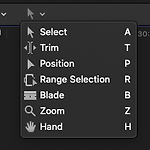
 [Final cut pro] 파이널컷프로 단축키
[Final cut pro] 파이널컷프로 단축키
Final Cut Pro 목록 A: Select T: Trim P: Position R: Range Selection B: Blade Z: Zoom H: Hand command + B: 커서가 있는 곳을 자름 command + 좌, 우: 클립을 선택함 control + shift + S: Detach Audio 비디오와 오디오를 분리 command + R: 영상 속도조절 콘트롤러 표시 command + B , shift + H: 자른 위치의 영상을 Hold 해서 스틸을 잡을 수 있음, command + B , shift + N: 자른 부분에서 다시 normal로 돌아감 control + V: 비디오 애니메이션 표시 shift + C: Crop 영상을 크롭 control + T: 베이직 타이틀 추가 opt..
Firebase 목록 ionic 차례 ionic production으로 build 하기 $ ionic build --prod --release www 폴더가 생성됩니다. firebase hosting 생성하기 $ npm install -g firebase-tools $ firebase login $ firebase init public을 선택하고 생성합니다. firebase.json { "hosting": { "public": "www", "ignore": [ "firebase.json", "**/.*", "**/node_modules/**" ], "rewrites": [ { "source": "**", "destination": "/index.html" } ] } } public폴더를 www로 수정합니..
 [Firebase] 도메인 연결 - Cafe24 서브도메인 연결하기
[Firebase] 도메인 연결 - Cafe24 서브도메인 연결하기
Firebase 목록 카페24 > 나의서비스관리 > 도메인 관리 > DNS 관리 서브도메인을 생성할 도메인을 선택하고 DNS 관리는 누릅니다. 도메인을 선택하고 호스트IP(A 레코드) 관리 > A 레코드 추가를 누릅니다. 일단 여기서 멈추고 새탭에서 Firebase Hosting을 생성합니다. [FIREBASE] 호스팅 생성하고 배포하기 Firebase Hosting에서 커스텀 도메인 추가 버튼을 누릅니다 카페24에서 생성할 서브도메인을 입력합니다. IP주소를 복사합니다. cafe24에서 생성할 서브도메인명과 IP주소를 입력합니다. 등록된 도메인에 접속해보면 보안인증서 경고가 표시됩니다. 1시간 내에 서브도메인이 설정한 URL로 접속하면 아래와 같이 Firebase Hosting 초기화면이 나타납니다. ..
