반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- linux
- node
- 네트워크
- react
- jest
- Chrome
- 티스토리챌린지
- build
- 맥
- localserver
- vsCode
- 리눅스
- ReactNative
- 센토스
- MAC
- Android
- 개발
- unittest
- xcode
- centos
- MachineLearning
- VirtualBox
- TensorFlow
- androidstudio
- qunit
- IOS
- 오블완
- webpack
- PYTHON
Archives
- Today
- Total
로메오의 블로그
[Vue3 + typescript] pinia 본문
반응형
VUE.JS 목록
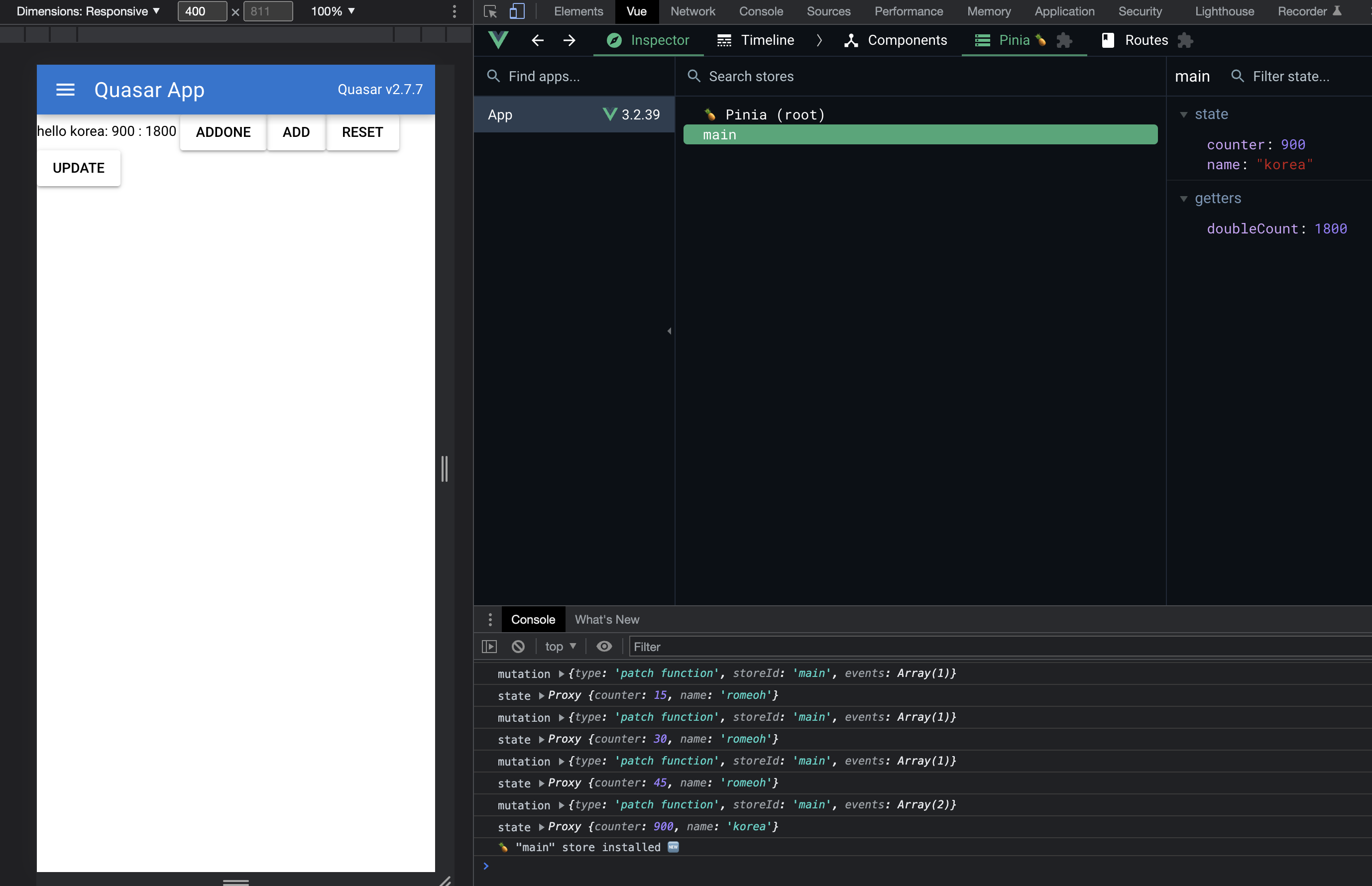
pinia 설치 확인

Quasar cli로 프로젝트 생성시 pinia 옵션을 추가했습니다.
stores/counter-store.ts
import { defineStore } from 'pinia'
export const counterStore = defineStore('main', {
state: () => ({
counter: 0,
name: 'romeoh'
}),
getters: {
doubleCount: state => {
return state.counter * 2
}
},
actions: {
reset () {
this.counter = 0
},
addOne () {
this.counter++
}
}
})store 파일을 생성합니다.
pinia 사용하기
<template>
<q-page>
hello
{{ name }}: {{ counter }} : {{ doubleCount }}
<q-btn @click="addOne">
addOne
</q-btn>
<q-btn @click="add(15)">
add
</q-btn>
<q-btn @click="reset">
reset
</q-btn>
<q-btn @click="update">
update
</q-btn>
</q-page>
</template>
<script setup lang="ts">
import { storeToRefs } from 'pinia'
import { counterStore } from 'stores/counter-store'
const main = counterStore()
const { counter, name, doubleCount } = storeToRefs(main)
const { addOne } = main
function add (value: number) {
main.$patch(state => {
state.counter += value
})
// 또는
// main.$patch({
// counter: counter.value + value
// })
}
function reset () {
main.$reset()
}
function update () {
main.$state = { counter: 900, name: 'korea' }
}
main.$subscribe((mutation, state) => {
console.log('mutation', mutation)
console.log('state', state)
})
</script>
VUE.JS 목록
반응형
'Frontend > Vue' 카테고리의 다른 글
| [Vue3 + typescript] Quasar 스타일 (0) | 2022.09.08 |
|---|---|
| [Vue3 + typescript] provide, inject (0) | 2022.09.07 |
| [Vue3 + typescript] Quasar 설치 [quasar-cli] (0) | 2022.09.06 |
| [Vue3 + typescript] Quasar 설치 [vite-plugin] (0) | 2022.09.06 |
| [Vue3 + typescript] reactive, ref, toRefs 반응성 주입 (0) | 2022.09.06 |



