| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 오블완
- androidstudio
- VirtualBox
- qunit
- node
- unittest
- localserver
- 맥
- IOS
- TensorFlow
- react
- 티스토리챌린지
- build
- centos
- webpack
- MAC
- 네트워크
- PYTHON
- xcode
- linux
- vsCode
- jest
- 리눅스
- Chrome
- Android
- ReactNative
- 개발
- 센토스
- MachineLearning
- Today
- Total
목록Frontend/ETC (48)
로메오의 블로그
// @ts-nocheck 파일 최상단에 위 주석을 추가하면 해당 파일은 typescript lint 체크를 제외할 수 있습니다.
function play1() { return new Promise((resolve) => { setTimeout(() => { console.log('play1') resolve(); }, 1000); }) } function play2() { return new Promise((resolve) => { setTimeout(() => { console.log('play2') resolve(); }, 1000); }) } async function start() { await play1(); await play2(); console.log('finish') }; start(); console => play1 play2 finish
## git 설정값 보기 $ git config --list ## git user정보 설정 $ git config --global user.name "myname" $ git config --global user.email "my@email.com" ## local 저장소 생성 $ git init ## local 저장소 삭제 $ rm -rf .git ## remote 저장소 설정 $ git remote add origin https://github.com/user/myproject.git ## local 저장소 현재상태 $ git status ## branch 확인 / 변경 $ git branch * master $ git branch -M main $ git branch * main ## remote ..
 VSCode tab size 변경
VSCode tab size 변경
vue-cli 나 ng-cli로 프로젝트를 생성하면 탭사이즈가 스페이스 2로 설정되어 있지만 vsCode는 스페이스 4가 되어 있는 경우가 있습니다. Space:4 부분을 눌러서 스페이스 2로 변경해도 스페이스 2로 변경되지 않고 스페이스 2가 2개 들어가는 이상한 현상이 생깁니다. Preference > Setting으로 갑니다. User > Vetur 에서 Tab Size 4를 2로 변경합니다. Format Document를 해보면 원하는 포맷으로 설정됩니다.
## CLONE $ git clone https://github.com/path/repository.git ## Remote Branch 목록 $ git branch -r * master remotes/origin/HEAD -> origin/master remotes/origin/gh-pages remotes/origin/master ## Local Branch 목록 $ git branch -a origin/HEAD -> origin/master origin/gh-pages origin/master ## Branch 변경 $ git checkout origin/gh-pages Switched to branch 'gh-pages' ## 수정된 파일 확인 $ git status HEAD detached at..
 Cafe24 보안인증서SSL 설정하기
Cafe24 보안인증서SSL 설정하기
보안서버인증을 누릅니다. 적당한 상품을 신청합니다. 인증서 정보를 입력하고 확인을 누릅니다. 이때 주의할점은 회사명, 부서명이 도메인 신청시와 똑같이 입력해야 됩니다. 그러면 도메인 소유자 이메일이 표시되고 확인을 누르면 해당 이메일로 인증서가 날아갑니다. 계속해서 결제를 마무리 합니다. 결제가 완료되면 인증서관리 페이지에 위와 같이 목록이 생깁니다. 관리지 메일로 인증서가 올때까지 기다려봅니다. 메일이 오면 here를 눌르고, 인증키를 입력합니다. 인증이 완료되면 인증서가 발급되고, 카페24호스팅을 이용할 경우에는 자동 설치가 됩니다. 설치가 완료되면 이제 https://로 접속이 가능합니다.
 [Cafe24] phpMyAdmin 설치
[Cafe24] phpMyAdmin 설치
php 버전 확인 info.php 파일을 작성하고 위 코드를 입력합니다. ftp로 서버에 올리고 domain.com/info.php 에 접속해서 php버전을 확인 합니다. phpMyAdmin 설치 https://www.phpmyadmin.net/files/ phpMyAdmin을 버전에 맞게 다운로드 합니다 php 5.X는 4.0.10.20을 다운받습니다. php 7.X는 4.8 이상을 다운받습니다. 압축을 해제하고 폴더명을 적당히 변경합니다. phpMyAdmin 접속 http://domain.com/phpadmin/ 본인의 도메인에 접속해서 로그인 합니다.
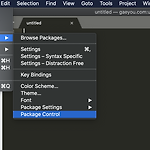
 [sublime text] sftp 연결하기
[sublime text] sftp 연결하기
Install Package Controll SFTP 설치 맥: command + shift + P 윈도우: ctrl + shift + P 콘솔에서 install Package를 입력해서 선택합니다. sftp를 검색해서 설치합니다. 설치가 완료되면 Folder에서 마우스 오른쪽 클릭해서 SFTP/FTP > Map to Remote를 선택합니다. ftp 접속 정보를 입력하고 저장합니다. 접속정보가 올바르면 SFTP/FTP 메뉴에 sync 할수 있는 표시됩니다. Sync Remote -> Local을 눌러서 서버의 파일을 local로 복사합니다. YES를 선택해서 동기화 합니다. 이제 local에서 파일을 작성하고 Sync Local -> Remote sync Both Directions 둘중에 하나를 선택..
