반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- pydantic
- 리눅스
- Android
- node
- build
- 개발
- Chrome
- 맥
- react
- xcode
- unittest
- 센토스
- androidstudio
- MachineLearning
- VirtualBox
- vsCode
- 티스토리챌린지
- PYTHON
- 네트워크
- linux
- 오블완
- webpack
- IOS
- centos
- localserver
- TensorFlow
- ReactNative
- fastapi
- MAC
Archives
- Today
- Total
로메오의 블로그
[DApp] 투표하기 구현 본문
반응형
/contracts/Election.sol 추가하기
pragma solidity ^0.5.0;
contract Election {
....
// 투표에 참여한 ID 기록
mapping(address => bool) public voters;
....
// 투표하기
function vote(uint _candidateId) public {
// 투표에 참여한 ID를 기록해서 두번 투표하지 못하도록 한다.
voters[msg.sender] = true;
// 득표수를 +1 한다.
candidates[_candidateId].voteCount ++;
}
}위와 같이 voters 데이터와 vote 메서드를 추가합니다.
그리고 constructor에서 3명의 후보자를 추가한 코드를 주석처리 합니다.
최종 코드는 아래와 같습니다.
pragma solidity ^0.5.0;
contract Election {
// 후보자 모델
struct Candidate {
uint id;
string name;
uint voteCount;
}
// 후보자 기호 변수
uint public candidatesCount;
// 후보자 반환하기
mapping(uint => Candidate) public candidates;
// 투표에 참여한 ID 기록
mapping(address => bool) public voters;
// 후보자 등록하기
function addCandidate (string memory _name) public {
candidatesCount++;
candidates[candidatesCount] = Candidate(candidatesCount, _name, 0);
}
// constructor
constructor() public {
// constructor 에서 미리 3명의 후보자를 추가한 코드를 제거함
// addCandidate('romeoh');
// addCandidate('doraemong');
// addCandidate('pororo');
}
// 투표하기
function vote(uint _candidateId) public {
// 투표에 참여한 ID를 기록해서 두번 투표하지 못하도록 한다.
