반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- build
- unittest
- webpack
- androidstudio
- 티스토리챌린지
- react
- 맥
- IOS
- node
- 개발
- linux
- localserver
- VirtualBox
- vsCode
- centos
- 네트워크
- ReactNative
- MAC
- PYTHON
- 센토스
- Chrome
- pydantic
- 오블완
- fastapi
- Android
- 리눅스
- TensorFlow
- xcode
- MachineLearning
Archives
- Today
- Total
로메오의 블로그
[DApp] 투표하기 테스트 코드 작성 본문
반응형
앞에서 작성한 투표하기 solidity 코딩에 대한 테스트 코드를 작성합니다.
위 포스트에 이어 테스트 코드를 추가합니다.
/test/election.spec.js
const Election = artifacts.require('./Election.sol')
contract('Election', accounts => {
....
it('투표하기', () => {
return Election.deployed()
.then(instance => {
electionInstance = instance
candidateId = 1
// 1번 후보자에게 투표함
return electionInstance.vote(candidateId, {from: accounts[0]})
})
.then(() => {
// voters 데이터의 account[0] 계정 주소를 반환함
return electionInstance.voters(accounts[0])
})
.then(voted => {
assert(voted, 'account[0]의 계정 주소가 투표한 것을 확인한다.')
// 1번 후보자를 반환함
return electionInstance.candidates(candidateId)
})
.then(candidate => {
const voteCount = candidate.voteCount.toNumber()
assert(voteCount, 1, '1번 후보자의 득표는 1 이다.')
})
})
})투표하기 테스트 코드를 작성합니다.
전체 코드는 아래와 같습니다.
const Election = artifacts.require('./Election.sol')
contract('Election', accounts => {
it('후보자 두 명 등록하면 candidatesCount는 2명 이다.', () => {
return Election.deployed()
.then(instance => {
// 두명의 후보자를 등록합니다.
instance.addCandidate('romeoh')
instance.addCandidate('doraemong')
// candidatesCount를 반환한다.
return instance.candidatesCount()
})
.then(count => {
// count는 2 다.
assert.equal(count, 2)
})
})
it('후보자 정보를 검증한다.', () => {
return Election.deployed()
.then(instance => {
electionInstance = instance
// 첫번째 후보자를 반환한다.
// 위 테스트에서 이미 두병의 후보자가 등록되어 있음
return electionInstance.candidates(1)
})
.then(candidate => {
assert.equal(candidate[0], 1, '첫번째 후보자 기호는 1번이다.')
assert.equal(candidate[1], 'romeoh', '첫번째 후보자 이름은 romeoh다.')
assert.equal(candidate[2], 0, '첫번째 후보자 득표는 0 이다.')
// 두번째 후보자를 반환한다.
return electionInstance.candidates(2)
})
.then(candidate => {
assert.equal(candidate[0], 2, '두번째 후보자 기호는 2번이다.')
assert.equal(candidate[1], 'doraemong', '두번째 후보자 이름은 doraemong이다.')
assert.equal(candidate[2], 0, '두번째 후보자 득표는 0 이다.')
})
})
it('투표하기', () => {
return Election.deployed()
.then(instance => {
electionInstance = instance
candidateId = 1
// 1번 후보자에게 투표함
return electionInstance.vote(candidateId, {from: accounts[0]})
})
.then(() => {
// account[0] 계정 주소를 반환함
return electionInstance.voters(accounts[0])
})
.then(voted => {
assert(voted, 'account[0]의 계정 주소가 투표한 것을 확인한다.')
// 1번 후보자를 반환함
return electionInstance.candidates(candidateId)
})
.then(candidate => {
const voteCount = candidate.voteCount.toNumber()
assert(voteCount, 1, '1번 후보자의 득표는 1 이다.')
})
})
})
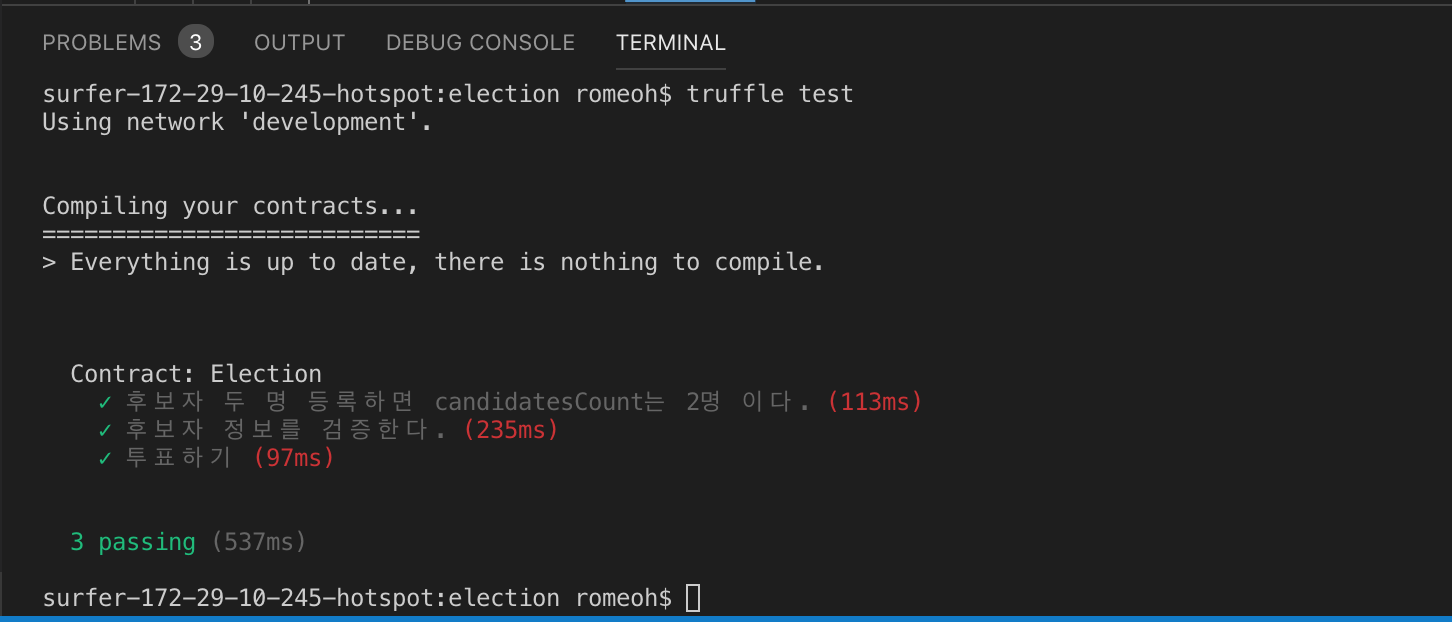
테스트 구동하기
$ truffle test
전체 3개의 테스트가 통과 되었습니다.
반응형
'Backend > Python & Blockchain' 카테고리의 다른 글
| [DApp] 중복 투표 방지 테스트 코드 작성 (0) | 2019.07.07 |
|---|---|
| [DApp] 중복 투표 방지하기 (0) | 2019.07.07 |
| [DApp] 투표하기 구현 (0) | 2019.07.07 |
| [DApp] Solidity Front-end Election에서 후보자 읽어오기 (0) | 2019.07.07 |
| [DApp] Solidity Front-end 구동하기 (0) | 2019.07.07 |
Comments




