반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- VirtualBox
- Chrome
- MachineLearning
- MAC
- pydantic
- unittest
- 개발
- centos
- fastapi
- xcode
- 네트워크
- react
- 맥
- localserver
- build
- 오블완
- webpack
- androidstudio
- ReactNative
- linux
- IOS
- TensorFlow
- 티스토리챌린지
- PYTHON
- 센토스
- node
- vsCode
- Android
- 리눅스
Archives
- Today
- Total
로메오의 블로그
[DApp] Solidity Front-end 구동하기 본문
반응형
Truffle로 프로젝트를 생성하면 기본적으로 제공하는 Front-end 소스가 포함되어 있습니다.

src 폴더가 Front-end 소스를 구현한 코드입니다.
크롬 브라우저에서 구동해보겠습니다.
MetaMask 로그인
브라우저로 구동하기 전에 먼저 크롬 브라우저에 MetaMask에 로그인되어 있어야 합니다.
위 포스트에서 크롬용 MetaMask를 설치하시고 로그인까지 하시기 바랍니다.
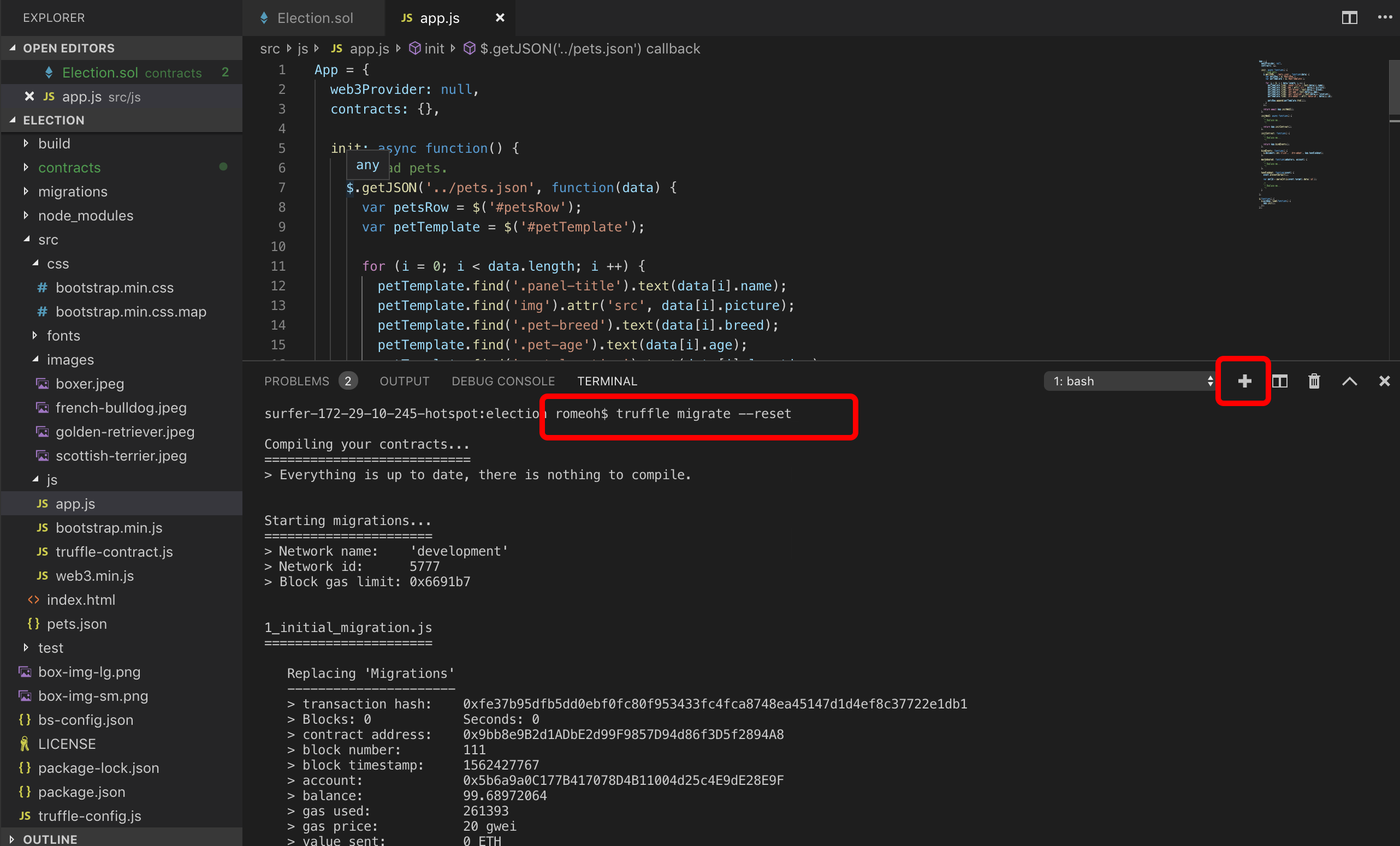
Truffle Migrate
$ truffle migrate --reset
back-end를 구동합니다.
터미널을 그대로 두시고 + 아이콘을 눌러서 터미널을 새로 엽니다.
$ npm run dev
1: bash는 truffle로 solidity로 코드가 back-end로 구동중이고
2: bash는 npm으로 front-end를 구동합니다.

브라우저에서 샘플 pet shop이 표시됩니다.
이 페이지는 우리가 만든 Election.so 코드와는 아무런 연관이 없고
Solidity에서 제공하는 기본 샘플 페이지 입니다.
우리가 만든 Election 코드와 연결해보도록 하겠습니다.
반응형
'Backend > Python & Blockchain' 카테고리의 다른 글
| [DApp] 투표하기 구현 (0) | 2019.07.07 |
|---|---|
| [DApp] Solidity Front-end Election에서 후보자 읽어오기 (0) | 2019.07.07 |
| [DApp] Solidity test 코드 작성하기 (0) | 2019.07.06 |
| [DApp] 후보자 등록, 확인하기 (0) | 2019.07.06 |
| [DApp] Solidity 맛보기 [Smoke Test] (0) | 2019.07.06 |
Comments




