반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 네트워크
- webpack
- build
- 개발
- react
- TensorFlow
- 오블완
- linux
- unittest
- MachineLearning
- centos
- vsCode
- qunit
- Android
- MAC
- 티스토리챌린지
- xcode
- Chrome
- PYTHON
- jest
- VirtualBox
- 센토스
- ReactNative
- androidstudio
- 리눅스
- IOS
- localserver
- node
- 맥
Archives
- Today
- Total
로메오의 블로그
[React Native] 디버그 [Chrome DevTools & Safari] 본문
반응형
Chrome DevTools 설정

react-native ios에서 command + d를 누르고 Open React DevTools를 선택하면
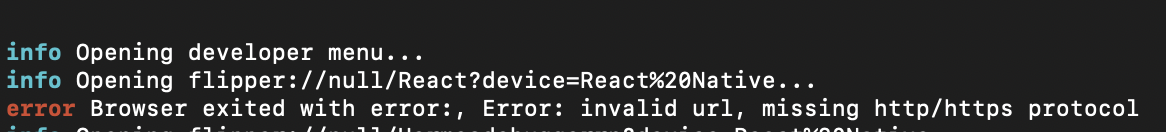
아래의 오류가 발생합니다.

error Browser exited with error:, Error: invalid url, missing http/https protocolReact Native가 사용하는 Hermes 엔진을 크롬에서 직접 설정해 줘야합니다.
크롬에서 DevTools 디버깅하기

크롬에서 chrome://inspect/ 에 접속합니다.

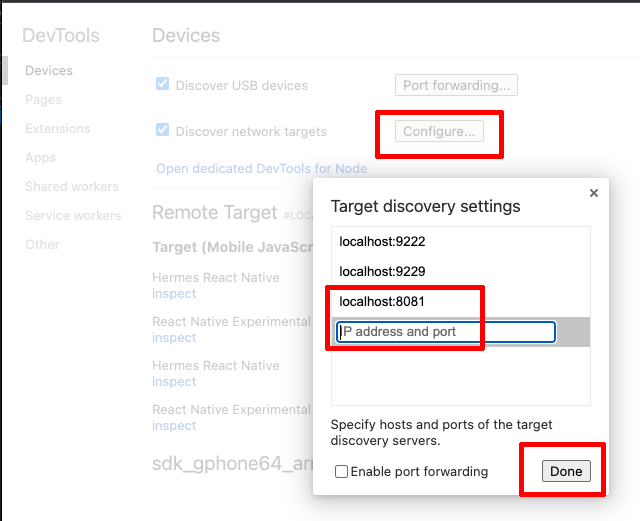
Configure를 누르고 localhost:8081을 추가합니다.

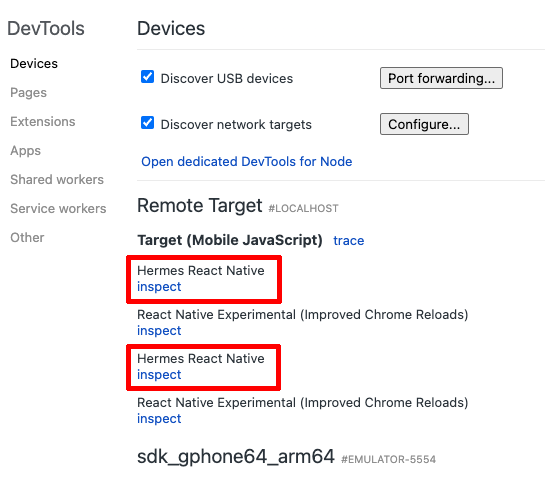
여러개의 Hermes가 표시되는 이 중 하나입니다. ㅋ
inspect를 누릅니다.