voters[msg.sender] = true;
// 득표수를 +1 한다.
candidates[_candidateId].voteCount ++;
}
}
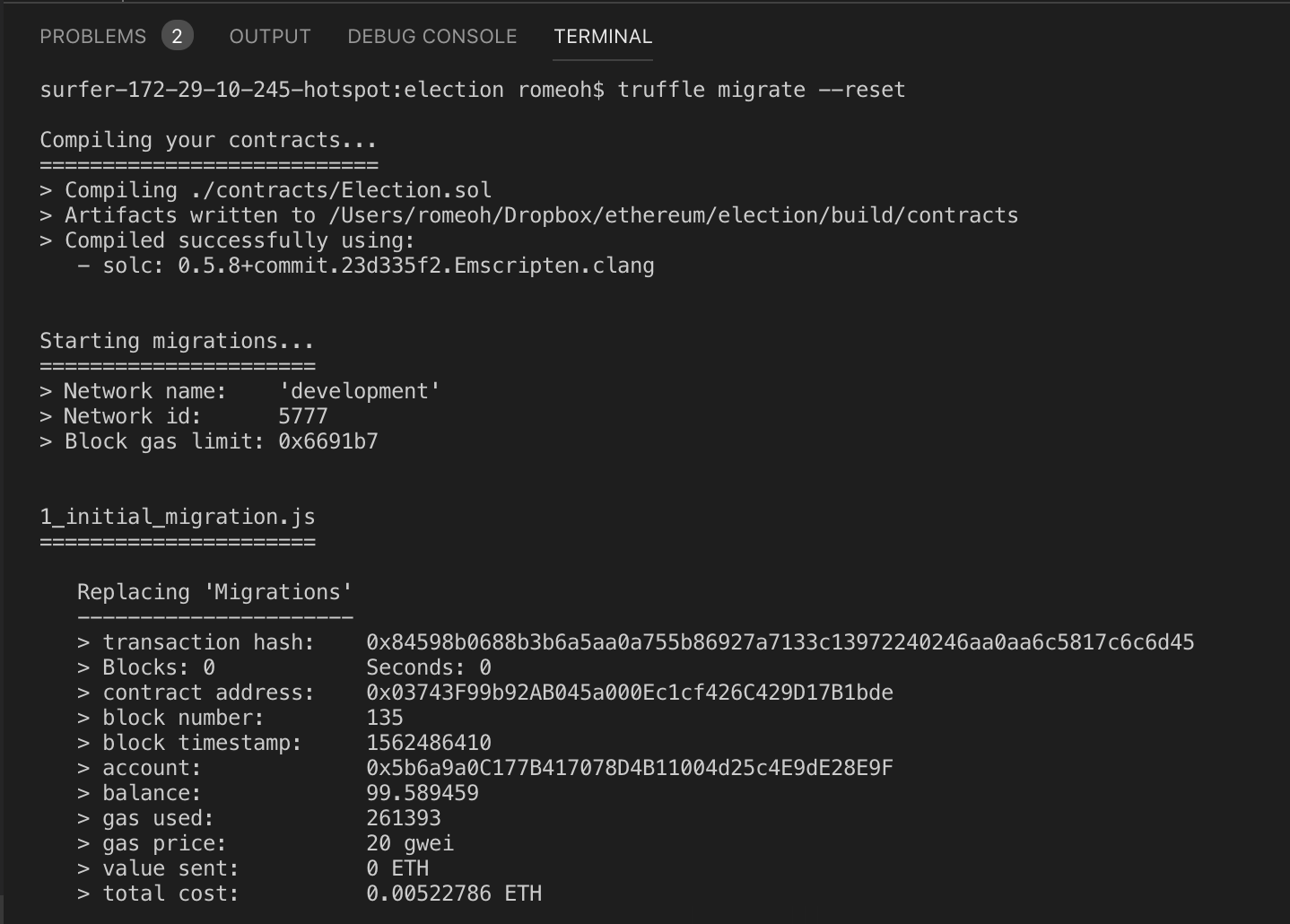
Build하기
$ truffle migrate --reset
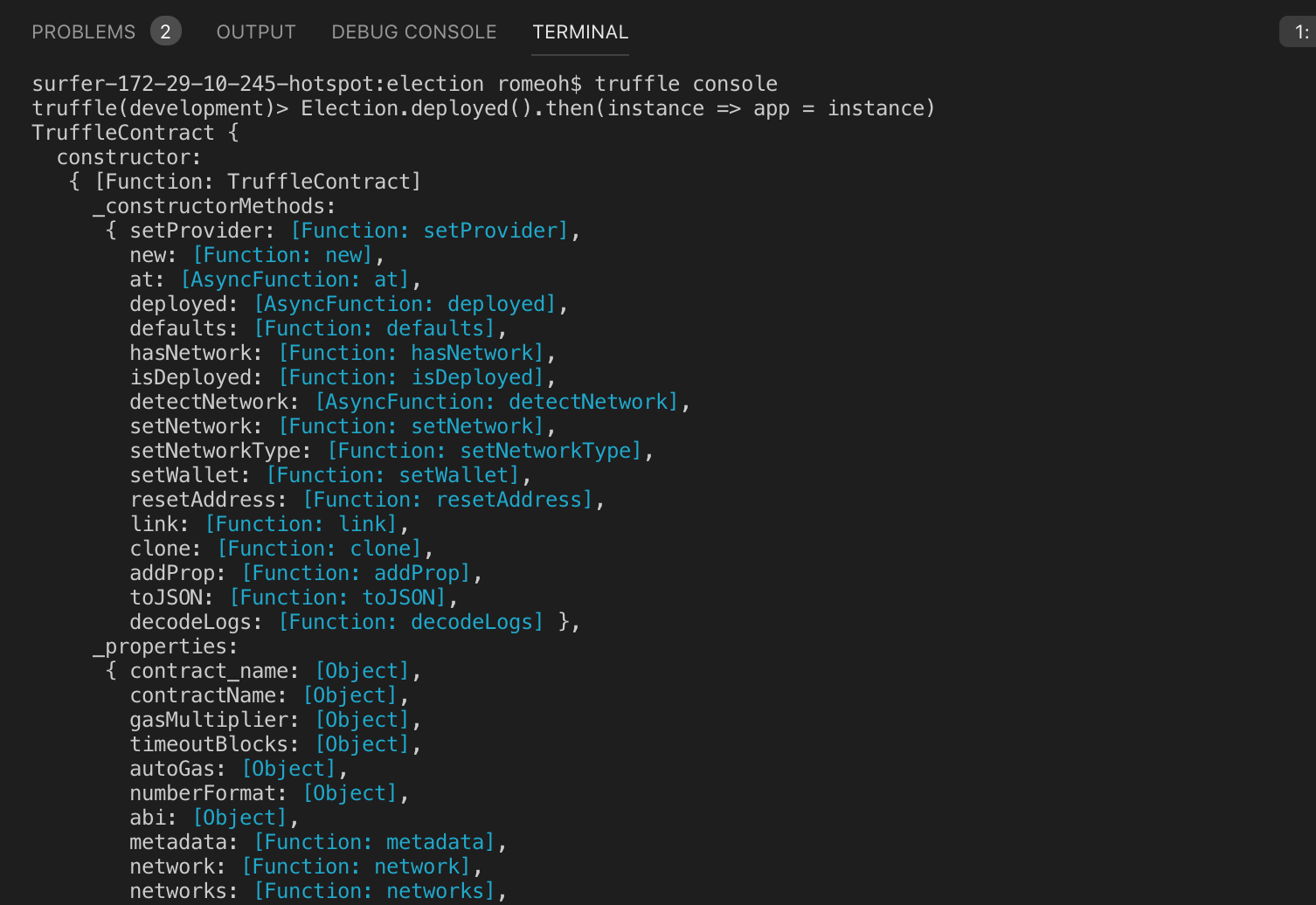
Truffle Console에서 확인하기
$ truffle console
truffle(development)> Election.deployed().then(instance => app = instance)
truffle(development)> app.addCandidate('romeoh')
truffle(development)> app.addCandidate('doraemong')
truffle(development)> app.addCandidate('pororo')Election을 deploy해서 app 변수에 할당하고 3명의 후보자를 등록합니다.

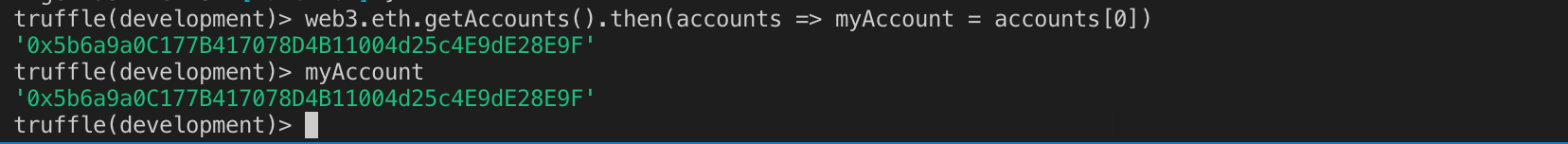
계정 주소 가지고 오기
truffle(development)> web3.eth.getAccounts().then(accounts => myAccount = accounts[0])
truffle(development)> myAccount
myAccount 변수에 Ganache의 첫 번째 계정 ID가 저장되었습니다.
