반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Chrome
- qunit
- unittest
- linux
- node
- jest
- 개발
- IOS
- MAC
- react
- 티스토리챌린지
- centos
- 네트워크
- MachineLearning
- PYTHON
- localserver
- 리눅스
- webpack
- 오블완
- vsCode
- ReactNative
- xcode
- Android
- TensorFlow
- build
- VirtualBox
- 맥
- 센토스
- androidstudio
Archives
- Today
- Total
로메오의 블로그
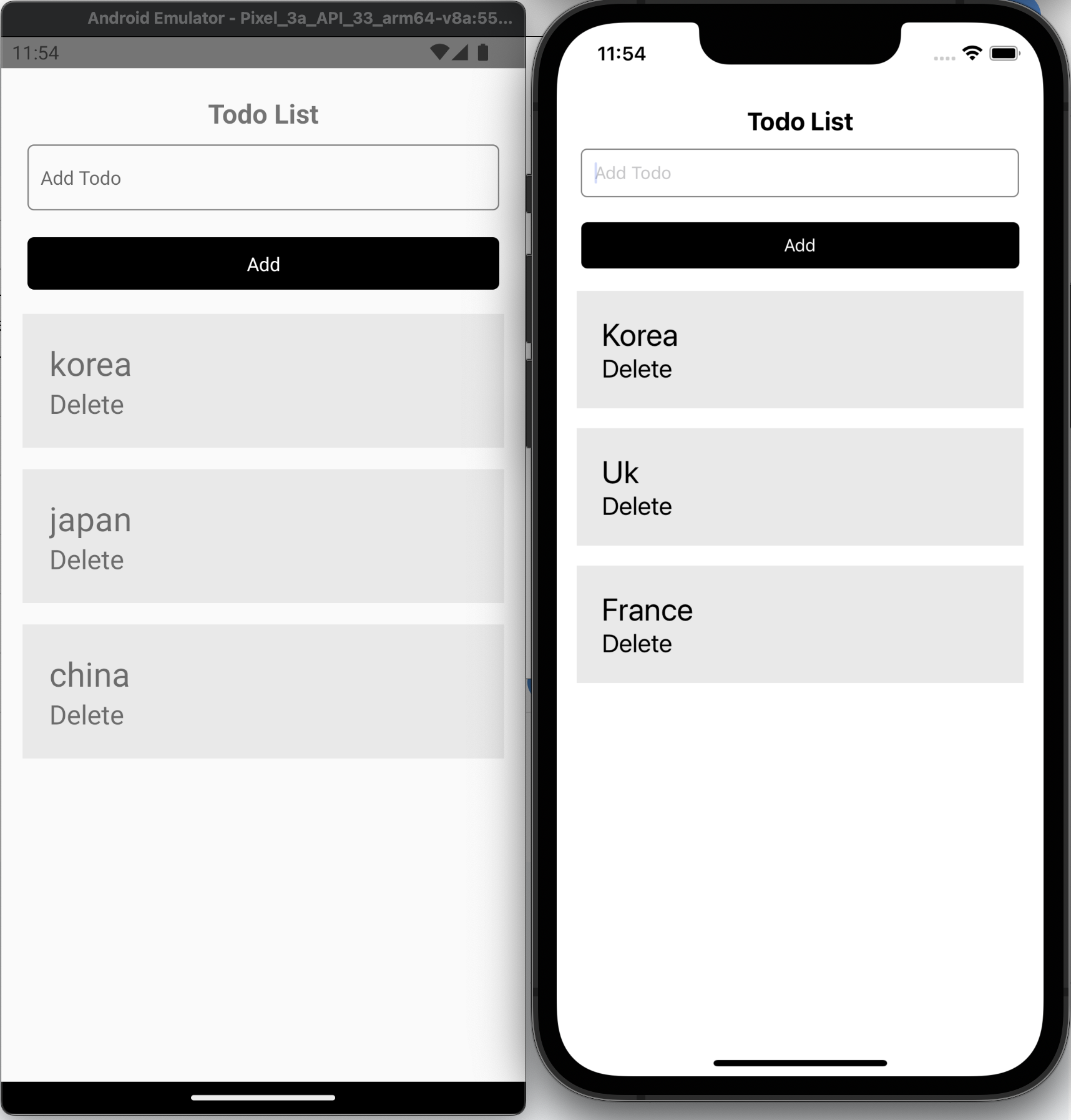
[React Native] Redux toolkit & Todo App 본문
반응형
App.tsx
import React from 'react';
import {SafeAreaView, StatusBar} from 'react-native';
import {Provider} from 'react-redux';
import {store} from './src/redux/store';
import TodoHeader from './src/components/TodoHeader';
import TodoList from './src/components/TodoList';
const App = () => {
const RootApp = () => {
return (
<SafeAreaView>
<TodoHeader />
<TodoList />
</SafeAreaView>
);
};
return (
<Provider store={store}>
<StatusBar barStyle="dark-content" />
<RootApp />
</Provider>
);
};
export default App;
store.ts
import {configureStore} from '@reduxjs/toolkit';
import taskReducer from './taskSlice';
export const store = configureStore({
reducer: {
tasks: taskReducer,
},
});
export type RootState = ReturnType<typeof store.getState>;
export type AppDispatch = typeof store.dispatch;
taskSlice.ts
import {createSlice, nanoid} from '@reduxjs/toolkit';
export interface Task {
id: string;
name: string;
}
const initialState: Task[] = [];
export const taskSlice = createSlice({
name: 'tasks',
initialState,
reducers: {
addTask: (state, action) => {
const newTask: Task = {
id: nanoid(),
name: action.payload.task,
};
state.push(newTask);
},
deleteTask: (state, action) => {
return state.filter((item: any) => item.id !== action.payload.id);
},
},
});
export const {addTask, deleteTask} = taskSlice.actions;
export default taskSlice.reducer;
TodoHeader.tsx
import React, {useState} from 'react';
import {
View,
Text,
StyleSheet,
TextInput,
TouchableOpacity,
Alert,
} from 'react-native';
import {useDispatch} from 'react-redux';
import {addTask} from '../redux/taskSlice';
function TodoHeader() {
const dispatch = useDispatch();
const onSubmitTask = () => {
if (task.trim().length === 0) {
Alert.alert('Enter a task');
setTask('');
return;
}
dispatch(addTask({task: task}));
setTask('');
};