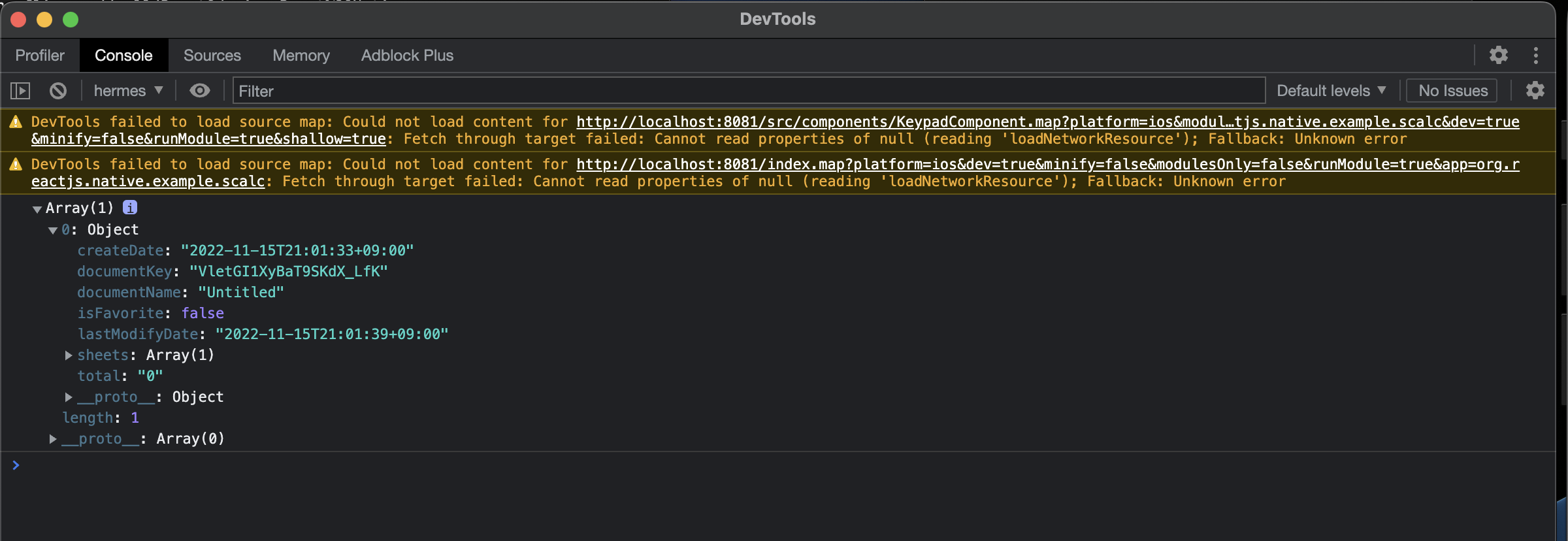
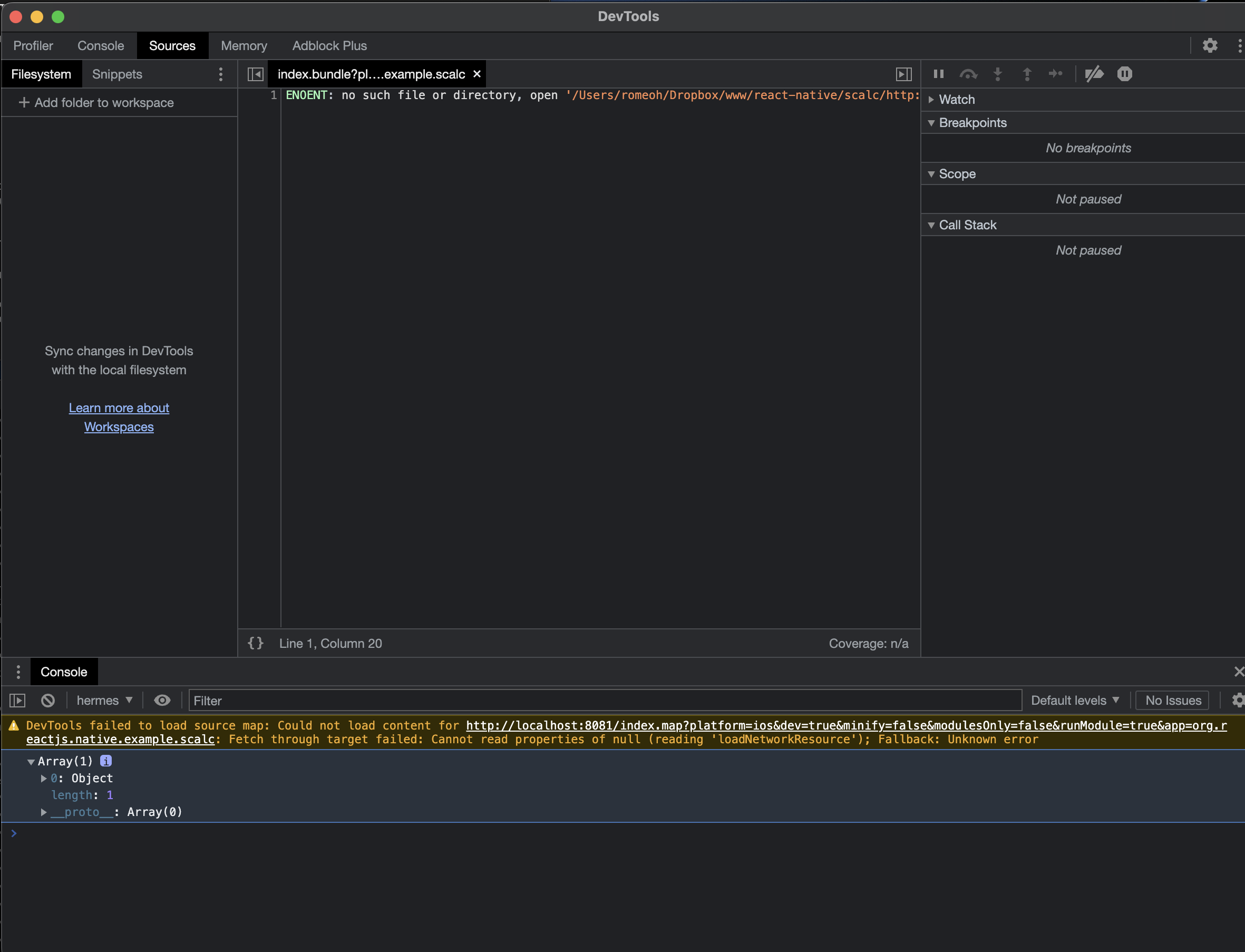
DevTools에서 console을 확인 할 수 있습니다.

