반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 리눅스
- androidstudio
- react
- 센토스
- localserver
- 맥
- ReactNative
- vsCode
- VirtualBox
- Android
- 개발
- MachineLearning
- unittest
- build
- PYTHON
- 티스토리챌린지
- xcode
- jest
- 오블완
- linux
- centos
- TensorFlow
- IOS
- qunit
- Chrome
- node
- 네트워크
- webpack
- MAC
Archives
- Today
- Total
로메오의 블로그
[React Native] async-storage 본문
반응형
async-storage 설치
$ npm install @react-native-async-storage/async-storage
App.tsx
import React, {useEffect, useState} from 'react';
import {
View,
SafeAreaView,
StatusBar,
Text,
TouchableOpacity,
StyleSheet,
} from 'react-native';
import AsyncStorage from '@react-native-async-storage/async-storage';
type Nation = {
nation: string;
company: string;
};
const App = () => {
const [list, setList] = useState<Nation[]>([]);
const key = 'com.key';
useEffect(() => {
AsyncStorage.setItem(key, JSON.stringify(list));
}, [list]);
const saveData: Nation = {
nation: 'korea',
company: 'samsung',
};
const saveStorage = () => {
setList([...list, saveData]);
};
const patchStorage = async () => {
const data = await AsyncStorage.getItem(key);
console.log(data);
if (data) {
setList(JSON.parse(data));
}
};
const resetStorage = () => {
AsyncStorage.removeItem(key);
setList([]);
};
return (
<SafeAreaView>
<StatusBar barStyle="dark-content" />
<TouchableOpacity
onPress={() => {
saveStorage();
}}>
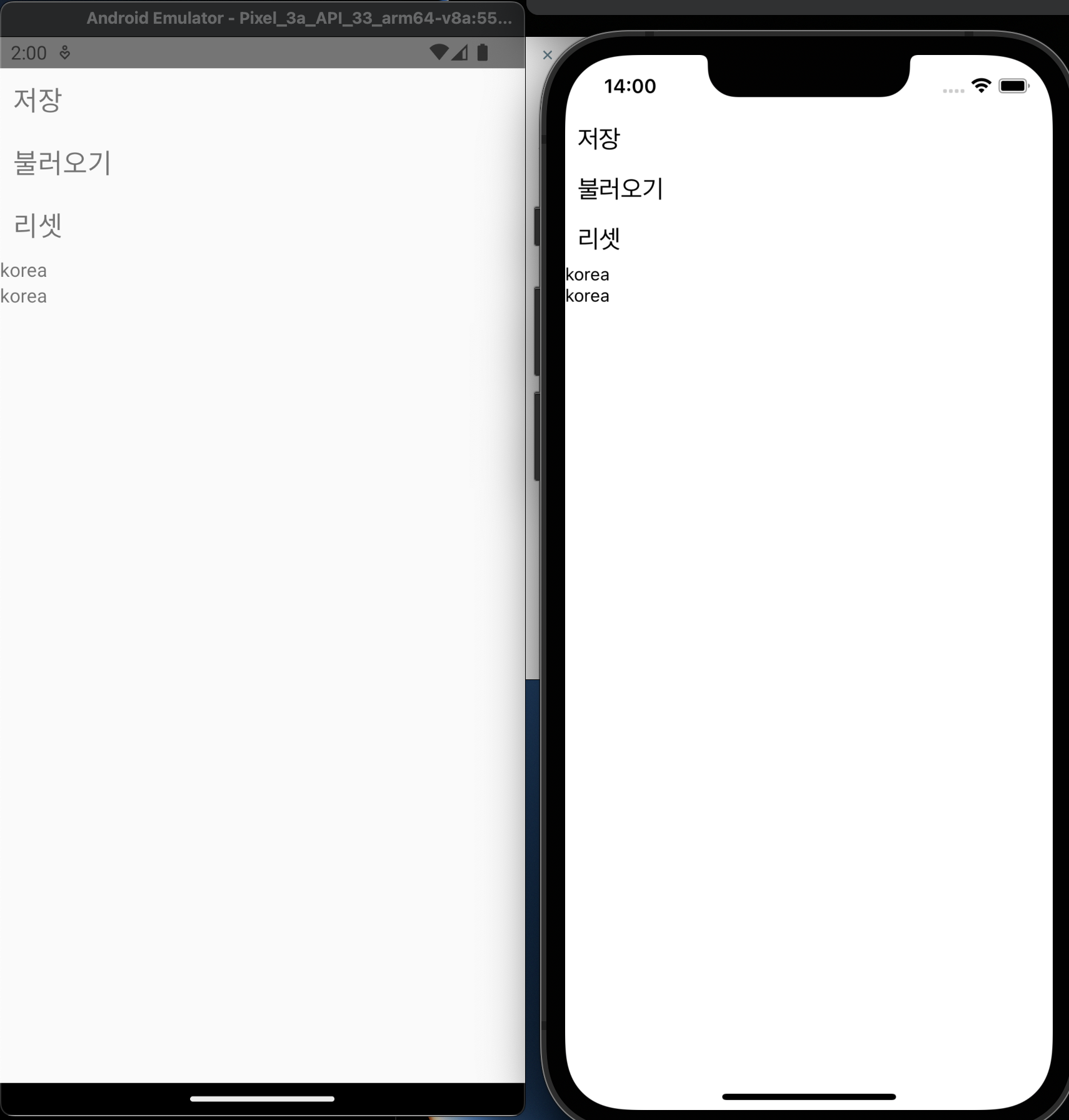
<Text style={styles.button}>저장</Text>
</TouchableOpacity>
<TouchableOpacity
onPress={() => {
patchStorage();
}}>
<Text style={styles.button}>불러오기</Text>
</TouchableOpacity>
<TouchableOpacity
onPress={() => {
resetStorage();
}}>
<Text style={styles.button}>리셋</Text>
</TouchableOpacity>
{list.map((nation, index) => {
return (
<View key={index}>
<Text>{nation.nation}</Text>
</View>
);
})}
</SafeAreaView>
);
};
export default App;
const styles = StyleSheet.create({
button: {
fontSize: 20,
padding: 10,
},
});

반응형
'Frontend > React' 카테고리의 다른 글
| [React Native] Firebase 연동하기 (2022년 기준) (0) | 2022.12.05 |
|---|---|
| [React Native] app아이콘, Splash 이미지 만들기 - react-native-make (0) | 2022.12.02 |
| [React Native] 디버그 [Chrome DevTools & Safari] (0) | 2022.11.15 |
| [React Native] Redux toolkit & Todo App (2) | 2022.11.12 |
| [React Native] Redux toolkit & Network call (0) | 2022.11.09 |
Comments