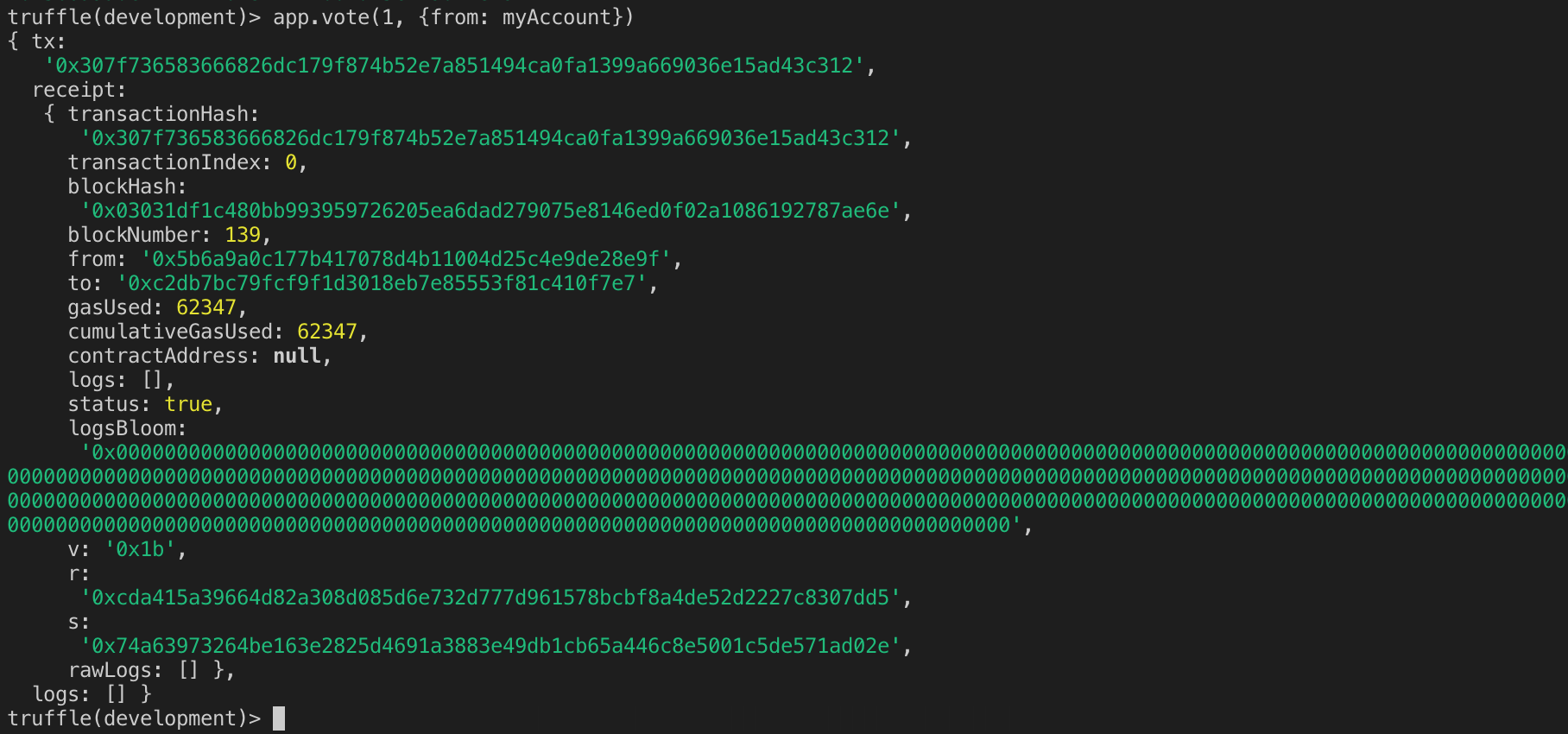
투표하기
truffle(development)> app.vote(1, {from: myAccount})
1번 후보에 투표하였습니다.
투표를 위해서 62347 gas가 소모된 것을 확인 할 수 있습니다.
