반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 오블완
- react
- Android
- MachineLearning
- fastapi
- androidstudio
- centos
- 맥
- linux
- localserver
- PYTHON
- 네트워크
- xcode
- webpack
- vsCode
- build
- VirtualBox
- 리눅스
- node
- Chrome
- 티스토리챌린지
- unittest
- pydantic
- ReactNative
- TensorFlow
- 개발
- IOS
- 센토스
- MAC
Archives
- Today
- Total
로메오의 블로그
VSCode tab size 변경 본문
반응형

vue-cli 나 ng-cli로 프로젝트를 생성하면
탭사이즈가 스페이스 2로 설정되어 있지만
vsCode는 스페이스 4가 되어 있는 경우가 있습니다.
Space:4 부분을 눌러서


스페이스 2로 변경해도 스페이스 2로 변경되지 않고


스페이스 2가 2개 들어가는 이상한 현상이 생깁니다.

Preference > Setting으로 갑니다.

User > Vetur 에서 Tab Size 4를 2로 변경합니다.

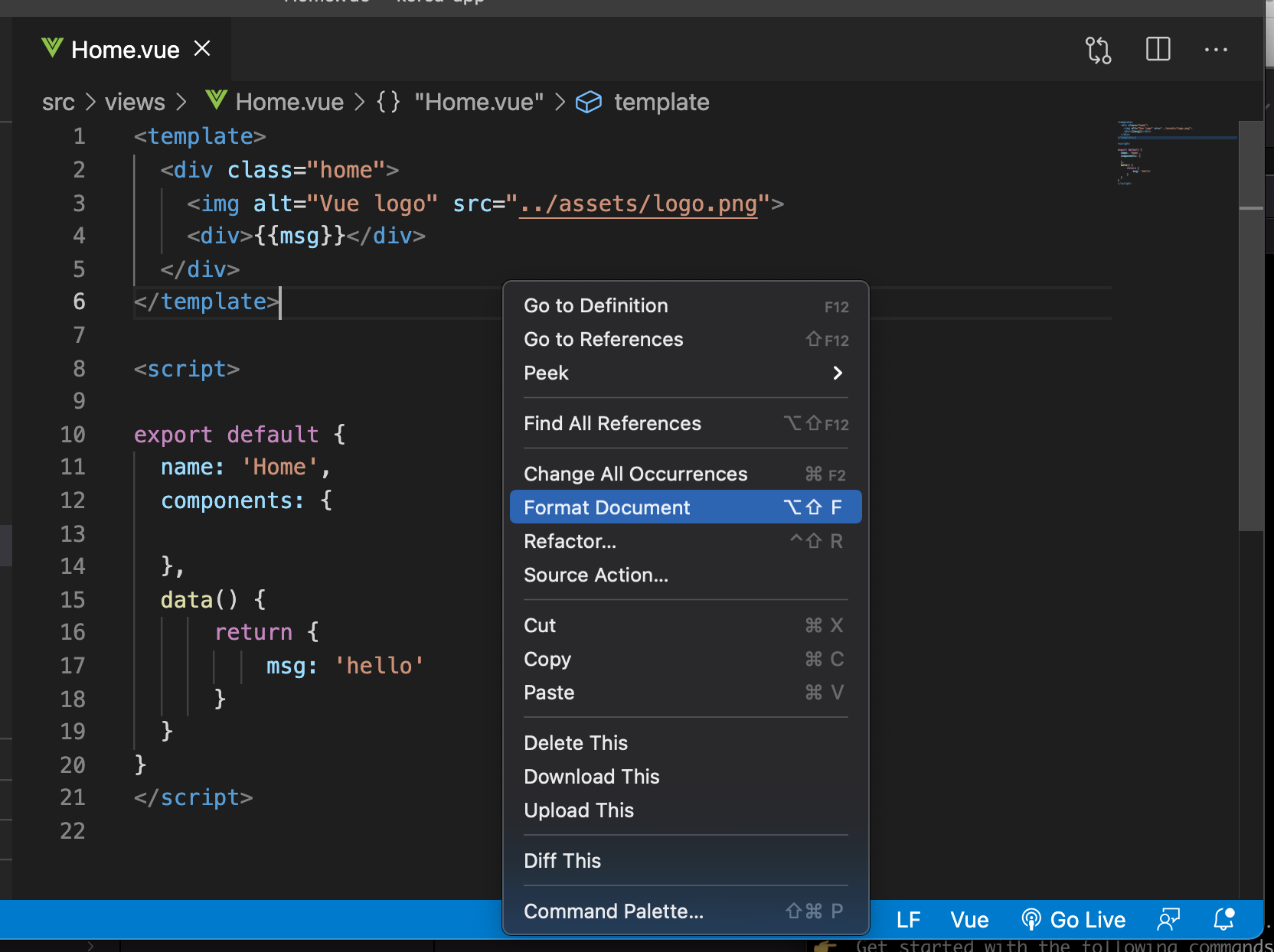
Format Document를 해보면

원하는 포맷으로 설정됩니다.
반응형
'Frontend > ETC' 카테고리의 다른 글
| async await promise (0) | 2021.04.08 |
|---|---|
| Git 명령어 정리 (0) | 2021.03.19 |
| 자주 쓰는 GIT 명령어 정리 (0) | 2020.12.17 |
| Cafe24 보안인증서SSL 설정하기 (0) | 2020.10.27 |
| [Cafe24] phpMyAdmin 설치 (0) | 2020.06.19 |
Comments