const [task, setTask] = useState('');
return (
<View>
<Text style={styles.title}>Todo List</Text>
<View style={styles.inputWrap}>
<TextInput
style={styles.textInput}
placeholder="Add Todo"
onChangeText={setTask}
value={task}
/>
<TouchableOpacity style={styles.addButton} onPress={onSubmitTask}>
<Text style={styles.buttonText}>Add</Text>
</TouchableOpacity>
</View>
</View>
);
}
export default TodoHeader;
const styles = StyleSheet.create({
title: {
fontSize: 20,
fontWeight: 'bold',
textAlign: 'center',
marginTop: 20,
},
inputWrap: {
justifyContent: 'center',
alignItems: 'center',
},
textInput: {
borderColor: 'gray',
borderWidth: 1,
padding: 10,
margin: 10,
width: '90%',
borderRadius: 5,
},
addButton: {
backgroundColor: 'black',
padding: 10,
margin: 10,
width: '90%',
borderRadius: 5,
alignItems: 'center',
},
buttonText: {
color: 'white',
},
});
TodoList.tsx
import React from 'react';
import {View, Text, StyleSheet, FlatList, TouchableOpacity} from 'react-native';
import {useDispatch, useSelector} from 'react-redux';
import {RootState} from '../redux/store';
import {deleteTask} from '../redux/taskSlice';
function TodoList() {
const dispatch = useDispatch();
const todos = useSelector((state: RootState) => state.tasks);
const itemDelete = (id: string) => {
dispatch(deleteTask({id: id}));
};
const renderItem = ({item}) => {
return (
<View style={styles.item}>
<Text style={styles.title}>{item.name}</Text>
<TouchableOpacity
style={styles.buttonDelet}
onPress={() => itemDelete(item.id)}>
<Text style={styles.delete}>Delete</Text>
</TouchableOpacity>
</View>
);
};
return (
<View>
<FlatList
data={todos}
renderItem={renderItem}
keyExtractor={item => item.id}
/>
</View>
);
}
export default TodoList;
const styles = StyleSheet.create({
item: {
backgroundColor: '#e9e9e9',
padding: 20,
marginVertical: 8,
marginHorizontal: 16,
},
title: {
fontSize: 25,
},
buttonDelet: {},
delete: {
fontSize: 20,
},
});

반응형
'Frontend > React' 카테고리의 다른 글
| [React Native] async-storage (0) | 2022.11.18 |
|---|---|
| [React Native] 디버그 [Chrome DevTools & Safari] (0) | 2022.11.15 |
| [React Native] Redux toolkit & Network call (0) | 2022.11.09 |
| [React Native] Redux toolkit (0) | 2022.11.08 |
| [React Native] Draggable FlatList (0) | 2022.10.24 |
Comments