투표현황 확인하기
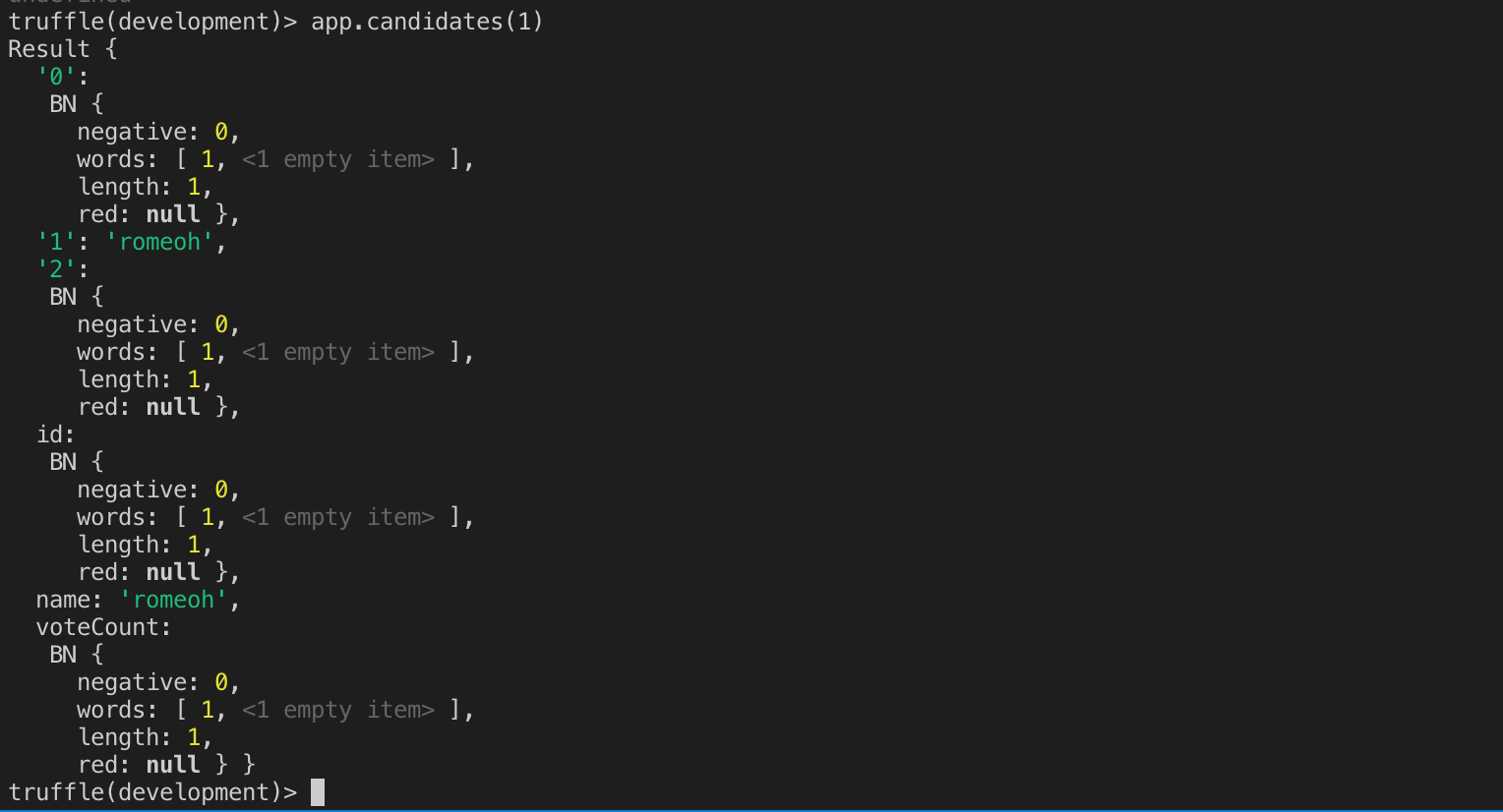
truffle(development)> app.candidates(1)
voteCount에 words가 1인것을 알 수 있습니다.
BN은 Big Number라는 의미입니다.