Sources에 파일이 표시되지 않아서 디버깅이 불가능하네요..
console로그는 Metro에서도 확인 가능한데 굳이 DevTools를 실행 할 필요는 없습니다.
실패!!
Safari 설정
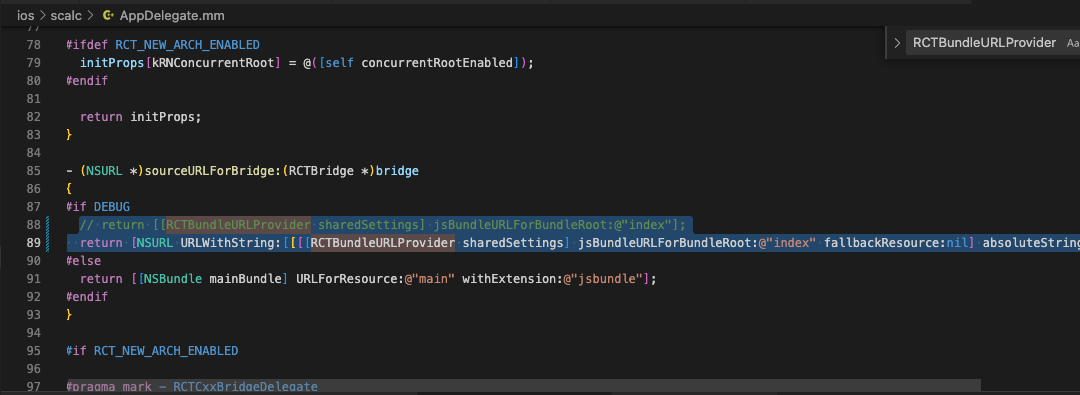
AppDelegate.m 파일을 엽니다.

...
- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge
{
#if DEBUG
// return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index"];
return [NSURL URLWithString:[[[[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil] absoluteString] stringByAppendingString:@"&inlineSourceMap=true" ]];
#else
return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];
#endif
}
...기존 return... 코드를 제거하고 위와 같이 코드를 추가합니다.
$ cd ios && pod install && cd ..
$ npx react-native run-ios다시 구동합니다.
하지만 구동 실패...
hermes 엔진 달고 디버깅 안되서 개발하기 개 빡씨네...
눈감고 개발하는 기분...
IONIC으로 할 걸 그랬나..
F*ck F*cebook
반응형
'Frontend > React' 카테고리의 다른 글
| [React Native] app아이콘, Splash 이미지 만들기 - react-native-make (0) | 2022.12.02 |
|---|---|
| [React Native] async-storage (0) | 2022.11.18 |
| [React Native] Redux toolkit & Todo App (2) | 2022.11.12 |
| [React Native] Redux toolkit & Network call (0) | 2022.11.09 |
| [React Native] Redux toolkit (0) | 2022.11.08 |
Comments