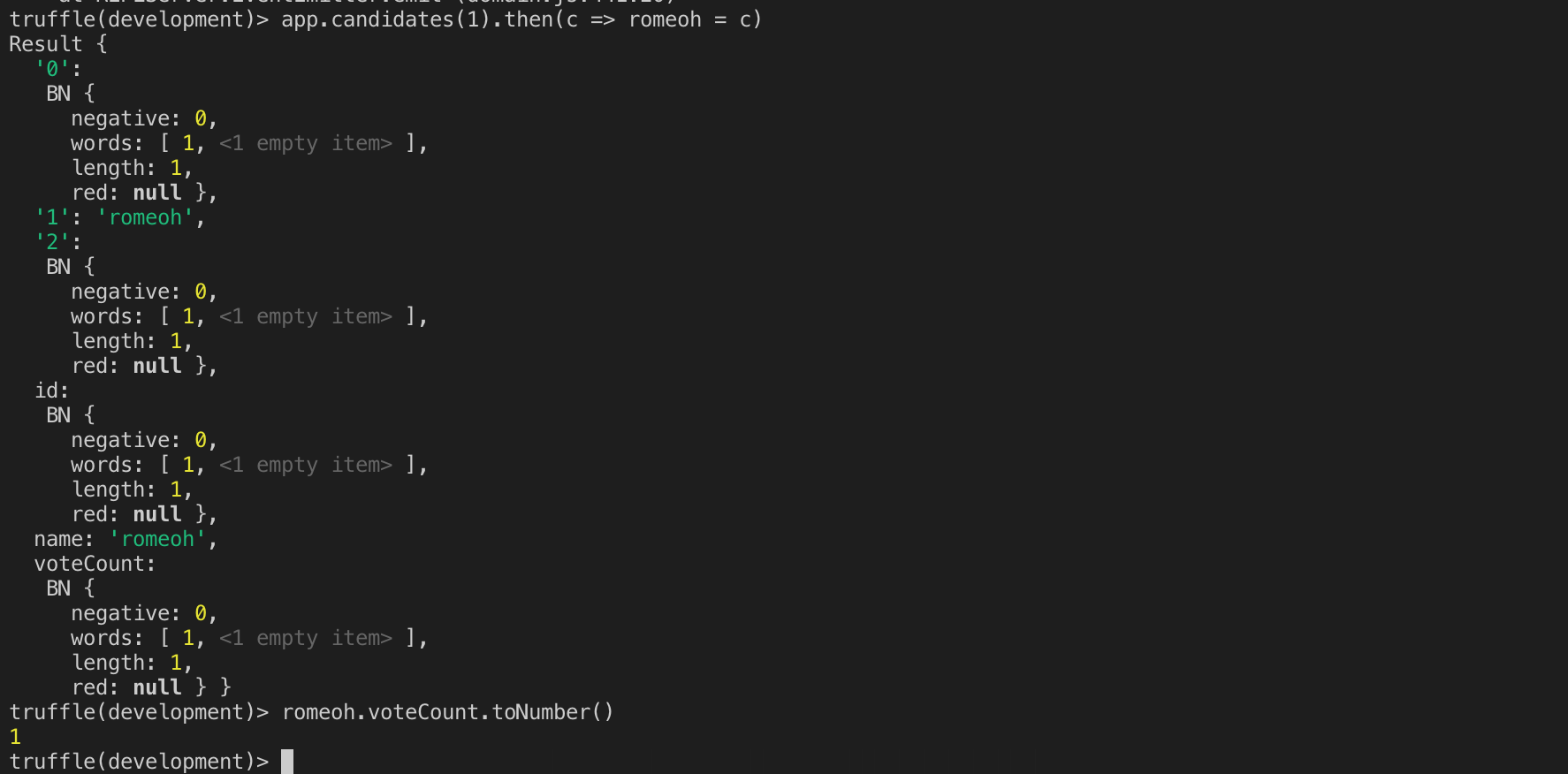
truffle(development)> app.candidates(1).then(c => romeoh = c)
truffle(development)> romeoh.voteCount.toNumber()
후보자를 romeoh 라는 변수로 저장해서 voteCount를 확인 할 수 있습니다.
반응형
'Backend > Python & Blockchain' 카테고리의 다른 글
| [DApp] 중복 투표 방지하기 (0) | 2019.07.07 |
|---|---|
| [DApp] 투표하기 테스트 코드 작성 (0) | 2019.07.07 |
| [DApp] Solidity Front-end Election에서 후보자 읽어오기 (0) | 2019.07.07 |
| [DApp] Solidity Front-end 구동하기 (0) | 2019.07.07 |
| [DApp] Solidity test 코드 작성하기 (0) | 2019.07.06 |
Comments




